在日常项目中,html5的video标签还是比较常用到的,开发过程中,我们都会使用到,通过监听video标签的播放、暂停、停止等等来使用;
- 我们是否也会遇到过,有些浏览器在显示这标签,兼容不太友好,video标签的封面是一层黑色的;
- ok,那么我们可以使用video标签的poster(封面图)属性,存储起来,进行展示;
- 存储方式:h5的canvas画布,简单处理一下;
- 需注意先用本地视频,非本地视频会有跨域截取问题,这个得跟后端开发协作处理后;video标签需加属性 crossOrigin=“anonymous”
-
如非本地资源报错跨域问题:`Uncaught DOMException: Failed to execute ‘toDataURL’ on ‘HTMLCanvasElement’: Tainted canvases may not be exported.``
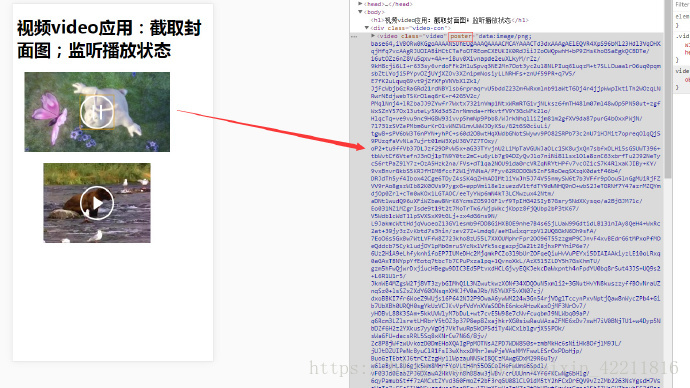
效果图如下:

案例的代码如下:
html结构:
<h1>视频video应用:截取封面图;监听播放状态</h1>
<div class="video-con">
<video class="video" crossOrigin="anonymous" poster="">
<source src="1.mp4" >
</video>
<button type="button" class="btn js-play-btn"></button>
</div>
<div class="video-con">
<video class="video" crossOrigin="anonymous" poster="">
<source src="2.mp4" >
</video>
<button type="button" class="btn js-play-btn"></button>
</div>
js功能:
// 视频------视频截图 ~~ 视频播放状态 ~~
const setMedia = (video, scale = 0.8)=> {
// 设置poster属性:(非本地视频资源会有跨域截图问题)
video.addEventListener('loadeddata', (e)=> {
setTimeout(()=>{
// 拿到图片
let canvas = document.createElement('canvas'),
ctx = canvas.getContext("2d");
canvas.width = video.videoWidth * scale;
canvas.height = video.videoHeight * scale;
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
let src = canvas.toDataURL('image/png');
// 设置属性
video.setAttribute('poster', src);
// 显示在dom,测试用
(function(flag = true) {
// if (!flag) {
// return;
// }
let img = document.createElement('img');
img.src = src;
document.body.appendChild(img);
})(0);
},.5e3);
});
//检测视频播放状态:
//播放按钮
let playBtn = video.parentNode.childNodes[2].nextSibling;
//设置状态
function vidplaySate(e) {
if (video.paused) {
video.play();
playBtn.classList.add('pause');
} else {
video.pause();
playBtn.classList.remove('pause');
}
}
//点击监听
video.addEventListener('click', vidplaySate, false);
playBtn.addEventListener('click', vidplaySate, false);
//结束监听
video.addEventListener('ended',()=> {
playBtn.classList.remove('pause');
});
};
//视频:
let videos = document.querySelectorAll('video');
videos.forEach((video) => {
setMedia(video);
});
方便的话,加个关注哦,博主会不定时更新写的前端案例哟…

有什么错误或优化的地方,可以提出来,大家一起学习研究…
其他案例:
[js复制图文分享到微信/QQ]
[js仿淘宝收货地址列表,设置默认地址]
[js实现多个日期时间倒计时效果]
想学习vue可移步到:vue相关的技术
想学习小程序可移步到:小程序相关的技术