文章目录
- 0.目标
- 1.数据库(数据库管理系统)
- 2.MySQL
- 3.SQL语句
- 1.基本语句
- 2. js 操作数据库中的查询,增加,更新(改),删除
- ~~3.MYSQL操作遇到的各种烦人错误:~~
- 4. Web开发模式
- 1. 基于服务端渲染的传统Web开发模式:session,cookie
- 2. 基于前后端分离的新型Web开发模式:jwt,token
- 3. 选择web 开发模式
- 4. 身份认证
- 5. 不同开发模式下的身份认证
-
- 6. 前后端分离:JWT认证机制
0.目标
能够知道如何配置MySQL数据库环境
能够认识并使用常见的SQL语句操作数据库
能够在 Express中操作MySQL数据库
能够了解Session的实现原理
能够了解JWT的实现原理
1.数据库(数据库管理系统)
- 概念:组织,存储和管理数据的仓库。方便管理互联网中的数据。可对齐进行新增,查询,更新,删除等操作
- 数据来源繁杂,比如文本类型的数据,图像,声音,音乐。
- 数据库分类:最常见的数据库有如下:
●MySQL数据库(目前使用最广泛流行度最高的开源免费数据库; Community (免费)+ Enterprise(收费))
●Oracle数据库(收费)
●SQL Server数据库(收费)
●Mongodb 数据库(Community + Enterprise)
前三个数据库属于传统型数据库(又称关系型数据库或SQL数据库),用法类似,属于关系型数据库。
Mongodb 数据库属于新型数据库(又叫做:非关系型数据库或NoSQL数据库)一定程度弥补传统数据库缺陷 - 传统数据库的数据组织结构(数据以什么样的结构进行存储) : 与Excel 数据的组织结构类似
- 包括:数据库(database)、 数据表(table)、 数据行(row)、 字段(field)
- 实际开发中,每个项目都对应独立的数据库,
- ①在实际项目开发中,-般情况下,每个项目都对应独立的数据库。
②不同的数据,要存储到数据库的不同表中,例如:用户数据存储到users表中,图书数据存储到books表中。
③每个表中具体存储哪些信息,由字段来决定,例如:我们可以为users表设计id、username、 password 这3个
字段。
④表中的行,代表每一条具体的数据。 - ●MySQL Server;专门用来提供数据存储和服务的软件。
●MySQL Workbench: 可视化的MySQL管理工具,通过它,可以方便的操作存储在MySQL Server中的数据。
2.MySQL
-
int类型长度强制为0
-
创建数据库和表,以及删除,导入操作。
-
安装与配置mysql 模块:导入 -> 建立与数据库的联系
const mysql = require('mysql')
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
passname: 'admin123',
database: 'demo'
})
3.SQL语句
1.基本语句
- SQL(使用SQL语句)是数据库编程语言(结构化查询语言)专门用来访问和处理数据库的编程语言,以编程的形式,操作数据库里面的数据。
- 只能在关系库中使用
- 需要掌握其用来做:
1. 对数据:查询,删除,更新,插入;
插入语句:insert into 表名称 (列名称) values=(‘字符串对应值’)
删除语句:delete from 表名称 where 列名称=‘值’
更新语句:update 表名称set 列名称= ‘值’【要修改的值】where 列名称 = ‘值’【确定数据在哪行】
查询语句:select.列名称【要查的内容】.from.表名称.where.列名称.
关键词 distinct 返回唯一的值: select distinct 列名称 from 表名称
-- 查询 select 数据列名 from 数据表名称 where 数据行id
select id,password from login where id = 1;
-- 删除 delete from 数据表 where 数据行 id
delete from student where id = 5;
-- 插入 insert into 数据名 (必填数据列键) value (相应值)
insert into login (id,username,password,role) VALUES(2,'admin1','pass123',2);
-- 更新数据库名称
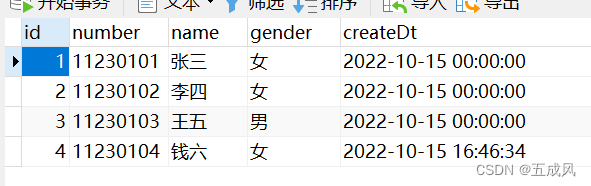
update student set gender='女' where number='11230101';
update login set passward='111' where id=1;


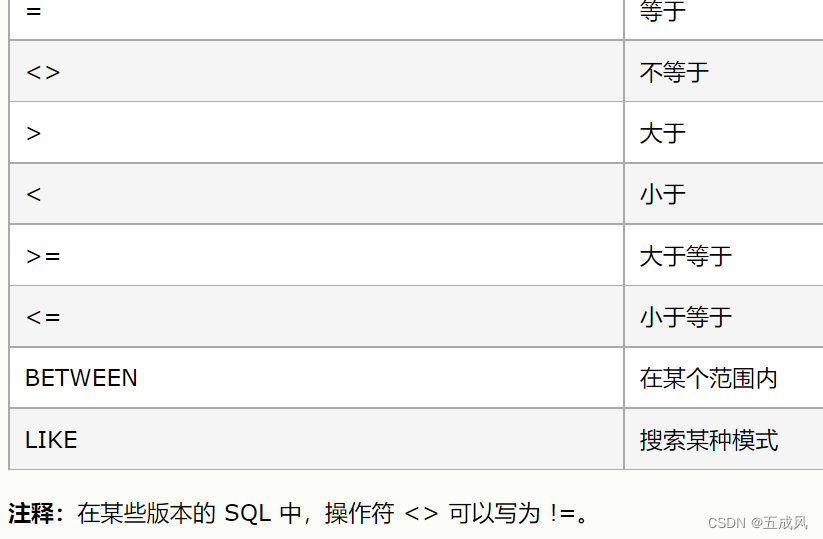
2. 4种语法:where 条件,and 和 or运算符,order by排序,count(*) 函数
1. where 语句:规定选择标准,应用在 delete,update以及select语句中

2. and & or 在 where 语句中吧两个或多个条件结合起来
-- and & or
select id,username,password from login where id = 1 and role = 1;
select id,username,password from login where id = 1 or id = 2;
3. order by排序: 用于根据指定的列对结果集进行排序。默认升序,若想降序使用DESC关键字①
-- order by排序
select id,username,password,role from login order by password;
select id,username,password,role from login order by id desc;
4. 函数 COUNT(*)函数返回表中的记录数:
-- count 计数
select count(*) from login where role=1;
select count(*) from login where ctime='2022-10-15 18:20:49';
5. as 起别名:
-- as起别名
select count(*) as '总计' from login where role = 1;
注意:该语法大小写不敏感
语句,文件报错:关键字不能作为保留字
①DESC关键字
2. js 操作数据库中的查询,增加,更新(改),删除
mysql连接数据库,createPool与createConnection区别:前者创建对象池,后者对数据库进行连接以及关闭
const mysql = require('mysql')
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'admin123',
database: 'login'
})
const sqlStr2 = 'delete from user where name=?'
db.query(sqlStr2, '我', (err, results) => {
if (err) return console.log(err.message);
if (results.affectedRows === 1) {
console.log('删除成功');
}
})
其中由于可能出现误删除操作,所以添加 status 标记删除,建议使用 update 更新语句
const sqlStr5 = 'update user set status=? where id=?'
db.query(sqlStr5, [1, 6], (err, results) => {
if (err) return console.log(err.message);
if (results.affectedRows === 1) {
console.log('标记删除成功');
}
})

3.MYSQL操作遇到的各种烦人错误:
- 1045 - Access denied for user ‘root’@‘localhost’(using password: YES)
1045-用户‘root’@‘localhost’的访问被拒绝(使用密码:是)
解决:这篇文章中(试了不行,没法让密码变没)到登录用户时遇到问题
1.1:ERROR 2003 (HY000): Can’t connect to MySQL server on 'localhost:3306’(10061)
(错误2003(HY000):无法连接到“localhost:3306”(10061)上的mysql服务器
解决:开启mysql服务
1.2 重新换了一个文章
别管了,卸了重装一个,
4. Web开发模式
1. 基于服务端渲染的传统Web开发模式:session,cookie
- 服务端渲染的概念:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。代码示例如下:
const express = require('express')
const app = express()
app.get('./index.html', (req, res) => {
const user = { name: 'gyp', age: 20 }
const html = '<h1>姓名:${user.name},年龄:${user.age}</h1>'
res.send(html)
})
app.listen(80, () => {
console.log('80端口监听中');
})
- 服务端渲染优缺点:
优点:
前端耗时少。因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
有利于SEO。因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO。
缺点:
占用服务器端资源。即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于
项目高效开发。
2. 基于前后端分离的新型Web开发模式:jwt,token
- 前后端分离的概念:前后端分离的开发模式,依赖于ajax技术的广泛应用.简而言之,前后端分离的开发模式,就是后端只负责提供api接口,前端使用ajax调用接口的开发模式。
- 优缺点:
优点:
- 开发体验好。前端专注于U页面的开发,后端专注于api的开发,且前端有更多的选择性。
前端开发比如:jQ+模板引擎,或者vue,react,Angela进行页面开发 - 用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用Vue、React等前端框架的SSR(server side render)技术能够很好的解决SEO问题! )
3. 选择web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO
则这时我们就需要使用服务器端渲染;
而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式。
4. 身份认证
- 概念:通过一定的手段,完成对用户身份的确认。
- 在Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
5. 不同开发模式下的身份认证
- 服务器端渲染:Session 认证机制,不支持跨域
- HTTP 协议的无状态性【学习Session 认证机制的前提】:客户端每次http请求均独立,连续多个请求之间没有直接关系,服务器不会主动保留每次 http 请求状态
- 突破http 无状态的限制:采取身份认证的方式叫 Cookie
3.Cookie 是存储在用户浏览器中的一段不超过4KB的字符串。它由一个名称(Name)、一个值 (Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。 - 不同域名下的cookie相互独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
- 特性:自动发送,域名独立,过期时限,4KB限制
- session工作机制:Cookie 在身份认证中的作用:客户端向服务器发送请求,用户信息存储在服务器内存并通过响应头向客户端发送一个身份认证的Cookie字符串,客户端自动保存,之后,每次客户端浏览器向服务器发送请求的时候,浏览器会自动将身份认证相关 Cookie 通过请求头的形式自动发送给服务器,服务器根据请求头的cookie从内存中查找对应用户信息成功·后验明客户端身份进行内容相应。
- Cookie 不具有安全性
由于Cookie 是存储在浏览器中的,而且浏览器也提供了读写Cookie 的API,因此Cookie很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给浏览器。千万不要使用Cookie存储重要且隐私的数据!比如用户的身份信息、密码等。 - 而session认证机制可以提高身份认证安全性。
1.session中间件的使用
扩充:1. res.send()
2. http响应
- 安装session安装包 => use 注册并配置中间件【secret属性,resave:false设置cookie有效期,saveUniinitialized:true是否强制将未初始化的 session 存储】
javascript
const { application } = require('express');
let session = require('express-session');
// 配置session中间件
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUnitinitialized: true
}))
-
向该中间件中存数据,

-
req.session获取用户信息:

-
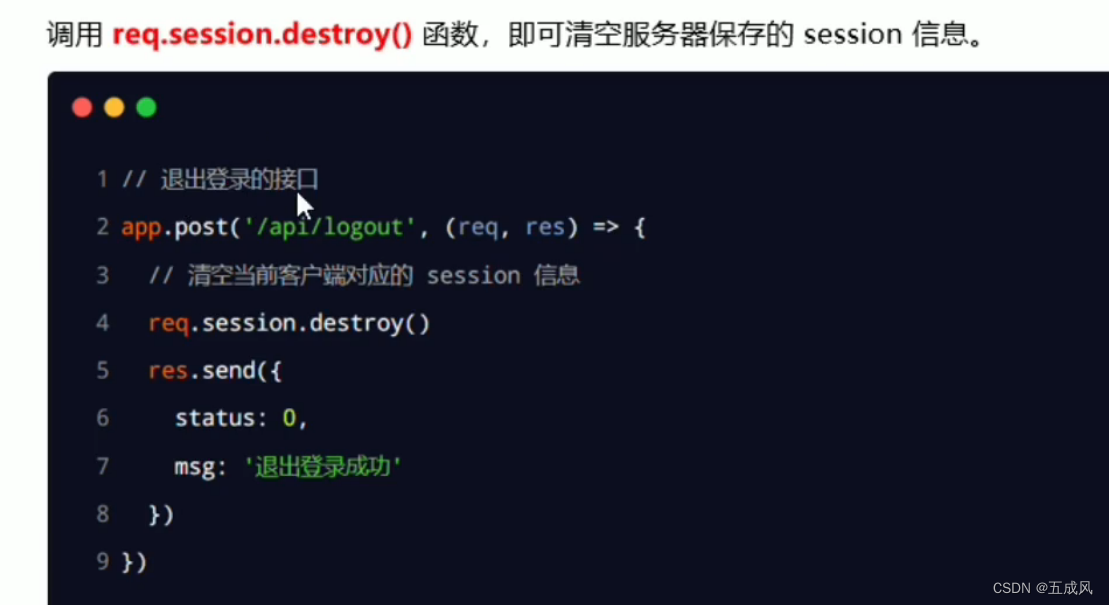
清空session信息

-
session 局限性:需要配合cookie才能实现,不支持跨域,需要做额外配置
6. 前后端分离:JWT认证机制
- 跨域的解决方案
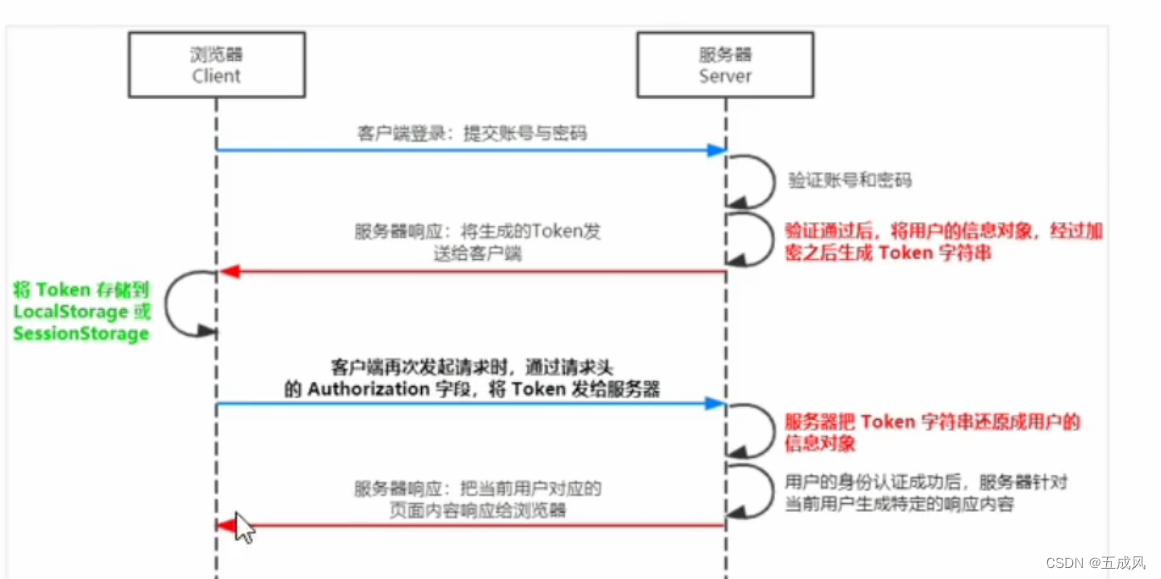
- 机制:

用户信息通过 Token 字符串【加密】形式【就是JWT】保存在客户端浏览器,
服务器端通过还原 Token 字符串形式认证用户信息 - 组成部分:Header . Payload【有效荷载,真正用户信息】 . Signature,1,3部分安全性相关,保证token安全性
- 使用方式:客户端收到服务器返回的JWT后,通常存储1在localStrorage或sessionStorage中, 标准做法:把JWT放在HTTP请求头的Authorization字段,固定加Bearer
 5.
5. 
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
- 定义secret密钥【保证JWT字符串的安全性】进行加密【生成JWT字符串使用,不要将密码加密到token中】和解密【把JWT还原成JSON对象时】,
const secretKey = 'itheima No1'
- 客户端登陆成功后生成JWT字符串:调用jsonwebtoken的sign()方法响应给客户端

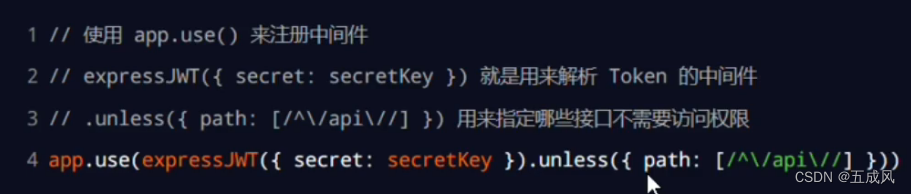
- 服务器端通过 express-jwt 将JWT【客户端发来的Token】还原为JSON对象

- req.user:配置成功express-jwt 这个中间件,解析后的用户信息就可挂载该属性
- 捕获JWT失败【字符串过期或不合法】后错误:错误中间件,

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)