本文主要讲述:自定义树形控件<el-tree>
需求说明:
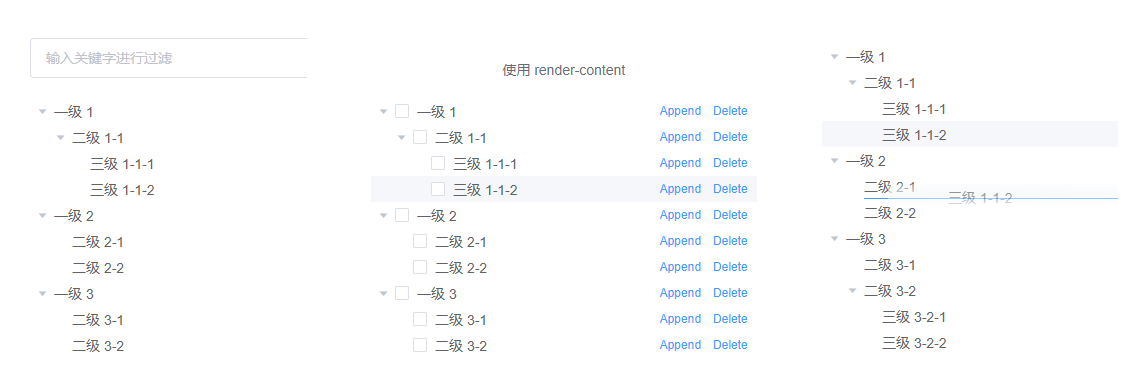
Element UI 官网提供的树形控件包含基础的、可选择的、自定义节点内容的、带节点过滤的以及可拖拽节点的树形结构 如下:

我想要的效果是支持搜索效果的树,将鼠标悬浮后显示添加修改图标,点击图标后弹出对应页面;并且在每个文件夹前添加自定义图标。
实现效果:

实现步骤:
1、使用插槽(slot)
<el-col :span="4" :xs="24">
<div class="head-container">
<el-input
v-model="dirNameCn"
placeholder="请输入目录名称"
clearable
size="small"
prefix-icon="el-icon-search"
style="margin-bottom: 20px"
/>
</div>
<div class="head-container">
<el-tree
:data="dirTreeOptions"
:props="defaultProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="tree"
default-expand-all
@node-click="handleNodeClick"
icon-class="el-icon-folder-opened"
node-key="id"
:check-on-click-node="true"
>
<span class="custom-tree-node" slot-scope="{ node, data }" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)">
<span>{{ node.label }}</span>
<div>
<i v-show="data.show" class="el-icon-circle-plus" style="color: #00afff" @click="addDial(node, data)"/>
<el-dropdown trigger="click" placement="right" @command="(command) => {handleCommand(command)}">
<i v-show="data.show" class="el-icon-more" style="color: #D3D3D3"/>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">重命名</el-dropdown-item>
<el-dropdown-item command="b">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</span>
</el-tree>
</div>
</el-col>
2、组件对应的JS
注意:树的数据是从后端查询回来的,保存在dirTreeOptions里面
<script>
export default {
name: 'reqmdoctree',
data() {
return {
dirNameCn: '',
dirTreeOptions: undefined,
defaultProps: {
children: "children",
label: "label"
},
yesChild: undefined,
show: 0,
queryParams: {
docNo: undefined,
docNameEn: undefined,
dirNo: undefined,
current: 1,
size: 20
},
treeId: undefined,
}
},
methods: {
getTreeselect() {
treeselect().then(response => {
this.dirTreeOptions = response.data
})
},
filterNode(value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
handleNodeClick(data) {
this.treeId = data.id
this.yesChild = data.children
this.queryParams.dirNo = data.id
this.getList()
},
handleCommand(command) {
if (command == 'a') {
selectReqNo(this.treeId).then(response => {
this.uuid = response.msg
getObjTree(response.msg).then(response => {
this.form = response.data
this.open = true
this.title = '修改需求文档目录配置表'
})
})
}
if (command == 'b') {
if (this.yesChild != undefined) {
this.$notify.error({
title: '警告',
message: '此目录下还有别的文件夹'
})
} else {
selectReqNo(this.treeId).then(response => {
this.uuid = response.msg
this.$confirm('是否确认删除ID为' + this.uuid + '的数据项?', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=>{
return delObjTree(this.uuid)
}).then(data => {
this.getTreeselect()
this.msgSuccess('删除成功')
}).catch(function() {
})
})
}
}
},
addDial(node, data) {
this.reset()
this.form.dirParentId = data.id
this.open = true
this.title = '添加需求文档目录配置表'
},
mouseenter(data){
this.$set(data, 'show', true)
},
mouseleave(data){
this.$set(data, 'show', false)
},
}
}
</script>
说明:
参考文档:element UI、树形控件整合下拉选
如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)