关于node
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理 器 npm,是全球最大的开源库生态系统。
官方网址:http://nodejs.cn/
下载网址:http://nodejs.cn/download/

开始安装
1、下载完成后,双击“node-v16.16.0-x64.msi”,开始安装Node.js

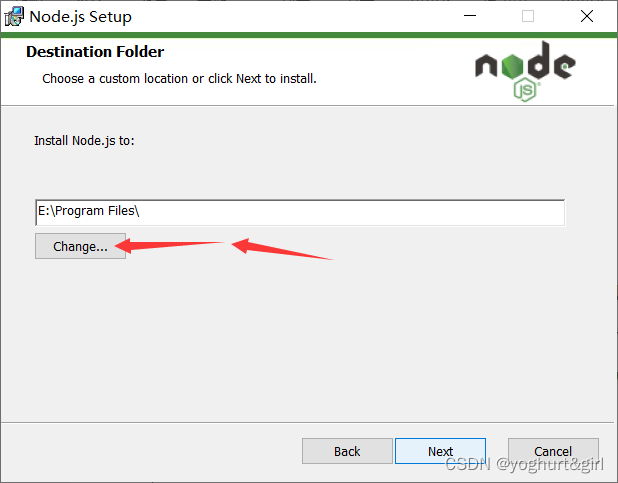
2、下载完成后双击安装包,跳出安装弹窗,一直点击Next,直到需要安装目录时

选择安装路径,点击【Next】按钮,默认是安装在 C盘,不太建议

点击next,不需要做什么更改直接下一步

node.js runtime : node运行环境
orepack manager: npm包管理
Online documentation shortcuts:在线文件快捷方式
Add to Path:添加路径
corepack manager:核心包管理
注意这里的方框不要选上,然后next,出现install点击即可

安装完成后,可以查看是否安装成功, 至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置 在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
代码:node -v
安装成功后则会出现node的版本

解决错误
nodejs报错
npm WARN config global --global , --local are deprecated. Use -- location=global instead.
第一步:找目录
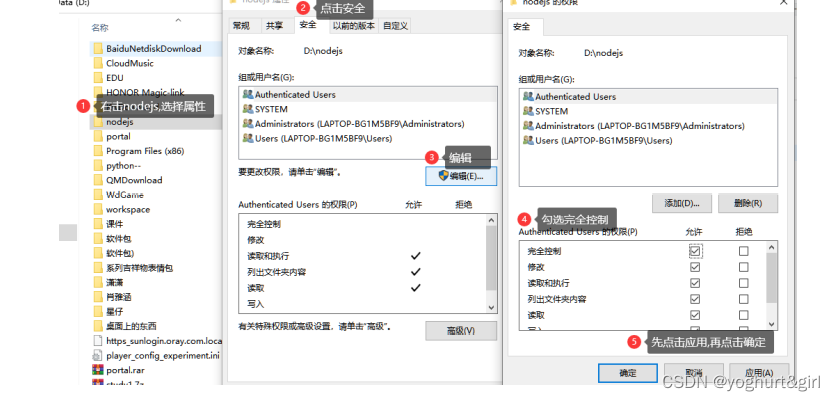
找到安装的目录,并打开要修改的2个配置文件(npm.cmd 和 npm)如下图:

第二步:进行修改
初次打开可能没有修改权限,在属性里面改一下即可

将prefix -g替换为prefix --location=global
 第三步:测试
第三步:测试
1. 修改完之后、关闭之前的命令行窗口。重新打开一个新的命令行窗口,检查一下 以上就是 安装 完成了我们的ndoej

环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路 径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表 global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名 \AppData\Roaming\npm】路径中,占C盘空间。 例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹 【E:\profile】下创建两个文件夹【node_global】及【node_cache】如下图

如何检查是否真的没改位置呢,很多人会 where npm/node去查看文件所在位置,如下图:

这样看确实是不在C盘的但是我们被欺骗了啦!!不信跟我去看看
打开设置——系统——关于——高级系统设置——环境变量

点进去之后选择path——编辑,你就会发现它仍是在C盘

所以说接下来跟着我一起去把它的诚实找回来吧,给他更改,在上面创建好文件夹之后,打开cmd命令窗口,输入
#配置全局模块安装目录,文件会保存在node_modules文件夹
npm config set prefix "D:\nodejs\node_global"
#配置缓存目录
npm config set cache "D:\nodejs\node_cache"
#配置后可以通过下面的方式来验证是否成功
npm config list #或npm config ls -l

接下来是继续刚刚我们去查看path那,去设置环境变量
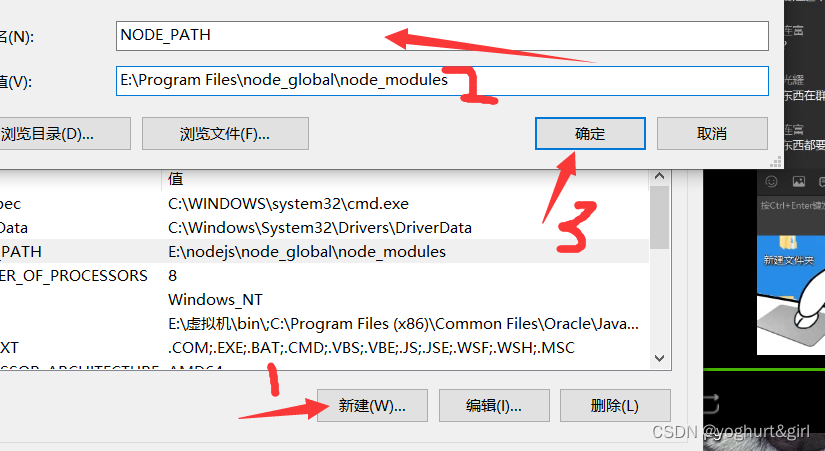
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【你自己安装的位置我的是E盘】
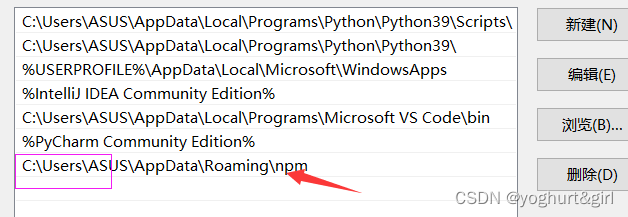
【E:\nodejs\node_global\node_modules】,

将【用户变量】下的【Path】修改为【E:\Program Files\node_global】,点击确定就行

阿里镜像cnpm使用
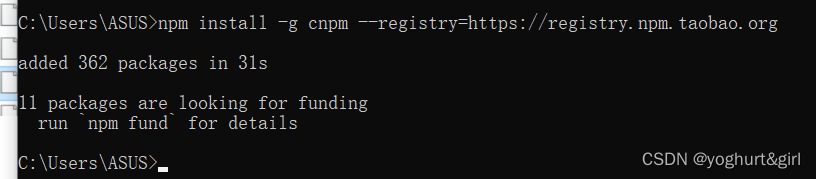
npm install -g cnpm --registry=https://registry.npm.taobao.org
通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好 在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明

这里报错可能是因为我之前用过node,所以只需要找到本地用户下的.npmrc文件重新安装即可



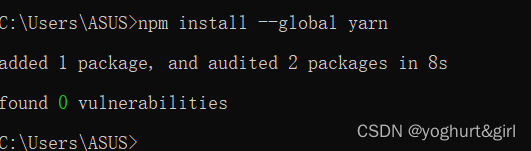
也可以采用yarn安装:
npm install --global yarn

致此,node算是完美的安装啦哈哈