一、从网上找一个喜欢的图
1.首先大屏要先解决屏幕适配的问题:这里用viewport的方案,使用postcss-px-to-viewport插件,在vue项目里新建postcss.config.js配置一下postcss-px-to-viewport:
module.exports = {
plugins: {
// ...
'postcss-px-to-viewport': {
viewportWidth: 1920,
unitPrecision: 1,
}
}
}
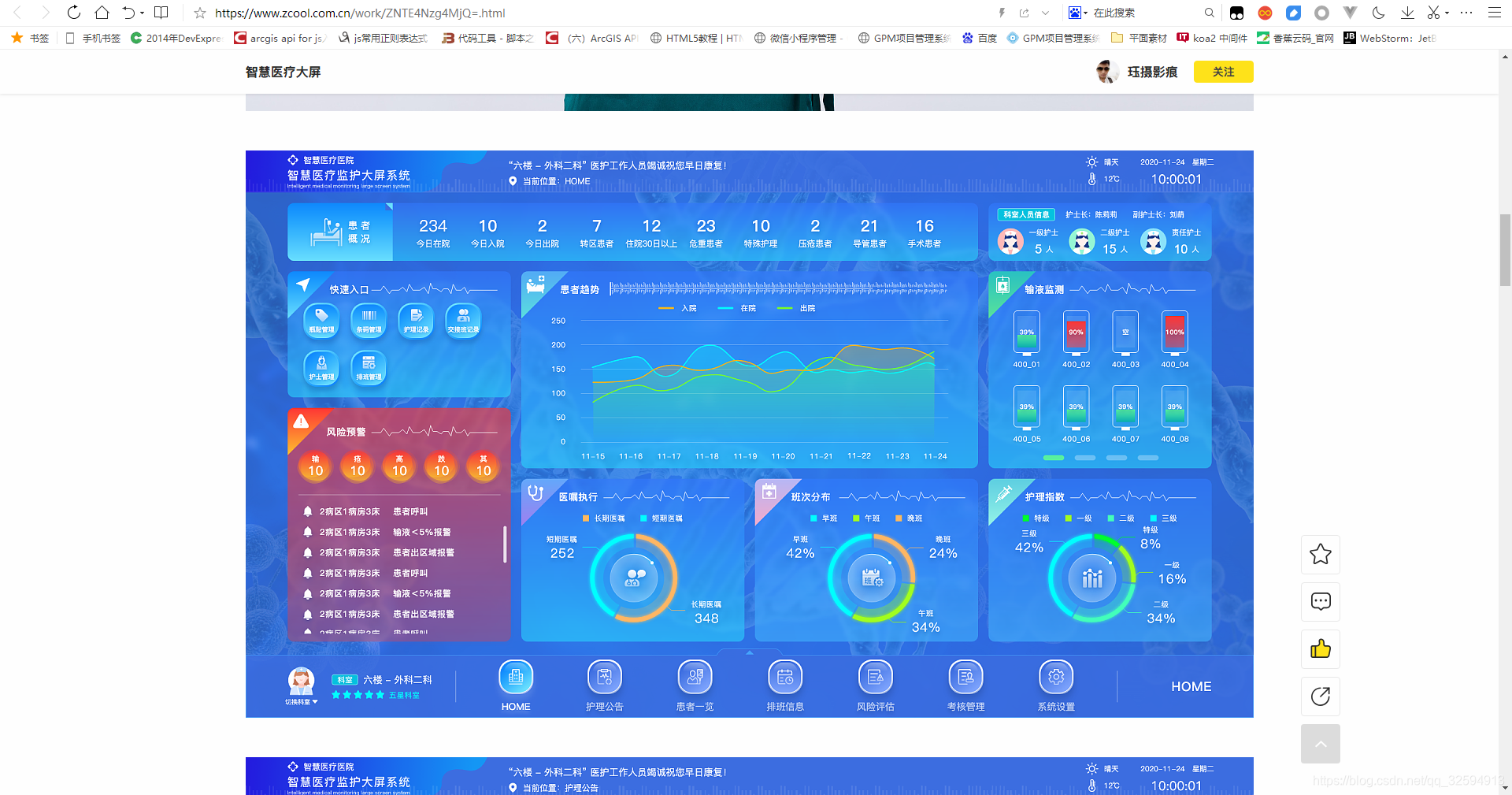
2.大屏设计,咱自己设计的太丑,所以我从站酷上找了一个看起来还不错的设计图,然后照着图写页面。

怎么样?这个页面的效果还挺好的吧?大家觉得怎么样啊。下面我们完成这个页面。
二、分析一下页面,看看哪些适合做成公用组件

很明显是他,他还有两个变形:


所以,先把这个组件实现一下。
三、实现第一个组件:
- 整个面板是透明渐变
- 左上角是一个渐变三角形,或者整个左边是个矩形,或者没有
- 统一的标题
其他的好说,就是这个三角形渐变繁琐点
- 如果用div的border实现三角形,可以实现,但是怎么实现渐变色呢?
- 用canvas画三角形,可行,但是想实现布局响应式,适配不同分辩是不是麻烦点?“postcss-px-to-viewport”会对内联css样式,外联css样式有效,对内嵌css样式,js动态css无效,canvas画东西都是在js里面操作。做适配是不是会很麻烦?
initPanel(){
//三角形
let ctx = this.$refs.sanjiaoxing.getContext("2d");
//设置渐变色
let grd =ctx.createLinearGradient(0,0,0,100);
grd.addColorStop(0,"#51acf7");
grd.addColorStop(1,"#5adce1");
ctx.fillStyle=grd;
ctx.lineWidth=0;
ctx.beginPath();
ctx.strokeStyle="";
ctx.moveTo(0,0);
ctx.lineTo(0,100);
ctx.lineTo(120,0);
ctx.closePath();
ctx.stroke();
ctx.fill();
//图片
let img = new Image(60,45);
img.src = require("@/views/activity/assets/书包_#ffffff_128_20117032.png")
img.onload = function () {
ctx.drawImage(img,5,5,60,45);
}
}

先用canvas写一下这个组件。屏幕尺寸改变了,canvas要根据新的尺寸重新渲染,来实现屏幕适配。
- 用svg实现三角形,svg本身矢量图可以缩放。
看来最好是用svg
<div class="hezi">
<div class="background"></div>
<svg class="svg-2" viewBox="0, 0, 100, 100">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/>
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/>
</linearGradient>
</defs>
<path d="M 0 0 l 90 0 l -90 90" fill="url(#grad1)"></path>
</svg>
<img class="hezi-icon" src="@/views/环动.svg">
</div>
用svg把三角形画出来,从www.iconfont.cn下载个svg的图,然后看下效果,完美!
