使用着色器(shader)和材质(material),我们能够创造出非常多有趣的效果。除了Unity自带的shader外,还可以自己编写shader或使用其他人所编写的shader。编写shader通常需要我们了解shader编程语言的语法和相关特性,总体来说入门难度相对较高,Shader Graph这个工具能够让编写shader的过程更加容易。
Shader Graph可以让我们不用写代码就创建一些专用的shader。比如你能够组合不同的纹理,让它们在片元着色器中移动位置,或者在顶点着色器中改变顶点的位置。在专业的技术美术(technical artist)的手中,shader能够创造出千变万化的视觉效果。
打开已有的Shader Graph
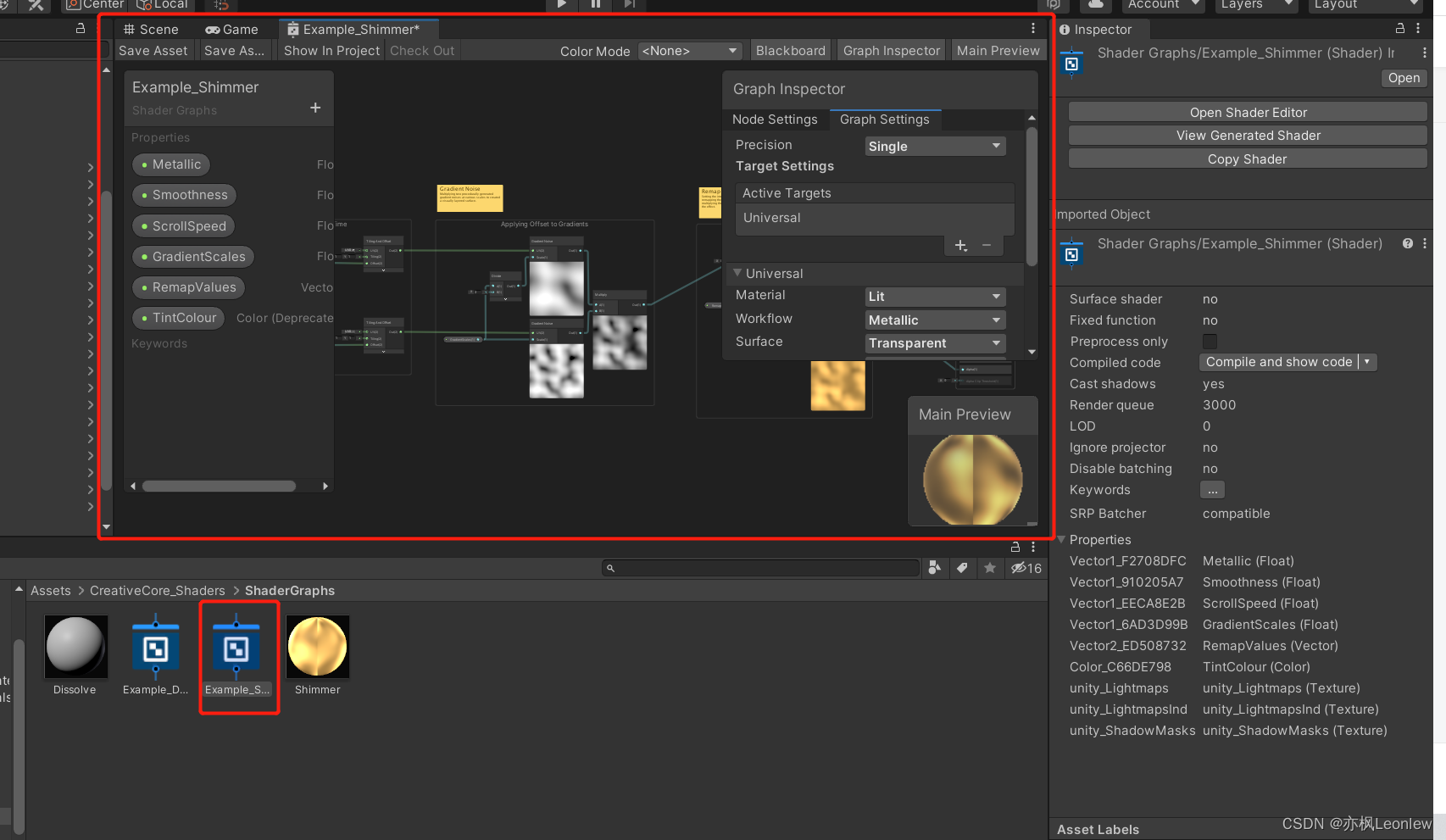
Shader Graph从名字来看,就是想让我们用画图表的方式来创建shader。我们先来看看Shader Graph打开后的样子。在下面例子中,有一个Example_Shimmer的shader,它是通过Shader Graph创建的。在工程中直接双击这个文件即可打开它。

第一次看到这个界面,脑子会比较糊,没关系,我们接下来创建空的Shader Graph窗口来看。
Shader Graph窗口
首先,我们在项目窗口中,右键新建一个Shader Graph,名字为Shimmer_ShaderGraph,创建好后双击打开(我的工程目录中创建Shader Graph的位置是Assets > CreativeCore_Shaders > ShaderGraphs,渲染管线是URP,因此右键选择Create > Shader > Universal Render Pipeline > Lit Shader Graph(Unity版本2020.3.43f1c1)):

1:Shader Graph工具栏,这里可以保存shader
2:Blackboard,黑板,包含了所创建的shader可供外部所使用的属性。在这里我们可以定义属性的类型,名字,默认值等
3:Workspace,工作空间,用于创建shader的node graph的地方
4:Main Preview window,主预览窗口,可以实时预览当前的shader效果
5: Graph Inspector window,类似于Unity Editor的Inspector面板,显示当前设置、属性和所选择的node的相关信息
6: Master Stack,主堆栈,定义着色器最终表面外观的着色器图的终点,一个 Shader 中有且只有一个。它列出了顶点着色器和片段(片元)着色器的主要着色器属性,并提供插入必要值的终端节点
在Shader Graph窗口中:
平移:鼠标中间按住后拖动可以实现平移(或者按住Alt(windows)或Option(Mac))
缩放:滚动鼠标滚轮
聚焦和放大元素:选中元素后按F,按A恢复
了解了基本的Shader Graph窗口后,我们以一个案例来练习一下。这个练习目标是创建一个自定义的shader,带有发光(glowing)、透明(transparent)和微光(shimmer)的效果。
添加程序化贴图(Procedural map)
对于微光(shimmer)的效果,我们使用程序化噪声贴图(procedural noise map)来实现。程序化(Procedural)的意思是纹理是通过方程或算法来创建的,而不是从图片创建而来。Shader Graph提供了少量可选的程序化噪声贴图,每种贴图会产生像云朵流动效果的贴图。
下面我们来在Shader Graph中添加第一个节点(node):
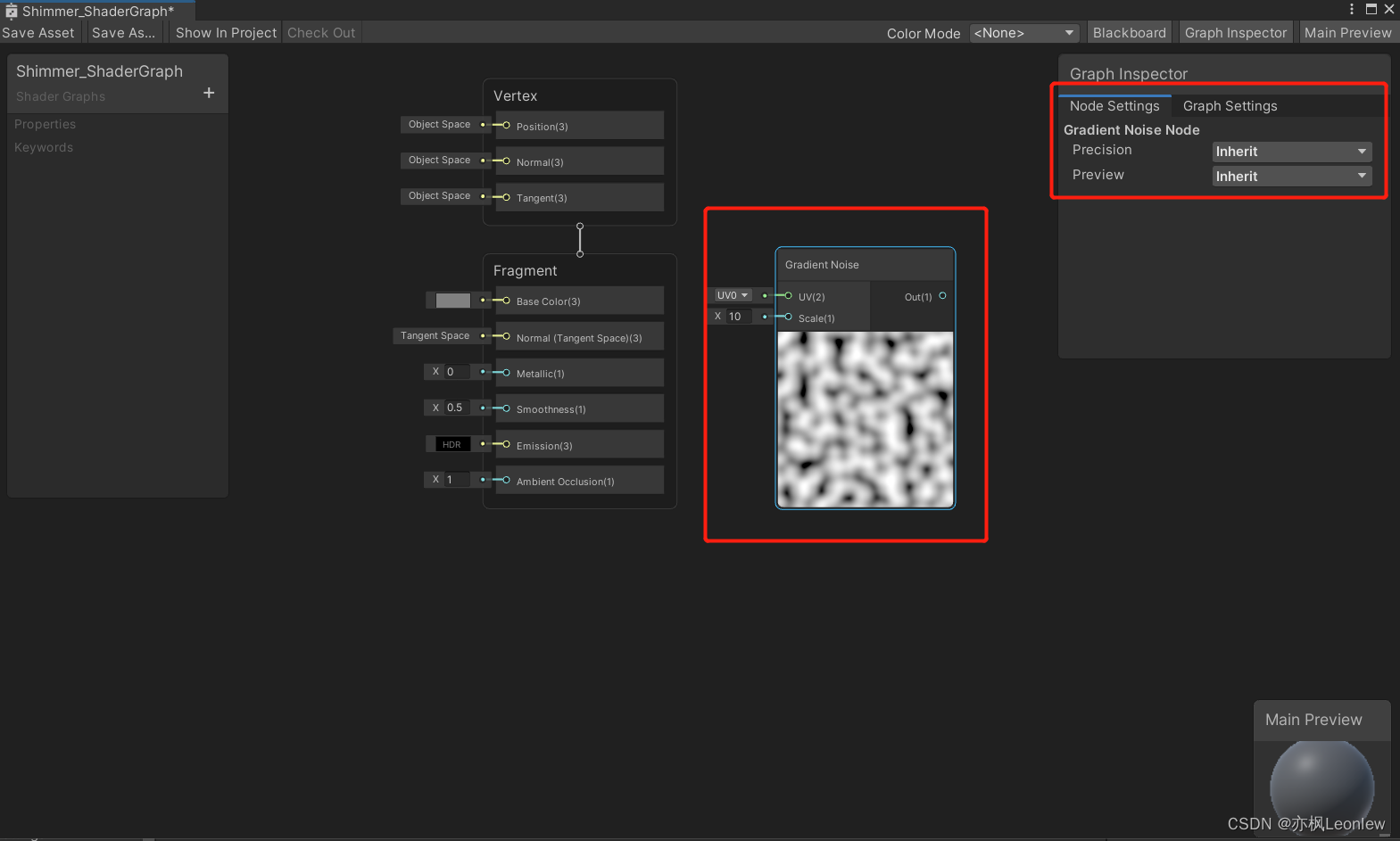
1. 在Shader Graph的工作空间中按空格键打开Create Node菜单(也可以用右键选择Create Node)
2. 在搜索框中输入noise,然后选择Gradient Noise

3. 在工作空间中选择新建的Gradient Noise,查看结果

让程序化贴图动起来
回忆一下之前讲过的纹理的Offset属性,它可以改变物体表面从纹理的哪个位置开始映射。前面一小节生成的贴图是一个随机的噪声图,我们可以让Offset值不停地变化来让这个图动起来。
正如Tiling和Offset在URP/Lit Shader中是一起出现的一样,Tiling和Offset在Shader Graph中也是绑定到一个节点中的。
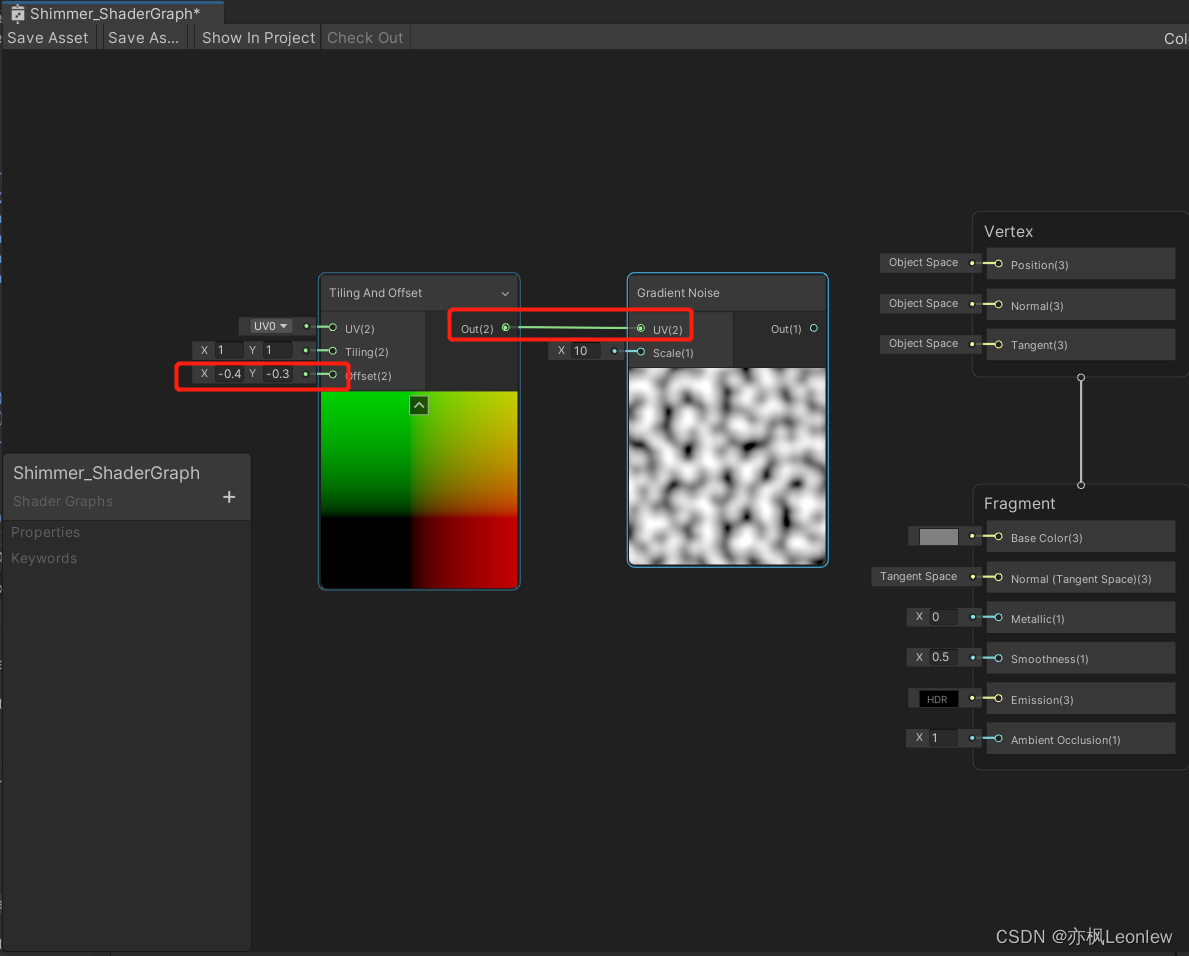
1. 在工作空间中,按空格键或右键,在弹出的窗口中创建一个Tiling and Offset节点。这个节点可以用来调整noise map的缩放参数和起始位置
2. 拖动Tiling and Offset节点的output到Gradient Noise Node的input。完成连接后,在Tiling and Offset里的值就会影响到Gradient Noise
3. 改变Tiling and Offset节点上的Offset值,看看实际的效果。

4. 创建一个Time节点,这个节点可以让我们随着时间变化改变一个值
5. 由于我们想要Offset随着时间变化,因此我们将Time节点的output和Tiling and Offset节点的input连接起来,连接后,我们就可以看到noise纹理动起来了

注意到Time节点有几种选择,对于Sine/Cosine Time,其效果就是一个来回往复的效果,正如正弦、余弦函数是周期函数的性质一样
6. 最后,我们将Gradient Noise节点的output连接到Master Stack的Base Color,这样就能看到这个材质所呈现的效果了

注意:记得经常使用Shader Graph窗口的左上角的 Save Asset保存你的成果!!!
添加材质的可输入属性
对于使用你所创建的材质的艺术家或你自己而言,如果我们能够提供外部可调的参数来控制材质的效果,比如本例子中,shimmer效果的移动速度,那么这个材质会变得更加实用。要实现这个功能,我们可以使用input node来设置材质属性,允许使用者修改最终效果。
Input node在Blackboard中创建,黑板的标题和shader的名字是一样的。
1. 在Blackboard上点击“+”,选择Float,创建一个浮点值input node。将其命名为“ScrollSpeed”。使用这个input node,使用者就可以通过输入一个浮点数来调整滚动速度了

2. 拖动刚刚在Blackboard中创建的input node到工作空间中

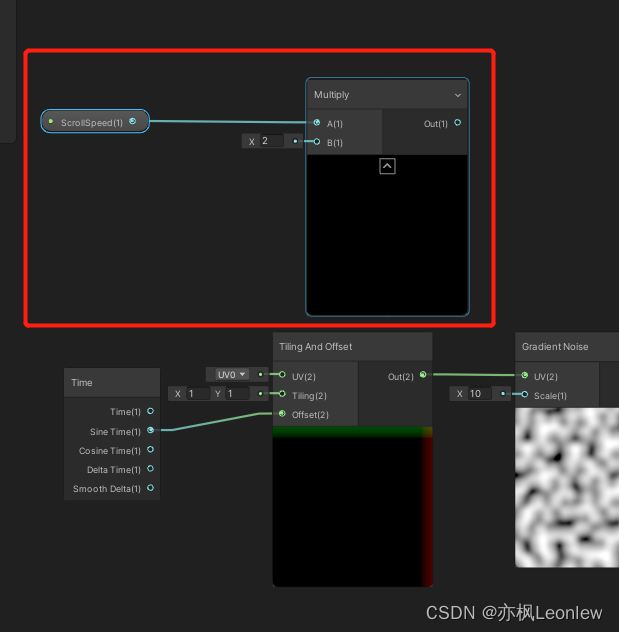
3. 由于Time节点并没有input节点,我们无法直接将ScrollSpeed的输出和Time节点输入连接起来。这里我们用另一种方式来实现这两者的结合,创建一个Multiply节点,它可以用来将两个值组合到一起,组合的方式是相乘并输出结果。

提示:还有一种让Create Node菜单出现的方法,就是拖动ScrollSpeed的output节点到工作空间的空白处,然后松开鼠标左键,这时就会出现Create Node菜单。
4. 我们将原来Time节点的output和Tiling And Offset之间的连接,改到ScrollSpeed连接的Multiply节点上的B输入上(要删除原来的连线,可以选择原来的连线,然后按delete),接下来将Multiply节点的output和Tiling and Offset的input连接起来。

注意此时,noise贴图停止运动了。这是因为ScrollSpeed的默认值是0,因此Multiply所返回的结果是0,因此Tiling And Offset节点中Offset的值固定为0,所以就没有动的效果了。
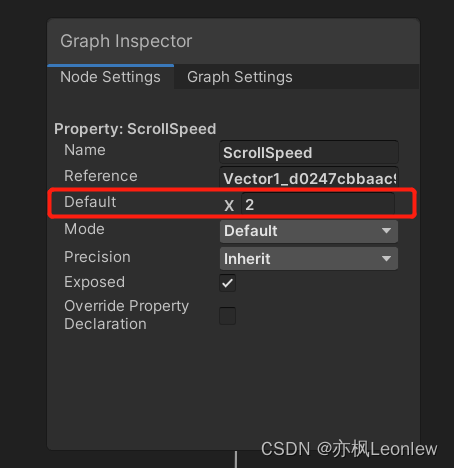
7. 要修改ScrollSpeed的默认值,选中ScrollSpeed,在Graph Inspector中,输入一个默认值。

贴图组合
前面的几个小节中,我们已经实现了一个能够移动的噪声贴图,我们还可以再增加一个造成贴图,让这个贴图移动速度不同,然后叠加组合这两幅噪声贴图的效果来实现更有趣的效果。
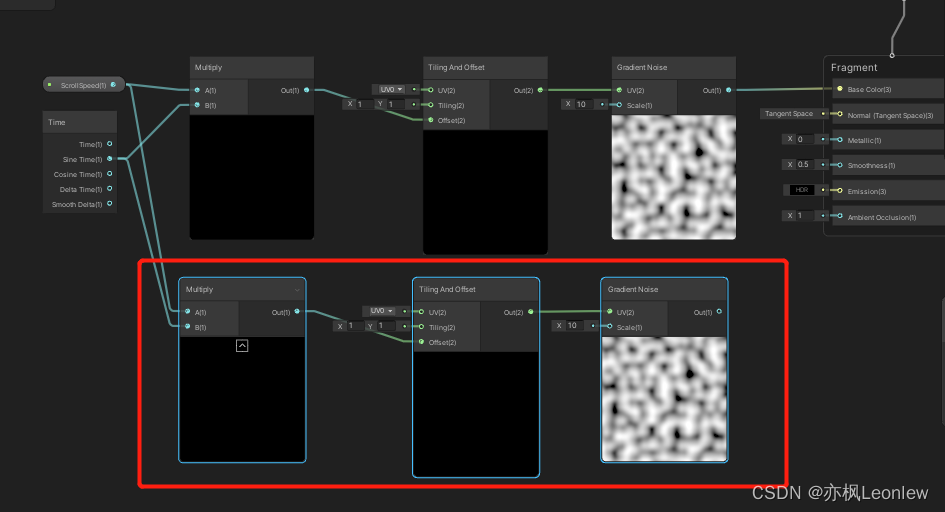
首先我们先复制一份原来的Gradient Noise,Multiply,Tiling And Offset节点(不用选择Time或ScrollSpeed)。
1. 在工作空间中,拖出一个方框,框住这些节点(或者通过按住Ctrl后点击这些节点)
2. 选中所有要复制的节点后,点击右键,选择Duplicate,然后复制这些节点(也可以用Ctrl+D)

3. 接下来,我们调节一下复制出的噪声贴图的移动速度,这里我们要将移动速度变慢。因此我们增加一个Divide节点,用来做除法,将Time的Cosine Time的output连接到Divide节点的A输入,然后设置B输入为2,表示Time输出的值除以2.
4. 将Divide节点的output和Multiply的B节点连接起来

5. 现在我们得到了两张不同移动速度和方向的噪声贴图,为了将它们的效果融合到一起。我们再新建一个Multiply节点,然后将两个Gradient Noise Map的output连接到Multiply的A,B输入,然后将Multiply的output连接到Master Stack的Base Color上

使用节点分组功能
当Shader Graph中节点数量变得庞大时,我们有必要对完成特定功能的节点进行分组管理,以便让图看起来更加简洁。下面我们将所有用来生成Offset值的节点(不包括Gradient Noise节点)放大一个Group中来维护。
1. 首先选中所有的节点,如下图

2. 在任意一个选中的节点上点击右键(注意不是工作空间空白处),点击Group Selection(或者按Ctrl + G(MAC上按CMD+G) ),然后将Group的名字改为“Changing Offset over Time”

当这些节点被划分为一个group后,我们可以对它们做整体移动管理,并且从逻辑上看这些节点的功能一目了然
调节纹理的缩放
在实际使用中,我们要让shader尽可能的有更多的灵活性。当前的shader的纹理看起来有些密集,我们可以添加一个input节点来调节纹理的缩放效果。
本例子中,我们会增加一个叫GradientScale的浮点类型输入节点,然后实现两个Noise Map有不同缩放比例的效果。具体的过程不再详细描述,使用之前的知识已经完全足够了,下面的示例图是一个参考,大家练习的时候可以自由发挥,创造出不同的效果。

调整对比度
目前为止,我们的shader已经越来越有微光的效果了,但效果本身只有黑白两种对比强烈的颜色,并且也无法修改颜色。
要调整对比度,我们需要使用Remap节点,它可以将0-1范围的值缩到更窄的范围内。
1. 首先在Blackboard中增加一个Vector2 input节点,它只有两个值。我们取名为RemapValues,将它拖到工作空间中,并设置Y为1
2. 增加一个Remap节点到工作空间
3. 连接之前作为Base Map input节点的Multiply节点的output,到Remap的的In节点
4. 连接RemapValues节点到Reamp节点的Out Min Max,这个值指定了Remap节点所能输出的值的最小值和最大值,可供外部进行调节
5. 确保Remap节点的In Min Max的值设置为了0和1,这个值是用来匹配输入值In的实际范围的。
6. 在Graph Inspector中,调节一下RemapValues的默认值
7. 将Remap节点的output和Master Stack的Base Color进行连接,看看实际效果

调整颜色和透明度
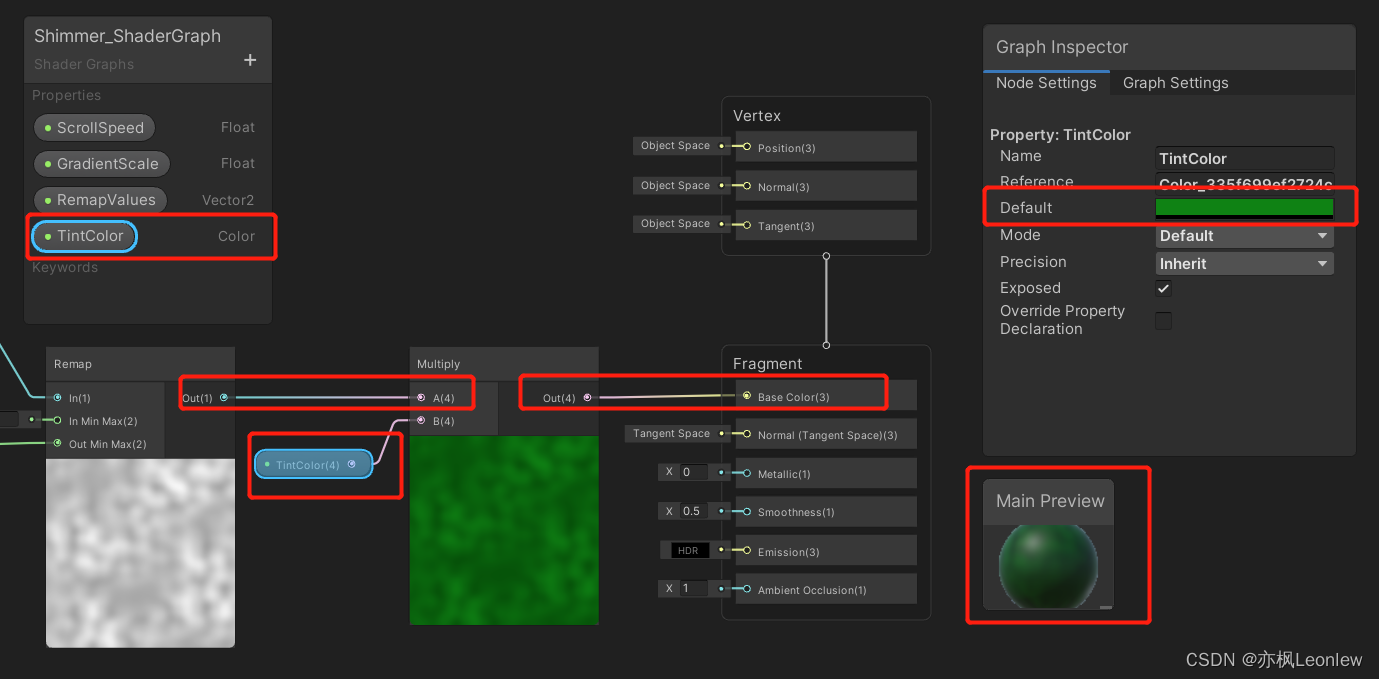
为了能够调整颜色,我们再添加一个Multiply节点,让当前Remap输出的颜色和一个TintColor的input节点进行叠加,有了之前的基础,这里应该很容易能够完成。

如果要让颜色看起来更加突出,这里TintColor的Mode可以选择HDR。

颜色看起来似乎还是不够突出?我们还可以将Multiply节点的output连接到Master Stack的Emission节点上,看看效果

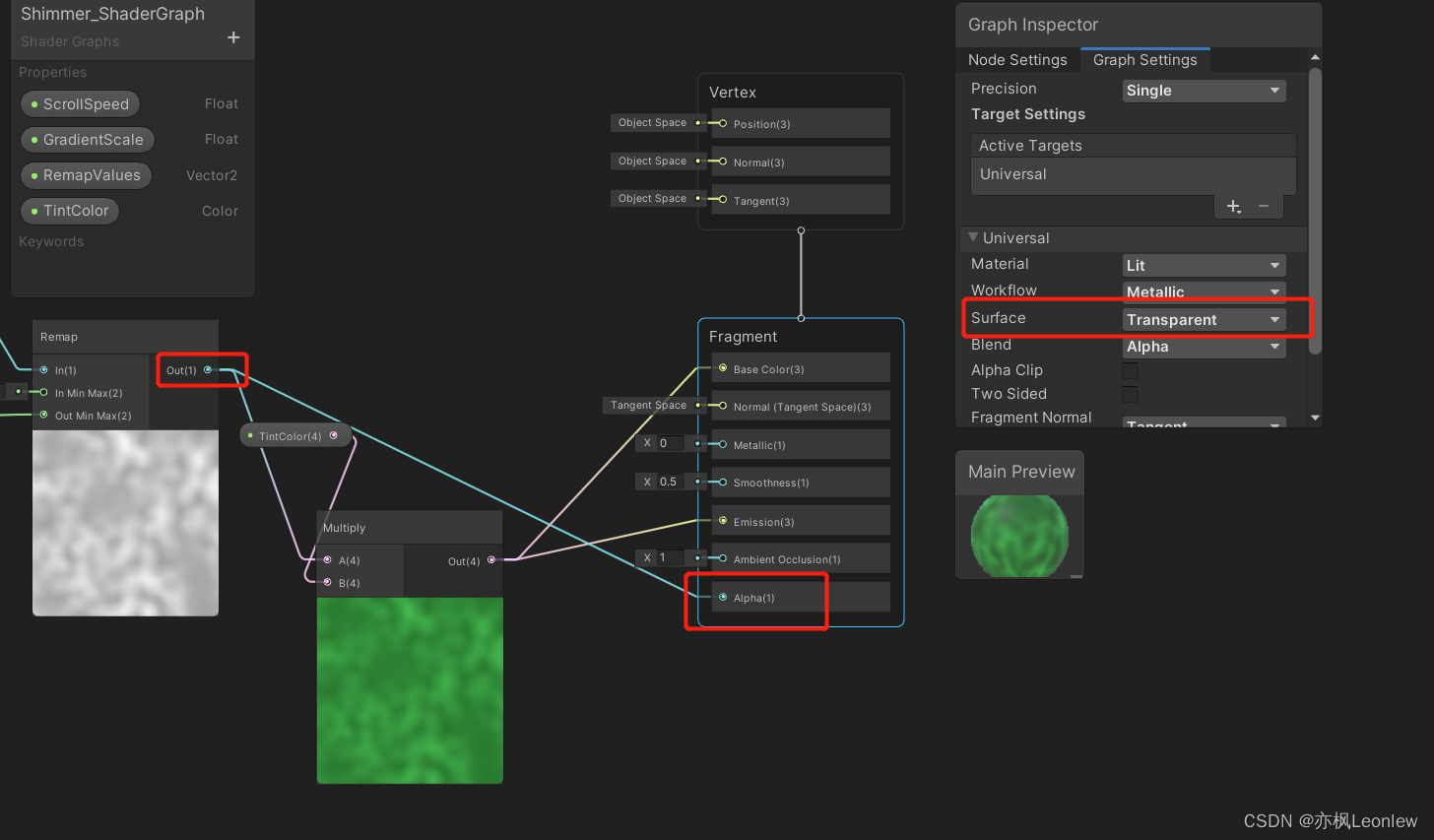
接下来我们来实现透明效果,在Graph Inspector中,在Graph Settings标签页上,将Surface改为Transparent,然后将Remap节点的output和MasterStack的Alpha连接起来

最后的练习
观察目前为止我们所创建的Shader的Master Stack,里面还有Metallic和Smoothness这两个值我们没有动过,我们可以尝试添加Input节点来让使用者能够调节这两个值,这个练习留给大家自己实现。
重要提示:记得点击Save Asset及时保存你的进展
创建一个测试材质
到这里我们已经创建出了一个shader了,要使用这个shader,我们创建一个新的材质,取名为MyShimmerMaterial,然后将这个材质的Shader选择为我们用Shader Graph创建的shader

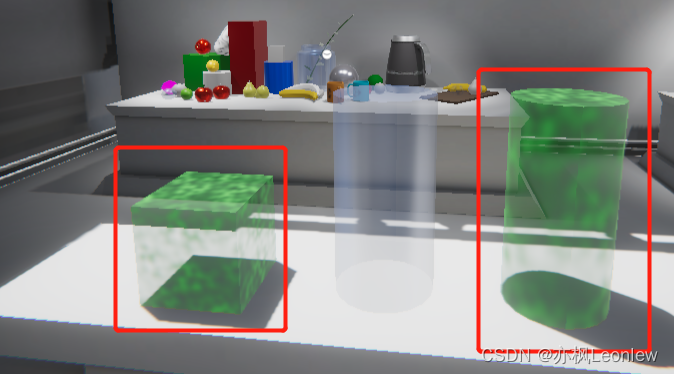
我们将其应用到场景中的某个模型上,看看实际效果

Shader Graph更多的探索
上面的练习我们创建了一个简单的shader并且应用到了材质上。Shader Graph还有许多东西值得探索,在具体使用过程中,我们可能会想要了解某一个节点的详细帮助信息。我们可以在Shader Graph中选择一个节点,右键点击后,选择Open Documentation选项,Unity会帮助我们打开这个节点相关的文档。
Unity官方关于Shader Graph的手册地址:About Shader Graph | Shader Graph | 10.7.0
Unity官方的一个制作飘扬的旗帜的案例:Make a Flag Wave with Shadergraph - Unity Learn
Unity资源商店中其他创作者的案例:Unity Asset Store - The Best Assets for Game Making