
接口从某种程度上来说也是一个类,但是接口中只包含方法的声明而没有方法的实现z
创建接口的关键字:interface(接口,人机交互界面)
创建接口的语法:
接口的访问权限 interface(接口关键字) 接口名(I + 自命名) --- 给接口命名的时候我们都会在我们给定的自命名前面加一个I 来区分接口和类
{
放在接口中的函数(方法)声明
}
实现接口的方法:

我们通常通过继承的方式来实现接口
继承了接口的类就要负责将接口定义中的所有函数声明进行实现
接口中只能够有声明,不能有字段(变量)
创建接口的时候要用专门的接口文件
接口的作用是定义功能,实现功能是交给类的
从类到抽象类,从抽象类到接口,这其实是人们对于多态功能的演变。
何为多态 --- 我们可以理解为一个抽象体的多种形态。多态是属于面向对象开发的独有特性,因为我们只有在存在父子关系类中才能够实现一个函数(功能)的多种实现方式。
(需要注意的是函数的重载并不是一个函数同时具有多种实现方式,因为函数的重载本质上来说只是多个函数之间的函数名相同,但由于它们的形参列表不同,所以它们都是不同的函数,而多态则是对同一个函数(功能)出现了不同种的实现方式。)
对函数的重写可以称之为多态的实现,父类指针可以承接任意一个子类的地址也是一种多态
一般我们常用的多态都是功能(或者说是目的,函数)的多种实现方式,目前有:
1.父类虚函数,子类override重写 --- 重写之后我们就相当于给一个目的(函数,功能)增添了一个形态,而这个形态是属于某个特定的对象的,只有这个特定的对象调用目的(函数,功能)时,目的才会展现出这种形态(实现方式)
2.子类中用隐藏函数的方法重写
3.直接将父类中的函数修饰为抽象函数,抽象函数被abstract修饰,然后只有函数声明部分,如果子类继承了父类,则子类必须重写抽象函数
4.其实虚函数,抽象函数,接口就是人们对于函数重写实现多态这个技术的不断演变
在虚函数的时候我们不仅要将父类中被重写的函数用virtual修饰,在子类中还得用override修饰,并且我们还得给父类中的这个被重写的函数写函数实现,然而在实际开发中,父类中的虚函数基本不会被调用
于是人们简化出了抽像函数这个东西,直接用abstract修饰要被重写的函数后我们就可以直接在子类中重写,而且还不用在父类中写这个函数的实现浪费空间和时间,直接写个声明就行。
但是,我们要重写函数的话无论如何也得继承一个父类,那么问题就来了,有时候子类需要同时重写两个属于不同类的函数的时候该怎么办?
在c#中子类必须且只能继承一个父类,但我们又要同时重写两个属于不同类的成员函数
为了解决这个问题,人们开发出了 接口 这个技术,接口的特点是能够多重继承,而每个接口中只能够写声明且接口中的声明都是能够被重写实现多态的!
有了接口技术人们就不会再被只能继承一个类的问题困扰,我们可以继承多个接口,然后接口中是我们要重写的函数的声明
重写后调用对象再调用重写后的函数,我们就能够独属于这个对象的函数的实现方式了
关于接口的细节补充:
1.创建接口的时候要用专门的接口文件。
2..继承了接口之后如何快速生成重写接口中函数的代码:
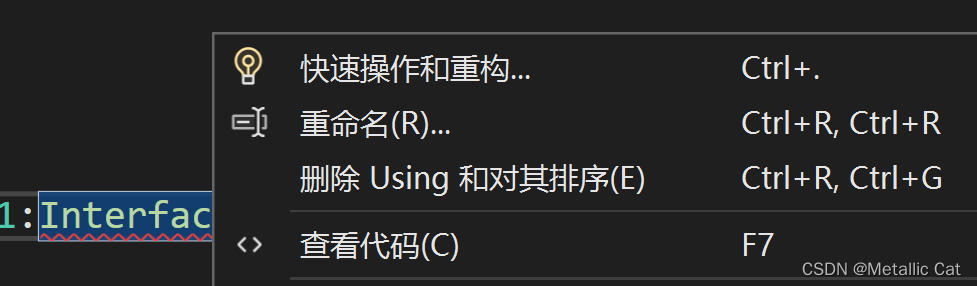
在类继承了接口之后,选中类继承的接口,点击右键能出现下面这种图
选择快速操作和重构,然后再选择实现接口,然后类中就会自动出现接口中的函数的重写代码,我们只需要进行修改就行
3.接口中的函数访问权限默认且只能为public权限
4.如果子类中的函数或字段(变量)与接口中的函数的函数名重名的话,我们创建重写代码的时候,函数名要改为 :接口名.被重写的函数名 如图
5.我们也能够通过接口创建接口对象,接口对象能够接收通过继承了它的类实例化的对象的地址,并且接口对象在接收了对应的对象的地址之后就能够调用这个对象中重写后的接口函数了。如图

接口的继承
1.接口和接口之间可以进行继承

当继承目标有多个时候,每个目标之间用逗号隔开,然后只用一个冒号来隔开继承类/接口和被继承目标,如图
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)