最近因工作需要,在项目中使用了CodeMirror代码编辑器,以下是使用笔记。
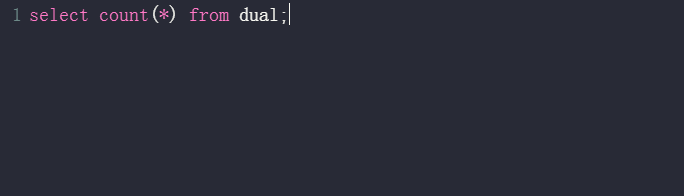
首先,看下最终的效果

引入基本的需要资源
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/codemirror.js"
type="text/javascript"></script>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/resources/css/codemirror/codemirror.css" />
创建编辑器
var editor = CodeMirror.fromTextArea(document.getElementById('sql'), {
mode : 'sql',
indentWithTabs : true,
lineNumbers : true,
smartIndent : true,
theme : 'dracula',
matchBrackets : true,
line : true,
lineWiseCopyCut : true,
readOnly : false,
showCursorWhenSelecting : true,
extraKeys : {
"Alt" : "autocomplete"
},
styleSelectedText : true
});
在我们的实际使用中,我们用到了下面几个场景
.CodeMirror {
border: 1px solid black;
font-size: 20px;
font-family: Aruak, monospace;
height: 200px;
}
样式
.CodeMirror-selected {
background-color: blue !important
}
.CodeMirror-selectedtext {
color: white
}
配置选项
lineWiseCopyCut : true,
readOnly : false,
showCursorWhenSelecting : true,
styleSelectedText : true
需要的JavaScript文件
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/selection-pointer.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/mark-selection.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/active-line.js"
type="text/javascript"></script>
其中,lineWiseCopyCut表示未选择时,复制鼠标所在的整行或者多行。
配置选项中指定喜欢的主题,注意不要忘了引入对应的资源文件
theme : 'dracula',
lineNumbers : true,
extraKeys : {
"Alt" : "autocomplete"
},
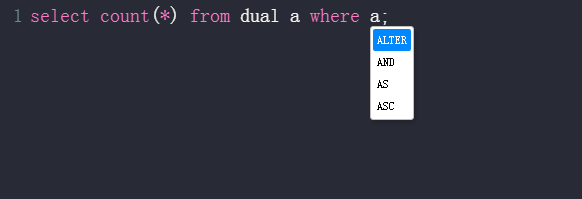
按Alt键,自动补全代码,自动补全效果如图

完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" session="false"%>
<html>
<head>
<title>编辑器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/codemirror.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/sql.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/show-hint.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/sql-hint.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/foldcode.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/indent-fold.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/selection-pointer.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/mark-selection.js"
type="text/javascript"></script>
<script
src="<%=request.getContextPath()%>/resources/js/codemirror/active-line.js"
type="text/javascript"></script>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/resources/css/codemirror/codemirror.css" />
<link rel="stylesheet"
href="<%=request.getContextPath()%>/resources/css/codemirror/dracula.css" />
<link rel="stylesheet"
href="<%=request.getContextPath()%>/resources/css/codemirror/show-hint.css" />
<link rel="stylesheet"
href="<%=request.getContextPath()%>/resources/css/codemirror/foldgutter.css" />
<style>
.CodeMirror {
border: 1px solid black;
font-size: 20px;
font-family: Aruak, monospace;
height: 200px;
}
.CodeMirror-selected {
background-color: blue !important
}
.CodeMirror-selectedtext {
color: white
}
</style>
</head>
<body>
<form>
<textarea id="sql" name="editor"> </textarea>
</form>
<button id="test" onclick="javascript:t_query();"
style="display: none;">click</button>
<script type="text/javascript">
var editor = CodeMirror.fromTextArea(document.getElementById('sql'), {
mode : 'sql',
indentWithTabs : true,
lineNumbers : true,
smartIndent : true,
theme : 'dracula',
matchBrackets : true,
line : true,
lineWiseCopyCut : true,
readOnly : false,
showCursorWhenSelecting : true,
extraKeys : {
"Alt" : "autocomplete"
},
styleSelectedText : true
});
function t_query() {
console.log(editor.getValue());
alert(editor.getValue());
}
</script>
</body>
</html>
参考文件
- https://codemirror.net/doc/manual.html
- https://codemirror.net/demo/markselection.html
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)