常见命令
1.新建码云项目仓库
2.填写仓库名称 将 使用Readme文件初始化这个仓库 选项的勾取消
3.在项目文件夹内 按住Shift+鼠标右键打开Windows PowShell
(1)输入git init 初始化仓库
(2)输入 git status 检查是否有代码未提交
(3)输入git add . 提交所有代码 (add后有一个空格)
4.git全局设置
输入git config --global user.name “代码过敏症”
git config --global user.email “1746294426@qq.com”
5.将本地仓库与线上仓库绑定
在Windows PowShell输入
在这里插入图片描述
6.检查本地当前所在分支
git branch
7.新建本地分支
git checkout -b user (-b user 新建名为user的分支)
8.检查当前分支文件状态
git status
9.添加到缓存区
git add .
10.再次检查状态
git status
11.提交到本地仓库中
git commit -m “输入提交文字”
12. 再次检查状态
git status
显示 working tree clear
13.显示所在分支
git branch
14.将本地分支推送到云端 并以(分支名)保存
git push -u origin (分支名)
如果显示错误 没有提交 可以试试 git push origin master
15.切换分支
git checkout (分支名)
16.将分支合并到主分支
先切换到master 然后合并分支
git merge (分支名)
17.将本地代码推送到云端
git push
18.Git连接(远程仓库)码云地址
git remote add origin 你的码云地址
19.拉取码云上的所有文件到项目中来
git pull origin master
20.或者直接执行克隆项目文件
git clone 你的码云地址
我常用的
由于最近项目迁移,所以需要重新拉取代码,接下来讲讲怎么将本地代码和远程仓库绑定。
1、首先新建一个文件夹,然后进入这个空文件夹,右键打开Git bash here
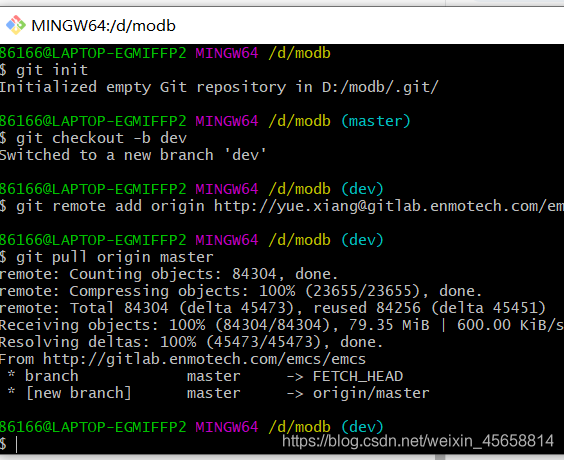
2、初始化仓库
git init
3、检查本地当前所在分支
git branch
4、新建本地分支
git checkout -b dev (-b dev 新建名为dev的分支)
5、Git连接(远程仓库)码云地址
git remote add origin 你的仓库地址
6、拉取仓库上的所有文件到项目中来
git pull origin master

这时候在Vscode上进行拉取时会报错:There is no tracking information for the current branch.
因为新创建的分支push到远程仓库后没有与本地分支关联,下面语句可以令远程分支与本地分支关联起来
git branch --set-upstream-to=origin/release_3.1.3 release_3.1.3
上面的origin/release_3.1.3是已经推送到远程的分支,末尾的release_3.1.3是本地分支
执行这段代码即可
git branch --set-upstream-to=origin/master dev
master是远程分支,dev是本地分支。
然后重点说一下今天遇到的一个坑:
git登录是用户名正确了密码给输入错误了,以为提交的时候会弹出登录窗口,结果这玩意不提示了,直接来个用户名或密码错误(不管删除了多少次,pull的时候都会报密码或用户名错误)
remote: Incorrect username or password ( access token ) fatal: Authentication failed for ~
解决方案是:
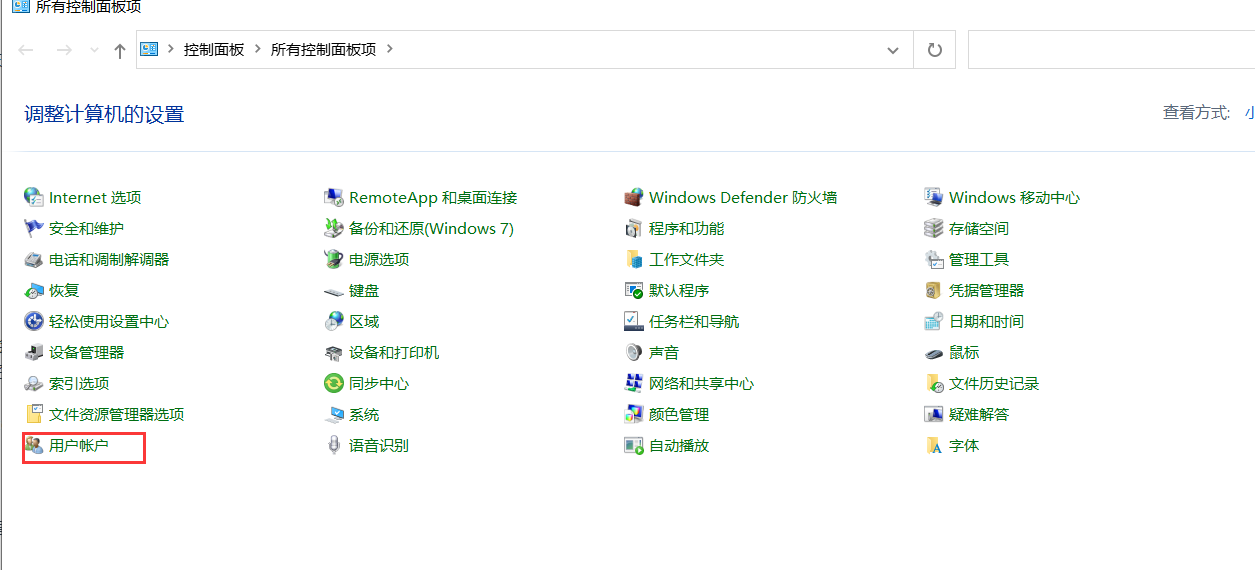
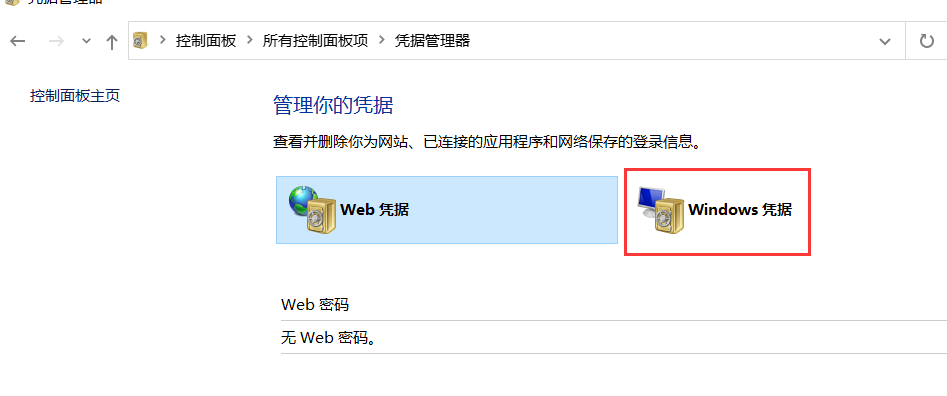
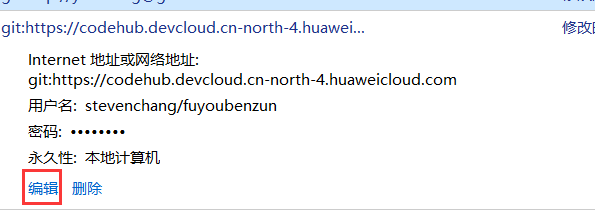
打开电脑的控制面板–>用户账户–>管理Windows凭据(也可以直接输入:控制面板\用户帐户\凭据管理器),win10可以直接查找。


 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LHTgBq5Z-1629863821842)(2)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LHTgBq5Z-1629863821842)(2)]
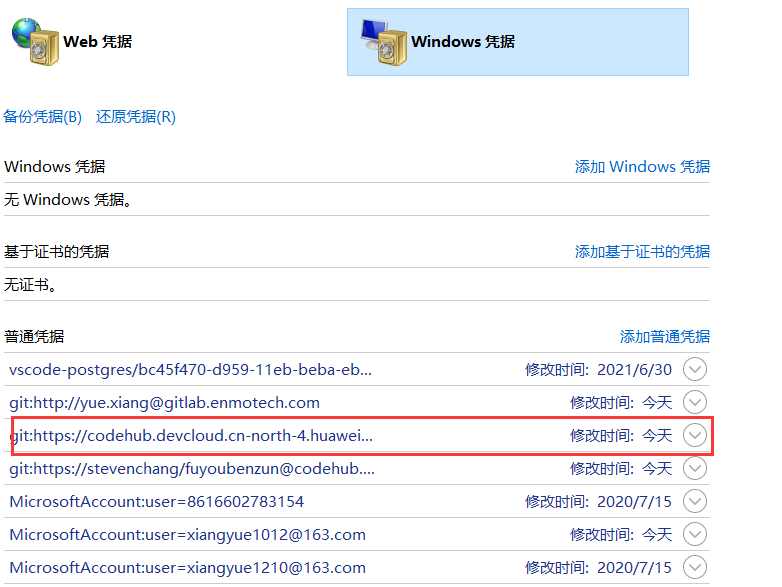
找到普通凭据中自己的账号信息,选择编辑,填入正确的用户名和密码,最后点击保存即可。


再次提交,可以了,如果还是密码错误,多次修改就好了。
切换仓库
由于项目需要从github迁移到华为云,所以需要切换仓库
git remote -v
git remote rm origin
git remote add origin https://xxx
git branch -a
git pull
git pull origin dev
git branch --set-upstream-to=origin/dev dev
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)