一、背景介绍:
随着制造业的快速发展,对产品质量和生产效率的要求不断提高。壳体铸造件作为一种常见的机械零部件,广泛应用于各个领域,对壳体铸造件的质量可靠性的要求也越来越高,因此,对壳体铸造件进行精确的三维测量显得尤为重要。CASAIM作为自动化三维测量室厂家,本文将介绍CASAIM-IS(2ND)自动化三维测量技术对壳体铸造件三维测量的方法及应用。
二、解决方案
CASAIM系列专为工厂车间的近线检测及智能测量室而设计,可无缝集成到自动化测量及质量控制流程中,非常适合那些希望在保证测量精度的情况下快速批量检测以很大程度降本增效的智能制造企业。

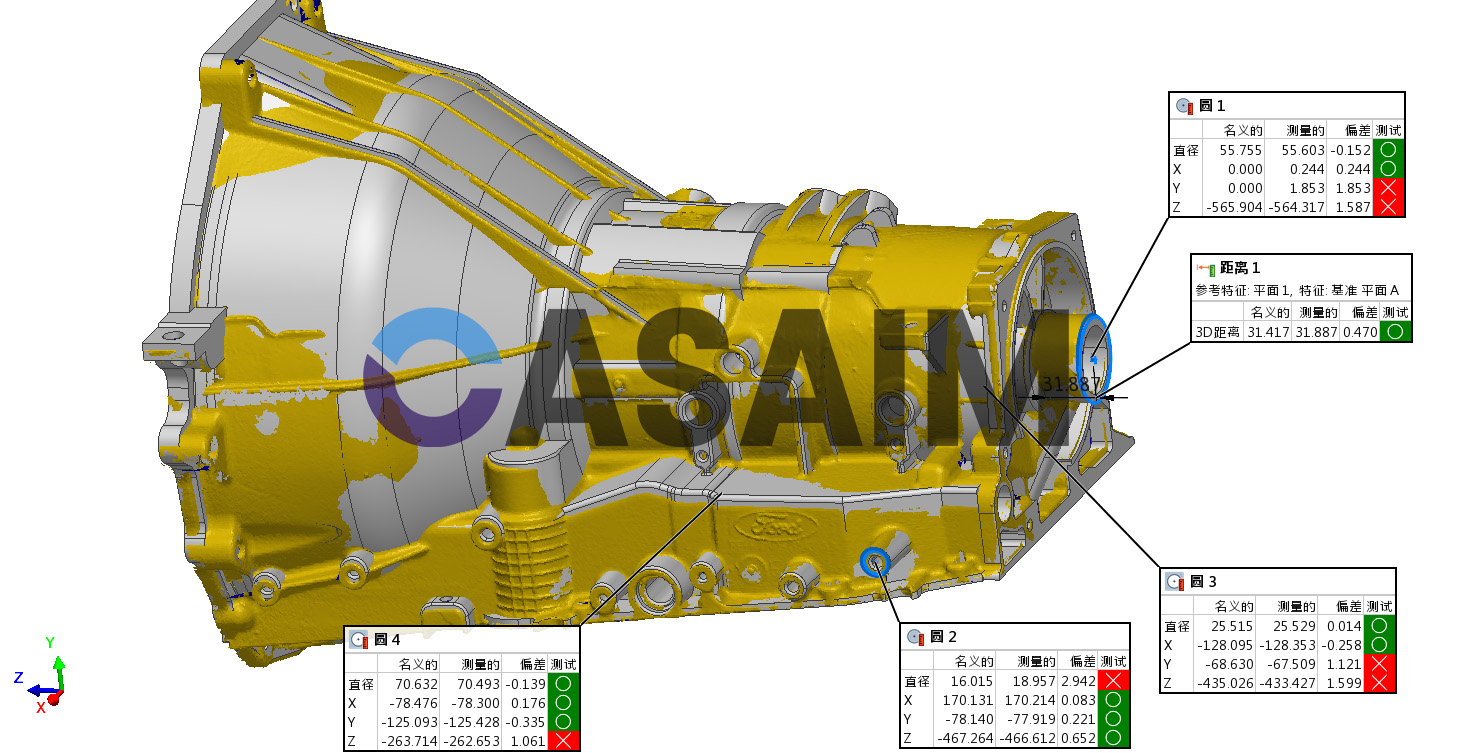
为了检测变速箱壳体铸造件产品与标准数模的尺寸偏差以及测量关键部位的3D尺寸和形位公差,以确保整体封闭装配,CASAIM作为自动化三维测量室厂家,在变速箱壳体铸造件产品生产制造阶段,采用非接触式的光学测量技术,具有高精度、高速度和高集成的优点,将蓝光三维测量技术与自动化技术相结合,通过蓝光对工件进行自动采集,实现工件的快速、准确的三维测量,自动输出高精度检测报告。
三、实施效果
CASAIM-IS(2ND)超高精度,自动扫描
CASAIM自动化三维测量技术扫描精度优于0.01mm,可以根据工件不同大小的细节特征在测量的过程中自动化智能调整分辨率技术,无损采集变速箱壳体铸造件三维数据,保证采集变速箱壳体铸造件最佳3D模型数据,对变速箱壳体铸造件的各类尺寸进行精确测量。

CASAIM-IS(2ND)批量检测,高效处理
CASAIM自动化三维测量室,24小时循环工作,不受工件表面材质、颜色及现场环境干扰,能够自动完成变速箱壳体铸造件三维尺寸测量、批量自动化检测,科学高效地测量不同尺寸和几何形状等复杂结构和形面的零部件,大幅节省人工成本。

CASAIM-IS(2ND)自动化检测偏差比对
通过CASAIM三维测量软件自动生成直观的色谱偏差图,自动对变速箱壳体铸造件进行CAV检测分析尺寸偏差、关键配合尺寸、形位公差等检测项目,精准定位偏差区域,为后续产品二次开发提供数据指导。

CASAIM-IS(2ND)自动化3d测量系统确保压缩机壳体理想的测量精度和速度,快速、精准发现质量问题,把控产品质量,实现结构复杂压缩机壳体高精度质量控制、批量全尺寸检测,客户根据自动输出的检测报告可以直观进行数据对比分析,了解压缩机壳体的加工误差。相比传统的技术手段,大大节约了产品检测的时间成本和人力成本。