1、什么是列表
- 什么是列表?
- 什么是有序列表?
- 什么是无序列表?
上面写的 3 句话就是一个列表,你懂得。。。
2、有序列表
有序列表:英文叫做 ordered list,所以标签也是取这个词组的首字母 ol。ol标签括起来的范围就是有序列表的范围,而里面的每一项都是一个list(列表项),所以,也是取这个单词的一部分,li,作为标签名。如下:
<!--有序列表-->
<ol>
<li>苹果</li>
<li>西瓜</li>
<li>荔枝</li>
<li>香蕉</li>
</ol>
效果如下:

这里的1.2,3,4 并不是我写的,而是自动生成的。
注意:
1、<ol>和</ol>标志着有序列表的开始和结束,而<li>和</li>标签表示
这是一个列表项。在有序列表中可以包含多个列表项。
2、有序列表的列表项是有先后顺序的,一般采用数字或字母作为顺序,默认
是采用数字顺序。
3、<ol>标签和<li>标签是配合使用,没有单独使用的情况。
4、在<ol>标签内部不能*单独*存在任何其他标签(可以嵌套在li标签中)
否则这一项不能作为有序列表的一个列表项,一般情况下只能
存在<li>标签(忽略嵌套列表)。
验证举例:

这里可以看出嵌套在 li 标签中的 a 标签是可以生效的,也是有序号的。但是下面的单独的 a 标签就是没有序号的了。
2.1有序列表type属性值
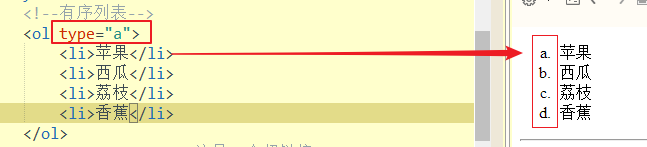
并不是有序列表只能用1、2、3 ……来表示序列。也可以使用下面的方式:
| type属性值 |
列表项的序号类型 |
| 1 |
数字1、2、3…… |
| a |
小写英文字母a、b、c…… |
| A |
大写英文字母A、B、C…… |
| i |
小写罗马数字i、ii、iii…… |
| I |
大写罗马数字I、II、III…… |
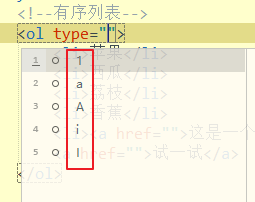
其实只要记住有序列表 ol 有一个type属性就可以了,IDE会提示的(并且学习了css后,就会摒弃这个type属性,使用CSS的list-style-type来实现):

例子如下:

3、无序列表
有序列表英文是 ordered list,那么往它前面加上一个否定前缀 un就成了:unordered list 就成了无序列表了。所以,它使用的就是 ul 作为标签名。同样的,每一项都是一个 list (列表项),所以每一项都是用 li 表示。如下所示:

3.1无序列表的type属性
| type属性 |
列表项的表现形式 |
| circle |
空心圆 |
| dise |
实心黑点(默认值) |
| square |
实心黑正方形 |
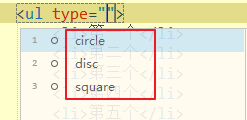
效果举例:

同样的如果是忘记了有哪些属性值,IDE会提示的(如果忘记了是什么效果,一共就三个,一个一个试也是可以的嘛):

4、自定义列表(描述列表)
我们依旧使用我们的习惯套路,首先从标签的名称入手理解它们的作用:
-
dl:英文全称是definition list,定义列表。
-
dt:英文全称是definition title,定义标题。
-
dd:英文全称是definition description,定义描述,也就是定义列表具体内容。
使用案例:

注意事项:
1、<dl>标签用来定义一个描述列表,处于最外层。
2、<dt>与<dd>为同级元素,<dt>定义标题,<dd>定义列表项的具体内容
3、<dt>与<dd>不能相互嵌套。
4、<dt>并不一定位于<dl>子元素的第一位,根据需要可以调整位置。
怎么理解这句话呢?我们知道 dt 定义的是标题,如果我们使用的是
图片占据第一位呢?这个时候就需要在 dl 里面的列表项中嵌套一个
img 标签了,那么还是选 dt 吗?显然是不合理的,因为图片也是
属于一个列表项,更具体的说,它就是一个列表项的具体内容,具体
表现。所以,选择使用 dd 嵌套使用 img,更为符合。
5、关于标签自带属性说明
标签自带属性的初衷是为了提高开发效率。
但遗憾的是,这些属性在实际开发通常毫无用处,不但外观丑陋,而且它的位置也难以控制。
根本无法满足客户对美观度的需求,所以还是需要通过CSS来对列表进行美化。
6、使用时机举例

如上图所示,三者都还可以将内容完整的体现出来,但是很明显的是,前两者并不是最佳的选择,从第一个列表项可以看出:姓名是对后面所有的列表项的说明,所以选择描述列表是最为合适的。