6.1 关于webpack
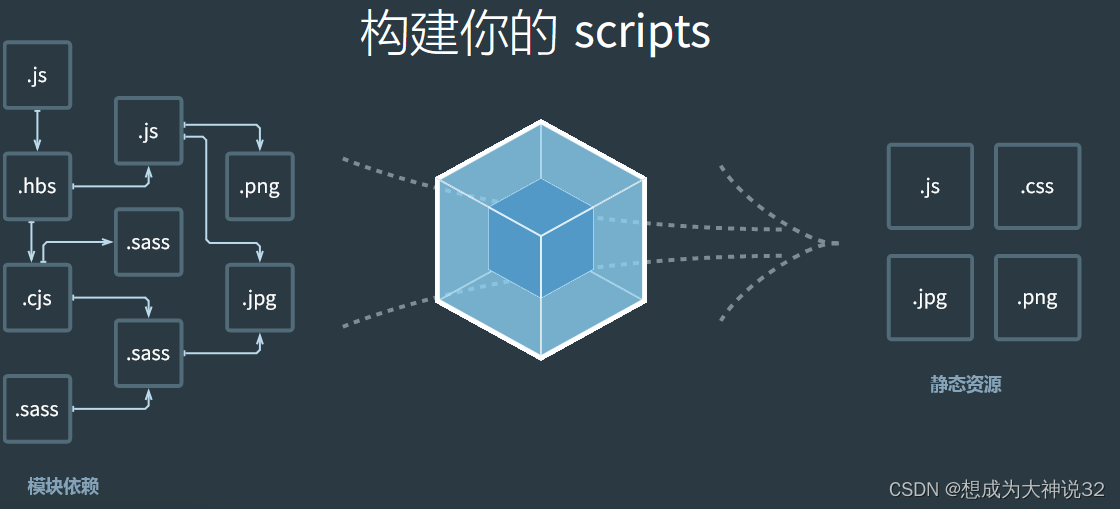
webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
(模块的加载器,兼容 处理各种资源如JS、JSX、ES 6、SASS、LESS、图片等)
官网 概念 | webpack 中文文档

6.2 在node环境给项目 安装Webpack
npm install webpack -g //安装webpack
npm install webpack-cli -g //cli 是开发依赖环境
webpack -v // 测试安装是否成功
webpack-cli -v
关于webpack的配置属性:
entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
output:输出, 指定WebPack把处理完成的文件放置到指定路径
module:模块, 用于处理各种类型的文件
plugins:插件, 如:热更新、代码重用等
resolve:设置路径指向
watch:监听, 用于设置文件改动后直接打包(热部署)
module.exports = {
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{test:/\.js$/,;\loade:""}
]
},
plugins:{},
resolve:{},
watch:true
}
6.3 使用webpack创建项目
(在workspace中创建文件夹webpack-study,然后用IDEA打开)
- 2.创建一个名为modules的目录,用于放置JS模块等资源文件
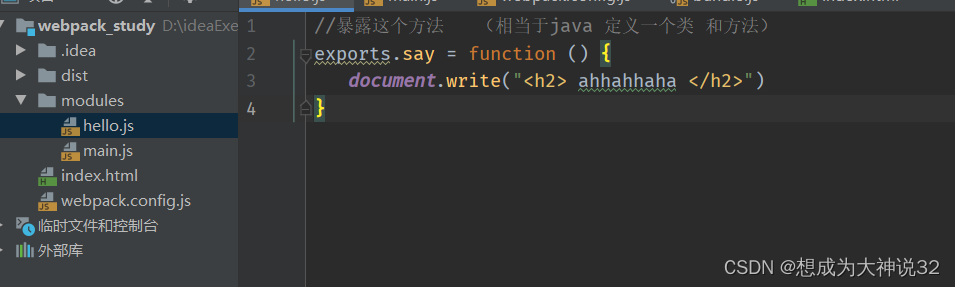
- 3.在modules下创建模块文件hello.js

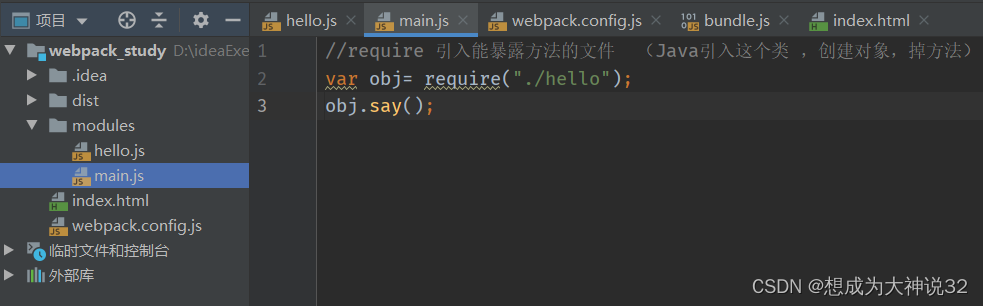
- 4在modules下创建一个名为main.js的入口文件main.js,用于打包时设置entry属性

- 5.在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
-


- 6 说明:使用webpack 打包 如果失败,就用管理员权限运行webpack
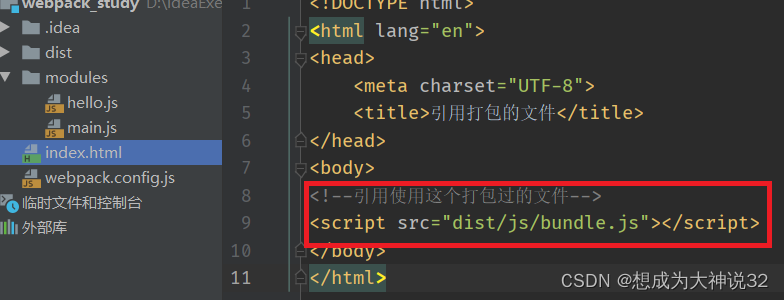
- 7.在项目目录下创建HTML页面,如index.html,导入webpack打包后的JS文件


# 参数--watch 用于监听变化,如果要打包的东西有变化,就重新打包(热部署)
webpack --watch