在用admin-lte做前端页面框架做开发,需要用到弹出层效果时,看到ng-bootstrap中有Modal实现弹层效果。
步骤如下:
1、安装和配置ng-bootstrap,具体见:https://www.jianshu.com/p/69008093ecca
2、html模板代码:
<ng-template #content let-c="close" let-d="dismiss">
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="close" aria-label="Close" (click)="d('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-dark" (click)="c('Close click')">Close</button>
</div>
</ng-template>
<button (click)="open(content)"></button>
3、component.ts代码
import {Component, OnInit} from '@angular/core';
import {ModalDismissReasons, NgbModal} from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-shoudao',
templateUrl: './shoudao.component.html',
styleUrls: ['./shoudao.component.css']
})
export class ShoudaoComponent implements OnInit {
closeResult: string;
constructor(private modalService: NgbModal) {}
open(content) {
this.modalService.open(content,{windowClass:"fuzeren"}).result.then((result) => {
this.closeResult = `Closed with: ${result}`;
}, (reason) => {
this.closeResult = `Dismissed ${this.getDismissReason(reason)}`;
});
}
private getDismissReason(reason: any): string {
if (reason === ModalDismissReasons.ESC) {
return 'by pressing ESC';
} else if (reason === ModalDismissReasons.BACKDROP_CLICK) {
return 'by clicking on a backdrop';
} else {
return `with: ${reason}`;
}
}
ngOnInit() {
}
}
运行后,没有和设想一样出现弹出层,但是console控制台也没有任何js报错;
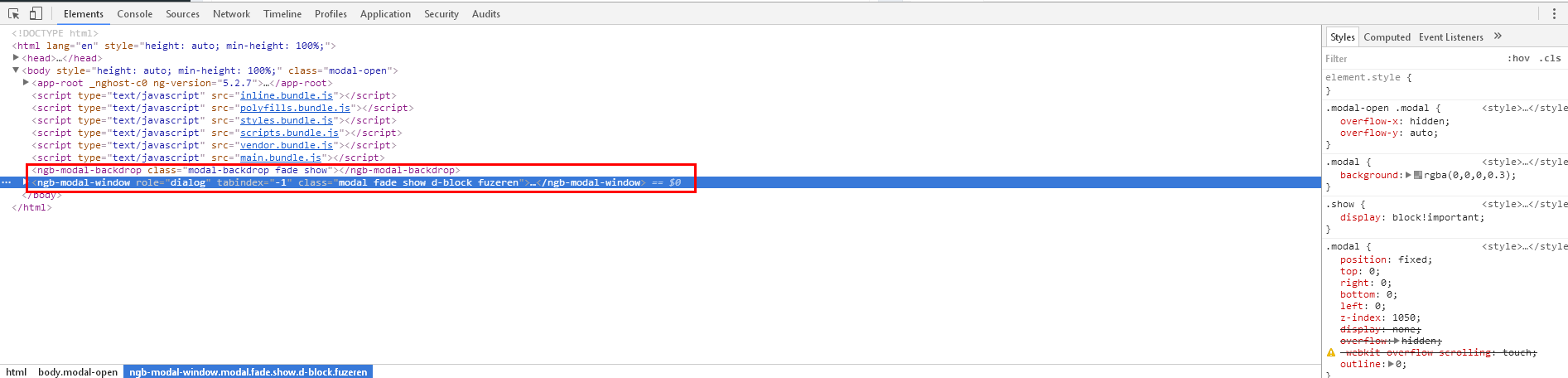
Element中查看了实时代码,仔细和官网的弹出层实时代码做了比对后发现,多了这两行html

但是却少了个css代码:
.fade.show(opacity:1)
到这里以为已经找到了解决方案,它缺少css那我就给他加上呗!!!在**component.css中加入css:
.fade.show(opacity:1)
但是却发现Angular最终解析出来的Css选择器有问题,没有选择正确的标签,完全没有效果 。

.fade.show[_ngcontent-c8]{ opacity: 1;}
系统解析的css选择器错误。
到这里就蒙了…哪位大哥敢给我个了断,告诉我问题在哪儿???
一直蒙…
一直蒙…
一直蒙…
一直没有找到问题解决方案,果断放弃了使用ng-bootstrap,网上安心搜罗了一大片,最终选定ng-zorro框架+ng-alain企业后台脚手架,期间看了一些大神的说明:
35分钟掌握angular核心概念(最后又工具说明,强烈推荐用zorro):
http://v-wb.youku.com/v_show/id_XMzAwNzkzMjYyNA==.html?refer=eco-h5-wbtb&tuid=UMzI1MjQ0MDgw
我所认知的 ANT DESIGN
https://www.jianshu.com/p/bfa1617d0361