前言:我们为什么要模块化?是因为要复用编码,提高效率,react就是面向组件编程:
-
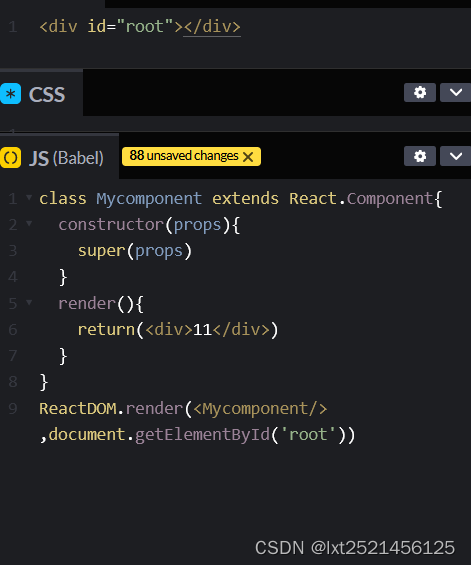
函数式组件 :函数不能中作为react的节点,就跟正常写函数一样
 需要注意的是首字母需要大写,把函数封装为组件,所以把组件渲染到页面上时要使用组件的形式,因为开启了babel严格模式,所以此时的this指向window
需要注意的是首字母需要大写,把函数封装为组件,所以把组件渲染到页面上时要使用组件的形式,因为开启了babel严格模式,所以此时的this指向window
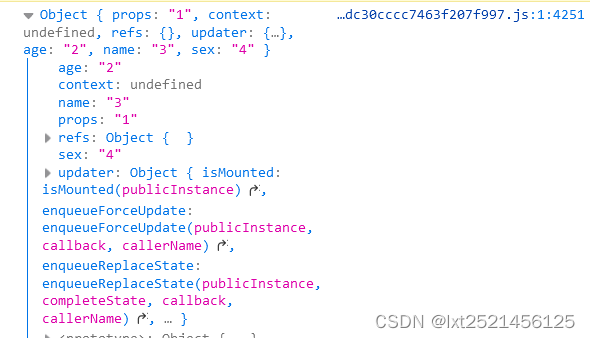
输出一下this

-
类式组件 :这个较为常用
一般分为3步:创建/继承类----创建实例------调用实例
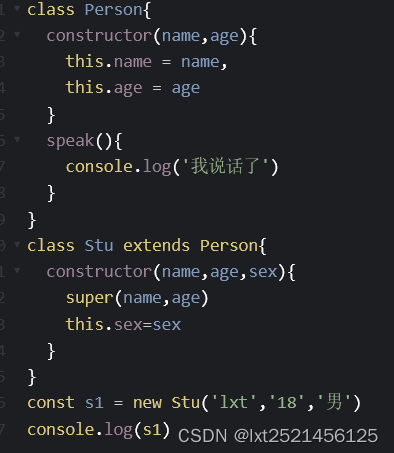
首先我们复习一下类


这就是创建了一个新的类叫Person,使用new关键字创建p1实例对象
类的继承


需要注意的是:子类在继承父类时,需要用extends关键字,在子类的构造器中,需要先super给父类需要继承属性,如果新属性匹配不上,则会undefined,同理,子类的子类继承父类也是如此,类了解了,那么类式组件就会简单很多
类式组件有三个必须:1 必须继承(无论是react内置类还是自己定义的类)
2 必须有render() 3 必须有return
理解思路:react发现组件使用类定义,随后new出来实例对象,并通过该实例调用到原型对象上的render()方法,所以你写的这个类,react会帮你创建实例对象,这个实例对象就与你的类同名

return里面只有一个根节点,再写清楚点


组件实例的三大属性:state,props,refs
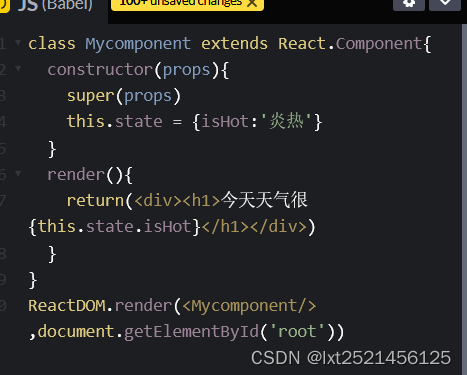
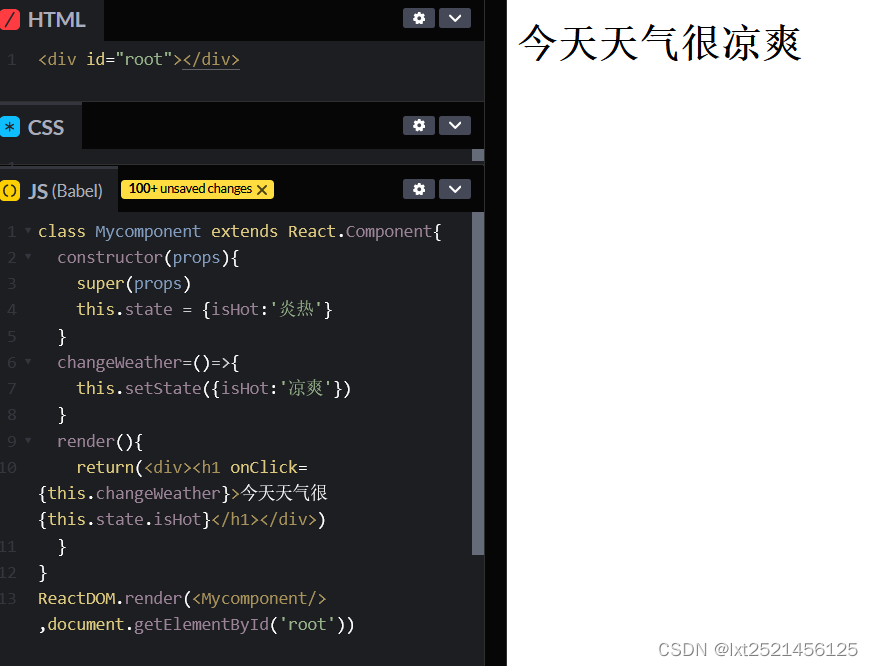
state(状态)
在构造器里面初始化状态,也就是初始化数据,因为初始化数据又不只一个,所以采用对象的方法去写


注意:state里面的数据不能直接被修改,要调用react的内置api去修改:setState


props
用于组件间通信
props是只读的,不能直接用来修改
类型限制:
Person.propTypes = {
name: PropTypes.string.isRequired,
sex: PropTypes.string,
age: PropTypes.number,
};
// 设置默认属性
Person.defaultProps = {
sex: “女”,
age: 18,
};
refs(避免过度使用refs)
操作React组件实例或者DOM元素的接口
1 给组件内部添加ref,就跟原生id一样 (不推荐)
2 函数式回调ref
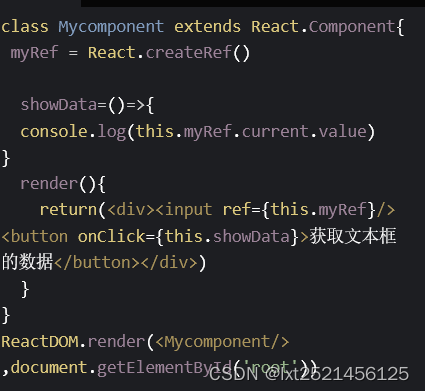
3 createRef
myRef = React.createRef()
ref = {this.myRef}
调用后可以返回一个容器,该容器可以存储被ref标识的节点,需要注意的是,该ref是专人专用的

使用createRef()创建一个容器,然后把这个容器绑定在节点上面,就可以对节点操作,这个current不可以修改
this.myRef就是这个节点,里面有current这个属性
