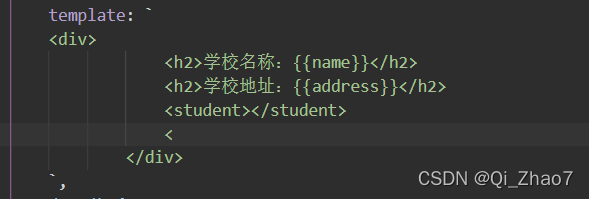
我们在写代码的时候经常会用到模板字符串:` `,但是没有代码提示,写的还是挺难受的。

有一种方法可以解决这个问题:
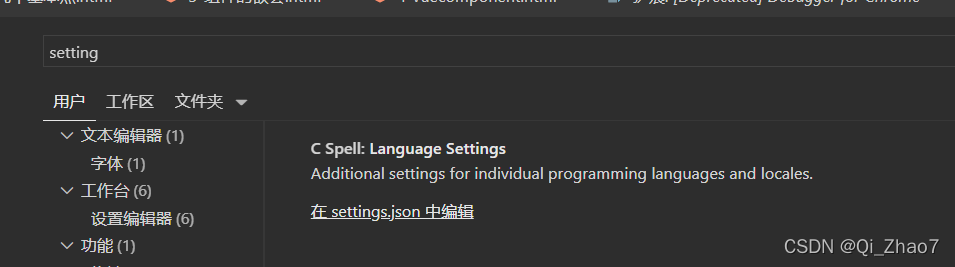
我们在VScode中打开设置。

找到任一一个settings.json文件打开
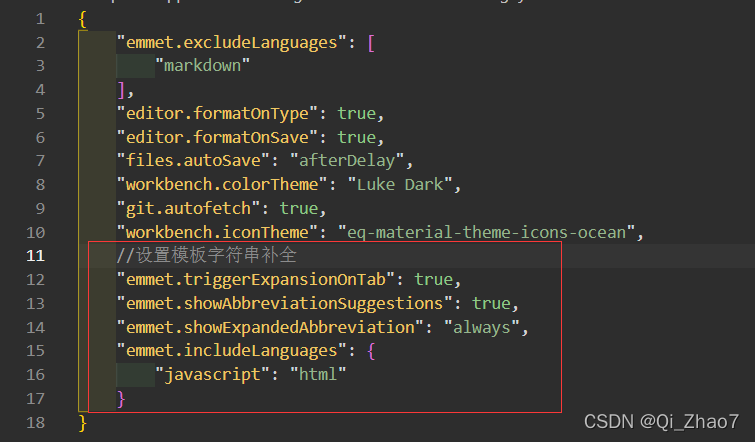
将这下面这些代码粘贴在后面:
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"javascript": "html"
}

如上,保存后,返回写代码时,先写下标签,按下Tab键就可以自动补全。