-
重点
- 1.json数据的发送(后)
- 2.json数据的提取(前)
例如:servlet返回从session提取的当前用户信息给前端使用
1.前端不带数据发送axios给后端请求数据(用get)
axios({
method: "get",
url: "http://localhost:20202/STA_BLOG_CSDN_war_exploded/UserServlet",
})....后面先不管
其中UserServelt是我请求当前用户数据的Servlet
2.Servlet封装json数据并响应
@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//测试是否进入方法
System.out.println("i am coming~");
req.setCharacterEncoding("utf-8");
//这里类型要设置未text/json
resp.setContentType("text/json;charset=utf-8");
//获取当前用户信息(登录的时候储存了)
HttpSession session = req.getSession();
User user = (User) session.getAttribute("user");
//将当前用户信息转化为json传回给前端(用的JSON的转化方法)
String s = JSON.toJSONString(user);
PrintWriter writer = resp.getWriter();
writer.write(s);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
3.前端请求后半部分,对响应作出处理
axios({
method: "get",
url: "http://localhost:20202/STA_BLOG_CSDN_war_exploded/UserServlet",
}).then(function (resp) {
<!--获取后端传回来的json对象-->
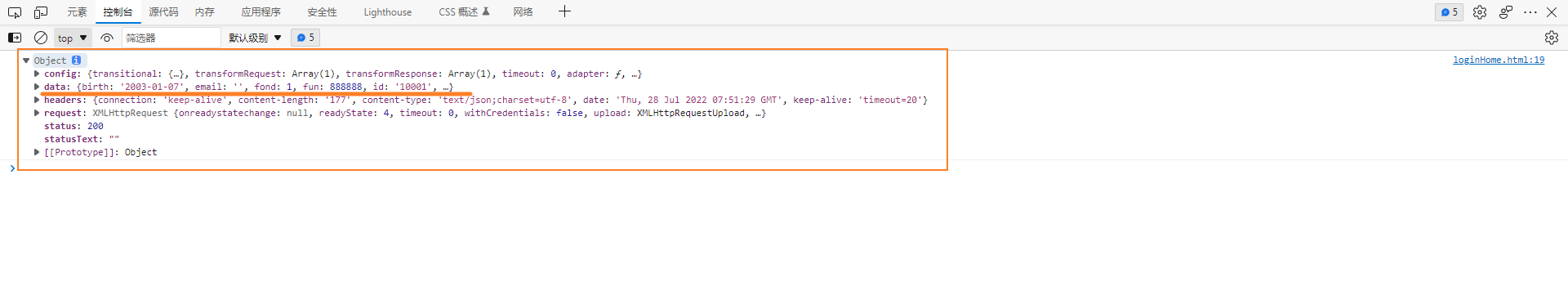
console.log(resp);<!--打印在控制台-->
let user = resp.data;<!--提取-->
$("#myNick").text(user.nick);<!--调用,改变页面-->
});
控制台中打印出了详细的response信息