date: 2021-11-3 18:01
aliases: [Markdown教程,MD教程]
tags: [“Markdown”]
什么是 Markdown?
-
Markdown 是一款轻量级标记语言,不同于HTML (Hypertext Markup Language),Markdown 的语法非常简单,且容易上手
-
Markdown 以 纯文本格式 编写文档,依赖键盘而非鼠标,专注于写作本身,感受书写的魅力
-
Markdown 的通过添加一些简单的 标识符,让文本具有恰到好处的格式
-
Markdown 核心特征就是 删繁剪芜, **简扼 **+ 精炼
-
Markdown 是 笔记 与 网页文章 的最佳载体
-
Down 的核心:坐 下 来,就能把思维写 下 来
-
牛津高阶英汉双解词典第九版 中,关于 down 的释义:

为什么要使用 Markdown?
有朋友问我 ,Markdown 的效果 用Word 完全可以复现,甚至功能更多,那为何要用 Markdown 呢?
答:
- 功能多,不一定是好事
- 功能一多,选择就会变多,然后你会开始纠结……
- 这个字号是不是该大一点呢?
- 这个颜色好像有点不太搭呢?
- 这个粗体,是不是该再加点颜色呢?
- 这个图片的位置看起来有点不大对劲呢?
- 结果,写了半天,就憋出一点点东西
MD的优势:
-
Markdown 让我们免于 被繁杂臃肿的功能晃花了眼 的困扰
-
Markdown 让我们回归内容本身,拥抱笔记的内核,而非浮于表象的样式,写出高效精练的笔记!
用 Markdown 写东西,记住一个原则
能用10个字搞定的,绝不用11个字
经常使用 Markdown 书写的朋友,也许会有一种奇妙的感触
- 书写,会倒逼思维的跃进。像是有东西拽着你的思绪往前冲
关于标识符的滥用
这个其实是写在最后的,之所以放在这里,是因为它很重要!
如果你有一定的MD语法基础,可以直接[[#19 避免标识符的滥用|点击跳转]]
Markdown 相关软件推荐
-
Markdown 书写软件 推荐:Typora 优秀的 MD网页文章 书写软件
-
Markdown 笔记软件 推荐:Obsidian 银河系最强 MD+双向链 笔记软件
Markdown 语法
-
提示1: 本教程推荐使用 Obsidian 打开阅读
-
提示2: 下文提到的所有标识符都是 英文状态 的 !
1. 标题&目录
1.1 标题
- Markdown标题共有 六级,和 HTML 一样
- 区分 一级标题 → 六级标题
这是一段普通的文本
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
1.2 目录
-
目录的 格式:
- 在文档的顶部 输入
[toc] ,会根据 标题 自动生成目录 ( Table of Content )
- 不是所有 MD编辑器 都支持目录生成
输入下方内容会生成一个目录:
@[toc]
2. 斜体&粗体
2.1 斜体
-
斜体 的格式:
-
* + 文本内容 + *
-
_ + 文本内容 + _ ( 下划线 )
-
说明:
这是一段普通文本
*这里是一段斜体文本*
_这也是一段斜体文件_
示范
这是一段普通文本
这里是一段斜体文本
这也是一段斜体文件
2.2 粗体
-
粗体 的格式:
-
** + 文本内容 + **
-
__ + 文本内容 + __ (这里是两个 _ )
-
说明:
这是一段普通文本
**这里是一段加粗文本**
__这也是一段加粗文本__
示范
这是一段普通文本
这里是一段加粗文本
这也是一段加粗文本
2.3 粗斜体 (斜粗体)
-
粗斜体 的格式:
-
*** + 文本内容 + ***
-
___ + 文本内容 + ___ ( 这里是3个 _ )
-
**_ + 文本内容 + _**
-
__* + 文本内容 + *__
-
*__ + 文本内容 + __*
-
_** + 文本内容 + **_
-
说明:
这是一段普通文本
***粗斜体文本1***
___粗斜体文本2___
**_粗斜体文本3_**
__*粗斜体文本4*__
*__粗斜体文本5__*
_**粗斜体文本6**_
示范
这是一段普通文本
粗斜体文本1
粗斜体文本2
粗斜体文本3
粗斜体文本4
粗斜体文本5
粗斜体文本6
2.4 斜体包含粗体
-
斜体中包含粗体 的格式:
-
* + 斜体文本 + ** + 粗体文本 + ** + 斜体文本 + *
-
_ + 斜体文本 + __ + 粗体文本 + __ + 斜体文本 + _ ( 这里是两个 _ )
-
* + 斜体文本 + __ + 粗体文本 + __ + 斜体文本 + *
-
_ + 斜体文本 + ** + 粗体文本 + ** + 斜体文本 + _
-
说明:
-
斜体 中包含 粗体,其实就是嵌套的关系,外层 是 斜体,内层 是 粗体
- 外层是斜体,标识符是单个;内层是粗体,标识符是两个
- 因为 粗体 是被包裹在 斜体 中的,所以显示效果为 斜粗体
这是一段普通文本
*这里是一段斜体中**包含粗体**的文字*
_这也是一段斜体中**包含粗体**的文字_
*这又是一段斜体中__包含粗体__的文字*
_这还是一段斜体中**包含粗体**的文字_
示范
这是一段普通文本
这里是一段斜体中包含粗体的文字
这也是一段斜体中包含粗体的文字
这又是一段斜体中__包含粗体__的文字
这还是一段斜体中包含粗体的文字
2.5 粗体包含斜体
-
粗体中包含斜体 的格式:
-
** + 粗体文本 + * + 斜体文本 + * + 粗体文本 + **
-
__ + 粗体文本 + _ + 斜体文本 + _ + 粗体文本 + __ ( 这里是两个 _ )
-
** + 粗体文本 + _ + 斜体文本 + _ + 粗体文本 + **
-
__ + 粗体文本 + * + 斜体文本 + * + 粗体文本 + __
-
说明:
-
粗体 中包含 斜体,也就是嵌套的关系,外层 是 粗体,内层 是 斜体
- 外层是粗体,标识符是两个;内层是斜体,标识符是单个
- 因为 斜体 是被包裹在 粗体 中的,所以显示效果为 粗斜体
这是一段普通文本
**这里是一段粗体中*包含斜体*的文字**
__这也是一段粗体中_包含斜体_的文字__
**这又是一段粗体中_包含斜体_的文字**
__这还是一段粗体中*包含斜体*的文字__
示范
这是一段普通文本
这里是一段粗体中包含斜体的文字
这也是一段粗体中_包含斜体_的文字
这又是一段粗体中_包含斜体_的文字
这还是一段粗体中包含斜体的文字
3. 线
3.1 水平分割线
下面是一条水平分割线:
---
***
示范
3.2 文本删除线
-
删除线 的格式:
-
~~ + 文本内容 +~~ 首尾各加两个 ~ 波浪号
~~这是一段加了删除线的文本~~
示范
这是一段加了删除线的文本
3.3 文本下划线
<u>这是一段加了下划线的文本</u>
示范
这是一段加了下划线的文本
4. 列表&引用
4.1 有序列表
-
有序列表 的格式:
-
说明:
- 输入文本内容后,敲击 Enter 自动补全格式,并进入 下个 有序列表
- 若需要在同个列表内,增加 换行显示 的内容 (但不进入下个列表)
敲击 Shift + Enter ,即可另起一行输入文本
- 在有序列表的中间,插入一个新的列表,后面列表的 数字序号 会自动 递进 一层
- 即便在源代码模式中修改了数字序号,渲染界面依然是 依照顺序 显示的
1. 这是第一个有序列表 <!-- (Enter) -->
2. 这是第二个有序列表 <!-- (Enter) -->
3. 这是第三个有序列表
1. 这是第一个有序列表 <!-- (Shift + Enter) -->
这是同个列表下,另起一行的文本内容 <!-- (Enter) -->
2. 这是第二个有序列表 <!-- (Shift + Enter) -->
这是同个列表下,另起一行的文本内容
示范
-
这是第一个有序列表
-
这是第二个有序列表
-
这是第三个有序列表
-
这是第一个有序列表
这是同个列表下,另起一行的文本内容
-
这是第二个有序列表
这是同个列表下,另起一行的文本内容
补充
- 由于有序列表存在强制排序性,它的数字序号必然是逐一递进的
若你希望内容前的数字,不依照递进顺序排序,或者以 整百,整十数 排序
- 可以配合无序列表,在无序列表中输入:
-
数字 + . + 内容
#注意 点号 与 内容 之间,没有空格 (其实有空格也行,就是会感觉有点奇怪)
- 10.这是无序列表下,整十数排列的内容
- 20.这是无序列表下,整十数排列的内容
- 30.这是无序列表下,整十数排列的内容
- 100.这是无序列表下,整百数排列的内容
- 200.这是无序列表下,整百数排列的内容
- 300.这是无序列表下,整百数排列的内容
效果:
- 10.这是无序列表下,整十数排列的内容
- 20.这是无序列表下,整十数排列的内容
- 30.这是无序列表下,整十数排列的内容
- 100.这是无序列表下,整百数排列的内容
- 200.这是无序列表下,整百数排列的内容
- 300.这是无序列表下,整百数排列的内容
4.2 无序列表
- 无序列表 的格式:
-
- + 空格 + 文本内容
-
说明:
- 输入文本内容后,敲击 Enter 自动补全格式,并进入 下个 无序列表
- 若需要在同个列表内,增加换行显示的内容 (但不进入下个列表)
敲击 Shift + Enter ,即可另起一行输入文本
-
补充:
- 在Obsidian中,按下 Ctrl + Enter
- 即可快速生成一个无序列表
- 这是第1个无序列表 <!-- (Enter) -->
- 这是第2个无序列表 <!-- (Enter) -->
- 这是第3个无序列表
- 这是第一个无序列表 <!-- (Shift + Enter) -->
这是同个列表下,另起一行的文本内容
- 这是第二个无序列表 <!-- (Shift + Enter) -->
这是同个列表下,另起一行的文本内容
示范
- 这是第1个无序列表
- 这是第2个无序列表
- 这是第3个无序列表
- 这是第一个无序列表
这是同个列表下,另起一行的文本内容
- 这是第二个无序列表
这是同个列表下,另起一行的文本内容
4.3 引用
-
引用 的格式:
-
说明:
-
同个引用段落内的换行直接敲击 Enter 即可
- 若需添加 第二个独立引用段落 ,连续敲击 两下 Enter 即可
>这是第一段引用文本的第1行 <!-- (Enter) -->
>这是第一段引用文本的第2行 <!-- (Enter) -->
<!-- (Enter) -->
>这是第二段引用文本的第1行 <!-- (Enter) -->
>这是第二段引用文本内第2行
示范
这是第一段引用文本的第1行
这是第一段引用文本的第2行
这是第二段引用文本的第1行
这是第二段引用文本的第2行
4.4 缩进&退格
在列表和引用的书写过程中,我们需要利用 缩进 与 退格 ,让文章肌理分明,更具层级
-
缩进:
- Tab
-
Ctrl + [ (左中括号)
-
退格:
-
Shift + Tab
-
Ctrl + ] (右中括号)
4.4.1 有序列表的缩&退
1. 第一级有序列表1 <!-- (Enter) -->
1. 第二级有序列表1 <!-- 写文本之前,先( Tab 或 Ctrl + ] ) ;写完文本后,再(Enter) -->
2. 第二级有序列表2 <!-- (Enter) -->
2. 第一级有序列表2 <!-- 写文本前,先 ( Shift + Tab 或 Ctrl + [ ) -->
-
补充说明:
- 有序列表的数字序号,即便你在源代码模式里 强行改掉 数字,它仍然会 依照顺序 显示
示范
- 第一级有序列表1
- 第二级有序列表1
- 第二级有序列表2
- 第一级有序列表2
4.4.2 无序列表的缩&退
- 第一级无序列表1 <!-- (Enter) -->
- 第二级无序列表1 <!-- 写文本前,先( Tab 或 Ctrl + ] ) ;写完后,再(Enter) -->
- 第二级无序列表2 <!-- (Enter) -->
- 第一级无序列表2 <!-- 写文本前,先 ( Shift + Tab 或 Ctrl + [ ) -->
示范
4.4.3 引用的缩&退
- 引用的 缩进 和列表 不同
- 引用的 退格 与列表 相同
-
Shift + Tab
-
Ctrl + ] (右中括号)
>第一级引用1 <!-- (enter) -->
>>第二级引用1 <!-- 先打1个 > (这里的第一个 > 是会自动补充的,只需额外增补1个即可) ,再(enter) -->
>>第二级引用2 <!-- (enter) -->
>第一级引用2 <!-- 写文本前,先 ( Shift + Tab 或 Ctrl + [ ) -->
示范
第一级引用1
第二级引用1
第二级引用2
第一级引用2
-
补充:
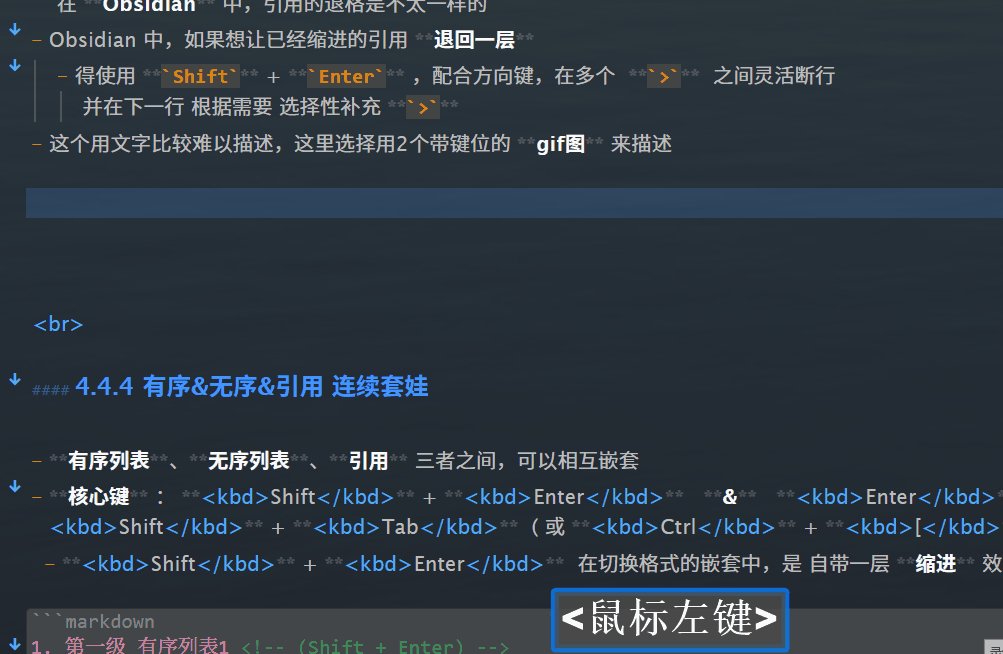
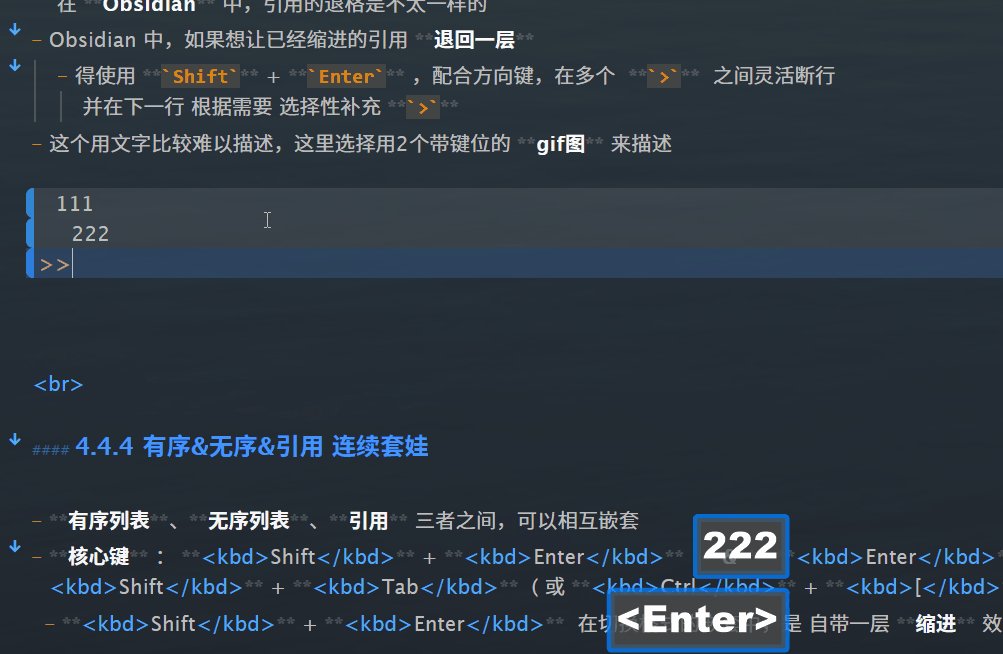
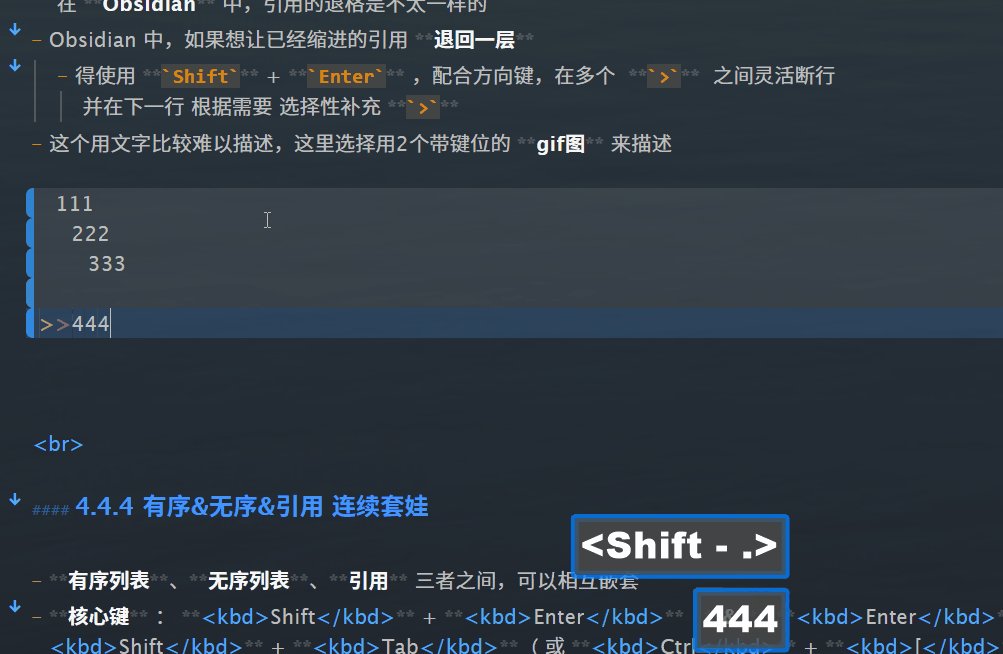
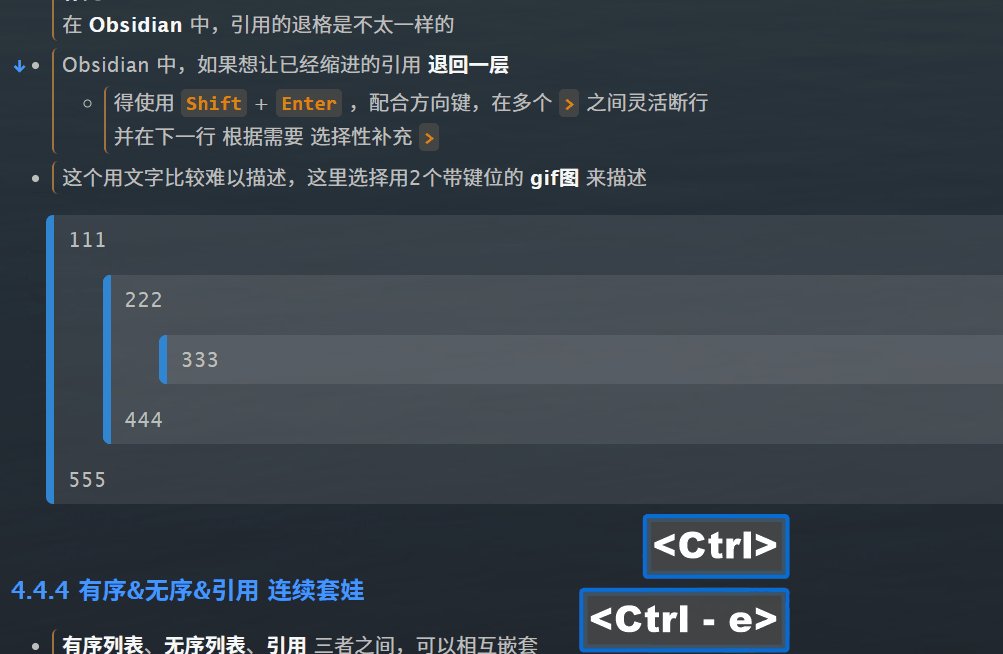
在 Obsidian 中,引用的退格是不太一样的
- **Obsidian **中,如果想让已经缩进的引用 退回一层
- 得使用
Shift + Enter ,配合方向键,在多个 > 之间灵活断行
并在下一行 根据需要 选择性补充 >
- 这个用文字比较难以描述,这里选择用2个带键位的 Gif图 来描述
Gif演示1:

111
222
333
444
555
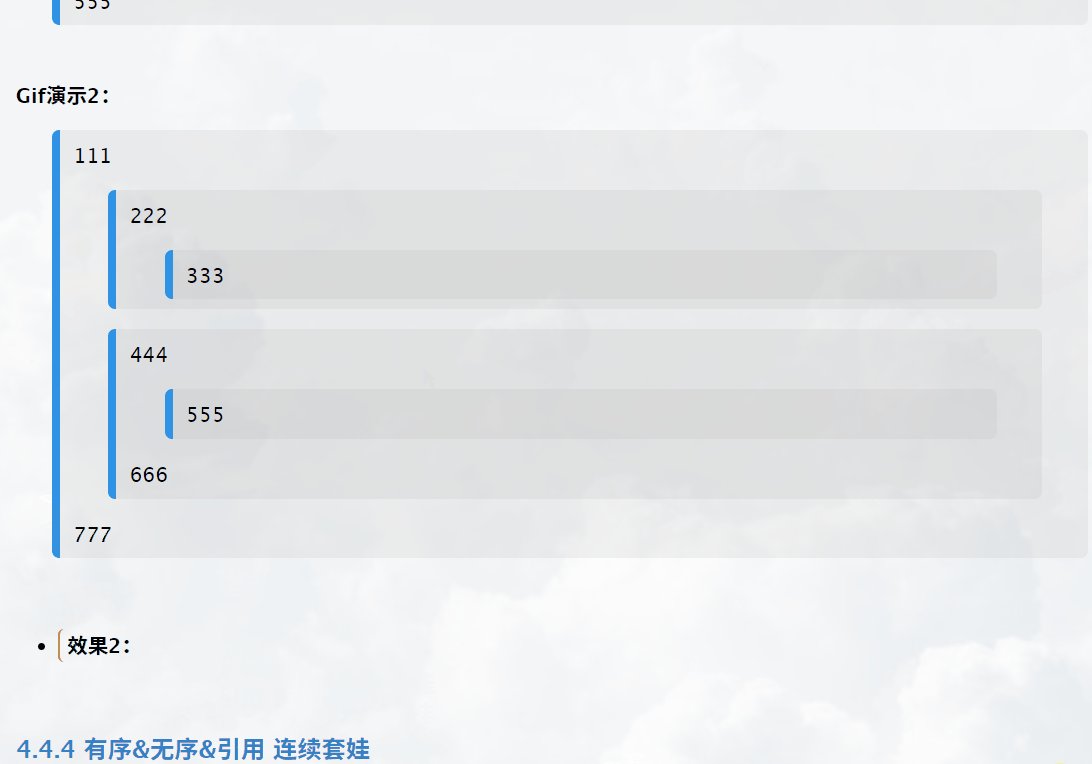
Gif演示2:

111
222
333
444
555
666
777
4.4.4 有序&无序&引用 连续套娃
-
有序列表、无序列表、引用 三者之间,可以相互嵌套
-
核心键 : Shift + Enter & Enter & Shift + Tab ( 或 Ctrl + [ )
-
Shift + Enter 在切换格式的嵌套中,是 自带一层 缩进 效果的
1. 第一级 有序列表1 <!-- (Shift + Enter) -->
- 第二级 无序列表1 <!-- (Shift + Enter) -->
>第三级 引用1 <!-- (Enter) -->
- 第四级 无序列表2 <!-- (Shift + Enter) -->
1. 第五级 有序列表2 <!-- (Enter) -->
- 第四级 无序列表3 <!-- 写文本前,先( Shift + Tab 或 Ctrl + [ ) ;写完后再 (Enter) -->
>第三级 引用2 <!-- 写文本前,先( Shift + Tab 或 Ctrl + [ ) ;写完后再 (Enter × 2) -->
- 第二级 无序列表4 <!-- 写文本前,先( Shift + Tab 或 Ctrl + [ ) -->
2. 第一级 有序列表3 <!-- 写文本前,先( Shift + Tab 或 Ctrl + [ ) -->
示范
-
第一级 有序列表1
-
第二级 无序列表1
第三级 引用1
- 第四级 无序列表2
- 第五级 有序列表2
- 第四级 无序列表3
第三级 引用2
-
第二级 无序列表4
-
第一级 有序列表3
4.4.5 Obsidian 的一些缩退问题
-
Obsidian 在列表首行使用缩进的时候,后续的列表会出现一些问题
-
Tab 和 Shift + tab 会无法 缩进 退格
- 可以使用
Ctrl + ] 与 Ctrl + [ 来解决问题
- - 这是第一段就被缩进的列表
- 这是第二段被再次缩进的列表 <!-- 这里需按两次 Ctrl + ] ,Tab键是无效的 -->
- 这是第三段列表 <!-- Ctrl + [ -->
-
- 这是第一段就被缩进的列表
- 这是第二段被再次缩进的列表
5. 网页链接与图像
5.1 网页链接
-
网页链接的 格式:
-
[ + 显示文本内容 + ] + ( + 链接地址 + 空格 + " + 提示信息文本 + " + )
-
说明:
- 显示文本内容,是在渲染界面实际 可见 的文本,用以 说明 链接
- 提示信息文本,需鼠标悬停于 显示文本内容 方可触发,用于增加额外提示信息
-
"提示信息文本" 是可选项,可以不填
- 一般来讲,需按住 Ctrl +
鼠标左键点击 才可跳转链接,不过也有 直接鼠标点击 就能跳转的
[显示文本内容](链接地址 "提示信息文本")
[百度一下,你就知道](http://www.baidu.com "按住Ctrl点击跳转百度")
示范:
百度一下,你就知道
5.1.1链接的加粗
-
格式有两种:
- 把一对 ** 加在 显示文本内容的首尾
- 把一对 ** 加在 链接格式整体 的首尾
5.2 图像
-
图像格式:
- 图像格式,就是在网页链接前面加个 ! (英文格式的),
! 代表 可见
- 图片的提示信息,和网页链接一样,写在
" " 内
-
[ ] 方括号里的文字信息在 Markdown 没啥实质的作用,只是方便在源代码模式下,知道这个图片是什么,在渲染界面是不会显示的。有点类似于HTML img标签 里的 alt属性。


-
补充:
- 图像链接可以是本地的,也可以是在线的
- 本地图像直接
Ctrl + C 黏贴,Ctrl + V 复制 就可以
- 在线图像推荐使用 图床
- 调整图像的大小需要使用 HTML 和 CSS,在 Typora编辑器 中右键可以直接缩放图片
本质是转成了HTML的格式,最后会有一个 style="zoom: %;" ,这里数值可以自己修改
- 如果有使用 Obsidian 的朋友,在线图片链接是通用的。不过,因为 Obsidian 是双向链笔记
它的本地图片格式不太一样
-
![[图片名]]
- 本质是为图片建了一个新的MD文件,以链接的格式引用在目标笔记中,用 ! 使它可见
-
Obsidian的图片设置大小是用 | 分隔,后面写宽度数值,单位是px。
设定好宽度,高度会自动等比例调整
- 如果是在线图床,需要调整图片大小:
示范

6. 表格
- Markdown的表格,比HTML简单很多
-
| 是构成表格的主要 框架
-
- 区分 表头 和 表格主体
-
: 控制 表格内 文本内容 的 对齐方式
- **Typora编辑器中 ** 输入
Ctrl + T 即可快速插入表格,自由定义样式
|这里是表头1|这里是表头2|这里是表头3|
|:-|:-:|-:| <!--区分表头和表格主体,:代表文本对齐方式,分别是左对齐,居中对齐,右对齐-->
|单元格数据1|单元格数据2|单元格数据3|
|单元格数据4|单元格数据5|单元格数据6|
示范
| 这里是表头1 |
这里是表头2 |
这里是表头3 |
| 单元格数据1 |
单元格数据2 |
单元格数据3 |
| 单元格数据4 |
单元格数据5 |
单元格数据6 |
6.1 表格内文本内容的换行
- Mardown中表格,它的宽高是由 单元格数据内的文本内容 撑开 的
- 当我们输入一段很长很长的文本,它所在的单元格会变得过宽
如下图所示:
| 表头1 |
表头2 |
| 这是一段很长很长很长很长很长很长很长很长很长很长很长很长很长很长的文本 |
普通文本 |
- 若想对一段长文本进行换行,可以在 中间 插入一个
<br> ( 换行标签 )
| 表头1 | 表头2 |
|:-:|:-:|
|这是第一行文本<br>这是另起一行的文本|普通文本|
示范
| 表头1 |
表头2 |
这是第一行文本
这是另起一行的文本 |
普通文本 |
7. 代码域
7.1 行内代码
-
行内代码 的格式:
-
补充:
- 行内代码不一定非得写代码,也可以作为**
着重标记**,突出显示内容
- 行内代码中,源代码界面和渲染界面是完全一致的,标识符会失效
-
所谓行内代码: 只要你的屏幕足够宽,它就不会换行
`这是一段行内代码`
`<table border="1" cellspacing="0" width="500" height="500">`
`print("Hello, World!")`
`这是一行突出显示的文本内容`
示范
<table border="1" cellspacing="0" width="500" height="500">
print("Hello, World!")
这是一行突出显示的文本内容
7.2 代码块
-
代码块 的格式:
- 在首行和末行各加 三个 ` 反撇号
`````** + 语言种类 代码内容 ** `````
- 在首行和末行各加 三个 ~ 波浪号
-
补充:
- 在代码块也不一定要写代码,可以写一段突出的文本内容,语言类型可以填写 txt 或者 干脆不写
- 代码块中,源代码界面和渲染界面是完全一致的,标识符会失效
- 在 Typora编辑器 ,用键盘按键脱离代码块区域,需输入: Ctrl + Enter
```语言种类
代码内容
代码内容
代码内容
```
下面是HTML代码块
```html
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
```
下面是CSS代码块
```css
.box {
width: 600px;
height: 400px;
margin: 100px auto;
background-image: linear-gradient(black 33.3%,red 33.3%, red 66.6%, yellow 66.6%, yellow);
}
```
下面是JavaScript代码块
```js
// 定义一个30个整数的数组,按顺序分别赋予从2开始的偶数;然后按顺序每五个数求出一个平均值,放在另一个数组中并输出。试编程
var arr = [2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24, 26, 28, 30, 32, 34, 36, 38, 40, 42, 44, 46, 48, 50, 52, 54, 56, 58, 60]
var newarr = [];
for (var i = 0, count = 0, sum = 0, len = arr.length; i < len; i++) {
sum += arr.shift();
count++;
if (count % 5 === 0) {
newarr.push(sum / 5);
sum = 0;
}
}
console.log(newarr);
var arr = [2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24, 26, 28, 30, 32, 34, 36, 38, 40, 42, 44, 46, 48, 50, 52, 54, 56, 58, 60]
var newarr = [];
for (var i = 0, len = arr.length; i < len / 5; i++) {
var subarr = arr.splice(0, 5)
for (var j = 0, sum = 0; j < subarr.length; j++) {
sum += subarr[j];
}
newarr.push(sum / 5);
}
console.log(newarr);
```
下面是Python代码块
```python
#!/usr/bin/python
# -*- coding: UTF-8 -*-
i = 2
while(i < 100):
j = 2
while(j <= (i/j)):
if not(i%j): break
j = j + 1
if (j > i/j) : print i, " 是素数"
i = i + 1
print "Good bye!"
```
下面是一块突出显示的文本
```txt
这是一段
突出显示的
文本内容
```
示范
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
.box {
width: 600px;
height: 400px;
margin: 100px auto;
background-image: linear-gradient(black 33.3%, red 33.3%, red 66.6%, yellow 66.6%, yellow);
}
// 定义一个30个整数的数组,按顺序分别赋予从2开始的偶数;然后按顺序每五个数求出一个平均值,放在另一个数组中并输出。试编程
var arr = [2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24, 26, 28, 30, 32, 34, 36, 38, 40, 42, 44, 46, 48, 50, 52, 54, 56, 58, 60]
var newarr = [];
for (var i = 0, count = 0, sum = 0, len = arr.length; i < len; i++) {
sum += arr.shift();
count++;
if (count % 5 === 0) {
newarr.push(sum / 5);
sum = 0;
}
}
console.log(newarr);
var arr = [2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24, 26, 28, 30, 32, 34, 36, 38, 40, 42, 44, 46, 48, 50, 52, 54, 56, 58, 60]
var newarr = [];
for (var i = 0, len = arr.length; i < len / 5; i++) {
var subarr = arr.splice(0, 5)
for (var j = 0, sum = 0; j < subarr.length; j++) {
sum += subarr[j];
}
newarr.push(sum / 5);
}
console.log(newarr);
#!/usr/bin/python
# -*- coding: UTF-8 -*-
i = 2
while(i < 100):
j = 2
while(j <= (i/j)):
if not(i%j): break
j = j + 1
if (j > i/j) : print i, " 是素数"
i = i + 1
print "Good bye!"
这是一段
突出显示的
文本内容
7.2.1 代码块的嵌套
格式:
示范
````txt
```js
// 3. 输出 100以内(不包括100) 所有偶数的和
// 这类求和问题的核心 : 利用循环 (总和 = 旧数的和 + 新数)
var sum = 0;
for (var i = 1, sum = 0; i < 100; i++) {
if (i % 2 == 0) {
// 筛选偶数
sum += i; // sum = sum + i // 累加偶数并赋值给sum
// sum为(旧的,已经进入循环的数)的和,i 为新进入循环的数。当加到(最后一个新数i)时,sum就是最后的 总和
}
}
console.log(sum); // 打印总和
```
````
如果要再套一层,就在最外层 加 5个 ` ,以此类推……
8. 任务列表(待办)
-
任务列表 的格式:
-
- + 空格 +
[ ] +空格 + 任务列表内容 ( 中括号[ ] 里面必须有个空格)
- 给待办任务列表打
√ ,变成 已办
- 在渲染界面,直接鼠标左键点击框框
- 在源代码界面,在中括号内输入 英文字母x
- 部分编辑器,在 中括号内 输入任意字符都可以打
√ ( 例如 Obsidian )
-
补充:
- 大部分 MD编辑器 支持输入第一个任务列表后,按下 Enter 进入下一行会 自动补全待办格式
- 在Obsidian中,连续输入两次
Ctrl + Enter ,即可生成一个待办列表
- 再输入一次
Ctrl + Enter ,会在待办列表 打 √
-
格式:
- [ ] 待办任务列表1
- [ ] 待办任务列表2
- [x] 已办任务列表1 <!-- 英文字母X -->
- [x] 已办任务列表2
示范
- 在 Obsidian 中,可以利用 Ctrl + Enter ,快速生成任务列表
-
- + 空格 + Ctrl + Enter +待办文本内容
- 待办文本内容 + Ctrl + Enter ×2 ( 输入文本后,连续2次
Ctrl + enter )
- 任务列表也是可以缩进+退格的,操作跟 无序、有序列表一样
示范
9. 注释
Markdown 的 注释 和 HMTL 一样,注释的内容在 渲染界面 不可见 (部分编辑器可见)
-
注释 的格式:
-
<!-- 这里是注释的内容 -->
- 如果有在使用 Obsidian 的,它的注释格式是不一样的
<!-- 这里是一行注释 -->
<!--
这里是
一段
假装有
很多行的
注释
-->
%%这是一行Obsidian里的注释%%
%%
这里是
一段
假装有
很多行的
Obsidian里的
注释
%%
示范 (只有切换至 编辑模式 才能看到喔)
%%这是一行Obsidian里的注释%%
%%
这里是
一段
假装有
很多行的
Obsidian里的
注释
%%
10. 变量
10.1 网页链接变量
-
网页链接变量 的格式:
- 首先输入
- 在文档任意一个区域,输入:
-
[变量名] + : + 空格 + 链接地址 (这个**空格** 不打也没事)
[百度一下,你就知道][度娘]
[知乎-有问题,就会有答案][知乎]
<!-- 这里是变量区域 -->
[度娘]: http://www.baidu.com
[知乎]: https://www.zhihu.com
示范
百度一下,你就知道
知乎-有问题,就会有答案
10.2 脚注
-
脚注 的格式:
- 在需要脚注的地方,输入:
-
[^脚注代号] ( 脚注代号会直接显示在渲染界面 )
- 在其他区域,输入:
-
[^脚注代号] + : + 空格 + 脚注内容 (这个 空格 不打也没事)
鲁迅原名是什么[^1] ,浙江哪里人[^2]
<!-- 这里是变量区域 -->
[^1]: 周树人
[^2]: 绍兴人
示范
鲁迅原名是什么1,浙江哪里人2
11. 拓展文本格式标记
-
Markdown 想实现更多的文本显示效果,只能依赖HTML标记实现
- 个人不是很推荐在 MD 中使用 HTML,不过一些简单的标记还是可以 轻度使用 的
11.1 键盘文本
-
键盘文本的 格式:
<kbd>键盘文本</kbd><kbd>Ctrl</kbd> + <kbd>X</kbd>
-
效果:
-
说明:
- 键盘文本也不一定非得是键盘按键,也可以作为着重文本突出显示
11.1.1 加粗键盘文本
-
加粗键盘文本的格式有两种:
<kbd>**键盘文本**</kbd>**<kbd>ctrl + x</kbd>**
-
效果:
- 键盘文本
- ctrl + x
11.2 放大文本
-
放大文本 的格式:
-
这是一段普通文本
<big>这是一段放大文本</big>
-
效果:
11.2.1 放大粗体文本
- 放大加粗文本的格式有两种:
**<big>这是一段放大粗体文本</big>**<big>**这是一段放大粗体文本**</big>
-
效果:
- 这是一段放大粗体文本
- 这是一段放大粗体文本
11.3 缩小文本
-
缩小文本 的格式:
-
这是一段普通文本
<small>这是一段缩小文本</small>
-
效果:
11.3.1 缩小斜体文本
-
斜体缩小文本 的格式有两种:
<small>*这是一段缩小斜体文本*</small>*<small>这是一段缩小斜体文本</small>*
-
效果:
- 这是一段缩小斜体文本
- 这是一段缩小斜体文本
11.4 多彩文本
-
多彩文本 的格式:
<font color=orange>这是一段橘色文本</font>
-
效果:
11.4.1 多彩粗体文本
- 只需要在上面示例的基础上,加上 加粗标识符,有两种格式:
-
格式1:
**<font color=teal>这是一段加粗的水鸭色文本</font>**
-
格式2:
<font color=teal>**这是一段加粗的水鸭色文本**</font>
- 若上述混搭方法的样式失效 ,可以使用 纯HTML标记
-
格式:
<strong style="color:teal;">这是一段加粗的水鸭色文本</strong> (标记略复杂,不是很推荐)
-
效果: 这是一段加粗的水鸭色文本
11.4.2 多彩斜体文本
- 跟多彩加粗文本完全一样,只需把首尾的
** 换成 * 即可
-
格式1:
*<font color=teal>This is an italic teal text</font>*
-
效果: This is an italic teal text
-
格式2:
<font color=teal>*This is an italic teal text*</font>
-
效果: This is an italic teal text
11.4.2 多彩粗斜体文本
-
格式1:
***<font color=teal>This is a bold italic teal text</font>***
-
效果: This is a bold italic teal text
-
格式2:
<font color=teal>***This is a bold italic teal text***</font>
-
效果: This is a bold italic teal text
#注意 多彩文本尽量慎用,Markdown 的核心就是 简洁精炼,注重 实质内容,而非花哨的 颜色样式
12. 拓展文本显示效果
- 拓展显示效果既不是原生 Markdown语法 支持的,也非 HTML标记,而是部分编辑器 提供的 额外标识符,属于拓展语法,旨在为 Markdown使用者 提供更多样式选择
- 不同编辑器,支持不一样,这里以 Typora编辑器 为例
12.1 文本高亮
12.2 上标
- 用一对 ^ 包裹 (Shift+ 6)
-
Obsidian 没效果的,可以用后面会讲的 Latex
- 或者,也可以使用 HTML标记
<sup>这里是上标内容</sup>X<sup>2</sup>
-
效果:
12.3 下标
- 用一对 ~ 包裹 (Shift + `)
-
Obsidian 没效果的,可以用后面会讲的 Latex
- 或者,也可以使用 HTML标记
<sub>这里是下标内容</sub>H<sub>2</sub>O
-
效果:
12.4 Emoji 符号
用一对 : 包裹,里面是 Emoji 符号的 语义化文本 ( Typora编辑器 中,输入 : 就会带提示器 )
-
示例:
-
:smile:
:sweat:
:cat:
:woman_cartwheeling:
-
效果:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)