align-content 适用于 换行 (多行)的情况下 单行无效 ,可以设置上对齐 居中拉伸和平均分配剩余空间等属性值
*** 属性值:
- flex-start 默认值 在侧轴头部开始排列
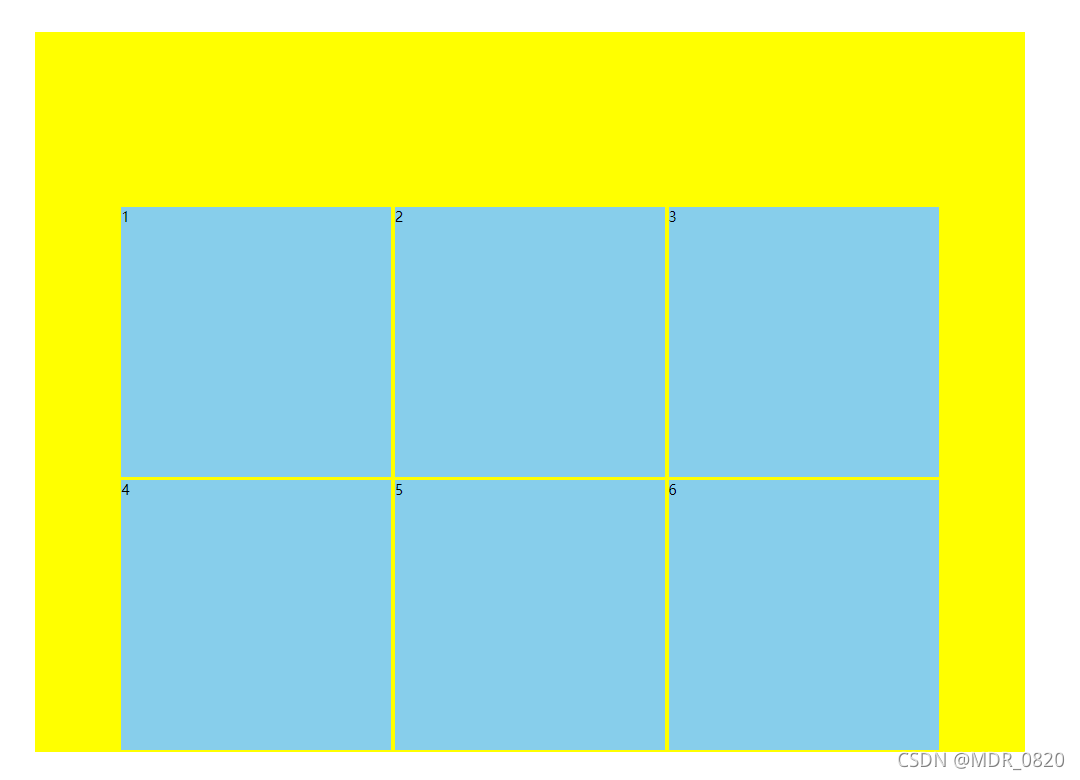
- flex-end 在侧轴尾部开始排列
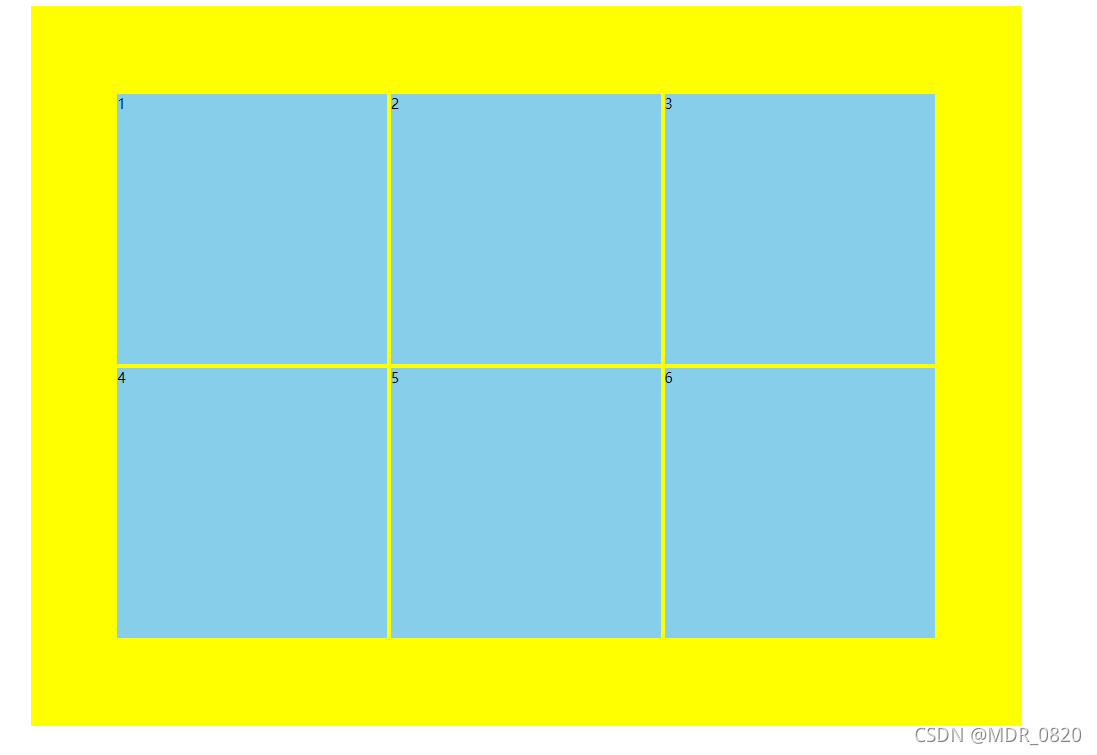
- center 在侧轴中间排列
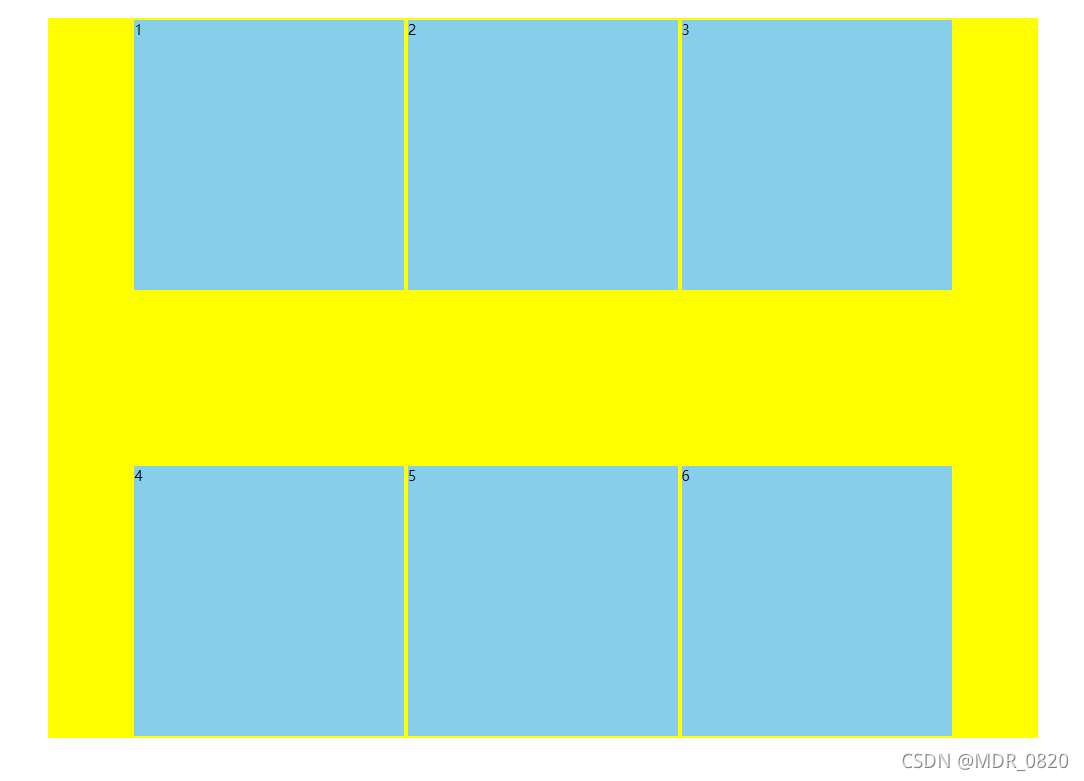
- space-around 子项在侧轴平分剩余空间
- stretch 设置子项元素高度平分父元素高度**
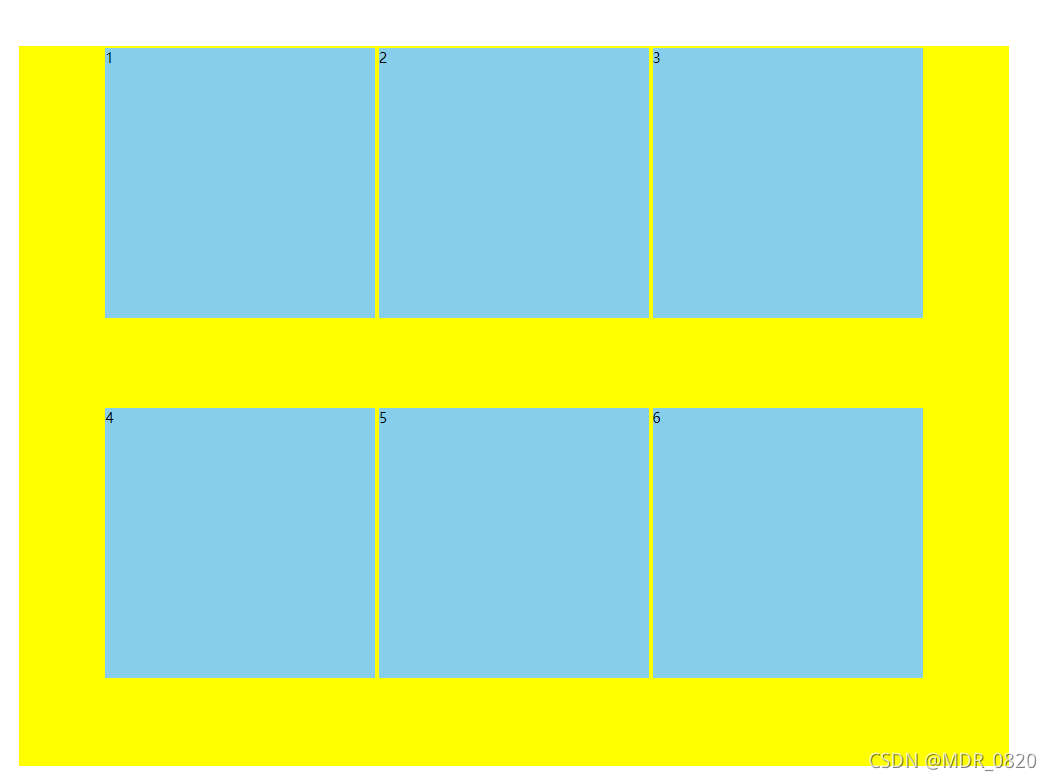
- align-content: space-between; 设置子项贴边排列
-
div{
display: flex;
margin: 100px auto;
width: 1100px;
height: 800px;
background-color: yellow;
/* 换行显示 */
flex-wrap: wrap;
/* 主轴上的子元素居中对齐 */
justify-content: center;
/* 设置侧轴上的 子元素居中对齐 */
align-content: center;
/* 在尾部排列 */
/* align-content: flex-end; */
/* 子项在侧轴平分剩余空间 */
/* align-content: space-around; */
/* 子项在侧轴贴边排列 */
/* align-content: space-between; */
/* 设置子项元素高度平分父元素高度 */
/* align-content: stretch; */
}
div span{
margin: 2px;
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
默认效果

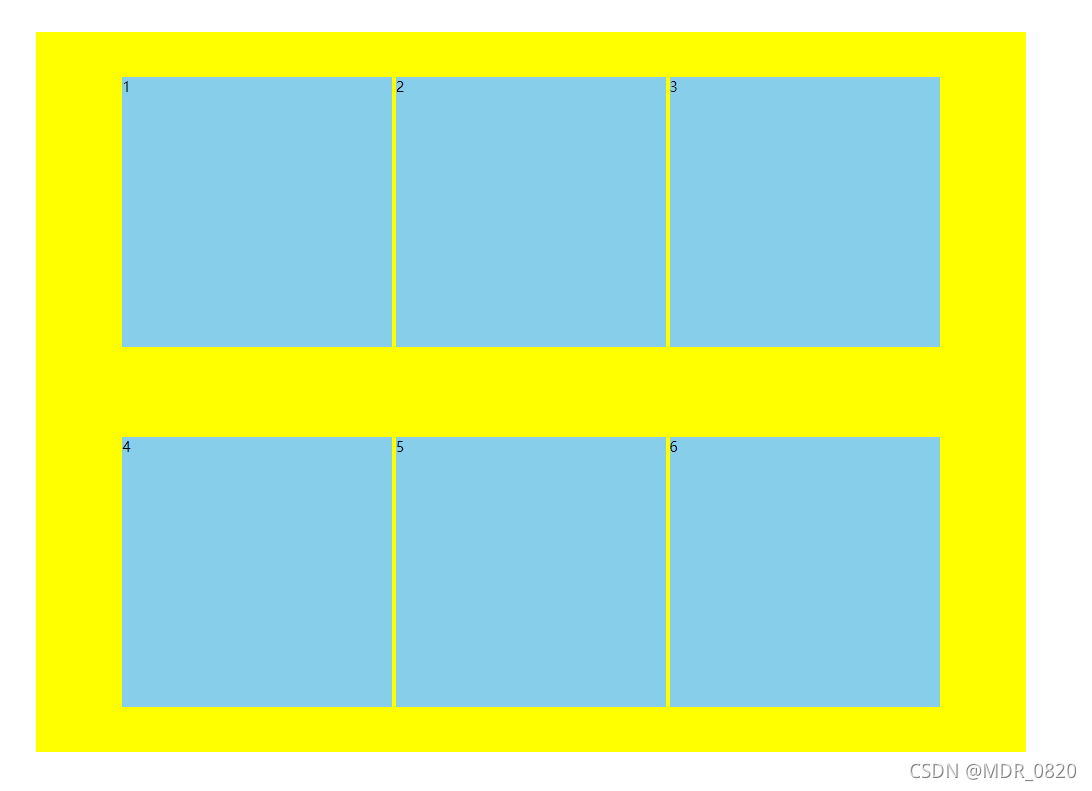
设置侧轴上的 子元素居中对齐
align-content: center;

在尾部排列
align-content: flex-end;

子项在侧轴平分剩余空间
align-content: space-around;

子项在侧轴贴边排列
align-content: space-between;