浮动元素对兄弟元素的影响
当设置元素浮动时,会脱离文档流,飘在不设置浮动兄弟元素的上面,不占据底下的屏幕位置。注意文字是不会被浮动元素覆盖掉。
清除浮动的方式
两个元素同时设置浮动
clear:both; 清除浮动
overfow:hidden; 使用overflow与clear的效果一样,使用的使BFC原理
浮动对子父元素的影响
但子元素设置浮动时,父元素会产生高度塌陷,即父元素失去高度支撑。
解决高度塌陷的方法:
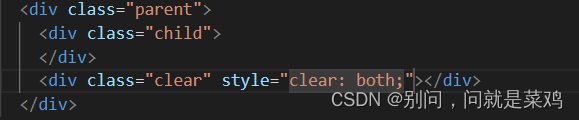
1.在设置了浮动得子元素得下方即父元素的里面设置一个空的div,给该div设置clear:both

2.使用伪元素方式,给父元素设置 类名::after{ content:"";display:block;clear:both; }

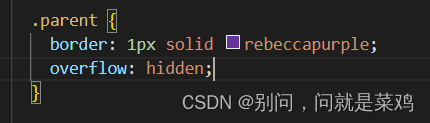
3.给父元素设置overflow:hidden;

字围现象
浮动的元素不可以遮挡文字,文字会从浮动元素的周围找到位置自动排列,这是因为文字具有自维现象
BFC 块级格式化上下文,(面试)
概念:可以理解一个元素的属性,当元素拥有这个属性,就可以拥有一个独立的渲染空间,它的布局不会影响容器外的布局
如何触发:
1.是html根元素
2.浮动元素(元素的float值不是none)
3.绝对定位(元素的position为absolute或fixed)
4.display为inline-block、table-cell、table-caption、table、table-row、table-row-group、
table-header-group、table-footer-group、inline-table、flow-root、flex或 inline-flex、grid或 inline-grid
5.overflow值不为visible的元素
作用
1.避免外边距重叠
2.清除浮动
3.避免元素被浮动元素覆盖
4.多列布局
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)