vue3 [Vue warn]
```runtime-core.esm-bundler.js:40 [Vue warn]: Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with markRaw or using shallowRef instead of ref.
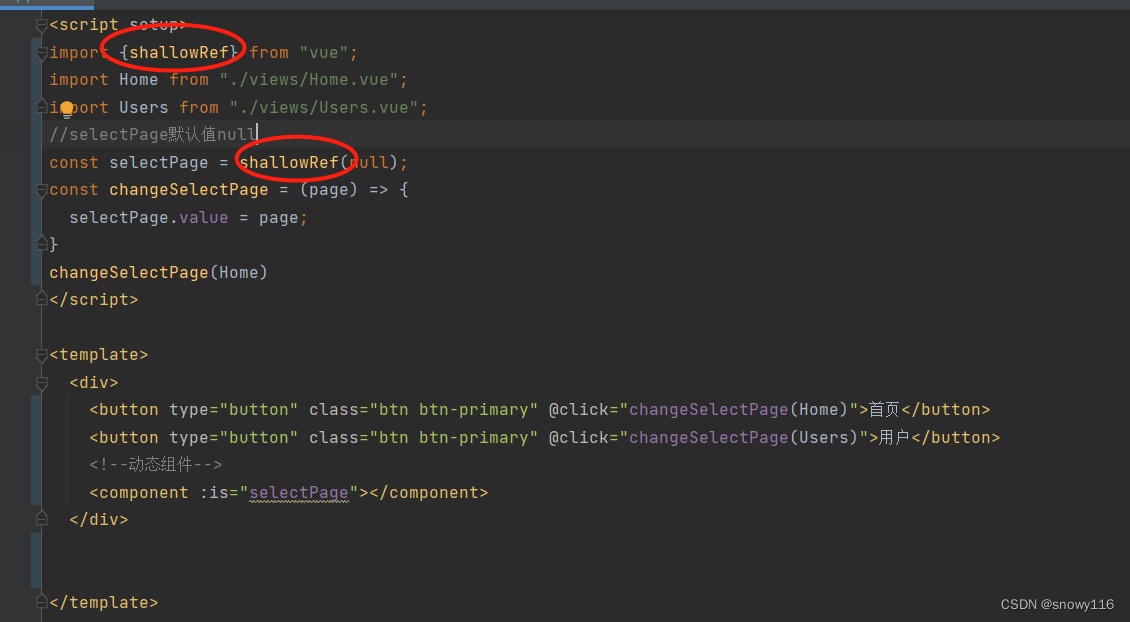
<script setup>
import {ref} from "vue";
import Home from "./views/Home.vue";
import Users from "./views/Users.vue";
//selectPage默认值null
const selectPage = ref(null);
const changeSelectPage = (page) => {
selectPage.value = page;
}
changeSelectPage(Home)
</script>
<template>
<div>
<button type="button" class="btn btn-primary" @click="changeSelectPage(Home)">首页</button>
<button type="button" class="btn btn-primary" @click="changeSelectPage(Users)">用户</button>
<!--动态组件-->
<component :is="selectPage"></component>
</div>
</template>
解决方案

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)