【千字长文,熬夜更新,原创不易,多多支持,感谢大家】
前言
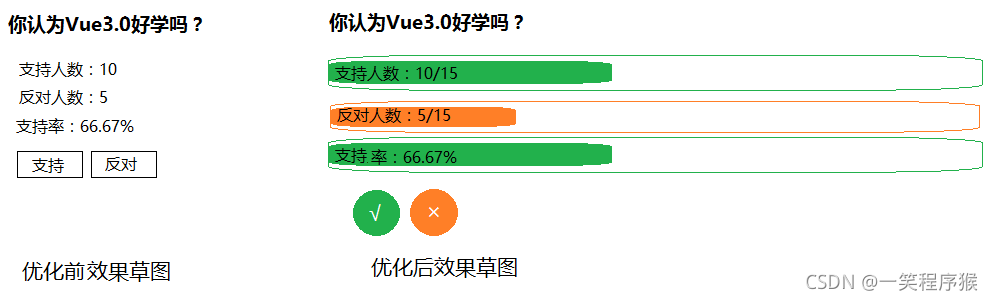
小伙伴们大家好。前面一篇文章中我们利用vue3.0实现了一个超级简单的投票功能,虽然功能是实现了也达到了巩固vue3.0知识点的目的,但是页面没有添加任何样式也没有进行任何的UI设计,因此页面很丑。前端作为一个项目的门面是万万不能少了样式和ui设计的,因而本篇文章就将在上一篇的基础上添加一些样式,引用一些新的UI组件库。
先来看下优化前后的效果草图,实际页面更好看一点

element-plus
本着尽可能少的写样式我们本次案例中引用了elementui的UI组件库,我们用的是vue3.0,因此对应的elementui也需要用支持3.0版本的组件库 element-plus。下面梳理一下具体的实现步骤:
- 首先通过npm或者yarn安装组件库: npm install element-plus 或者 yarn add element-plus
- 在main.js文件中将组件库的样式文件导入:import 'element-plus/dist/index.css’
- 因为我们只是用到几个组件库,所以我们采用按需引入的形式,即用到哪些组件就导入哪些组件。按需导入,element官方为我们提供了两种导入方式
- 自动导入:也是官方推荐的,但是按照官方的步骤一顿操作下来发现并不行,果断放弃
- 手动导入:这个按照官方步骤即可实现没有问题,最后还是老老实实采用了这种方式
- 我们的按钮要用到elementui中的图标,因此还需要安装一下图标库:npm install @element-plus/icons (这步先别急着操作,看完后面的小坑后再操作)
避开两个小坑
- 坑1:我个人习惯在vscode的终端(Terminal)中去操作命令行,然而当我在Terminal中按照element官方的指导去安装图标库的时候,死活就是装不上总是报不识别的错误。在经过不同的尝试后,后来发现切换到系统自带的cmd命令行中就可以安装成功了
- 坑2:当我们在使用图标按钮的时候,官方给出的示例是这样的:
//javascript
<script setup>
import {
Check } from '@element-plus/icons'
</script>
<!--html-->
<el-button type='success' :icon="Check" circle />
操作下来没有问题,是我们想要的图标按钮,然而不知为什么非要在script标签中添加一个setup,这就导致原来script中的逻辑代码全都无效了,因此引进了一个按钮导致原来的功能都失效了,这显然是得不偿失的。如果把setup去掉原来功能正常了,按钮的样式又没了。经过一番折腾和尝试,最终找到了一种解决办法:
- 把< script setup >这个标签全部删除,然后在我们原有的script中导入图标库
- 如果想把图标作为组件使用,则需把导入后的图标在components中进行注册,然后再在模板中直接作为标签使用
- 如果想把图标作为响应式属性使用,那么在导入图标后必须像其它响应式属性一样再通过setup函数中的return暴露出去,这样才可以在模板中作为属性使用
// 作为组件使用
import {
Check } from '@element-plus/icons'
export default{
components:{
Check}
}
<el-icon><Check /></el-icon>
import {
Check } from '@element-plus/icons'
export default {
setup(){
// ...
return{
Check
}
}
}
<el-button type='success'