在一个html文件中,我们直接可以通过script标签引入Vue.js,然后就可以在页面里写Vue.js代码了。我们通过new Vue()构建了一个Vue的实例。
html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pejeco</title>
</head>
<body>
<div id="app">
<p>{{a}}</p>
</div>
<script src="js/vue.js"></script>
<script src="js/app.js"></script>
</body>
</html>
app.js
var app = new Vue({
el: '#app',
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
},
methods:{
doSomething:function(){
this.a++;
console.log(a)
}
},
watch:{
'a':function(val,oldVal){
console.log(val,oldVal)
}
}
});
一.Vue实例初始化的选项配置对象详解
首先双大括号("{{}}")会将数据解释为纯文本,而非html。
(1)el表明我们的Vue需要操作哪一个元素下的区域,'#app'表示操作id为app的元素下区域。
(2)data
表示Vue 实例的数据对象,data 的属性能够响应数据的变化。是Vue的核心属性,是Vue绑定数据到HTML标签的数据源泉,另外Vue框架会自动监视data里面的数据变化,自动更新数据到HTML标签上去。
A.data对象的类型:
a. 类型是Object或者Function。
b.如果是组件对象中,data必须是Function类型。【后面学了组件后就明白了,暂时对组件先放放。】
B.data的事列
a.创建普通事列
var vm = new Vue({
data: data
})
//或是
var vm = new Vue({
data: {
a:1,
b:[]
}
})
b.组件定义
Vue.extend() 中 data 必须是函数
var Component = Vue.extend({
data: function () {
//这里必须是函数!!!
return { a: 1 }
}
})
(3)created表示实例生命周期中创建完成的那一步,当实例已经创建完成之后将调用其方法。
(4).methods :vue对象方法
类型: { [key: string]: Function }
methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的 this 自动绑定为 Vue 实例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body >
<div id="cnt">{{a}}</div>
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el: '#cnt',
data: {
a: 1
},
methods:{
doSomething:function(){
this.a++;
}
}
});
app.doSomething();
</script>
</body>
</html>
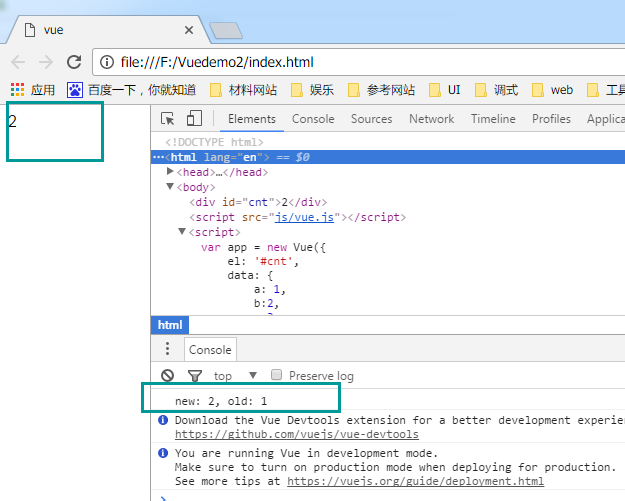
输出的值为2.
(5).watch:设置对象监听的方法
类型:{ [key: string]: string | Function | Object }
一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body >
<div id="cnt">{{a}}</div>
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el: '#cnt',
data: {
a: 1,
b:2,
c:3
},
watch: {
// 监控a变量变化的时候,自动执行此函数
a: function (val, oldVal) {
console.log('new: %s, old: %s', val, oldVal)
},
// 深度 watcher
c: {
handler: function (val, oldVal) { },
deep: true
}
}
});
app.a=2;
</script>
</body>
</html>

(6).computed :放的是一些业务逻辑代码,一定要记得return
Vue的计算属性(computed)的属性会自动混入Vue的实例中。所有 getter 和 setter 的 this 上下文自动地绑定为 Vue 实例。这就很强大了,再计算属性中定义的函数里面可以直接使用指向了vue实例的this,异常方便的啊
类型: 键:函数} { [key: string]: Function | { get: Function, set: Function } }
当然,可以省略setter,如果省略了setter,那么值就可以是普通函数,但是必须有返回值。
Vue.js学习笔记:计算属性
二.Vue.js常用指令
指令带有前缀 v-,以表示它们是 Vue 提供的特殊属性;当其表达式的值改变时相应地将某些行为应用到 DOM 上。
在Vue项目的开发中,我们使用的最多的应该就属Vue的指令了。通过Vue提供的常用指令,我们可以淋漓尽致地发挥Vue数据驱动的强大功能。以下便是图中常用指令的简单介绍:
(1)数据的渲染:v-text,v-html, {{}}
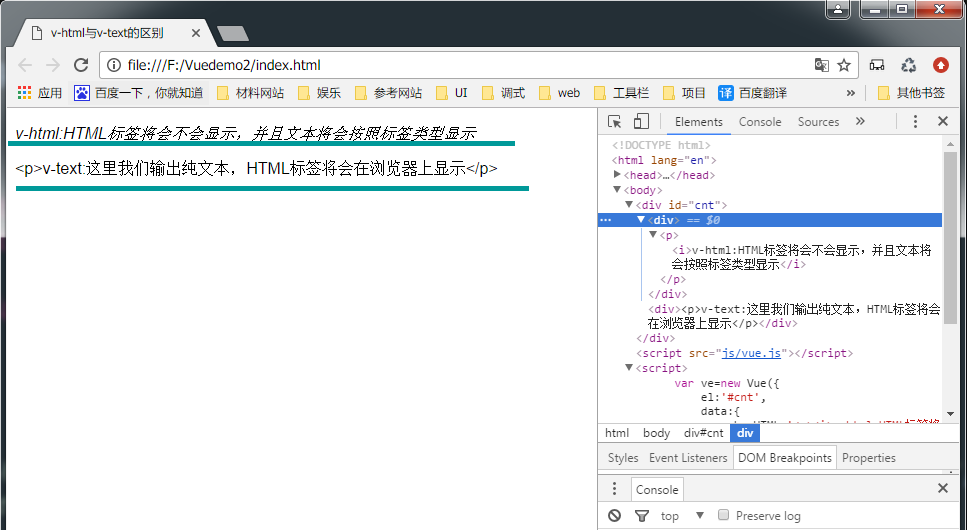
v-text: 用于更新绑定元素中的内容,类似于jQuery的text()方法
v-html: 用于更新绑定元素中的html内容,类似于jQuery的html()方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-html与v-text的区别</title>
</head>
<body >
<div id="cnt">
<div v-html="showHTML"></div>
<div v-text="showText"></div>
</div>
<script src="js/vue.js"></script>
<script>
var ve=new Vue({
el:'#cnt',
data:{
showHTML:'<p><i>v-html:HTML标签将会不会显示,并且文本将会按照标签类型显示</i></p>',
showText:'<p>v-text:这里我们输出纯文本,HTML标签将会在浏览器上显示</p>'
}
})
</script>
</body>
</html>

(3)控制模块的隐藏:v-if,v-show
v-if: 用于根据表达式的值的真假条件渲染元素,可以在 Vue 插入/删除元素时自动应用过渡效果。
v-show: 用于根据表达式的值的真假条件显示隐藏元素,切换元素的 display CSS 属性
Vue.js学习笔记:v-if条件渲染与v-show区别
(5)渲染循环列表:v-for
v-for: 用于遍历数据渲染元素或模板Vue.js学习笔记:v-for循环
(6)事件绑定:v-on
v-on: 用于在元素上绑定事件Vue.js学习笔记:v-no绑定事件
(7)属性绑定:v-bing
v-bind:属性绑定 查看解释说明Vue.js学习笔记:属性绑定 v-bind
(8)数据绑定:v-model
v-model:用于表单输入与应用状态的双向数据绑定
Vue.js学习笔记:v-model双向绑定
简单的理解就是:
<P>model双向绑定:就是当input输入的值改变的时候,调用这个input绑定的model的值也改变</P>
<P><input type="text" v-model="model_data"> <br/> 文本输入的值:{{model_data}}</P>
(9)v-pre
跳过瓷元素及其子元素,跳过大量没有指令的节点加快编译速度。
(10)v-cloak
官方文档:该属性保留在元素上,直到关联的ViewModel完成编译。结合CSS规则,例如[v-cloak] { display: none },该指令可用于隐藏未编译的胡须绑定,直到ViewModel准备好。
在vm未加载之前,html中的插值会存在,影响页面美观。在元素上添加v-cloak并在css中写入[v-cloak]{display:none;},vm加载之前,该元素一直隐藏,v-cloak指令存在,vm加载之后,元素显示,v-cloak指令消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<style>
[v-cloak]{display: none;}
</style>
</head>
<body>
<div v-cloak>{{message}}</div>
</body>
</html>
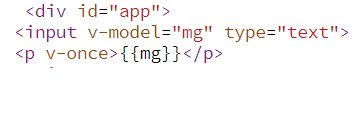
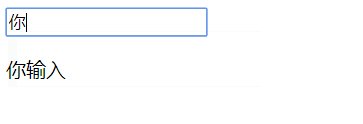
(11)v-once
由于p标签有了初始值,第一次渲染时Input 和p都有内容,我们给p加了v-once之后,我们再更新mg的值时,p标签不会发生改变

once顾名思义,一次,也可以加给点击事件,默认只能点击一次