HTML5的强大功能有很多,在图像的修改中,我们可见其强大,然而其中有一个功能仍能可以运用于广告中的,因为在广告主的需求中,有很多情况下需要在动画中添加一些外部链接。而这份文档就在Mugeda动画中添加外部链接的方式,然后我们需要再做一下梳理就可以了。这次我们课课家教育将为大家带来的是HTML5技术教程:链接的添加方式,这个对于一些商家来说是非常重要的,因为这个可以让别人轻易地点击入自己的商业网站里,点击率就会提高。这个虽然简单,但是确实实用的。
步骤①:通过点击触发的链接(这个是首要步骤,一定要学好)。
这个步骤就是要用户点击屏幕来触发链接的情况,这是推荐使用常用的方式之一。可是因为存在流量的考虑,那么就不需要任何点击就跳转的操作,在有些移动设备上是不被支持的,所以我们推荐的触发跳转链接的方式是通过点击触发。
实现的方式是:
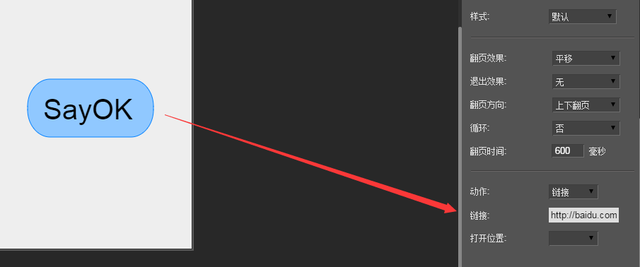
其实在舞台上选中一个物体对象,在动作中选择“链接”,然后我们就需要在输入框中写入完整的链接的URL,如下图。

那么这样只要当用户点击这个物体的时,就会跳转到相应的页面。
步骤②:自动跳转的链接
步骤③:其实如果用户确实需要用到这种需求,然后在执行到某帧时自动跳转。比如动画播放到最后一帧跳转链接。那么可以这样实现:
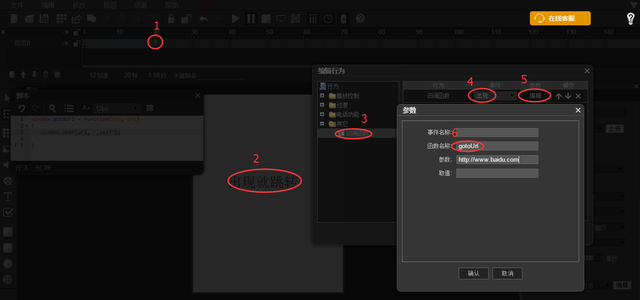
首先我们需要在要跳转的那帧上选择一个物体对象,然后在动作中选择“行为”,然后点击编辑的按钮,选择“其他”—》回调函数-》触发事件的方式选“出现”-》点编辑-》输入回调函数的函数名字,和参数(要跳转的链接)。如下图

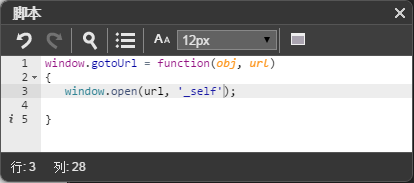
步骤④:然后在代码中,实现该回调函数(如下图所示)

那么这样子就可以实现了。
步骤⑤:其实在这里,我们也需要注意的一点是:而且自动跳转不是一个适合在移动设备上采用的方式,因为可能会被系统屏蔽掉。所以在要采用这种方式的时候,最好在目标移动设备上做下测试。
总结:
(1)其实一般都是通过点击后才可以跳转到网站或另一个页面的,而且这个直接在对象向添加链接行为就可以了。
(2)其实,自动跳转不是一个适合在移动上采用的方式,而是因为可能会被系统屏蔽掉(这个是有一定的风险,所以大家在使用的时候要谨慎);
(3)实际上,如果需要执行到某帧时自动执行一些操作,或者可以写一个自己的回调函数来处理。
小编结语:相信大家看完这个教程之后,都想着自己尝试一下吧,尽管我们可能感觉到自己的能力不足,但我相信你按照步骤来操作的话,那么你一定能够掌握,如果你有兴趣,你也可以自己尝试一下的,最重要的是千万不要粗心而忘记了其中的步骤。最后感谢大家支持我们课课家教育,如果大家还想了解更多更精彩的教程,那么欢迎继续关注我们课课家教育,我们将为大家带来更多更精彩的教育咨询。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)