openlayers动态加自定义div图层 并且具有筛选功能 和浮窗效果,代码拿过去就可以用
联系方式:45664741@qq.com
个人博客: flot.top
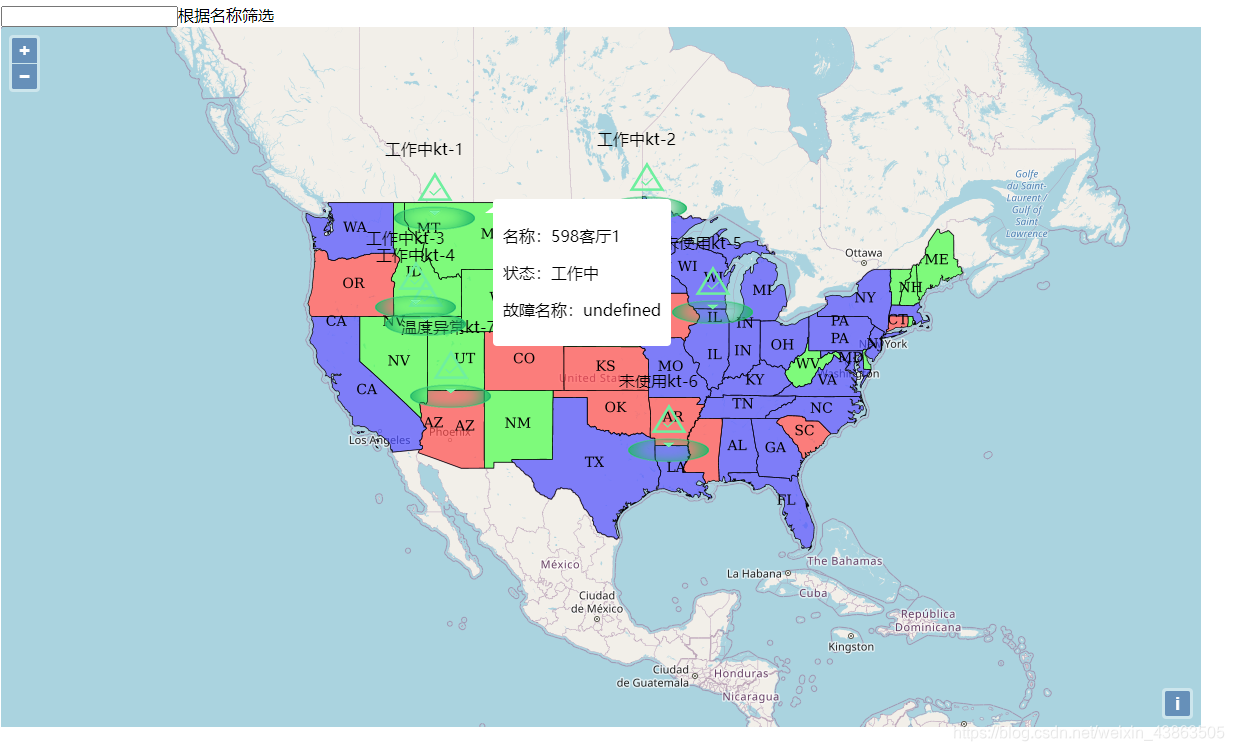
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
crossorigin="anonymous"
integrity="sha384-iYkPgcf1wF1oXt3CosKxNMQJgQUC60vjUJM+HANnq9ULJXg8DLX/ywPXMZHto90Q"
href="https://lib.baomitu.com/ol3/4.6.5/ol.css"
rel="stylesheet"
/>
<script
crossorigin="anonymous"
integrity="sha384-207r7vJ98mMvHGcgRttnhkJLl6RU+DuD+ttp1G5k4ShCtw03LfZIIDNNWDGU8m2F"
src="https://lib.baomitu.com/ol3/4.6.5/ol.js"
></script>
<script
crossorigin="anonymous"
integrity="sha384-6ePHh72Rl3hKio4HiJ841psfsRJveeS+aLoaEf3BWfS+gTF0XdAqku2ka8VddikM"
src="https://lib.baomitu.com/jquery/1.11.3/jquery.min.js"
></script>
<style>
#map {
width: 1200px;
height: 700px;
position: absolute;
}
.my-map-overlay {
width: 100px;
height: 100px;
}
.my-map-overlay-tag {
width: 100px;
height: 100px;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAABkCAYAAAHfzFbhAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3FpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQyIDc5LjE2MDkyNCwgMjAxNy8wNy8xMy0wMTowNjozOSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo3ZGFiNjMzMi0zY2Q3LTkwNGQtODY0Yi04ZTE0ZDk3MGY0NjIiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RTU0RDcyNzlGNUI2MTFFQjgxNjhBRDJGM0UyRTEwOTgiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RTU0RDcyNzhGNUI2MTFFQjgxNjhBRDJGM0UyRTEwOTgiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjdkYWI2MzMyLTNjZDctOTA0ZC04NjRiLThlMTRkOTcwZjQ2MiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo3ZGFiNjMzMi0zY2Q3LTkwNGQtODY0Yi04ZTE0ZDk3MGY0NjIiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4Tq+EsAABO5klEQVR42txWS2sTURS+k0ymSU2TVJPGPGgg0Aeloiu7iMvoQkGF/gHBVfHZf+DalYLSrQgiKmgt6kJ00ZJQahdaqW1DbJs2aWPIo5OHTGeSZvzuMAmhzWgjLiQXTubOPWfO9333nHsJI8syaYehI20y2kYIe5t/pOW7BnvYzHHPduX/E6Kxfh92CzYJu9wsQGMD6IFj/pXwVjC0hFARl1QRY7CJQ+ByzQD+QKxV4ZoYujfz8+TDwgLpMpn2+16rT0UEvd2eh0KExjcZIkxS595Gx5Pp6fqcYQ5wYFQx9RFPp7VE/BZDqYhBrydPZ2aI3+kk3+JxcsrvJzoKCvKhpSUy7PORFM8To8FQ//hTNEqkcpmcGRqirx0NeRP0h8Y+g3Cz0Vh3RBIJ0u/xaFbkayymcPkbjAOtpdfplGQ1IZbOTs1W2QXIajJJPq+vk9N9fcqaVKmQI0icKxabfkPJ1jaKoSUCBlWzApE/RZHY9uEdFkMRYuS4cFEQXq6lUhGOZTOLGxvCxZGRL69mZ30GlnUld3aOIWxgT5aDuK8vKM3KsqOCKHqXE4lV7Ey21+GYMHHcyRfhcABuG423Wyw3MoWCv3GTQGp8M53+jtf8gMcTBNYkMLx71arLa7dbsX63fiBawGA7DIZkOp+fwuK2WrIcFT01N9cDYJ26LsDMqFQMz0XYcCKTCWJD32O+BuNxds6p+LT/eMpjp1R6hxwrmA9SBwg9AOm3mEZhpcjW1jLeaS8VECclc7nzELRJTpBepX9awGDFctnltNnO/uD5AJqJJs2oxCtqxWiTKxXBhTCKyh2nmRxW69h2NnsHRLpU8bsqCO3lo1VZ9vVYLEIqnx+s7XC/230d1fgoSNJjECw1YFghIODu7r5qNplu1uJbwWDa5b/WLwHYL5+XNoIojj+7CyJrTBohqMSAFwlUKFLEQ/DgjyB4KFXwLv4T3ry1IPRP8OpJLIgYERVRD2qMiGJQCIgGjBoWNWiqWbPB71tndTEau9pWEAceO5lM5s1739m8zxS9Q+N7IP8fGv8qN70WNFIhbnok+DVY/T8Gxkd9yH+qxBOtTjhIwjwvIdkCgRf0YUDj3Obmk0pwVV4Ad3G7N59EkdSEA/dDv1+Jxe4PfS2UMLs+DEVQ5Gh0eZmAA5TL5ajR7zdSxX/N62CccoeD0peX9LG01EQHGo9EqDsQoN+ZjBWxSRQuCq2uEooVUcMtblAqnSanovDHX7AuMb8PNsCd+WiUKEDP8pF3tFBZDWg0A3kA7+84n4PXNKoHBJr1iJVb29lhfsubvwdE/6Cq9LmmpsuAUhg2PMDsGMlXzJYPGWjAKvwABmwjiLghkKa1+73e72Ph8BeO7SqbrebzCaeHeP4sullsAngzhA3tQ7VzZC6MDDYhe5wc7/nFRa1bUfqtm8K6s8lUanA3mTz65PM1w3cJqDeEryqwTg+Its16vu34kDF5CjYtgHEflo4lEoNsdMNeili3EneSFg5EPTvj+eMC5g54jyBSj6hLLGFGlqTyxMnJJPrtxoVJVWfwGMZCW/zCRuPxDctxOQY3jeCIT6Ef5EG7PjiyoCRJi7quMyiWsSKWm5gBdLAqqOYDxHXwoNvhaEPwS6DmrKBjKwBy4F4cl28el6vZzDAQvbVYlnuhQCPUPxVgyq0Eyrg8Tmfnla4Hzfl2fbwZ1roWgD1riWkiiqKv7UzbmdZiCyoO1YIokiiwE03YoIjuZeleQ8LKDYm/jUsSfxs3ujIxMZq4MBIwaIxRWZWfCcRAgGAgBEtLKaVCmfHc6SsO0AJFh6Bhkpu+TOfdd7/v/v4bRnZzxt1n23Pf9XLiU5RzbHbDTs2X/7UcfqNUdYlHyz/NyzM9o4DATlW4mXwIOSrjHl/PcmVspW7JRenUz6o3SWB3ADdMVPiW+BCo90upvpo9uBfyfE3nlQMzNNDXVYoxy6YEIkMzfjUTzavw5qz0VDdZ26ywGgAvcpK0iXxYStsb9QWVTlQj8oqB1VVVsQLUXVSpbOZxiCL7iNouFI2yJRBMNWY+9odjMTZ4PjW7q+5spvyXHQJkYYLl0gYJDg6ysVCIDV9YOYGq7bqtC436/VnOodb3DOAhoCmbsDp6epji87G2ipsr3pvJR8Yriwrlielp1hYMMjsELaCmrCwpSQ1L0tST0KkxMzTEZHhZARX08LSNqJkIh/XhCCmQhKZ4vawIjCWXliyZ6mnyXDqXft92d7PSwkIdBzUPiny+rOfIDgfrGx1lVcXFRu+nxTOWGr+lXZe846VRKRK8+l1fH0PBtO18rDmRpkDQ/NVYIlGP6uwrNvSCUq1vZESDm66wJBBiI9eNJxKeKU07nSfLBZIoPpiIRN7bLBvfMuRFXrf7Mmr32mQy6ZqKRsfBUAgVYhzECyhhPTAOJc/lygMt3/c4nU+wrTeXq6V7eFjvCtGoL7GwsF8QhGr8+heTSdFqtarAHxubmurFugFVKCv3+3UZ5PL8TT4s5R1NRMBrCJYaIyPUHgDQOgSIs9QQdZFnVVo0Hh8nJcAKFB7YBd4DkHi/bB+ABk3FgBIQVTl68dFBOizQeuUDrO4bloM8A5kEhPk5C7wU1+CR8fDcXBhn+Dl+smaZtw0OcPxHCfDNua6alhXaP9LeSIJ4iiUNyYb5OVGWmg/pvFQEApc+9fff98hywMCDh/f9SgDHCdUxRbnVeuJ6pxG/mXwIZA1JVc0XbTZCSIMsJydONrixjR+igoFiQ1FJIBr2Ofje9FqU7fbC5Thjt9eoNBn8fYbEhaRxXDojoMcBAr38XJsBr2zYR++sEMzd1Va2V5Z/ROfnHfx76rO4uUFZ0wrBdfYGvJStMqr0t7TPCSvPg2I718RLE/kQyNqhjDPpoK7yDAKue216dvYsrq6Zufn5HiCfBnFJ/Eehw4LvrJqqOhFjitySdNIjSSq84flkJPJYvysNQX1ZUC6XjeIRXJo5cD9T8C9TFH1kCybrQIf/5+KiBCNRgcMKN7cAIrgOBpyi+OrzwMAXWKx+91JmqOTns/FQaI3bB2taDptZh5jJxy8B2LnamLaqMHz6IYVS6ActbLNbJjIZ00lcyHRmZovL/EgwZib4Y85oYtxP/+iPRaOLmuiPRf/5w5hFE3UjLAtxiS5uarJCNgQ2jMwAIsrYBqwr9CP9uuWW+ry358LtpS0tcoeanuTk3t577jnnPe/nOe/7tnSWVTrLKpUSQkoIKZUSQv4vp70rPH4v6mypdPyuHYfIyDhVWjqNOKSItg1840SltdiBiuTEorjwTnKg1nAUwyGj/GiA8R2mVhsYGYjH/+PEviI4CuUQP++cXLe/8POa+/gRQHSVATnErz+yFTi/iqDggqj3H3DfiuAoFCG9qqvMMavtMVT2p2PaeCSp0DnF3XeAO4qGQ58vpk/R+RP8qq4sn+iirAY548Wy/DifZ5n0h8WuhE5XENwU0Tm5ErGrNRx6Sj06e/kyO33xIgvFYrnynZarixMGAkZu3mSeq1elAMr2ri7p+ckLF1gymcw3l5eyPHsz36JRMGZnT+ZhLGUA/eX1LkdgexSw9edqmC37SGs4FpQ6pUzRIn7b1yclsGWLas0JYSoluX0pPPckEDA6OSl53dSla2hI8rDlYfFcXPi2+gPq/9LwcEYOmVymZmYWvJuq8rCKgJ5m6ZiBpbIcizSRI9FOSziy6hByXV4ZG2PVYM9AJCLll8mx1nKhY3pq09LQIFHSDZ+PbXS5WDCaW8fTIn0DSogCefubm1nVYh5bQXLGiEkTsikGfJ3dnmvRpULJhbuamtQd9yjG2ox6lqUzFzNkPLmwB8fH1wSOvEqddACxE1GDmhIJISSe4olE0RqPvusHMikjkia0bdMmqZ+yLD5sOfCiZ2SErUdbEqs5qHPJov0O8dXoXsgUJT/O16gnWNqpplw8ioYmH8qEhExwenVl5ZrAYWRrXEjcUabC2PS0NFF1kVMy1BxaSKGIGaL05vp6ZtDp9LQAAhaPKShS9geRQ80HTv9jakoK7FgrODIQIkJZWc3mDU6r9f2bMzOmoevXPaC022AxA4CY1y2yNkU76DEJHRR4Cly0Zb3DsRtcRMECR1IFhA6JaGM2mTah78N/Tk9vicbj0cFr1ybnRDEA7hMhwysgOp1up9ONOcyB6jyY36fzRTrUSBeSXiTxm9LpHqqvq3swIYoWIECPsefKTabJuCD0oJ2XxC55AItx2q02HEYuM22CKJ5Hp99FBGE64vWSbA2BoiJ8EzgHyyJ+aO/eIQr1IVP5hMfTQkjBt0ROfl8oRAEFlOx6FAC5wvH4QVCow6jXZ1CRy2bru+b1duC7kJBI+KBzPHhFyRFzWKjAwT17hkjcWCvM7LPz5x65HQySdUC2MyWyvkpKGP3sBBFcwfVoLmrFQr824fPtgwjpAFyCPxIhX3K8Nxgc2ep278f3lYBj+88jI8fwfAdL+9IdWMh1dTZbK8TRznzcoBUcRtjVqXAs1ol7yvUns4IiTiizmKI0YhwhSTBJsr27272rsfGNM729x7iFRopFHoic/OTcp9CgCiDuByCjB8B9iWefgELOgOtEyNKfCAiWzqyhccL8W6Ke5Knu7o1P7djxVUd39wu8/7t4/5V8PhSONHgrENgGKu/SGwyPqayjrbPh8DtAAEWbdAIZFBFCSVcSceF38tfx8Y/bdu++BM5pVcBA/QdAzQK+P4d6GpT8nFpRaw2HHsjo4wuZ5Nc5XpX30m9gMnFxePgD/k75TbbvpCiVqdnZ92ggiINaRZuEzHmqewqiEL4fGGhTvRNUVynUBuLRhAWOKRcM4qJTl95MCXyB5CrIFSLGDGTsUz1XtyXkDai5Q2s49LVW6y22GM5CbFvNq0VVK1VV+ayKVytbDKOpAAJTAF6Kt3RUVb1MOoe3p3ak+Wz83qoYs0pR5blYeVs7v6d3ZlDwPaIoZmydt2/e3AT56uDtnbySKHUoxrQp+rPzdzW8Ovk7i7ms7F41QrSGw+gNBp9JpkMh+4H9CP+HBYl9OWtlBMqxxdgjOZ5JjsmycYBqMUDDhpoa75Tff4D2MHzXO2yzWJ6vKi9/5XYo9GJUEDohP+0q0Shy81S26eXgMplYarDYdld19bOgqAaS0Zg/UxsmdVbrk8Z0ymfntN9PCYf9GCupgGVe4Q+SRAkW2QQFXV1pMrXBQPmizGB4PZrFpNcajoV/bwmEwy20ISSb2u1yPQpFcBiKyoEBR6GkxtBrjEJJqaLoYSUY0RH97UYzNkYbYQD8BoX4LkzHGVoMxmNZl+yi/f7jYNHjZMOTgQCrpw6mYBsW7gH06YRxQSZoCv0a0CcpyBuYgwfftFtMJsmehw1/xE77hCz9n73/LeXPAyuwxD8qpJFWcJTisv5l5W8B2Lu+2LauMn6ufW3Hjp24yRK2NXQNXZelRYGyUWCBVptgfwR7mBBsGuMBgYR4BY0HXvaAEA887KGThhATElAhioTQilaqVVs0SCdaurGlNF2WJUvbdIm7xI7t2CaOY36/43Pik4vtxGmcYnqPdOU4ts893/n+nnPP9/tchrjNbbV2fNwpcJvbXAVxm9tcBXGb27a6beZcb72N+YYx0ZijPKvNPTvstmb0IM8o5fiFaNypU7e5rXEepIF98xnaTsNz/EY07lDomtZAr8jnqYddD3jz8KNRHoSKMONQhr+J8nG+R5uMx3eocRNf9d+uXb15+GE3SDm+Liqnu5lnXodxfb4JmMEqB0/fCE/YQAvMUzR/bFLvt6382EoF4Rmzc8or6fUGccGIPvQDUapYYeauzGy3oG2iMWEs6hjjNxWTOHaeV8g3mfXVvDkuSgDpzdS2nR9bFWL9VimHs4QRK5q8gGufKIM46YsoWz/6H168Fw2anI1KzxNnPOjzVJMIV5+iKaRour/JNk5uCD88fxgelmW0hkZG5Pl5Np6g9lh1GfanqgycRK3UuH5ajweR3A0EZDIFwaWYiXP8zBlBGsx2dGhIpoEVr48ZRLf/osPqFg0PmFWvdPHnN3UTBUiWr50XJyZnZ8XswsL10MNdxIvGuCWbRamcYMOVpJn5Yev8v3QuJ8amp2U6GqH+mMzCvIV0Nit6b71V3Ltnj8wkomBuR0yks7XOT02Js+Pj8n0Q75l4wySYJRARX1yUBDlzGMkMoqgy6+u+u+/eMLwt2iG1M+Ik0XK8Oj/7S93hIub29MWL4sNkUtImvvTtql8lP5Lz87JW3xf27693/plXGKgyNn72iBq7LoexoUYEvUkYVJm5Ha393WbmR+20QggfiYunUrKGDROQdnV2iiwYNhuPi0cPHpQpdNQ4FkbM4/+FOg4/8jcU8GQmI1rhGViuhvmPl6GkXe3tcvJjiYT0GtYmTB2VfBhEJ6FITPnrK6HDVmPQgCidD+cC1nkMOL/O7Y+oi+kfRyt9gUrM89rMquNRXiZnVUoarrlgBOPGYcRoGA5BUfTZ9XUsr15rEJ7mLVE6O88UINYy+qEhVPzu93E9W6tDfvEcDFYahrJt/TT9pudH3Yv0ohJspjQyc5t5pP09PVKw6WmqhWer6qwwsNn+demSPF9PWOMrc3OiIxyWClev4Kyn5EzhZNLxBdyPVoxKuYhJIRboPXfeKRkHJr0t6oBlruWmie8wDXpYnJT3YnI4hYAGhN7gI9HodcUapIcoAPcPDEgs7BpfpQX+q3o/Lsr4TY9VkX3+hrWDd1fqjOP/+9iY6GprkwpyM/DjhudB34hGJgXhlajgVEhaEHqvwf5+8SrWYkTV3wlPuZFUACZ+vDUxIT6H0IEQDIP79olR9MFQlKFgYBM51Rvyvgry4baODtGDsZLZKpWX+E+/FqVSaL9zRmvrWN4J9cp0oXYd6rK9C+FKQbDsLTRezcCPuhSEDNCo/jQ3uNmeHeHwHoRAvbd3dNwGAtpBXAja6WdVALxahUJBUsXES042JxivK0xqhCVK43XOZ9uT7aHQJDzHRfSRogXZ7u2VYmmMcoLJCC0YlqJVJY7ysxKbjLnQYP3bnVvDkItVKxLptIQz4brgs319r7wzPd3D6gxvInz4NCwy0/pk7mGFUEaic4Anb0Oo9sKT07ru6uoSp0dHxe7ubqJ2l0IQVfXhZuOHXcklMcRBfPkkBvUNuHBfPJM5Dbd4ZXl5ufB+LMa7L7UGg0vQUJnxPDI1NaFcODlQhNBbiPFamH7I6gy4qLZ+EOCHhegd/+ADYhIwgNWY9LIypCgVIWCqfCiTy/nTmYyXeZfo6zNYC32Uae7pXO7H6OfqRgm01CKXQtDe2voY+vgaFLAbynsFMfzZf05OzjJVnbn0oKcYDYWW51KpIq4V8iCdzc6IUk15anopxxVzBIG5BYrNrUUvxuZ9c2LCbgkEvGcRgqBvdhedTSQOwNLvRdjJ/M+XIHzPczNkKzY59I4L5rMf93sE9PVj3db5xnvvLeD91djCwiWrWIydGRuT8PxWCXjDMgRLlz0lAIcHPPJfuHy5G/3tgsLdDmsbRT+ssDGK/70ERRrZCoFrNn5IBWFMiMk9h0ldgUCO4AeLrIGAj4ZwJUFECqYmI8rVQ3QysU6OLhhbt0VYrCKsjoVJTz5x6FCMgE4hv//aCy+/3B0Nh/cabtpjKIlPXbba0w6AKWG/x5MFga/G02md8f2T7NJSFPcIgtCHQPh9GOvrJlG0mLZtPwy3emwumTyGiVsEcxPXFhaY2E3EQ2IsLMIA5HBlxVqIg1VaaJzweWJg9+7HcR0hAhgMQ+6XJ08G/T5fvzJeqzRg3nyWx4Mhe7itFkcHMYxhGBfHzVPNz0LZd8wkEi3o98uIfX8P2r7j9az/OEp53uPvXL3aA698Au+5+EiocIgVS0ZFOQl7CUZOJ2JL5cCacfLJw4eJjnkXB81c4V+dOhVsbWm5S9HBeZ/En29AgAMQSCa2hyBUEfXMhOuWDpbHjSUSD94SiUxiDBuC82xmflifGn76Nbpo4j6oCY+ra15N/oImQDEgJ8p4ETrjXhcEWhEVABjVAr0SBqBXrEUcsJWS6AowQVGGN9ihFKRTrIVfiEDB90889PyqIbjjxHdHwATCUcwpOvRr3KAnLcr4GUsGMwoV6GAyvgeCk4PgBRx06Aef5vh12ZygKMM2aNgIDQ8h34OnLQhjUucGfzZYTcA+dvJ7MPGeV0QJeIYgKjFF05xBT8bBG5OWVd6AGAvrlRS8QpthpKwKhkpXmQkrHmhoi24lXBIOA8L/yfcf/nlNp9jM/LDR4zF4jW/hRnlDYH1G57bj0hNZNB4EmhtVTgUxXZiTEMsgxlvhnn7HfW1DofTvV5xYkLAA+5Qw2QbTbYeX8olyqWnn+P5L0WmdMEcmpJw5fq9j/D5j/M57ek3DAIsVhnU6UkvAuAsDq7fsmBfNePMeBcfDM4+TFv4TyrHDwQvTUPkcffoc/zP5UOAW/AaeaTUtP2yEP88hFHoO4coD6P0EXOufoO1a2M0iYhnDSlULsfQjyILjSaepJx6Hpju9h7ZeQUPjtRWT4Dlcy6CDezsjkdEPU6mBvKOiHfcDiJoHxvx5Pp1+cCmfP45wwBZlaCrTI+qQcVmsxdMpVFJ2Bx2msprWStce09hkGhQpirG3gLsDCDW9CHMOTF27luaWea22s7PTYjiB0Orj2Xz+KMLNeVju1yAgYUVLSvEmW4EW8+SCacisKnzQQuS0uG24J8Peg1g7RIM+3xNQtH9sZFeomflh6608YqERMqsjEpElF/nAryMc/io+exwLtV3JTGYMTDoPZVpQawitGJUYYXqWaoRYDmJWFQSD9qmFVW84ELgHVgrD8JyCFX0mnkrNEHiWDyfnEBpy16JYmSn8zldYaxRKLxeGxDXCou8gxs+HTwfgOX3zqdQEGD8BgxTDj3Ie+m40qzIznJZNMoTBMTF+iqWxd0J4ehHb9ykM73ch2C8ms9kXuSBkmNzd3s6YXMbm9RzpwWL2fFdb2ydYnpOWm/1zPz+C9QT6Pwx6BlsDgT4oUFjtJOYwZ/MYUwr3zeJ1CVcegyCNPi7MQW4IrxHE4h1QuBAWz/n2UCi1mMtdCAYCr2PBO4T+VuQDYcwhFZXCTuCoWjVP/1/44cL+uM1ttZ7RuFPgNrdVb/8RgL1rgY3jOM+7e3sP8u7Eox4kRcnWy5JiK05lx46sNLUgW3bzcNC4CQLDSA0kheMaTWMgQOoUKVykRtOmj6AoarRJbMdtExeFUUd2bEOmJVpS7MoRZVtv60WZpCSSoo7H4/GO5L37fbuz1Gi1PN5RpOQFd4DhLPd2Z/5//vlfM7PzexrES17yNIiXvOQxiJe85DGIl7zkMYiXvOQxiJe85DGIl7zkMYiXvOQxiJe8NAfT1Tjd3fj8QDE3o81a8k5395IbNcjdokx7Xe0lj0EuT9uRfyyuH/O620seg1xM20TJc3l5xOg/e93tJdf5ILNULzfV/z7yJ8X/PGKUIe95uMPK2URoFn0qHmf5cc9/mlv0mC0NUhJ+x3vSPX7myVNLrneppl2HfMSTqXOLHrPBIF8RZdR2nwdCHFLMEzjclvjFJD9p5bfVi7zxOXfoMRsMwsA5/zrJb9ZZsP/gImL8gSj57fRJxTxRxEtzhB4z7YO8I8o/c/iNsR0eQH4Q+XnFjBLkhrQV+d/F9RrFXNd5AvmvXWrDP6SYR5O61Ye6qvSYSQ1Cjt6gmKeIK8qlH9fTOb9HcLx1XmzCBcxhHfz8qHTvEeQfuFgC/4dinuLuxnTV6TGTDEKnnBF4OsX/1hlZPYJpZIbwCaf9lo8wMXjkDWMorrXd/6ko3Whq7RTlP7kQ9mtCj5likEdEudh2XxXMYT8CiP+/rlw6y/VRS3QCeYrhCYffVOEcrnXRAOORSpukyZMzLmOQa0KPmWIQ2oSPT1J/Qbk8PiHzZ8Uz//0RJMbXRek0Q8K1nd2KuRB6zEUDjMd5DgpNzyNbeVj4MpfAfs3oofEQYx7dqWnT5hXL1/iRYjs/Vbl4uJxTtt6j4946LeBV1QjYQxysxGufdsV8/yzyk+L6b6X7jJH3J4oZmOZz4t4zszkySJca40U6pT8S5UJR8jzcfchdsz2y3U4P7ec7digvvPWWsvvwYSPICI+S5Kl9NRwGpM5A7q2FIZgYcLT94EHlp6+/rhCHiZ584w2lN5G4kkFlLT49Ico2MevzJcU85fxh6dkvIH9jug3xtMLsFGHU9p08qRzo6lLCkhCYRiL89qn120X5L7PJIG6nx0QQz6F0Wnm/0/SvzwKh9StWKDddd50Ry40BVFT12oQzZ7uUQucAE+G7MDysNEQiSl4EGY3a4uTV41lGFtqwZo3CI0oLU0SQtSWe8H2TMD+s9KaYfLgP+fu2518TmpDmS6CWhiiIdkEo9Q0Nwdh8eNLneNQnCbf3+HFl3bJpWUQHRPnnDr9RAnND6bdrrZTwk3GN8+IrRJRzOz10uzonMRiD8FRvr3Kou9s4+/VTq1cr666/3oodN+tMYYV7ZnDPfadOGdFUIyL2IYOKMsBPvoLkJQ5Hz5xRWufPr7XpQSGhztnufyDyZH5cWUizN6tphCYHI6oSv2riMRoRlvAcCbhl/XrFflh3hcQDmj9Rwdf4X8X8Tod+SaRW5mB8ydEqYhW6mR5apUEaEubWMSDX9v77hiSgRJutcFwElP4QtRnNvq3vvGNE2CVT1KqieTDyPmicGmLSWRL2XgdfaqrM1F6tmcjAm4z0WqtO5qHh3efP16LNub2nR2QnEscEE4Ulk2vKfm177z2eNF/TGHArPfRqJTqDLDKI46/37jVi2N2weLGyDGWG4YAZJB6dVUVY4ovMAMDYaZZG4mnfrJsnbZNJ5N+mmxjadxuISTORASENc3HykFv0g/6wwgxQNb7YzYq53+wyItDU6B4YUD7EAGdEL2NSpDZzw0jd8bgSg4lZRVwOazHQ0h50yG8TU6VyDHEC8SryXmWKuOJkzA8gLHkS+nQEpBvpUfNWE6ogqswuVL4TKp/m1044y0EQ7JOrVlk96Yj0RMgpADIMv+bE2bPKQjAEGe9TsFGNAJILF85YAM+yUO88qv+Ft982YPqdlSsN34oMWbqUAX8xo2YiBhAda7Z9GKYq+6seA4IDmyEmppvY/8fQb7ej36cQIFwMlKfelwtzZZMDI9wnuovx0++frEKadv2w0afrcLuRHle0F4sOMk2uKDRIAKpzwn6bikHwO1Ut/QpKEao4TZvdjxvZHqPCnjx3zojxTtgZH5t2MW3PmZqE8JuxBI247zsOHFAYn5H9w/ZKM+S/aSLWtxEjxBluK5zz39vu31uh2t9TLm7lcDTv9p8+bdC5UL0P5Hp6zMk46SFhBx8HcX61Z4/y1c98xjAP2ZkGw9tmxioly0llnexuI3xyc7Mx88fBNBtxxZnoF9JhT14enWqJYn5385Jibgq9xF+uUOW4JMdUu/Rl/+SnYRK6nR5zkkHkRC0WT6WUE729jKilnIZNSrOxVIWNTel9pKfHeHZlS4sRq5yDiNKRUnA2E23oV/ftUzbffLM5rwmpLkb1UTHrc5uDAp/Kdj8tmIOHbRiLSzRLGInp8IcfTmyum0v0mPMMIjugVq75PTGqrvZaEU2HVzo6jEmSO9auNex7DKMGrjUY5q88BesEmxh0/BsW0+qWA866OdioqbjutGjePMYon3P0qIlB2HFcCyGnogPnNYTDH0O5bFlT0woQZQEkTYTxy+E8aihVESvOgNvn86l4lnGuaXvmQJQM7M1h2IO9eLYLXH5KFTuB2U7pKgf2YXt0eokfYdTwv41Iqgla2YDPskMooSxn+VoEI7KmTc/D+ey5cEHJYBB/fPly5bn2duXOdevMELGE18HeVsU2FuY39u9X7t+4UXmvs1NZDD+ADEOHvH5mtoq4lh4VGYSzFgE40Quj0bv8ur4FTuGqFc3NgfPJ5FnYiF0AZKB3cDCNDj4FJ7vTCLRocrA9CumEXcs43QwiSY1oMFCcs47K/F2HD3++MRK5rndoaCWkX11rY2N8PJd7J5PNboVD2ieY8ooRtlZyYd+qGFx3Lm5sXA8irJ5XV9cIfPzLFi0qHOzqGi6Wyykw9xjujTPwJSmhGkJJxau+AOAJA54wYJ1fFwj4k6ajOYxB1wUBcCQUCOyE3TtE06euilDJVyxxhUPK9QkCuDgWW45BvhQ4tBRKpSiDeuLaVxYDDfCX8FgOsI6gPA9hdRb2eRfez1t1XY30UaeH7sS5qHgJAPweuPEWNNR5ZnCwA42cAAD84MkIAY3rHDKnM6yA70aEW7xfWhCNLskWCnG8ozOaqspoqnAQUdaBAGNDmUwfLQSfCsWiaVb44RyAZyztI+igEMNgUxvhncehqTaC2CPonGfx2/O1SAY+S0aPNTS0AK9v4tbGvqGhPDrrIOo7ivp7LqRSPZopluRovUW8N44+SJGPhUFiLESVc7kyzJqVgK8Es8THTByAu8b2zsXjDcDrMbR32/Kmpkb0wWEIlOcGU6k9M7kTAULLh8HwJZSbzg0OtoJWOUXTEu0HDnSjzd7dR46MAK80EBtxkLyqiYwBcwOY47od+/d/GXitgOZYAPMsgOtz6IN24LUV7+ZnAma30UOXORkc/F1U/i1I7DdhLnUBSO5tSQd13YpfbZU5kYuCQSaQYOxmIHz661u2nDFsVuIptkr0JRK/aD948C+hibjnQA74LgewZyZj1IPwXOHtGx0f344cRedsBixPxsLhBBC7G/dSk00Pk9E5jYi2nl3U0LABDlvbUDr9ITqKOGVQjiKPS/gUJFyM3cZ4b979d9zxbgp4aGKAUYsl0uk9v96795uw+SMS/Dqe8eOhEJ5hHV1judwF5CjjuqN/HwCBngOzD2AwfgPS8OR0BhfaXANp+j1o8TUYVL9FvYeA517NFFZGjHH0m4EL4DAGGN4pr2pp+SI0yShhBB5BlBH0RwdodUqMA/ZHHPByy3hoNJutI9wQaC24/xTGxIZYff1RiOsnC4XC0emYTG6khy40xkZc74QN+z94uA2dkBTAWUHqrUDvMgJWfPSizOlii0rgJ9u26V+4/fbnMJi/xpXxt48e/Vz3hQuH64OGfksrl8dJ94sctNVtmWca4CK8HegQ+jkHoakSuL5VXgswtAtXSgOBPcd7e9lJe5Bf0S/ilBK4jEr45G2a0GgXg2LkqddeU8HsRTC7RtX822PHHjrZ27sTxGBg+mGJ0S34WW+dVG8R7c/D8xlov/aBZJJO9DON0ej6gKZdD4Ilq1r70LT7oGH/rbO/fzsG2hkMjmOoN4l6sxI+WZELMl0gLYv9yeQrn7311t2c7qTfcqi7+/GugYF2XEcmEVKMnx7WdJ2raKdg7sb7stkY+v2H4VBoMwYWv9F4sRqmdjM99CXz5z8KxvgWpM4O3WcYnjlJW4yJBizgx0SZlzhcVoNli0nAdM3b9+9/bE1r68tn4vE30LFR1F8U72sODCLXNcEU4reAYBwL0XpIhW6YakGYXmVIRlWeJgTiZUjYrRhI1iKBhUdGyqPift5BG5p4IIGhlz7d1uaDA7sNjuxDMB2D6NySeFeRJZbIQQkPy6TRJfjD6IfUyOjoAcB9FrY/v9X4VaWpS0jMUwN9fcdBo10QEkOiD0bE4LIG2JhN+k4IGNRRhvnV8/Pt29U/vuee8ssdHTekMpksmEMT9cg4BGxCysJRB1OGAPsI+vdtDMrvxiKRn6H/F0w1betmeujnEomn0PFv2bRBQSqtnLfdz4tGL0HC0qjGqpSu65BSu0SnZyWHvaRc3HWpOvibuqg/b2NGuX1yhR+mwBHYn/+H/z/Nl2ESlCERdoOYug32nKT5nK7tuExkMHvTtnfffQD9FFTNZ1XxnCpLOGmZQJW0YsEBF5ZlDJjT/YnEi0qFPVAg2i9hivT4zUFgwZytkPPS4J7AhQn+SvPP2tpUaIDF6B8LflWSukWJPqrEMLJZbcCAQVWCNupBzdwxu3ky+N1ODzoxnbbFpLLDtWIDUrUR1f6eUqGOyUqZWcoV6rzkf85iwIS4yfp/zNww6ZuinXIF2Bzfw4Dwl83ZgcnqKE8C51Tt9FeSwNlcbgs0QGgKekyG0yXP4U8JEngR0ChWgK1cxbU16oLQDpsqwe92emjosBvED5ZaktWTX7oOSPc0h2d1m3rz2e7L137pnt/mg+iSHey33ZfrMb5th3QKQjJOfDjTGA4fgC7OOuAh1xlwaM/v0F6l7PS8He5ghTo1sY7RUnHFPBh8EL5HzKE9yxQK2LK/iuzUJ36HuoJS6bfRy5cvFjmt+rVK8LudHjqkgA83i3DCXqY0FpUwhyQVJHOdxRxZSWVZEqlYgXtV6X1LrWu2jgtIbdM+rBeldU8mlA/MEW1ubDwUHx5+ymokPT6+Hs77SThfZ6iCJVtzXNQnfw9vMavTjFypAh6qDQ+fbZDJ8Fs41Ek4BOCTUZp/ApKw4nIvGt+xdunSvzjd1/efuH4J2oT1RSRfo2zzH3IO/uFkeMi+4GVOumJ+JxIVZcTChVPEGPS3rWpufng0l3u+Evxup4cOFVnCj2pzLLZ7YHi4Fa3vFETIS0BZA9sv2aQBGxJFmw8yGSJ25lBtUiQgIRAR2SIScwCSKxQLh38XL25Gx++UFxA5XT00MrJ6WVPTJtjIL8J+380pRDB/g43BgzbHtiThLNvilQaW5uDgWgSRB5iVw4A9WB8IbG6Kxf4mmU7fyZ3MU06RFosvrV2ypAG4/Bg4fRn5VZ/Pl9VMu14eAPZZrIINj/IktLA7tRMOrIA7Rv8Y/lAMg2gLfL4XYvX1eq6KXb1up4deNqcQlf5k8k5uN/b7fD+B43vv4MjIb4AE59It4NMS58vTvHkbgzjZg2oFBtFsai9oQ4gMUkdTCppuw/xIpADH47HzQ0N3E26n1XXeB6K7GqPRBTABWkHIf8wXCh8bymQOFrlu4PNxRiYscBm3TUKUHBy98hTSyi6xDAbHSyG0x3utnEqHc9yPtn+Itu9P1/idPxe08qXSdxrq67+zeMGCG1Hvt0cgnTNjY33AtQNtnecsIerkCrOT4HJaXfXZGaRMHMplHf3Ne831odAGDKAWMMV+1P138Pce5KCv5dtyN9NDl6cTS+a+lkfOJ5P8iKQVFfwp/t8MNZlDBfvQQBcGZAjPFmwzXrKkKlVhYtnNKxkhv9jHFQsFAjdHQ6HVuq534v//Aoc/kkinjW9IuG15qv1abHAsl+uNp1I8D5ib+gIYYA9B1d81nMm0wKwcgQQ5AYHAldthzuyAmD6xriLPyk2KB1eijS0zxjxRORrQ9SWoZzXaaa4LBlMYCL+Blv4B2uvh13ORYFBpvIIPpkjEXD7/AQTZo9xfxS3cLbHYapiad/UlEjeh75ZhEHPXAr+zSBbL5SSeGwV8xhYNgZfGRTQ6/3gugrIhFok0ct8chFAeuRv0PwHt/Mvh0dEnxIyksav3SrfDuI0ejnux2BkAshf5+5QUBHBFc/PCMXNGZQMQWgqG4YpkBmUCkHPDYRxSLkukkIuq8V2UWpYWjDSrLAunSte0BjzTBCnFc7EikVCInTFAadU/NPQ62v8rbn0mM1jc7ZvGHiFrxRUdk7swPPx068KFT/PTXkgwBZpI+fSNN95yNh5fg068AQy4CGZEDISi1tIpuWmfWttbuDVGNz/CKaEcz+ZyKQzSQQiTbhD4XQiXZ2AOZbjRj4tySTI0iMD2p7O3tGPjj6p57KSRlyuuSG6ih3otdqB6yUtuSV6cdC95yWMQL3lpeun/BWjvSoAjucrz67kP3edqdex9eI1tvNjGxDihcOxKQlVCCMEuYm4CNpAEUhhIgISrAmWOEDB2OUBCSFKJIRSmUgEMsWMMaxt7D9vs5d2V9tDuanWONKMZzT35vu7X0ttWt6TVuRLvr/prenp6ut/77/9/R+sQS4MGDRo06AhLgwYNGjRoB6JBgwYNGrQD0aBBgwYN2oFo0KBBgwYN2oFo0KBBgwbtQDRo0KBBg3YgGjRo0KBhdUDg/aPfWgv9+BKQe9V+erV35Mt1b9VSqUGDhtXhQNZAH7jHsP1K743Ad2i2atCgQcPSw2ovYZ1UnAfh7cCDmq0aNGjQoB2IF7QLa/9JZhzcBNN+KwrPXSmsDYMbNXs1aNCgYelgNZawfg/4P/L4eeBL5XFJOsRjwG1AvnSdrwN7fLUzaRWOU71MWK8uWFXZoB5/0vqh9ePS9GO1ZSCfUZzHPynOQ4XtwIfkMd8p+VGtYssKtwL3An8FvF6TQ4OGtasfq8mB/ExxBnSFMw2W3wF8j+J0fqLldlngUw5aPwP8gCaLBg1rUz9WgwPhS+WGgb8pv78E+C9z+N8DwGbF6/eLqRd0a1h8eBT4cYXer5fHnGL9fU0eDVo/1p5+XO4OZKewaoUNwhrT4JtuD83xv78AngFeDewFtgjr5aLbtCwvKvilc361/L4b+L/A7wFvludeCzytSaVB68fa0o/LeRD9zUqm8QTwt+TxK4DJGRzJYeBWYAdwQJ7rkg7lJmENsr8J+G9athcM2yQ9CVzIydlxEw4nXgc8L3nAWXIbpGNfM3CZD+JyhiLflp0C1lyujVyjExjWvH5crhnINxTnca/iPAhPAe+RxP5teS4qncVZ4HXCKnsNOO75SuAX5PG/Ar+u7f+C4I2Kcjwts8QJl+vGgHHgc/I7I63XafItC2yRzoNQLazp7a2aLFo/1rID4dTcdyip3YddrnmrjKxuko5kj7BKVMw6MjPc+x55T8I7gS9oOZ8X3A/8d3n8DzIrnA2ulf8TMn3/e03GJQXW2E/I48ekjgSBF4C3afJo/VhrDqReemiOWaSBTcAfzPKfT0pHsvsSnsN7cpEhy2BXCWshol50OHfYB7xbHv8R8P1z/N91Mvr9mPzO//1Sk3NJgEbru/L4PuAtMgP/tjz3iFgD+8Zp/Vh5uFzGQOihn1S+n56FeMYC214A9gmrJhwW1gA9y2RPaPn3hCph1Wqr5fdNwFNz+N/LZQr/kJiaeULj9iLwBpnCr5dBg4aFw5NKxHuHmFoTRXiLlPFvSEP1G9K5aND6MT8HciGRsCxqqSRqYzHRWF1t1oRi4bDI5vOiVC6buITwKmFNb7uUqWxsYl5+Ggt49gHFIf2NsNaMPL5UHfX7fMLv94tIMCgyuZz50OFUSoxlMiLolzOM66b/rw88qlQqoq2+XgQDAVEslZZbTrjg6Rl5TCVpV357F/BB4NeA71PO/wHwYZmWO3l0TJ7jvdqA41JZnl3OTlF4guCJD1hZSBpvGBf9n7xaIQPWq0gQJ5J0u1z3TWmwuAqaM4M4Vtgh9WlVgtaPldOPwN4TVpnUgBKQ8IViUZTBDDKkvbHR/DMZMwFnUl9VJTa2tIgQmFSGU5koFMzPBcLjYg1sNzJpTECvKBwEP/Og5amBATECJxENhUxBJ73ODQ8LHxwG64cU+ACOJ43OJpecGDyiE6cDunHnTrG5tdV07lnQn8ZrieHPgF+Rxz8Evsbx+z9KvF7KHMewrgF+aA7Ofb285+9KBfwL5VlLBpTvOAKkImj6xMGDJl/In8/fcue87vfoCy+IltpaMyhgILCrs9PUFepMeXmcyW5ZOiH0S7rOpJicwRiSWTjXSnGq/FViGbfWoMxTdkmfhcqw1o+V04+AGjWZETIu5DEZ7JdGkAZwZHxcHDt3Tvz80CGTWYyi66AkzTU1oq2hQXQ0NYkQ/kOlyYFxxtIzbkWBkhCG8Sdh83C8Z4eGRN/IiBhMJsUoaEXhJf3Ma8CM+njczPJoYGqQ6ZVAY+MSIlYqAvHY2bPi6SNHxEs2bhTXbtokEuklzWz/E3i7POYuAH83w7XPSoXwzWK8nMC9zf5K3pu1e86N/+Ol4hl5EgfPXjh5UjzX0yMC4A8DooVk2SEZBFAn+IwXoSdUus7mZnEV+FQsFpeSR3aES+D6glvn+D+WcbntD8dDWH/n1hpvA35rKRvLKgd15OkXXzS/U38S0Jd7b75zQffV+rEy+nFJ4wh0Cixt2ZDOZs2oq6e/X+TgOJjBVENArgHj6mAwaSgpIHw4ncpqhjCMA4lLB5mEUI4Cnz91SiRl+SmMfvJ3OgNmFUTTmy9y+Y88qAFtqSh81hWIdunkSeNFdtnHZRmEwAHXp2Qk5GlHF1BOZEnls1JRXi9LL1sWlW6s8USjondwUDx19Kior642jVk6v7iVG5v/fNbA6Kg4euaMuKKry/wtv/iBFQfF3ySP/1ZYW2XMBbj6+QPSYTAyZvmWE1L+WVg7Prx9sfWHNOnp6xM/7u0VTQg6aRds5xuRx1o/Vp9+BBZDYci0eCRihTVwIgNjY+IgFIeulsJyBo26bts2M81nNE7hoeNZoVrxnKIZtnMCbaTDoCFgqY9ZFscshOwXhZKOklCSZb/lgijozbGTH+3bZ7ZrW1ub6dzJCzrrBdSBWWt1TmD4uJjahmE5YLMMiF4hleeSgc7cNky8Ecf6nj1+3DQmlFW/Y9xi8cM5K4unjDyyf7+4dvNm0YWMhAHHIjmRI8LaqYHA9VCPyuP7pJGhgXGG31z/xFCfE0b+Ujn/KUnnR6RT4cDulYvRSLOqATyFIJPlXMooMzXK51JWKbR+LI9+LNksLBphu8RDSE1MmI7leaRF29rbxZZ160xjvKmlBca4VoyMp8xOsGNkMr0hS2KTo+TzFTYadRJDMe50cuNoD89RwUmwTggZy3QnIegNVVWi+8IFcQIR09UbNkz2gU4ljKwrv7QliTk7bjPdRNvNSBeRXRJ9Is1Zf2+trxftDQ2iAZFENWhJpZljFviMEGJV1R+ZHTKSzYEvY+Ah+UZZY2mEfWb/mxC8ROR1hWUcZKUsM8jY191ttue6rVtNOVsAcMzinLDWdLAjHLDtV35/n8RD0tBwfQEnh3BK6dVKxuIEbvLXJu+9S1iD6qzBD82nkayjV0M22ec9iGgZPFJei0s7IUfrxzLrx7JO4yXVYzIDIbBOfBSpJtNMZiusHdszlRit1aBjtgMxpEecjXPqNeYxMwPbgUhnQmfGrKgEQtGBMJtgW06cP2+mv3QgbKMdsawGYBmNgkD6cfylb3hYnGUf0WdmezRiOzs6TNqQtnSG7DuzrNXSR/KTg3vsI40wy6asce9F5ESZodEiz8zoVioOSyc851vBPprGFG1gwPTIgQNi95YtZrvmUd7k+20eU0oo22e41s4gvgz8azE1RXQm4CJDTge036kzKKxpvo9dqvGmTnFw+xh0ijM7yTOtH2tPP1Z0HYgdJZC55WWKTGYSMHsMYy1ARTpdRlwB9IvlFGZdZ6E4aSjFwdOnRWtdndi+fr1ZptuATJDX2oLG2XgmbziWg+/FJZrObS7o4YwcPIsywOcaOA7Z0zGp4GjfcDJpOv+HDx8WjTBOjJY4C7AJxon9pHFgZuiTwcLlpvQVKWOkLSNAZrw0WpeQzX5UZhJCfs61ZPL+eTR3u3zGR2Vp7BPCGiOZU8bFfj72/PPmGGkt+li+DHVK68fi6EdAaPi1Awp+FVJ71kCZjT136pQYRErLqHFvd7eZ+b1082ZzQO2ozApZR+5qbDQVb7GcLIWZQn4cUSrHBli25MyZcRieAz09ZiTYBcXdL9u0FcpMhTXH25RZbKsJaAyo+JzRuLmtzaQ5DcMMNXlDlk2uU859TEytWF4OoAPh/ky7ZdlsmjFmzZwTSTLgXffAgGmsGOEWaFRX2YxMrR/agWiYR5RDDMkZZBRefrdnnwVlFLTYCuKX0ZRdp/XJQVd+5/ODsk1rit40tujfr2CY2DdSk+urWDrleXt9BB1Lxdot4RVuhnsOQfZi2wq+TsGcRWLLBY3Z+ZERkYKBY4mO4wt+NULW+rGm9WPZn+wczFZTeKZnFRDEkEQCYYK4OgoGRqB0YRwHDKJhsE7rU1DVmrJhzbMuQwlLRqVSrBhGAc/N4+FZHE/g3gUqKAW8KMdB2C62JagI/VopZ2m4DEuMsnxLQ8DBTE4NZ6RJedzR3m6WuTa1trLUNcaBTkoiDQVllBM9aDg48GmXJBYiq2Y5g4h70Amw7r8Rz2ZtPD/17CLakeofHTXLIUd6e03nsXndOnM8keMctnHT8OsDgcVShpKc0ZSTDgEC54OnbkM61dFSV7cJQtqCFKwBaVYjjqsGRkcDbXV1/nxVlYEIhn/KtzU05Irlch6OJNvd1zcBIz+Be3OVrOUAhChWiJa20NKXK45Iy5hyKsiqDX7aTocj9yE6IihdFIobRZoahsBz/nFoMJkMQ1kDoWCwPDA2VsZ1hS3r1o3jmmH0a7i5tvYCFOokFJfbRXAFb8WctcGVtDLyWE2LJ22nSbBnn8j1KzHQpgH9bIahqG+tq6tBr6rQ9ziurwKfI/hvGMdB8MePTx8iZYP3oteulMuGHf4acnGXuXrK5yNNK/jOzxI+86B9Fp8TtfH4eDQUGo+Gwyk8ewxGdAjyM4i2jCHKKjHQsGfnsdZM57/WXi1pL+IKyK0jWHcfgjGn0+CCLsilOdmEdfoXkLmYsxRlFGqOH9KJWN7AmiyiRM8V5VN9niGmZjgyaOP/uuHEuNCPbeAMJTq1MTi3q7koD47u/PCwuLKryyzvLMYqcq0fq1s/5uxAzIEjNJTCKkfumyBE14GQ16DhHHRrAeGiwPzg2NgIOnkmWS5fuJBIpPB7Fuf68NkHgvikoS1LOpYdxyZ9SUx4ADMjNKznl/H8LD4LtteqTP3P/j4tdef/QPQ6tJkMLknnYiCSI9p0Np1OWjoeqVdkfqUvkeCHgfvEEX1dD4a9Gsxqg1B1tTc2NqAzAXznfPvzuO5F9HsfnOizmVxuhPSqSIYuJzCKtSPcABdWxWKbIaA7QYcdiBS7EGE2rG9oqEYb/XTeXc3N2f6xseSZoaFB/CcBXo39dHg4Ax4UTRRibCiZTFgyb9h2yYxbhaUAhh3KGhdPlLO5Ytov09lbhk6y1PpRpv2ke/zUwEAdftyOttb0jYzUwmA11kSjTZCzeE9fX6itvt4I+f0Z0HakvqpqAO09XhePH8X1h8GTJBWfUfpqKHvZEmuviZAlixD6sgXGqRV9WIf+rEcAVotrosgOqorFYnRza2uQux+c6u83aVi2scyku1Iq218trCiZhs+nIDN5yIVPnjdPwEj5tra1GaBlAXIwEQkG05G6ujRuM4b29MFxnUP7BqEH3bg+S0djl6pWS76u9WPx9MPzLnQURAiKLxAIvA4Nu7WhqurKbD5fncnn+1ITE92j6fQ5ChEaeZBeU2YFBYlFnCcW5PmSdBDqsdN5VBxoOhR41RIYnLlh27Y37+zo+GC2gBylVMpQ4GU5y/w0prYKoF4EmGqD2ft/dvDgPSPj42dAtJgSePk8PifLY7hn0C+zGKXt3P49gecfR0TGrIbz8YNgcAAcpwO9DX1+Gxi2uToWaw4HAiM4PgAJ+BFo+T27tr1YA4v2HkCIFjshNL+DPl6Phm+AkNRAAUbzhcKZZDrNN5wNQhmG0Z8ROmc8v2RYNC7aPMH/SjQ8uF/JHwpVPPhjyjSem0NWthF97Mhks4OKIfJL2jHzs45JP2SA4McGZJ5Pnk8kjkDgYwrdVR7YDjwh7+NPZ7M2D4KQuwBLmYKRneXYa3B8K9r81nAotAH9b6mNxdiOPvy2F3R4AnR/lLZ1JR2FbbCQNWzA583Qoy0w1rvQtyiCsXD3hQujuKYfkt1/cmCgH3xKwkDw9QYnSFrfVHprRqpKIlGWARflqoLMZRD9zhtTOqQmHPYJMyJGVNvKiJo8d+pBxT626Fw5PThoyGnwXWjXVfjfHeDhurGJiVbwtXY8my1Czschg0eiweAx9PNxXN+Tt8ZxVjST0PqxdPoRUFNaeuZYKGTAI/MlTm9L53ItIPKv0KkjZjrl8+2VBjSH70yxctJZsLyUk8TOy083tAledDiMsoMBJXUgEM+hghj7Tpz4+hOHDn1kQ0vLTa/YufNBEPxKzpJQFZUzQbgAcX939wcO9PR81Q8hh6LUg3C8/5jiQAxl/MSnOg7H94A8Dspjou04QjayNOYngk74fo5pZiqTiaRwnXQsd4JpnwZ9d9RXV1NgHxyfmPgcSxV2+jmXMgcVgnVzXP0eCP8bc/n8BvBoGE71OdzjHO7FLO+c5APbkoey5+R3mzcFB19KDsdecRwLB79YajF6h4aegPGL3HTFFZ/b1Nr6Bs6nZ3Rj94X8MLeqQHsP9fZ+8Zljxz5CgcZ/GvBbwsWZGw4++CW9fQrtgwZpD4Xz08Fb9OfA7kkY3/PACBSK42VBKEUT8C2Q289ABnYiEBmHcfsxDPfXcI8DS5UZGnKAFc+9Dfy9HYbrZQi6jGEEMaDPYTy7H78lwKefM4JVeFNg6RT0soOuovJZdgm6JrFUKpHw6Zdt2fL667dv/yyzmYxzDYPcZiUeDIvj/X2P7Dly5GOQwQs4F3UYKd9kKRgGys8se4oXBeH3m0EUZLGHsj86Ps4ysElzBlI4vxnPutEfCOyMBAJd6E8xbRi/xHO+Y5RKP1iqUq/Wj+XXD2PTI3ebrWqqqXkXiP8gIvWzuOleKEBRibiJE8pxVjqMnDwuyOOC4lDcGFB2KENllgykopRyy1OlQ8MPZgzh5Pi1W7a89+qNG+8jE/oSiT1PHj16JyKkU1WRSJdjm22fY2KFz+FA3JhjHwcl+hTHYX+Glc+I4zMqMeL4zQ9mBdG+3bXRaAyKdheymQcpUD233T+NSVt/+l5TKWKRyH2FQuHusUzmBK7dD+dYkBMGMhJVPuUcfJo0UhJLyqeKlTlkhpPOncyAUOYhlOe3rV9/4407dnwzEgrtopIgyj4KI3VnT3//vqpwuAvt9cu03HBBn4MvqgM3FMftdzpvhbZhB71t+sfkZwhK4YOxXYcI+VoEIOfQnDdBlv6PhufErV+bl+G6/qkPC0SbNAi1CGjuh0H9fdzzDCM8KOc469qSLxmFPxMKj/IeBqzkkbGXFaOlfpK2PmQDpyH/VTft2vWVjS0td3KGFOUH7emHfrzlaG/vI1XRaBd0POzCD59DH5wYVIKpsIIRBWMOurN87Mfz+f0a6Gp7TTz+Q0TC74aRO8fFbk+//LPzdhxaP1ZOP4zdv/jgjRDyp/pHR0/CG/bIxqjOIiMJPOE4n3M4EZX4qgfPz1K6qiiMUYnvZIgaaNhegCkaB7kGWO9F2leFjtfIlNwJTgfizEDc0K94+eAsChRSmBNSmBN1Oa8qWwUCtqmxpobvcbhx/02fn/YirRue/sgDSLPvyjLdtLK+vMKPjPLpdPQTHg6+MEN0VXbwpOyge9lRFpnkGVNxZK2DMF4hag6i22w8HG6pTN991M2ZGx4K4swCVfqHXAxY1EU5Yg6683vE7GSptL0uHq9Be3c/98ovHJiPAQN/1sFJ7D03PFyFaHaPzyoxkfZpyZe0YsQmHJhTeKM6EDXzKM2UfbjoCTN2HyLwCchWAobrlkQmc3JgdLQHvOlQMnwvQyUU+vsd0W7AEUSp9I866B5X6B9Xf+PgMjKza5prasqg2XVwIEfm60C0fqycfgSQUj2MqKkHzmNIPmhCIVDRhShlRaidpSnnOIfTY5dnSMXLHg5kmuOwj+2ZDPDojUoZqyAuHqgyHH1Qfysr2Y1wPNtmZEn5NJTvfke/nWlteYaSnUrLMBRoIJFKGYigfiysV/teBMPJ5F34eBrKYQtNxfFctfRXckRPZYchKrnwrOTgX8VtYoNbhOXgRx7pd21ZbhvD9L1itcMxUe6izFKlseERLJQcjt5QeOEmc+UZxtwm+2JwR36/v280nc6D9nuk4lwy5PL5fbhHBlHwGamAacX4qDJQcsnMnZ/O8pVX5Ftx8Oci2eVgOuQqAGw6NzLyAs/BcNnv/jAcDkTNwsuKAbOfF3DhoTNLcas4eJV/6OBCsDknh1Opungk8oI0evMCrR8rpx8BXMB3g7cIa0M2NRKxvZrqEQ2X+lvR4QnLLpF8xWOShk9pvG8GBzJtiysXZzBtdqILY4xZIi+/x+C6MxLzO35zorMUEHBh7kWMRsOrwIuzrgNVfj+nR/sDVilEuNzfcAiQkzd+SWf70/7NcEQ7FYdDVY3JrAriVSZ1OXbSXnjQ23AZm/K5lFWcEZkxA0+cPCc9akN+/4X5GjC/38+aOveeOu9RCvJ5tNN53uZRxUVv3BzFtCh3Fn4YHjpheJSxfC5lXb+LLjjP+zz67HwOZ4w1cVxiQTOBtH6smH4EiuXy9o0tLd8/n0i8FikvR+QNGQ0UlXS17JHGVRxGWy0JFZQOeHk/4Yiu3NJA4YjYDY9swfBwMsLhvb2Uxu9QdrfUPaCkiGqNMezyqV4XcOCkYwX9K2DOrs7m5v9m7dyNSTWx2M6g37+3L5Fg//dA4dR2lDyiCFWZnP3JK20pekRYzhS97GKkPMuLszhxw6WU6MUHdZDQOZEh7EjTw44xqJBSagk6eMBp4eFoKLSttb7+GyPJ5J/O14CFA4EbrujsvPv0wMD96VzuOHTokM9ad1TyiMCFSx9zk4PU0yeeFF2yWuGR1XrxZC6GypjB6bmVSYIuY35qqSTs4ENIzlgsFUulllAwuH7b+vWfyObzn1yIA9H6sXL6EeCq05Pp9B9y99mWurp7i8Xin6ey2TE4k2fp2Tm7yCWtMjyMa0E2SB1ELziUYLZpvG6K4YzA5hJlGS4ZiaHUd53e3e8ymB5wDKL7HbOwgh5MciqUfY7Kwyl+IdD2aqTuYQj+vePZ7Eu4mnfyvejTU/QX4WiqoShx4JfAszvwn0yuUHgG9+Fio4gLT1RltwcIwy413pkGaysuxmouJUYxg7GazXB5RbyqgjideMRlHMo5iYGzgzh9tYNKAdqfgmx/eCSV+g7fJulF+7kAF2/hXg90NDU9gK+tULxPIu1/TSab9SEy3o9OnYZRi3JauGxXRml3zqX+XvCYgFJ2KZHOFv3Oxg9jhqzJiwduE0kiLoOzUU4pLZfLXEzXFAwErgHtS7Xx+A/CweCb8ZCTnIG40E0ItX6snH6YtU3zRfRgIi7+EIT/Q9x1srmu7nZExu9EdPDS8VwukcvnD0NLzgZ8voiiCHkHqrOwSh613mn1UJfIyqu+K2Yoh3mlhIbLwJTPY2DK8Mg+nNN43bIQ1ePbzoJM4bzsVtD0imgkEosEAk8j+voinPR3ucKXu3uaKd8MBoyLtYKGwW0l0vjvu3Hq3dzJtamm5lVQlD8Bb27IF4v1mXz+NJSGg5GDfmuRWESZyJB3cexFjwirPIdBWzGLkhgex85s0OcxTXGmDDDgYsBM2svZPjRYMRBgUyQc3gLaR2BIjsXC4f+CDN8Ouqco89ygjvXohTgPFbi+p1Sp9ON5dwXBs1q+d6K2tjWdzb4B/LkZ2JktFKpg4M5CLk4Ce7kuABjmSnBjSk8KLhlIWcxt7dRs/DA8ol2vcmzAY6DWnkTCaeqGSXfQHLahA3LXFQ0GO8Oh0Dh3bkCm8VhNNHrPcCp1lqu6w3KfLHuvp4WC1o+V049pCwmD8i1q+PNDYMJDdCwtNVyLUmnH8S140M1Qkp3IVOJQhgyU4RRXneOvYz5rtUxYznMueQwSejGi4jJY75aBzOTVjRmciFc9caaarzM9VBXIL1eoE8mcOjjXDZFQqAvRVQh0TIIOB0HLH+L8T7kKn9tQlEFfrl0pyTfWzUth5GZ7UIrHS6XS4zzmvkSE+qqqrbFQ6Ho87wZ0bDMCglbwrQzlSsGQ9YKIvWhTAp3KwmiV7K0UFJ5VXFJ14xKMleFRNhGOEqfwcN5u5RO/HHicpDfaW422t5DmVdFoCxdmhQIBEqEHx4fR74chm3tA87yIRMz59vYiTq9BssUEQ/IItObiwK+iPV/lOya4U2q4vp4XVIN/XNS2DdfsAB+bOBaZzuVKuJ6zP7MT+fwQjodwzSjkJYW25zgr1JCL3Ax7lbNcV2DYtDWMiuFtoCZH2YW1YNA6RSdgK5rlEALcjsNnrW2qxrl6yGsTotMm7k9H2YWcUeP5zpB+0PcY7MBTVZHIAbRrOC1fvFaS25yX5I4My7Hdj9aP5dOPWdez2xECV51DoL+Nh39bKsbkZnA18fhVMJjErWj0RvzWhOticuFMmkv94f1HcH4Ux6P4P1N47vti7/0y5SCs5f5uA4dlhfiVGcY7vAYLnUyxVttaiuSTSuWTysPfGBnG8FmHftZDcRorHEwKBGIQQP4pjZYO4NoeKM4hKPrzcKgH2Wc6CkZF9kZ33DeIEZFviTaaM2Qkx61ToAQniFDw/yjJPXIKcuuCHZ2dYiCRaO9sato6mEx2gV9diDrWgbfVLCWzXMnoBFFaBZlnVm5VkQXfsjlrSijfxzphRmeVSqHiUmIx931R5pIaFwu9vfrWXOjETA0nI4hQ42ifWf6AMkch9FEY26C5gBTPwk3TkLMk2poYSibPNFZXd6N93blisbs6Eknz9cncyZZGIiD7a8jSiM2HlYaLR47N1dmpTDb7GPr5GOgv2uFUuGU4A7id7e1if0+P6Gxs5GaKvsNnzzaAPo2bWltboUcNZwYGasHfaEttbRXuUw0+R2k0oPyB8pQREfZsn4rcIUvIzeHMbVN8vrLP+izikwuDJ/CZHkqlkjAsE53NzWPIGobPDg8PIJgc2NnRMTqSShV7LlwQV2/caL49lPTme01ODw6au/ByUay9m7AQl8/ecFo/lk4/jC0/ec+0k+a2CxBkGj0+jG+54kZqFBAvI2hbdqam7RB87tpJw9nW0GC+dXBXRwept+7M4GAbfm9FJ5txTT3uWVsdjVbjvjWIAuJgaqjIsg8YVbHWeZibkZmUl3v7qFB2bEMq9/gxd34wrAN7CwEhFaZiLi6C8wIxCxCkHNK1NJ6RBIFTkWBwrKWubmRkfHzw/PBwP4SpD9de4NsSd6xfbyr5QDIp6mKxqahqhpoaPbrtQOhcmBqydFXy2K9/vovZNGjQoGHZnbPeslyDBg0aNMyrXKhJoEGDBg0atAPRoEGDBg3LBv8PeAEByZwZJoYAAAAASUVORK5CYII=")
no-repeat;
animation: identifier steps(4) 1s infinite;
}
#map-overlay-info {
background: #fff;
position: absolute;
border-radius: 4px;
display: none;
padding: 10px;
z-index: 1;
}
#map-overlay-info .info-shape {
position: absolute;
top: 0.5em;
border: 1px solid #fff;
height: 0;
width: 0;
border-left: 4px solid transparent;
border-right: 4px solid #fff;
border-top: 3px solid transparent;
border-bottom: 3px solid #fff;
left: -8px;
}
@keyframes identifier {
0% {
background-position: 0px 0;
}
100% {
background-position: -400px 0;
}
}
</style>
</head>
<body>
<input type="text" id="myInput" oninput="handleInput()" />根据名称筛选
<div id="map"></div>
<script>
var option = {
map: null,
overlayItem: {},
list: [],
initMap() {
const osm = new ol.layer.Tile({
source: new ol.source.OSM(),
});
const tiled = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: "https://ahocevar.com/geoserver/wms",
params: { LAYERS: "topp:states", TILED: true },
serverType: "geoserver",
transition: 0,
}),
});
const map = new ol.Map({
target: "map",
layers: [osm, tiled],
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4,
}),
});
this.map = map;
},
mapAddOverlay() {
function createDiv({ id, status, statusType }, index) {
var elementDiv = document.createElement("div");
elementDiv.className = "my-map-overlay";
elementDiv.innerHTML = `
<div class='my-map-overlay-tag ${formatInfoClass(status)}'>
<span class='my-map-overlay-status'>${
status === "故障" ? statusType : status
}${id}</span>
</div>
`;
elementDiv.setAttribute("myid", id);
return elementDiv;
}
function formatInfoClass(status) {
var className = "";
switch (status) {
case "工作中":
className = "green";
break;
case "未使用":
className = "gray";
break;
case "故障":
className = "red";
break;
}
return className;
}
this.list.forEach((item, index) => {
var newMarker = new ol.Overlay({
position: [item.lon, item.lat],
positioning: "bottom-left",
element: createDiv(item, index),
stopEvent: false,
});
this.map.addOverlay(newMarker);
});
const domlist = document.getElementsByClassName("my-map-overlay");
this.mapOverlayOver(domlist);
},
mapRemoveOverlays() {
this.map.getOverlays().clear();
},
mapOverlayOver(domlist) {
Array.from(domlist).forEach((item) => {
item.addEventListener("click", (e) => {
const ev = e || window.event;
const target = ev.path.filter(
({ className }) => className === "my-map-overlay"
)[0];
const myid = target.getAttribute("myid");
this.setMapZoomCenter(myid);
});
item.addEventListener("mouseenter", (e) => {
const ev = e || window.event;
const target = ev.target || ev.srcElement;
const myid = target.getAttribute("myid");
const overlayItem = this.list.filter(({ id }) => id === myid);
this.overlayItem = overlayItem[0];
const { top, left } = target.getBoundingClientRect();
this.addTootipDom(top + 30, left + 100);
});
item.addEventListener("mouseleave", (e) => {
this.removeTootipDom();
});
});
},
setMapZoomCenter(ItemId) {
const overlayItem = this.list.filter(({ id }) => ItemId === id);
this.map.getView().animate({
center: [overlayItem[0].lon, overlayItem[0].lat],
duration: 800,
zoom: 6,
});
},
addTootipDom(top, left) {
const parentDom = document.getElementById("map");
const childDom = document.createElement("div");
childDom.setAttribute("id", "map-overlay-info");
childDom.innerHTML = `
<div class="info-shape"></div>
<p>名称:${this.overlayItem.stationName}</p>
<p>状态:${this.overlayItem.status}</p>
<p>故障名称:${this.overlayItem.statusType}</p>
`;
childDom.setAttribute(
"style",
`top: ${top}px; left: ${left}px; display: block`
);
parentDom.appendChild(childDom);
},
removeTootipDom() {
const mapOverlayInfo = document.getElementById("map-overlay-info");
mapOverlayInfo.parentNode.removeChild(mapOverlayInfo);
},
};
option.initMap();
option.mapAddOverlay();
handleInput();
function handleInput() {
const val = document.getElementById("myInput").value;
const list = [
{
Type: "客厅",
lat: 5925601.900570343,
lon: -13109428.402459577,
stationName: "598客厅1",
id: "kt-1",
status: "工作中",
},
{
Type: "客厅",
lat: 6024213.9906833647,
lon: -11040972.000962155,
stationName: "598客厅2",
id: "kt-2",
status: "工作中",
},
{
Type: "客厅",
lat: 5058323.196052412,
lon: -13293746.428576976,
stationName: "598客厅3",
id: "kt-3",
status: "工作中",
},
{
Type: "客厅",
lat: 4893844.222583916,
lon: -13195443.525842169,
stationName: "598客厅4",
id: "kt-4",
status: "工作中",
},
{
Type: "客厅",
lat: 5008981.7571222,
lon: -10393810.018663468,
stationName: "598客厅5",
id: "kt-5",
status: "未使用",
},
{
Type: "客厅",
lat: 3659552.246270453,
lon: -10819789.300954165,
stationName: "598客厅6",
id: "kt-6",
status: "未使用",
},
{
Type: "客厅",
lat: 4186335.64109729,
lon: -12949686.157685628,
stationName: "598客厅7",
id: "kt-7",
status: "故障",
statusType: "温度异常",
},
];
option.list = list.filter(
({ stationName }) => stationName.indexOf(val) !== -1
);
option.mapRemoveOverlays()
option.mapAddOverlay();
}
function mercatorTolonlat(mercator) {
var lonlat = {
x: 0,
y: 0,
};
var x = (mercator.x / 20037508.34) * 180;
var y = (mercator.y / 20037508.34) * 180;
y =
(180 / Math.PI) *
(2 * Math.atan(Math.exp((y * Math.PI) / 180)) - Math.PI / 2);
lonlat.x = x;
lonlat.y = y;
return lonlat;
}
function lonLat2Mercator(lonlat) {
var mercator = {
x: 0,
y: 0,
};
var earthRad = 6378137.0;
mercator.x = ((lonlat.lng * Math.PI) / 180) * earthRad;
var a = (lonlat.lat * Math.PI) / 180;
mercator.y =
(earthRad / 2) * Math.log((1.0 + Math.sin(a)) / (1.0 - Math.sin(a)));
return mercator;
}
console.log(mercatorTolonlat({x:13525596.430109723,y:3663568.4585909187}));
console.log(lonLat2Mercator({lng: 121.5025, lat: 31.247015}))
</script>
</body>
</html>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)