可传参数
axios({
method:"",
url:"",
params:{
},
data:{
},
headers:{},
}).then(function(res){
console.log(res)
})
}
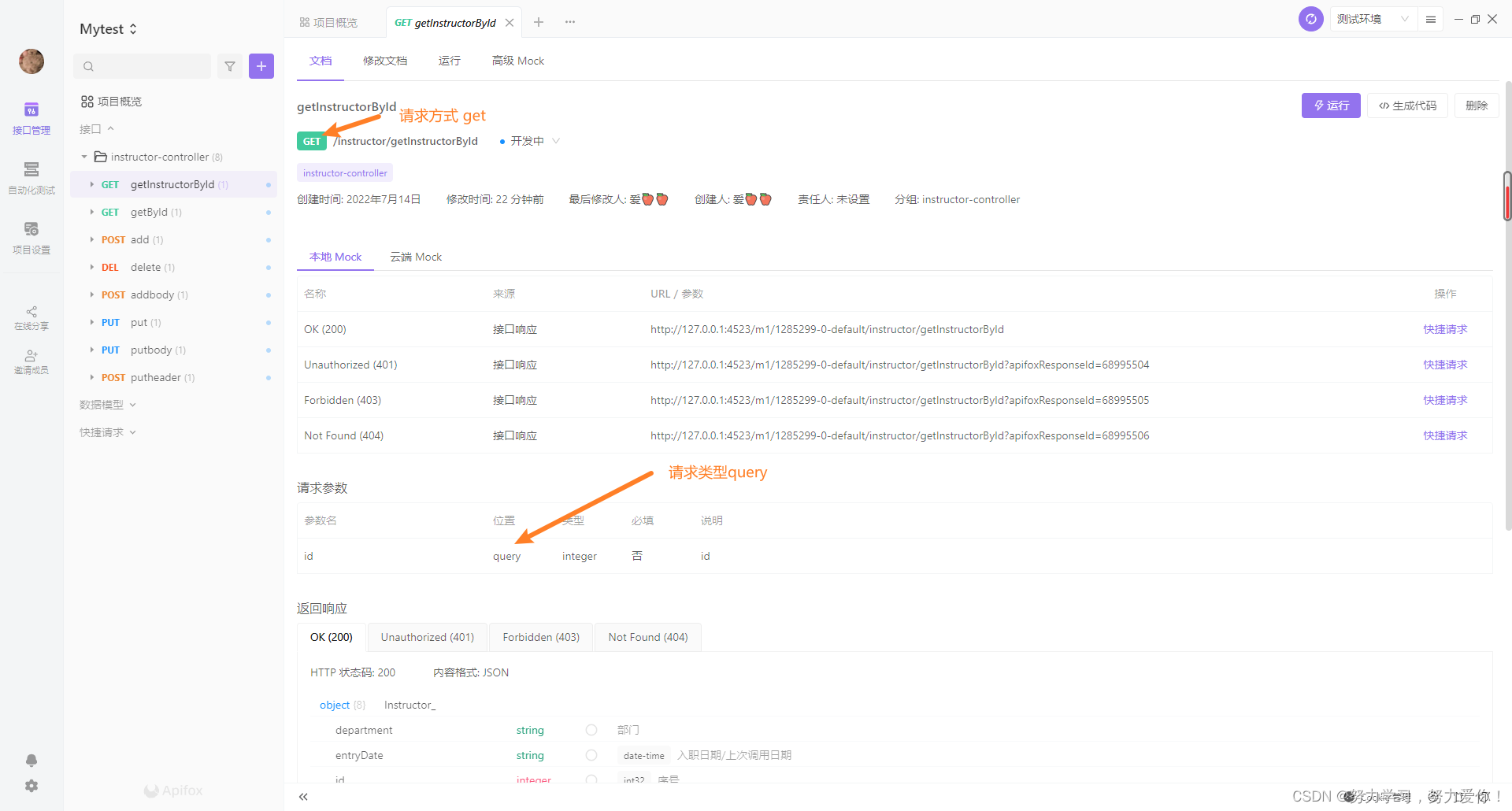
get请求
query
如何区分是不是get请求中的query请求?

第一种 params方式
getInstructorById1(id) {
axios({
method: "get",
url: "http://localhost:8080/instructor/getInstructorById",
params: {
id: id,
},
}).then(function (res) {
console.log(res);
});
},
getInstructorById3(id) {
const params = {
id: id,
};
axios({
method: "get",
url: "http://localhost:8080/instructor/getInstructorById",
params,
}).then(function (res) {
console.log(res);
});
},
第二种 拼接方式
getInstructorById2(id) {
axios({
method: "get",
url: `http://localhost:8080/instructor/getInstructorById?id=${id}`,
}).then(function (res) {
console.log(res);
});
},
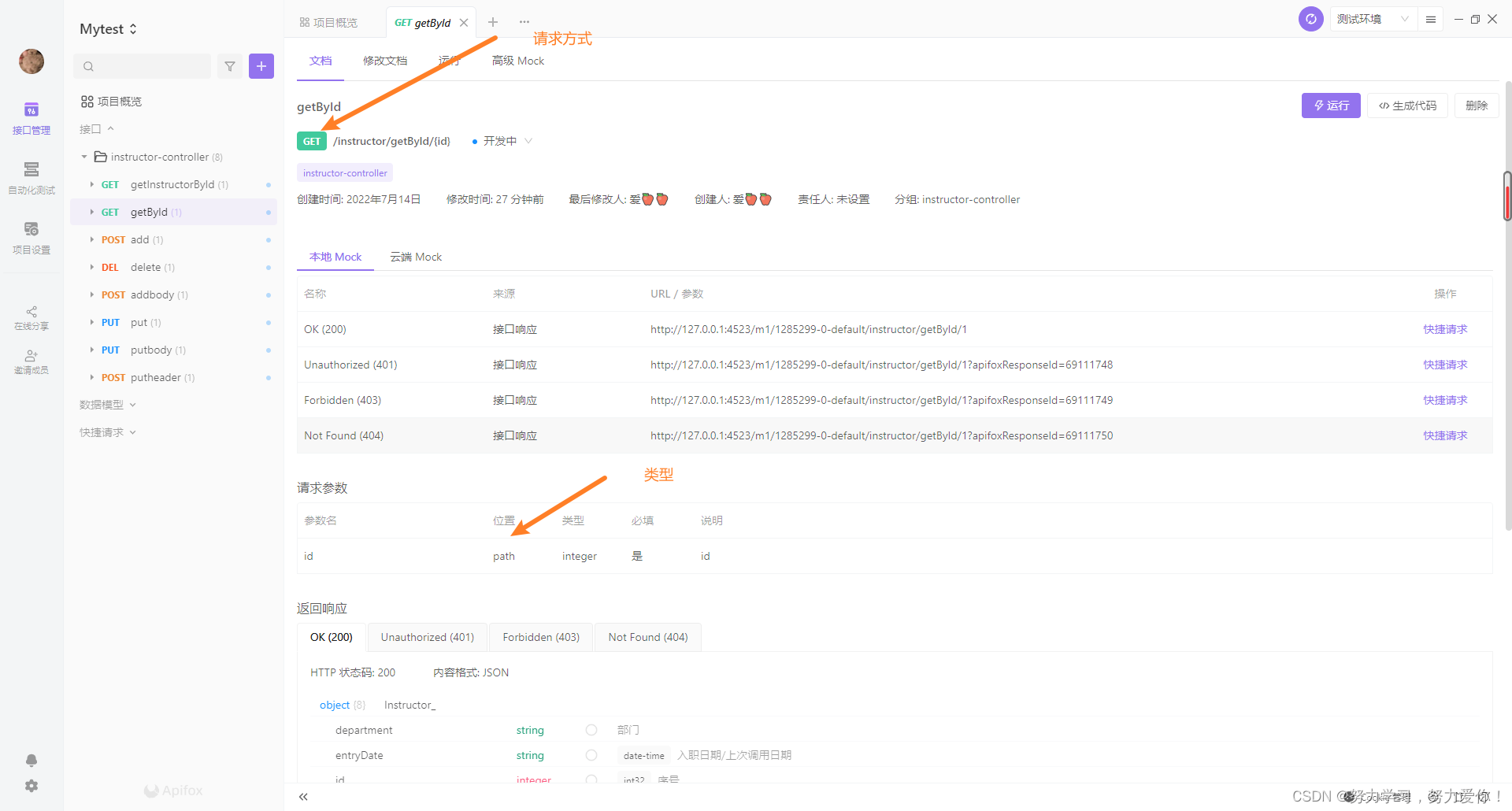
path
如何区分是Get中的path形式

getById1(id) {
axios({
method: "get",
url: `http://localhost:8080/instructor/getById/${id}`,
}).then(function (res) {
console.log(res);
});
},
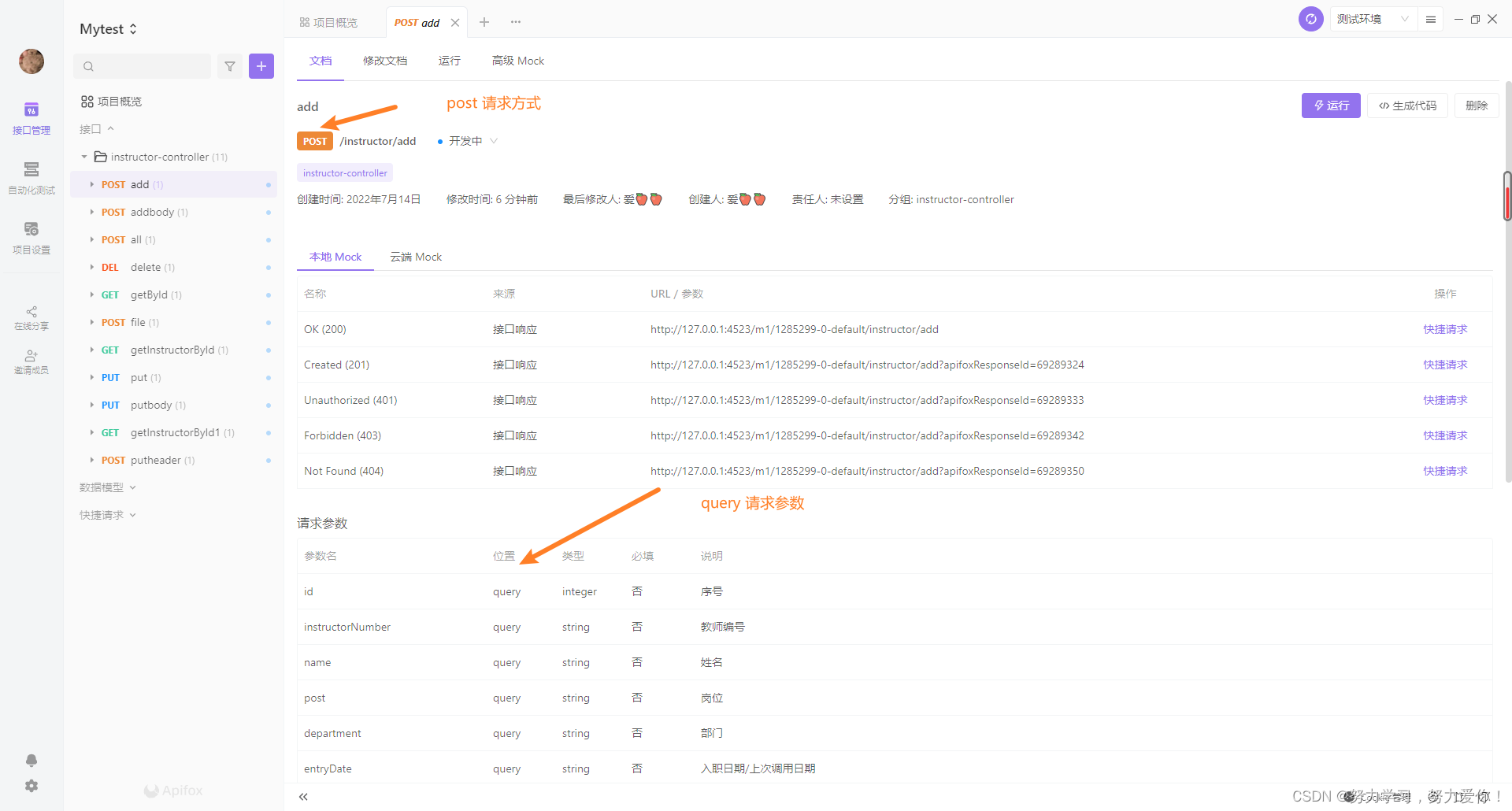
post请求
query
如何区分是post query请求

第一种 params
add1(id) {
axios({
method: "post",
url: "http://localhost:8080//instructor/add",
params: {
id: id,
name: "jhj",
},
}).then((res) => {
console.log(res);
});
},
第二种 formdata
add2(id) {
const params = {
id,
name: "jhj",
};
axios({
method: "post",
url: "http://localhost:8080//instructor/add",
data:params,
headers:{
'content-type':"multipart/form-data"
}
}).then((res) => {
console.log(res);
});
},
add3(id) {
const data=new FormData();
data.append("name","jhj")
data.append("id",id)
axios({
method: "post",
url: "http://localhost:8080//instructor/add",
data:data,
}).then((res) => {
console.log(res);
});
},
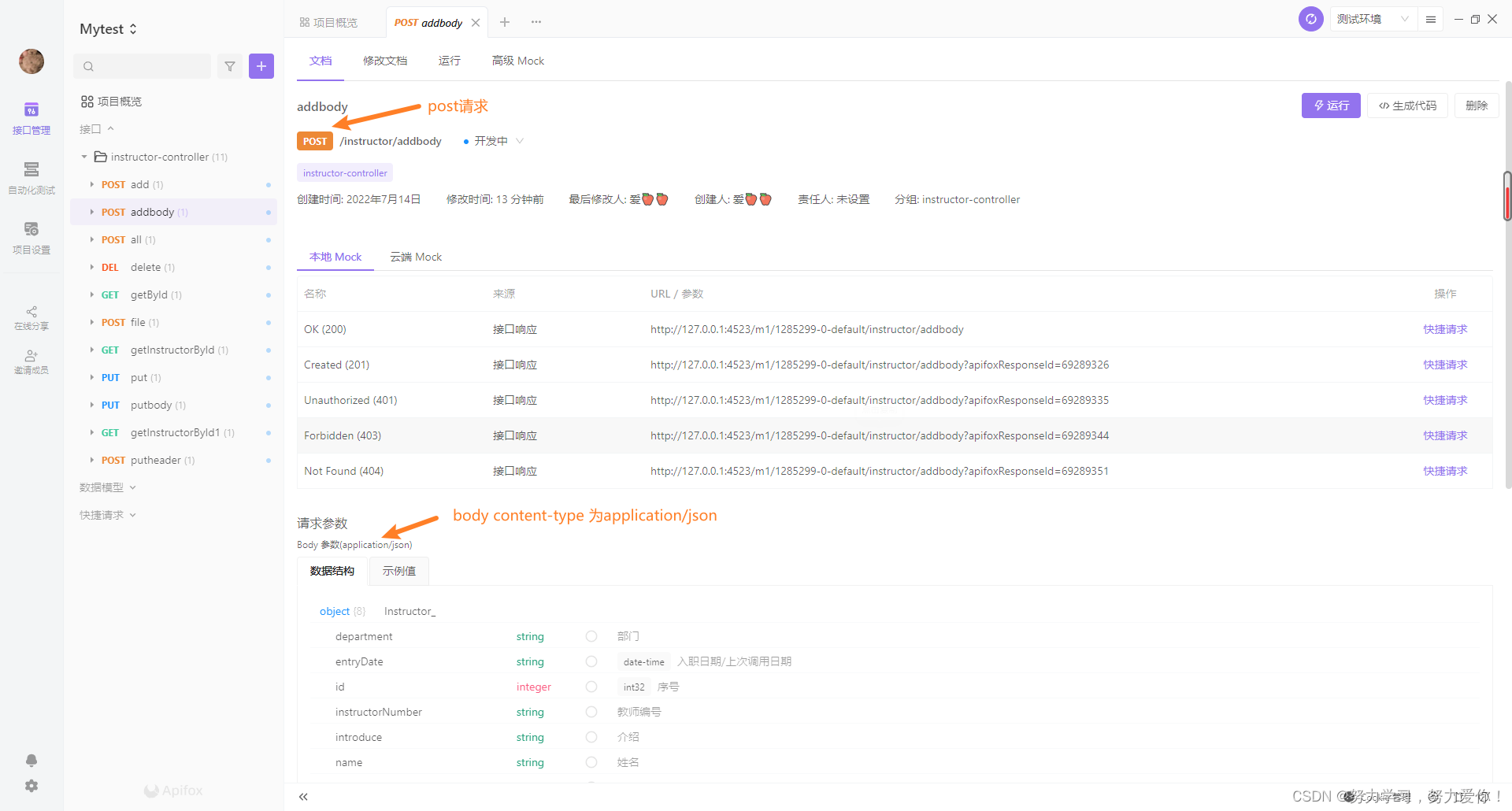
body
如何区分 是body post请求

addbody(id) {
axios({
method: "post",
url: `http://localhost:8080/instructor/addbody`,
data: {
id: id,
name: "jhj",
},
}).then(function (res) {
console.log(res);
});
},
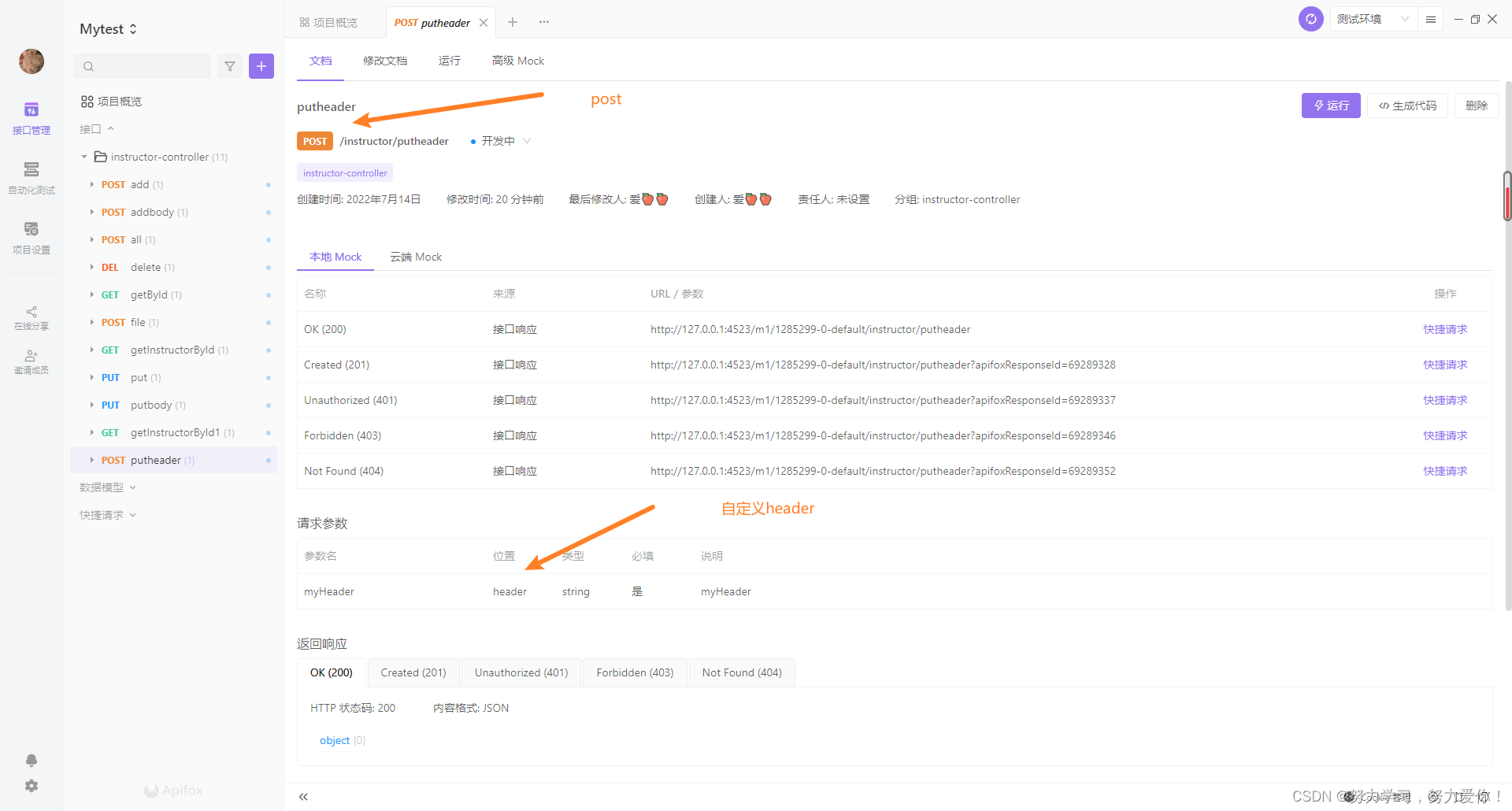
header

putheader(id) {
axios({
method: "post",
url: `http://localhost:8080/instructor/putheader`,
headers: {
myheader: id,
},
}).then(function (res) {
console.log(res);
});
},
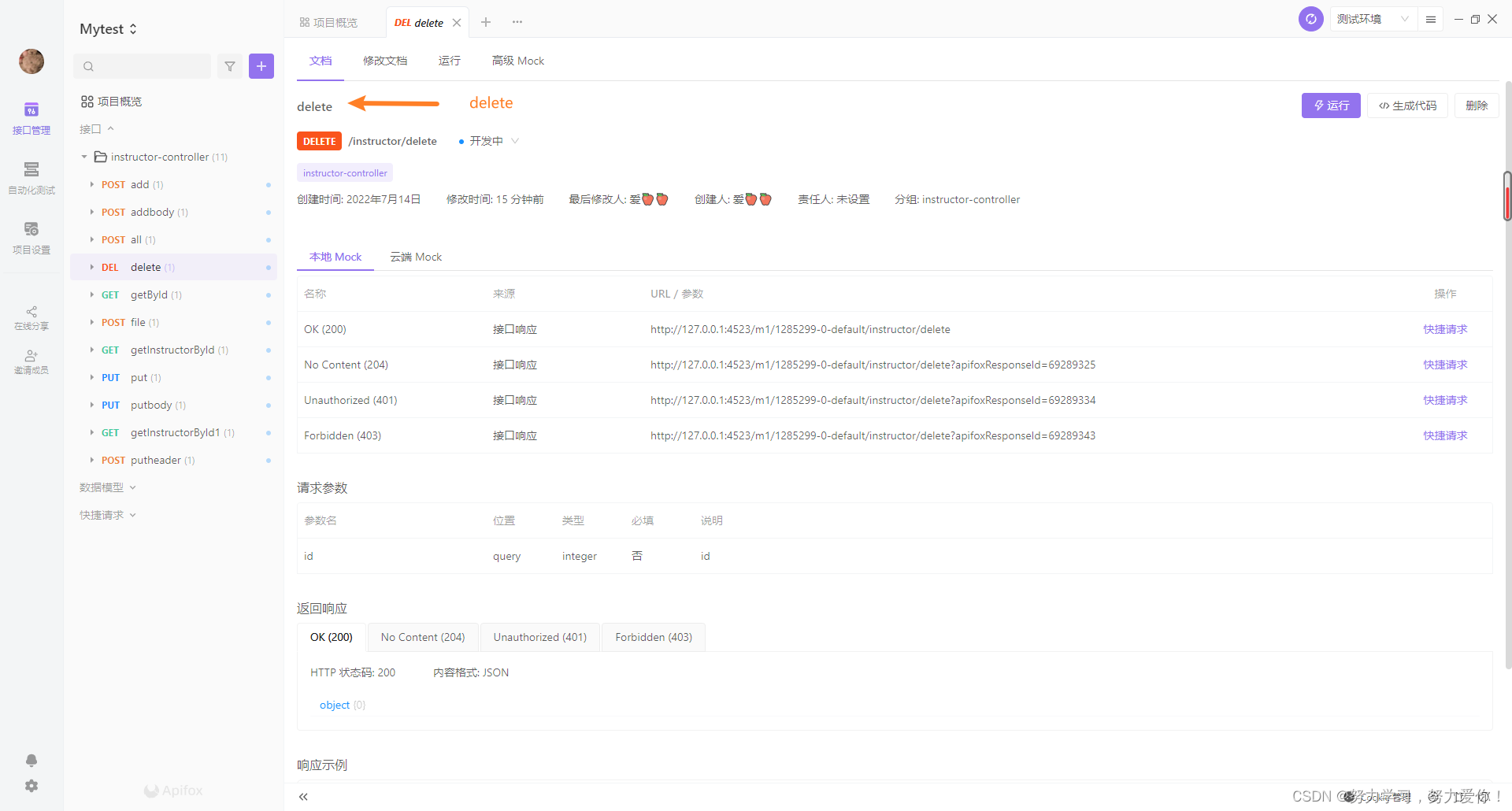
delete

del1(id) {
axios({
method: "delete",
url: "http://localhost:8080/instructor/delete",
params: {
id: id,
},
}).then(function (res) {
console.log(res);
});
},
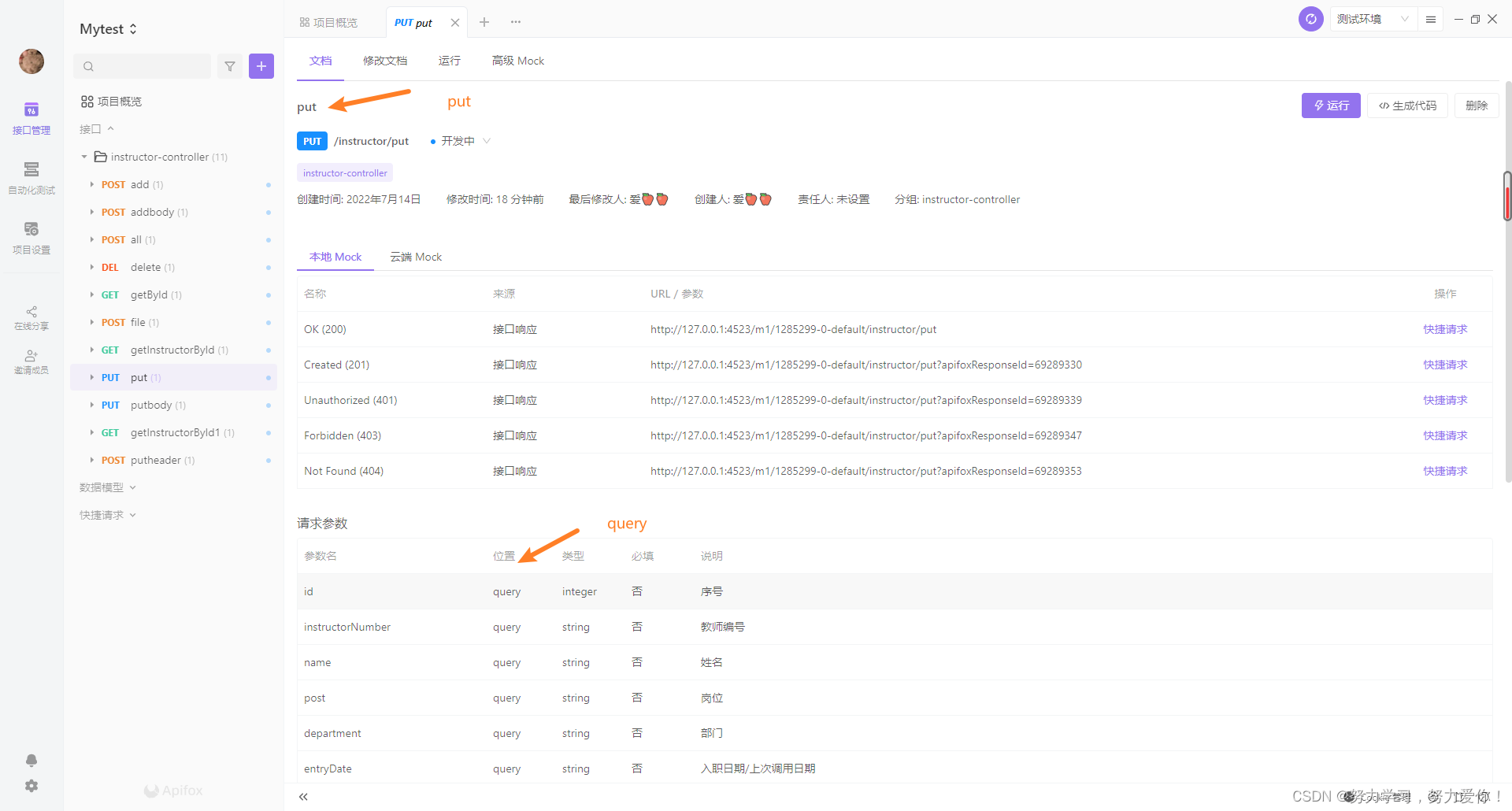
put
put query

put(id) {
axios({
method: "put",
url: `http://localhost:8080/instructor/put`,
params: {
id: id,
name: "jhj",
},
}).then(function (res) {
console.log(res);
});
},
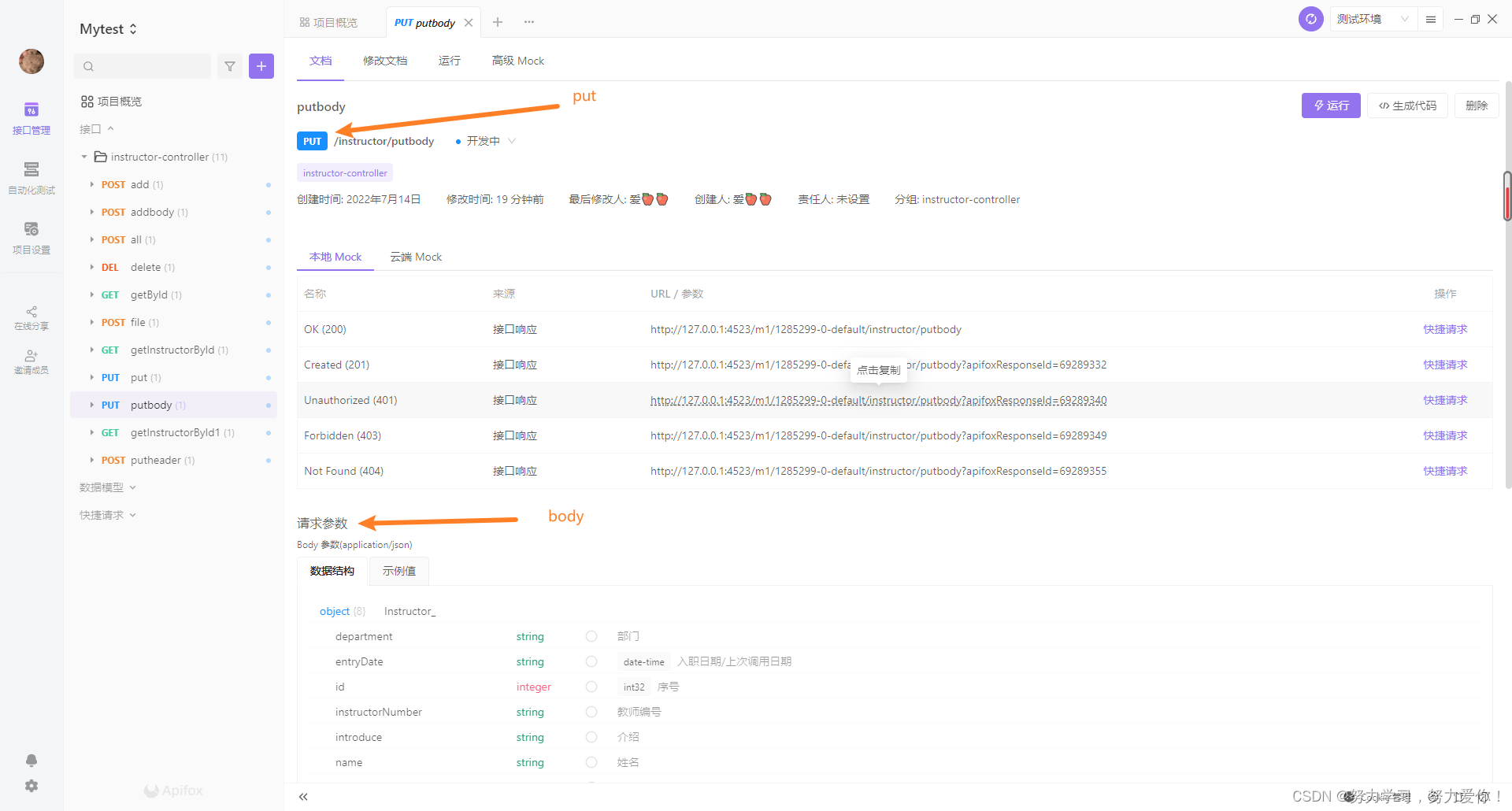
put body

putbody(id) {
axios({
method: "put",
url: `http://localhost:8080/instructor/putbody`,
data: {
id: id,
name: "jhj",
},
}).then(function (res) {
console.log(res);
});
},
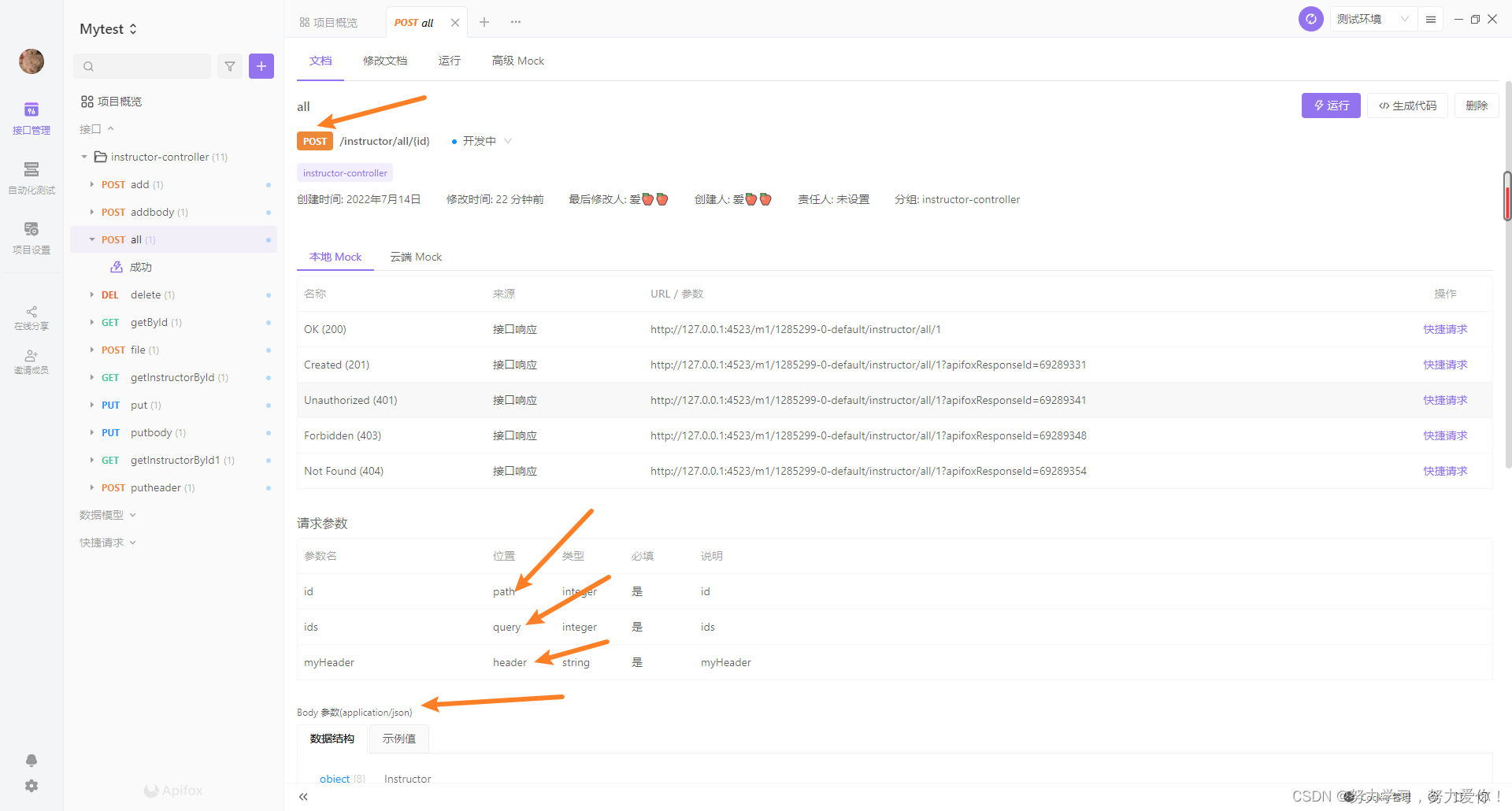
综合

all(id) {
axios({
method: "post",
url: `http://localhost:8080/instructor/all/${id}`,
params: {
ids:id
},
data: {
id,
name: "jhj",
},
headers: {
myheader: id,
},
}).then(function (res) {
console.log(res);
});
},
作者声明
如有问题,欢迎指正!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)