话不多说,直接上代码
wxml
<!-- 用户协议 -->
<view class="mask" catchtouchmove='true' hidden="{{hidem==1}}"></view>
<view class="model_box" hidden="{{hidem==1}}">
<view class="mb-tit">xxx拼团活动协议</view>
<view class="mb-content">
<view class="mb-con">尊敬的用户您好!</view>
<view class="mb-con">拼团活动是xxx(以下简称“平台”)为推广商品及回馈用户进行的限量、摇号销售活动,您可选择活动页面中您心仪的商品,点击相关页面及按钮即可参加。</view>
<view class="mb-con">活动商品都是经平台严格筛选,保证所有商品均为正品,请您放心购买。</view>
<view class="mb-con">1、参团:用户选择心仪商品,并选择若干购买数量,支付预付款后即成功参与拼团。平台收取预付款后,用户与平台之间成立商品买卖的预合同,不成立商品买卖的正式合同。只有您拼中购买成功,您与平台之间关于商品买卖的正式合同才生效。</view>
<view class="mb-con">2、摇号开团:当每一个商品的达到固定购买人数将开团,系统进行摇号抽奖,随机抽取其中一定的份数,对应用户获得购买商品的资格。</view>
<view class="mb-con">3、红包:当商品开团后,参与用户均可获得相应的红包,并可在“资产”页面中查询获奖金额。</view>
<view class="mb-con">4、发货及退换货:用户拼中商品后,即与商家成立拼团商品的正式买卖合同,预付款直接转换为货款,商家将按照《xxx用户服务协议》及《xxx隐私政策》中的约定向用户指定的收货地址及收货人发货,用户可在“待发货”中进行查询、追踪。所有拼团活动商品均为促销商品,如有产品质量问题请联系客服处理。</view>
<view class="mb-con">5、预付款退回:对商品开团时未拼中商品的用户,视为用户与商家不成立商品买卖正式合同,平台对预付款解除冻结,原路退还至用户支付账户,用户可在原支付账户中查询。</view>
<view class="mb-con">6、协议生效:您完成注册程序或使用第三方账号登录xxx,使用xxx服务,即视为您已充分阅读、理解及同意本协议,协议即时生效,对本活动各方均具有约束力。</view>
</view>
<view class="checkbox">
<!-- <view class="qx" bindtap="qx">取消</view> -->
<view class="qr">
<view style="font-size:22rpx;position:absolute;left:5%;display:flex;align-items:center;"><checkbox value="cb" checked="" bindtap="cb"/>勾选代表同意本协议的相关规定</view>
<view bindtap="qx2" style="margin-right: 20rpx;">取消</view>
<view bindtap="qr" style="padding: 10rpx;">确认</view>
</view>
</view>
</view>
css
.mask{
position:absolute;top:0;left:0;background:rgba(0,0,0,0.5);z-index:999;width:100%;height:100%;
}
.model_box{
width:80%;position:fixed;top:50%;left:50%;transform: translate(-50%,-50%);z-index:1000;background:#fff;height:75%;
border-radius:15rpx;
}
.mb-content{
padding:10rpx 20rpx 10rpx 25rpx;
box-sizing:border-box;
height:80%;
overflow:scroll;
}
.mb-tit{
padding:15rpx 0rpx;
box-sizing:border-box;
font-size: 34rpx;
text-align:center;
}
.mb-con{
font-size:30rpx;
text-indent:2rem;
line-height: 1.5;
}
.checkbox{
display:flex;
justify-content:center;
align-items:center;
height:11%;
}
.checkbox .qx{
width:50%;
text-align:center;
border-right:1rpx solid #efefef;
}
.checkbox .qr{
position:relative;
display:flex;
justify-content:flex-end;
align-items:center;
width:100%;
box-szing:border-box;
padding-right:10%;
}
js
data:{
hidem:1,
cb:0,
}
handleMove(e){
//不做任何处理
},
qx:function(e){
this.setData({
hidem:1
});
},
qx2:function(e){
this.setData({
hidem:1
})
},
qr:function(e){
let that = this;
if(that.data.cb==0){
wx.showToast({
title: '请点击确认框',
icon:'none'
})
return;
}else{
s.get('common/read_agreement',{},function(res){
if(res.status==1){
that.setData({
hidem:1
});
}else{
if(res.status==-1){
wx.navigateTo({
url: '/pages/auth/index',
})
}
}
});
}
},
cb:function(e){
let that = this;
if(that.data.cb==0){
that.setData({
cb:1
})
}else{
that.setData({
cb:0
})
}
},
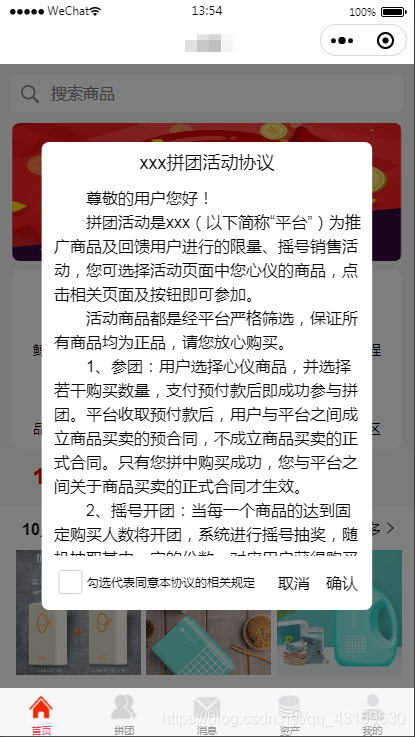
## 成品图

麻烦各位看官看完点个赞支持一下呗,谢谢啦!