目录
一. BFC基本慨念
二. BFC渲染规则
三. 如何创建BFC元素
一. BFC基本慨念
一个块格式化上下文(block formatting context) 是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。
网页是一个一个盒子组成的,而BFC就是一种css盒模型的渲染规则。
二. BFC渲染规则
- 根元素<html>是一个BFC元素。
- 在同一个BFC元素中,相邻盒子垂直方向上的margin会发生折叠,取较大的margin值。
- BFC元素是一个独立的容器,外部元素和内部元素互不影响。
- BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
- 计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。
- BFC元素不再和其子元素发生 margin 折叠。
- 了解上面的规则后,我们就能解释平时会遇到的一些css奇怪现象:
1. 垂直方向上元素margin的合并现象
首先,两个父子关系的div,给子元素添加一个margin-top: 100px后,父元素和子元素同时下移100px。
示例如下:

代码如下:
<style>
.parent {
width: 200px;
height: 200px;
background: blue;
}
.child {
width: 100px;
height: 100px;
background: yellow;
margin-top: 100px;
}
</style>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
原因:规则1和规则2
2. 垂直方向上元素margin的合并现象
两个相邻的div之间分别设置了margin-bottom: 60px和margin-top: 40px,而他们实际的间距只有60px。
示例如下:

代码如下 :
<style>
.box1 {
width: 200px;
height: 100px;
background: blue;
margin-bottom: 60px;
}
.box2 {
width: 200px;
height: 100px;
background: yellow;
margin-top: 40px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
原因:规则1和规则2
3. overflow:hidden可以清除浮动
本文中所有的“清除浮动"均指清除浮动造成的副作用
首先,两个父子关系的div,给子元素添加float: left后,子元素脱离的文档流,于是父元素的高度为0,如下图:

然后父元素添加 overflow: hidden 就可以清除浮动,如下图:

代码如下:
<style>
.parent {
width: 200px;
border: 4px solid red;
overflow: hidden;
}
.child {
width: 100px;
height: 100px;
background: yellow;
float: left;
}
</style>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
原因:规则1和规则5
4. overflow:hidden 配合浮动,可以实现自适应布局
首先,两个兄弟关系的div在同一个父div中,给子元素1添加float: left后,于是父元素高度由子元素2撑起,子元素2占据所有父元素,子元素1脱离的文档流,如下图:

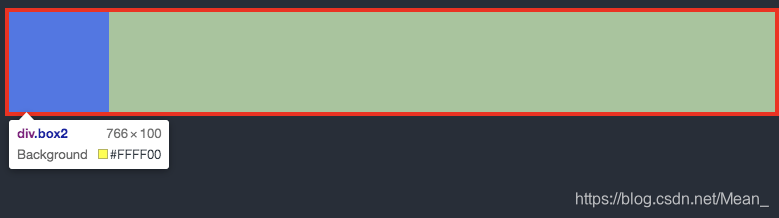
然后子元素2添加overflow: hidden 后,其紧贴子元素1边缘,不再占据整个父元素,如下图:

代码如下:
<style>
.parent {
width: 100%;
border: 4px solid red;
}
.box1 {
width: 100px;
height: 100px;
background: blue;
float: left;
}
.box2 {
height: 100px;
background: yellow;
overflow: hidden;
}
</style>
<body>
<div class="parent">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
原因:规则1和规则4
三. 如何创建BFC元素
根元素<html>就是最大的BFC容器。
创建BFC元素的方式很多,常见包括:
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有 display: inline-block)
- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素,
- display: flow-root
- column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
- 一个块格式化上下文包括创建它的元素内部所有内容,除了被包含于创建新的块级格式化上下文的后代元素内的元素。
其中常见的还是overflow : hidden产生的。