整理的文章《白鹭引擎入门》
趁着今天周六,把苹果放下一边先。今天早上一醒来就装上了js编辑神器Webstorm ,最近也开始关注了一些移动方面的 js 前端框架。如 谷歌的Angularjs 和 fackbook 的Reactjs,这两大强势框架给人印象很深刻。过去基本上很少写js,之前因为nodejs出现开始关注这方面的资料。Html5慢慢让人接受了到尝试了在一些应用上使用。7yue大人们也开始忙碌地推广他们h5游戏引擎。今天早上,白鹭引擎已经更新到1.7版本了,抱着玩的态度去尝试了第一个egret程序。很早之前就听同事说他们的API 和As3很相似,但一直没有动手去写一下。

egret社区和官方网站都做得很漂亮,相关的文档和API 工具都可以在这里找到 白鹭引擎官方网站
第一次 接触egret 是因为As3相似的缘故,我被它的API吸引了,所以有一种似曾相识的熟悉感。从环境的安装,搭建,到第一个程序开始一切都很容易。

注:安装后后界面非常简洁,目前版本为1.7.0 ,有更新机制更新版本非常方便。(不知道有没有版本回滚的服务,如果能够提供版本的选择那也不错)
我开始把我之前写的程序移植进来,这是我第一个想法。我写了一半的时候,发现egret 没有BitmapData的类,也没有复制类似操作,但是有纹理Texture (类似bitmapData的功能),这下子我的想 法就遇到阻碍,我对纹理概念并不是特别理解,很快我决定放弃了移植的想法。我想当然认为egret的设计,只是从API和框架底层部分相似。没错,egret的确是这样子,从egert的封装性看,你可以处处发现有As3的影子。egret选择了As3的接口方式,引入了核心显示列表,事件模型,位图、文本、 MovieClip 等,很多封装都借鉴了As3的封装特性。所以学过As3的人,看了一下文档就能够书很快写起来,并不会有太大的语法障碍问题。
当我继续写着的时候,我开始会犯了一点毛病,我想这也是egret 在文档推广的时候需要注意的。( 在文档配套服务上还有一些并不是十分完善 官方的文档查看有点查看体验让人觉得并不是特别友好。如果能做成类似mac 一个文档工具那就爽了)
为什么写int 类型 会报错,为什么声明var 有问题 ,为什么方法不需要function编辑器出现了很多报错提示,后来同事给我说明了一下,我才明白了一些。越写越到后面,你会发现 egret 虽然类似As3的封装,但是并不说明完全一样。我想这也是egret对As3 一种延续,一种情怀。Adobe 说再见,我们来延续。(- -!YY一下)
在书写方面,刚写的时候,我很不习惯,每次创建一个egret自带的类。前面都要加上egert.的字,打了几次都会容易打错,好在Webstorm 神器在,书写和代码提示方面没有什么大的阻碍。
在方法书写。类似引用一个Sprite这样的对象类,仅仅在Sprite 前面加一个egret引用即可。后面的代码就和as3相似,有填充的代码也有绘图的功能,也有引用舞台的宽和高。
创建一些内部类有egret前缀这样的设计
var bg:egret.Sprite= new egret.Sprite()
bg.graphics.beginFill(0x000ff)
bg.graphics.drawRect(0,0,this.stage.stageWidth,this.stage.stageHeight)
bg.graphics.endFill()
this.addChild(bg)
而As3 则是这样:
var bg:Sprite= new Sprite();
bg.graphics.beginFill(0x000ff); bg.graphics.drawRect(0,0,this.stage.stageWidth,this.stage.stageHeight);
bg.graphics.endFill();
this.addChild(bg);
构造方法入口,写一些方法、监听事件方法 需要加this引用
public constructor()
private onAddToStage(event: egret.Event)
而As3则可有不需要加入this这样处理。
定义声明属性,没有var
private myScence:egret.Sprite;
private isPlaying:boolean =false;
而As3 则需要var 声明
private var myScence:egret.Sprite;
private var isPlaying:boolean =false;
引用变量需要加this
this.myScence = new egret.Sprite();
this.isPlaying = true;
而As3 可有可无
(大家注意到没有,写方法的时候,as3需要声明function ,而egret 不需要。声明全局的时候 var并没有出现大家熟悉的眼里,可能因为是关键字缘故,在egret的设计上是不是避免这个问题?这一点也是我个人的猜测。在书写过程当中,this的书写会很频繁)
当我花了一两个小时比较语法差异。基本上也可以写一些逻辑。我想要说的是,熟悉egret 有As3的基础会很容易上手,但是typeScript 还是需要接触一下。这样子对入门就有更大的帮助。 egret 目前的版本更新很快,今天更新到1.7版本,修复了一些问题。从目前稳定性方面,也不好说,很多人担心使用第三方引擎出现版本不可控的问题。性能,稳定性,安全 、便利、高效,成本这几点也是开发者喜欢的优势。
完善的配套和社区的发展更加是有必要。这一点egret做得挺好。后续会吸引更多开发者投入。
下午开始接触一下egret周边的插件,用Flash 做了一个动画,然后导出egret子自定义的格式,方便在程序上使用。我比较感兴趣是转换的格式这个插件,该作者借鉴了龙骨的方法。这一点挺强大。工具配搭很友善,对美术和前端而言足够使用了。导出的是一张位图序列,带json格式。
扒开内存那些比较细节的东西,单纯这些解决方案已经很让人着迷了。

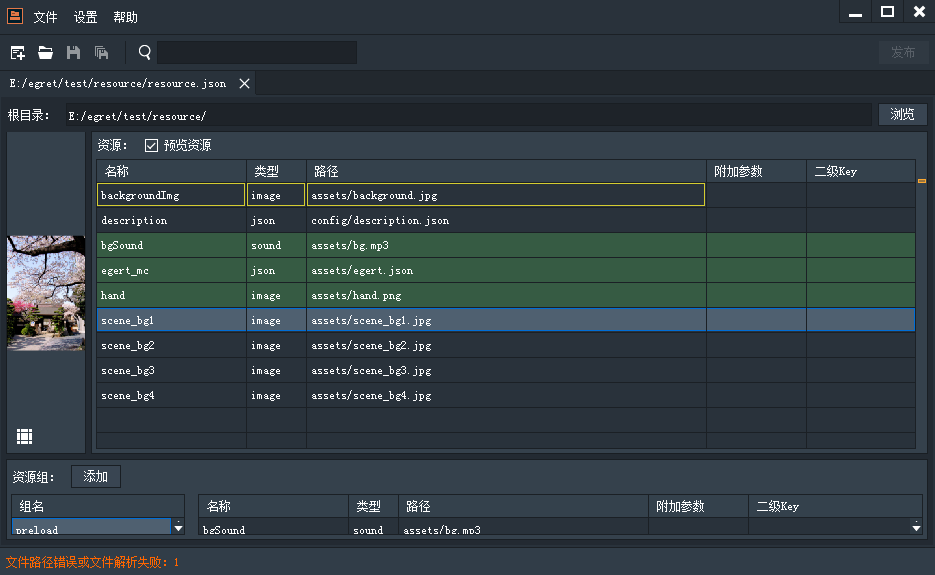
对资源管理工具而言,很有新鲜感,egret提供了可视化的配套。开始我还吐槽这个配置,每增加一个资源都需要在json文件手动修改,有了这个工具,就可以提供给策划、美术那些人使用。 丢给他们也没问题,这样也是爽YY的。
要是提供一个资源文件大小也好。随着文件多了。这些资源大小对加载也产生一定影响。所以这个工具还是有后续强化的地方,等着他升级吧。
As3在前端调试界面的时候,有一个葫芦娃的插件很方便观察到层级等。而egret周边配套还提供类似的功能。找一个类就很方便使用了。这样也是挺强大的。
至于其他工具,还没来得及尝试。还有很多插件和配套的工具在引擎化里面可以提供到。而UI 和角色模型,地图编辑器等。目前还没有提供。不知道egret后续还会不会推出。在使用egret的时候也陆续遇到不同的问题,例如音乐的暂停恢复问题。
我大概描述一下。我需要对音乐暂停后恢复播放的功能,可能对阅读文档不仔细,我pause音乐之后,想当然认为继续play后就能实现到。经过尝试后改用了load之后再play的方法才能有声音,至于播放设置循环,音乐没有继续播放。不知道是什么问题引起的。
this.sound.pause();
this.sound.load();
this.sound.play(true);
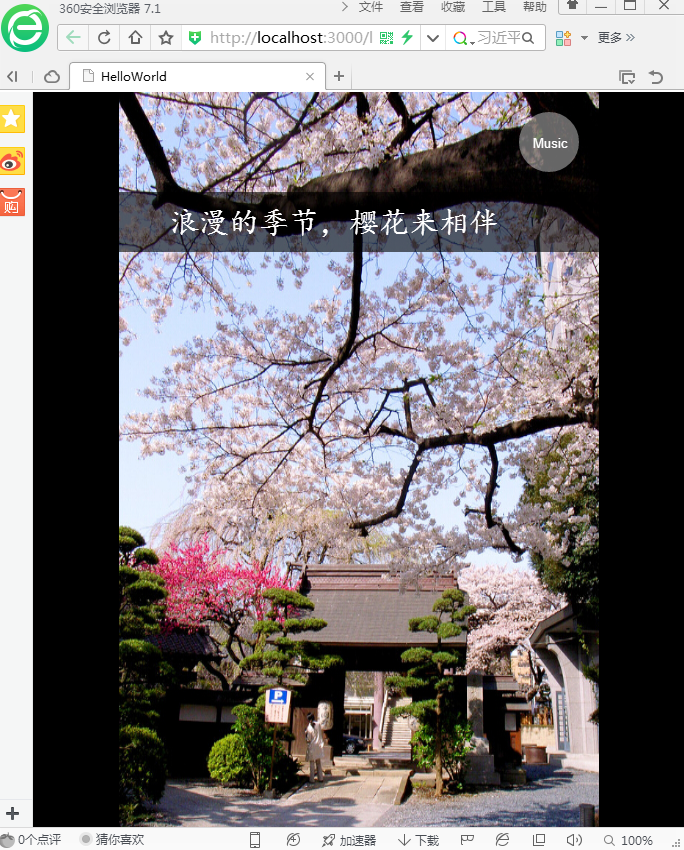
下面写了一个图片,类似幻灯片的效果配搭产生一些文字动态效果。

采用webStorm 的实时保存编译,刷新一下浏览器就好了。用起来很帅这个编辑器。要是webstorm能够提供类似xcode模拟器功能就好。因为尺寸的问题,在当时设计按钮的时候设计得很少。在真机调试的时候,按钮点击触碰的时候很难按。这个也是注意问题。在网页浏览。按钮标准和到真机有点区别。
写egret的时候也会遇到其他问题,这也是难免的。最希望支持位图操作,不知道什么时候看到。据说腾讯QQ也支持了egret插件。可以支持加速功能。不过,其他厂商未必有这样大的心态。如果egret商业生态圈能够发展起来。相信不用请也主动找上门来。
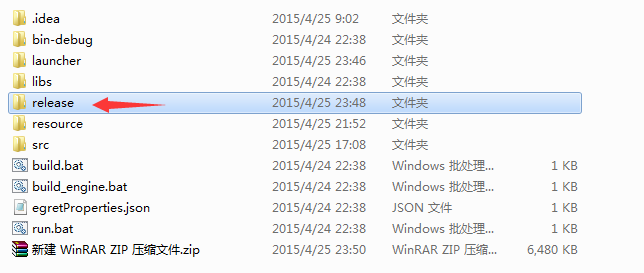
到了晚上,折腾一个下午,让同事发布了外网看看效果,需要发布release版本,这个和as3发布很相似。使用官网的提供发布命令,多少有点不理解报错的地方,发布修改了
直接到项目目录下:输入 egret publish 命令行就好了
官方的命令:(是不是有点误导?)
发布命令官方地址
egret publish [project_name] -compile [--runtime html5|native]

然后愉快部署一下。一个简单的demo就制作好了。有bug就偷偷认了。
发布后在手机端看了一下,因为资源设计比较大。在wifi下,加载还是会有点慢。
总体而言,使用egret还是很顺心,API封装很舒服。对个性而言,egret可能还要设计一套更具个性的设计。增加一些特色服务。
带一点bug和体验问题的第一个版本预览:樱花来相伴

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)