文章目录
- 1.意义
- 2.语法
- 1.由来
- 2. constructor( )
- 3. 类实例
-
- 4. 新写法
- 5.取值函数 getter 存值函数 setter
- 2.原型以及原型链
-
1.意义
- 生成实例对象,写法更清晰
- 类的数据类型就是函数,类本身就指向构造函数
2.语法
1.由来
- 关键字 class ,定义类
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
1. constructor()、toString()、toValue()这三个方法,
其实都是定义在Point.prototype上面。
2. 定义了一个toString()方法。注意,定义toString()方法
的时候,前面不需要加上function这个关键字,直接把函数
定义放进去了就可以了。另外,方法与方法之间不需要逗号
分隔,加了会报错。
- Point 相当于function
class Point {
}
typeof Point
Point === Point.prototype.constructor
- 调用时使用new,与构造函数一致
class Bar {
doStuff() {
console.log('stuff');
}
}
const b = new Bar();
b.doStuff()
- Object.assign()方法可以很方便地一次向类prototype上添加多个方法。
class Point {
constructor(){
}
}
Object.assign(Point.prototype, {
toString(){},
toValue(){}
});
2. constructor( )
- 类的默认方法,new调用生成对象时自动调用,类必须有该方法,若没有显示定义,空的该方法会被默认添加
class Point {
}
class Point {
constructor() {}
}
- 调用时必须使用new,跟普通构造函数的一个主要区别,后者不用new也可以执行。
3. 类实例
3.1. 使用new 调用
- 属性和方法,除非显式定义在其本身(即定义在this对象上),否则都是定义在原型上
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
var point = new Point(2, 3);
point.toString()
point.hasOwnProperty('x')
point.hasOwnProperty('y')
point.hasOwnProperty('toString')
point.__proto__.hasOwnProperty('toString')
- 类的所有实例共享一个原型对象
var p1 = new Point(2,3);
var p2 = new Point(3,2);
p1.__proto__ === p2.__proto__
原型都是Point.prototype,所以__proto__属性是相等的。可以通过实例的__proto__属性为“类”添加方法。
var p1 = new Point(2,3);
var p2 = new Point(3,2);
p1.__proto__.printName = function () { return 'Oops' };
p1.printName()
p2.printName()
var p3 = new Point(4,2);
p3.printName()
3.2类的继承
可以继承属性和方法,通过关键字 extents继承父类 以及super执行父类函数,将参数传递即可
class Person {
constructor(name) {
this.name = name;
}
}
class Student extends Person {
constructor(name, score) {
super(name);
this.score = score
}
introduce() {
console.log(`我是类的方法,我的名字是${this.name},成绩是${this.score}`);
}
}
const student = new Student('张三', 99)
console.log('student', student);
student.introduce();
class Teach extends Person {
constructor(name, subject) {
super(name);
this.subject = subject;
}
teach() {
console.log(`${this.name}老师教${this.subject}`);
}
}
const teacher = new Teach('李', '数据结构')
console.log('teacher', teacher);
teacher.teach()
4. 新写法
- 实例属性现在除了可以
1. 定义在constructor()方法里面的this上面,
class IncreasingCounter {
constructor() {
this._count = 0;
}
get value() {
console.log('Getting the current value!');
return this._count;
}
increment() {
this._count++;
}
}
2. 也可以定义在类内部的最顶层。
class IncreasingCounter {
_count = 0;
get value() {
console.log('Getting the current value!');
return this._count;
}
increment() {
this._count++;
}
}
实例属性_count与取值函数value()和increment()方法,处于同一个层级。这时,不需要在实例属性前面加上this。
5.取值函数 getter 存值函数 setter
设置在属性的 Descriptor 对象上的
class MyClass {
constructor() {
}
get prop() {
return 'getter';
}
set prop(value) {
console.log('setter: '+value);
}
}
let inst = new MyClass();
inst.prop = 123;
inst.prop
2.原型以及原型链
1.原型
class Student extends Person {
constructor(name, score) {
super(name);
this.score = score
}
introduce() {
console.log(`我是类的方法,我的名字是${this.name},成绩是${this.score}`);
}
}
const student = new Student('张三', 99)
console.log('student', student);
student.introduce();
- 控制台可以通过 student.introduce()调用该对象的方法
但 实例 打印 student 时想获取属性和方法, 仅仅 直接显示 属性 ,他的方法在属性 __ proto __中称为隐式原型
- 类的 Student.prototype(显式原型) 与实例的student.__ proto __(隐式原型)类型相等 ,都指向 student 对象的方法
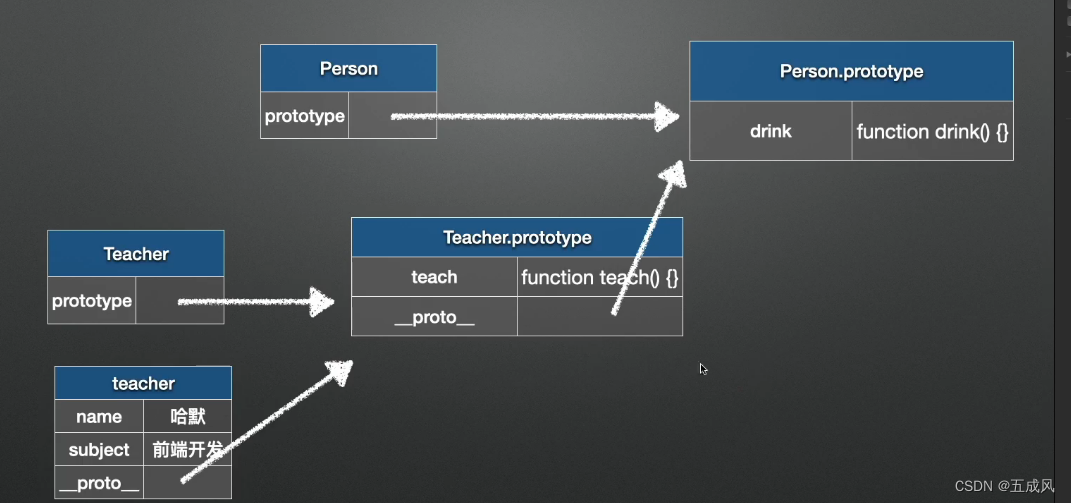
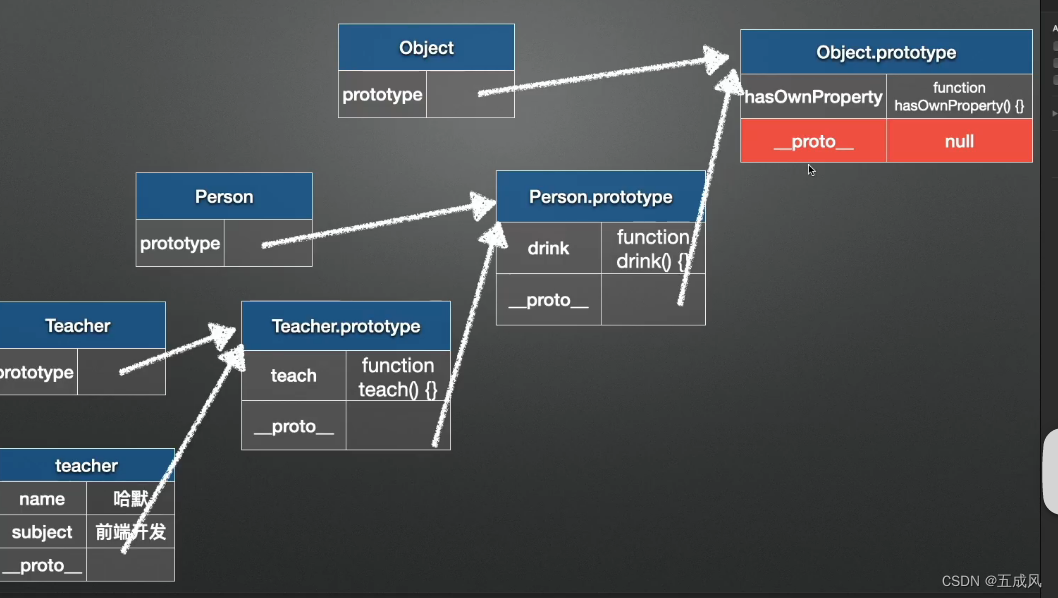
2.原型链
class Person {
constructor(name) {
this.name = name;
}
drink(){
console.log('喝水')
}
}
class Teach extends Person {
constructor(name, subject) {
super(name);
this.subject = subject;
}
teach() {
console.log(`${this.name}老师教${this.subject}`);
}
}
const teacher = new Teach('李', '数据结构')
console.log('teacher', teacher);
teacher.teach()
1.teacher是 new Teach实例化出来的一个实例对象,
打印teacher 即可以打印(实例)对象的两个属性(第一层),以及隐式原型__ proto __(包括Person这个对象中的teach属性,以及第三层中proto隐式原型中的drink方法)

2.访问一个对象的属性和方法,首先会从该对象的自身属性和方法寻找,否则是该对象的原型(再原型的原型…)
3.teacher.hasOwnProperty(‘name’)判断该对象自身属性,否则是原型的属性

3.instanceof
-
分辨结构类型
-
判断原型链(名称)是否存在,即只要在该对象的原型上可以找到就返回true
-
JS万物皆对象
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)