开发环境:
微信开发者工具 V1.02.1902010版本以上
开发语言:
JavaSript语言,HTML语言
API接口:
百度翻译开发平台开放接口
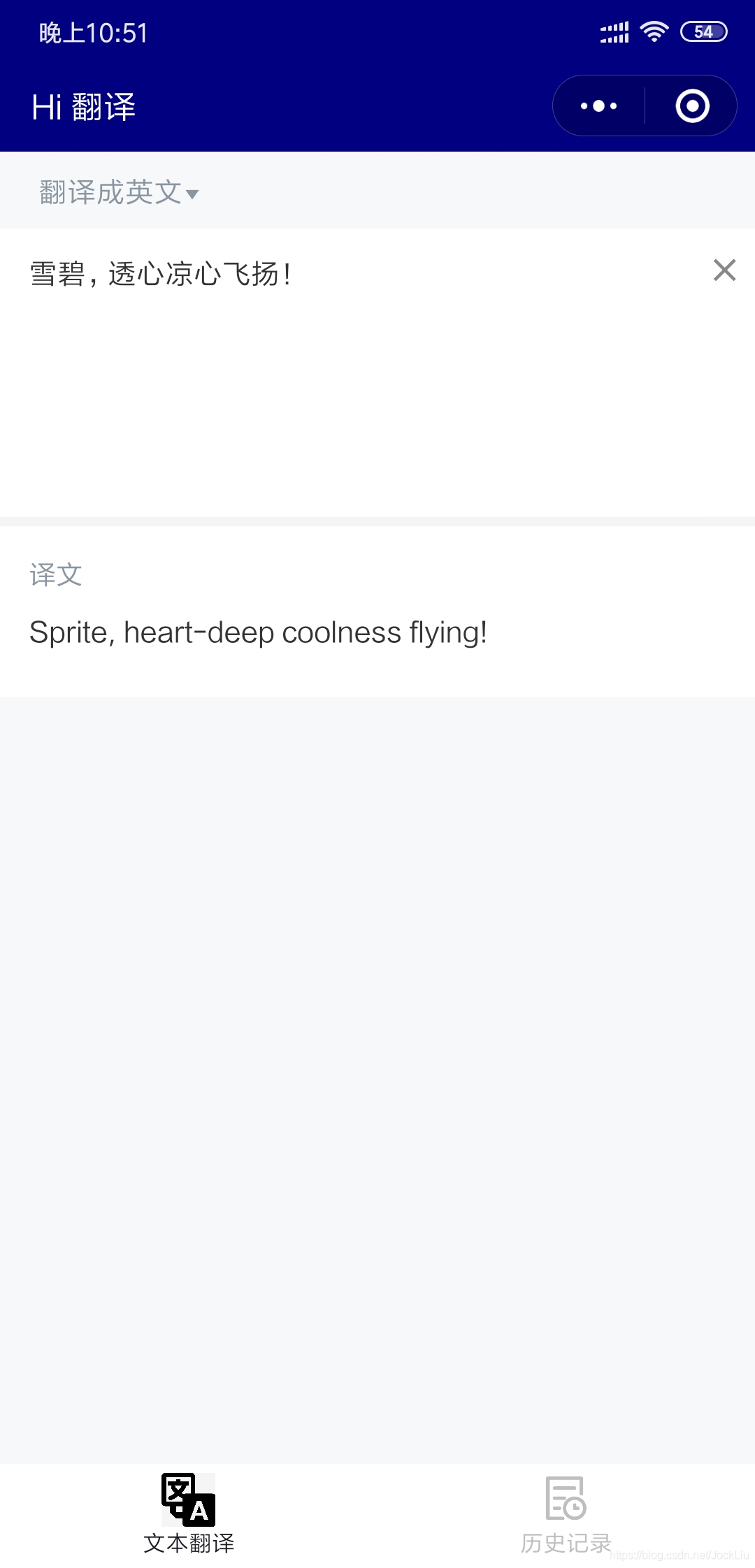
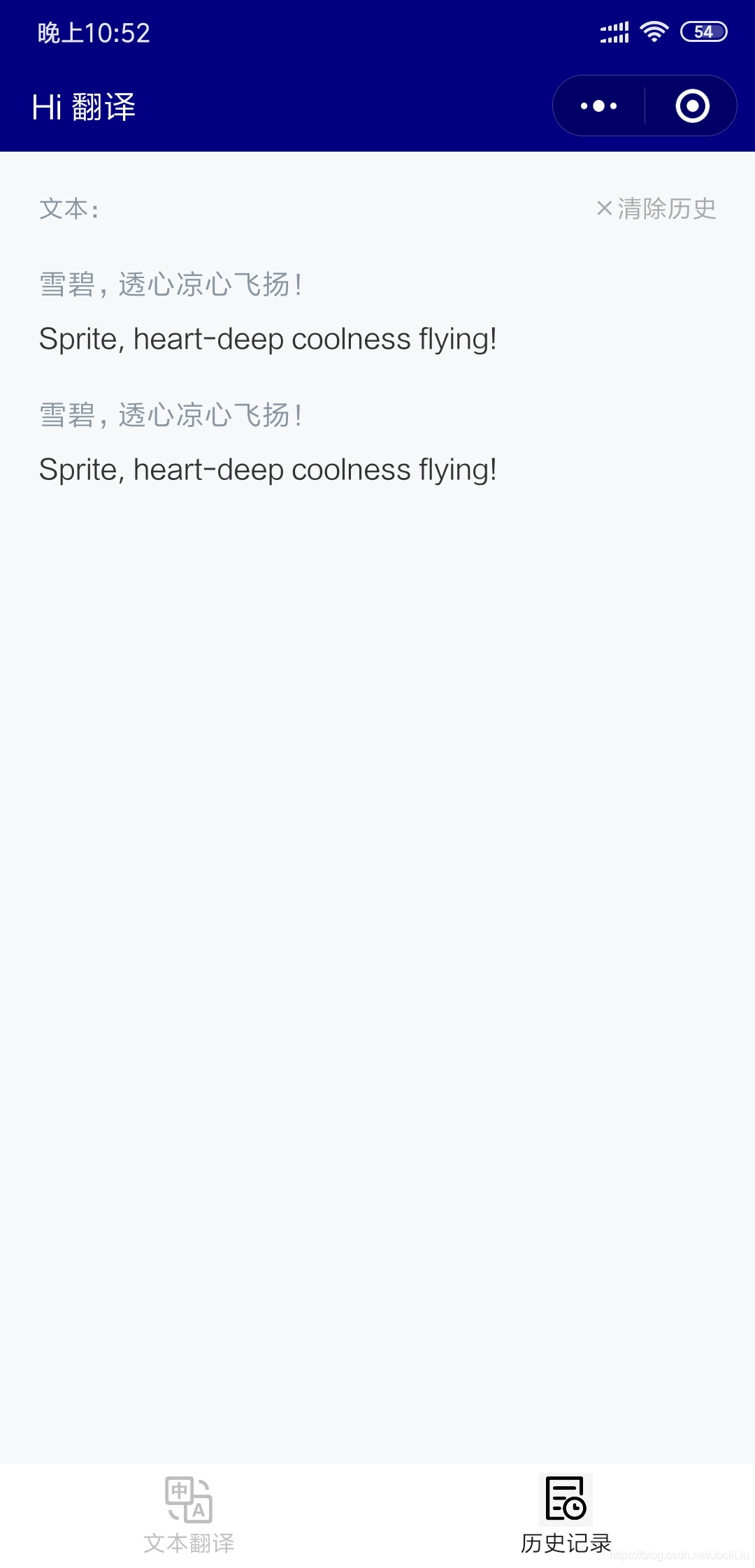
界面预览:


开发:
基础配置:
1.app.js
App({
onLaunch: function () {
// 展示本地存储能力
this.globalData.curLang = wx.getStorageSync('curLang') || this.globalData.langList[0]
},
globalData: {
curLang: {},
langList: [
{
'chs': '英文',
"lang": 'en',
"index": 0
},
{
'chs': '中文',
'lang': 'zh',
"index": 1
},
{
'chs': '日语',
'lang': 'jp',
"index": 2
},
{
'chs': '韩语',
'lang': 'kor',
"index": 3
},
{
'chs': '法语',
'lang': 'fra',
"index": 4
},
{
'chs': '德语',
'lang': 'de',
"index": 5
},
{
'chs': '俄语',
'lang': 'ru',
"index": 6
},
{
'chs': '泰语',
'lang': 'th',
"index": 7
},
{
'chs': '西班牙语',
'lang': 'spa',
"index": 8
},
{
'chs': '阿拉伯语',
'lang': 'ara',
"index": 9
},
{
'chs': '意大利语',
'lang': 'it',
"index": 10
},
{
'chs': '葡萄牙语',
'lang': 'pt',
"index": 11
}
]
}
})
2.app.json
{
"pages": [
"pages/index/index",
"pages/change/change",
"pages/history/history"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000080",
"navigationBarTitleText": "Hi 翻译",
"navigationBarTextStyle": "white",
"backgroundColor": "#4b3c96"
},
"tabBar": {
"borderStyle": "white",
"position": "bottom",
"color": "#bfbfbf",
"selectedColor": "#1c1b21",
"list": [
{
"pagePath": "pages/index/index",
"text": "文本翻译",
"iconPath": "imgs/icon-1.png",
"selectedIconPath": "imgs/sel-icon-1.png"
},
{
"pagePath": "pages/history/history",
"tex