一、app.vue为源文件,因为项目打开时为登录页面,无法完成项目打开即发送请求(未获取token)
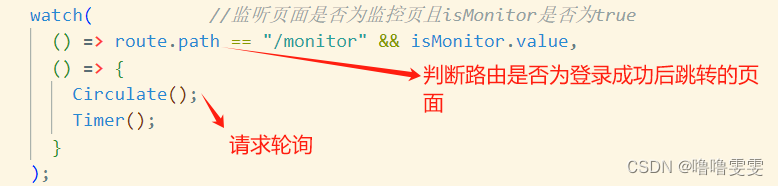
二、在app.vue页面中使用watch监听路由路径是否为登录成功后跳转的页面,如果成立,则开始发送轮询请求

三、 在onMonuted生命周期函数中添加请求轮询,避免出现页面无请求数据的情况,且因登录页面无token无法发送请求,所以添加一个是否存在token的判断

四、若在监控页面,手动刷新的情况下,会发送两次请求,为避免这种情况,添加一个boolean参数,当手动刷新监控页时,先执行onMonuted生命周期中的函数,所以在生命周期中的请求发送完成之后,将isMonitor的值改为false,这就不符合watch的监控条件,就不会发送两次请求
