npm i universal-cookie
npm i @vueuse/integrations
1、新建 utils / storage.js

import {
useCookies
} from '@vueuse/integrations/useCookies'
const cookies = useCookies()
export function setToken(tokenKey, token) {
return cookies.set(tokenKey, token)
}
export function getToken(tokenKey) {
return cookies.get(tokenKey)
}
export function removeToken(tokenKey) {
return cookies.remove(tokenKey)
}
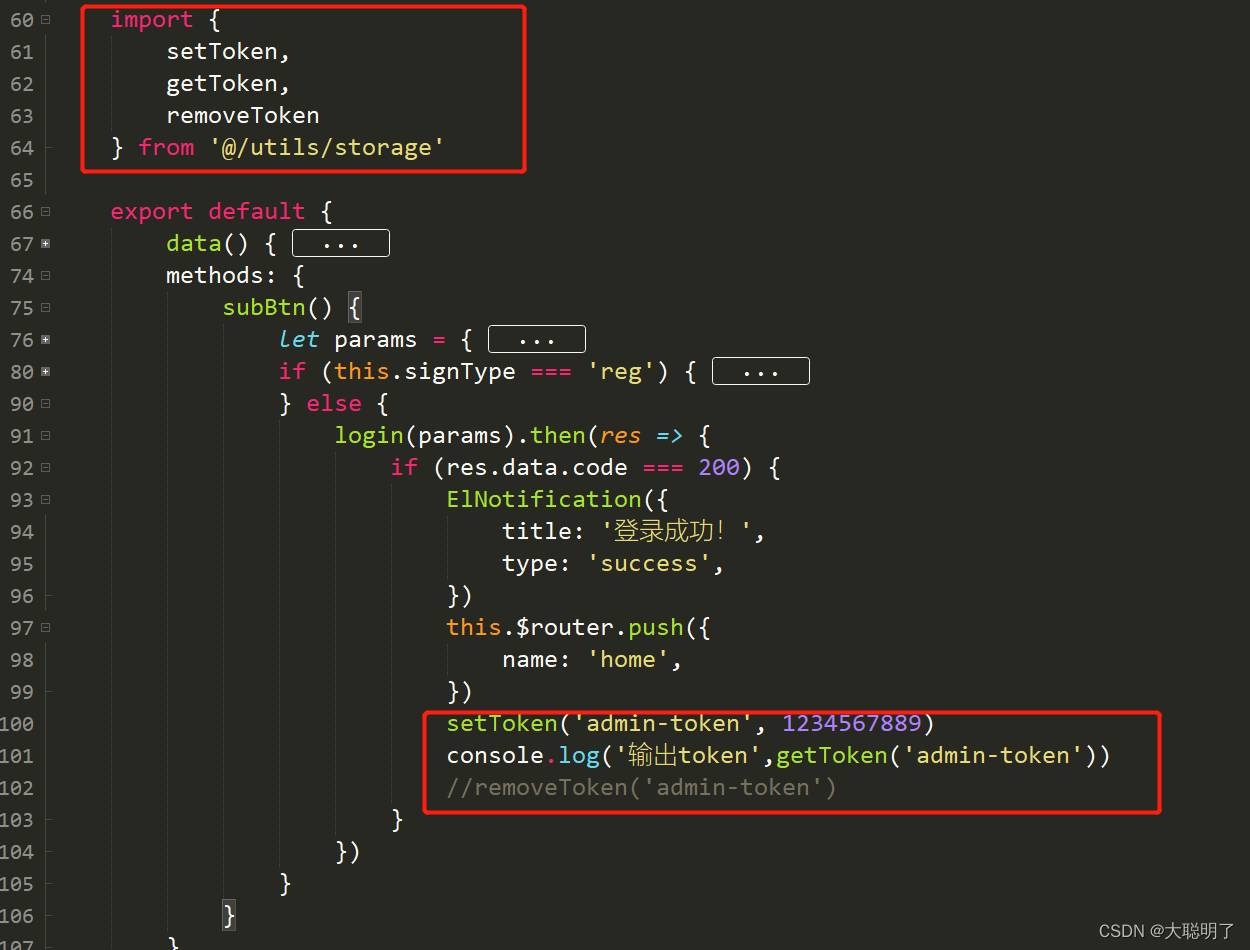
2、使用

import {
setToken,
getToken,
removeToken
} from '@/utils/storage'
setToken('admin-token', 1234567889)
console.log('输出token',getToken('admin-token'))
//removeToken('admin-token')
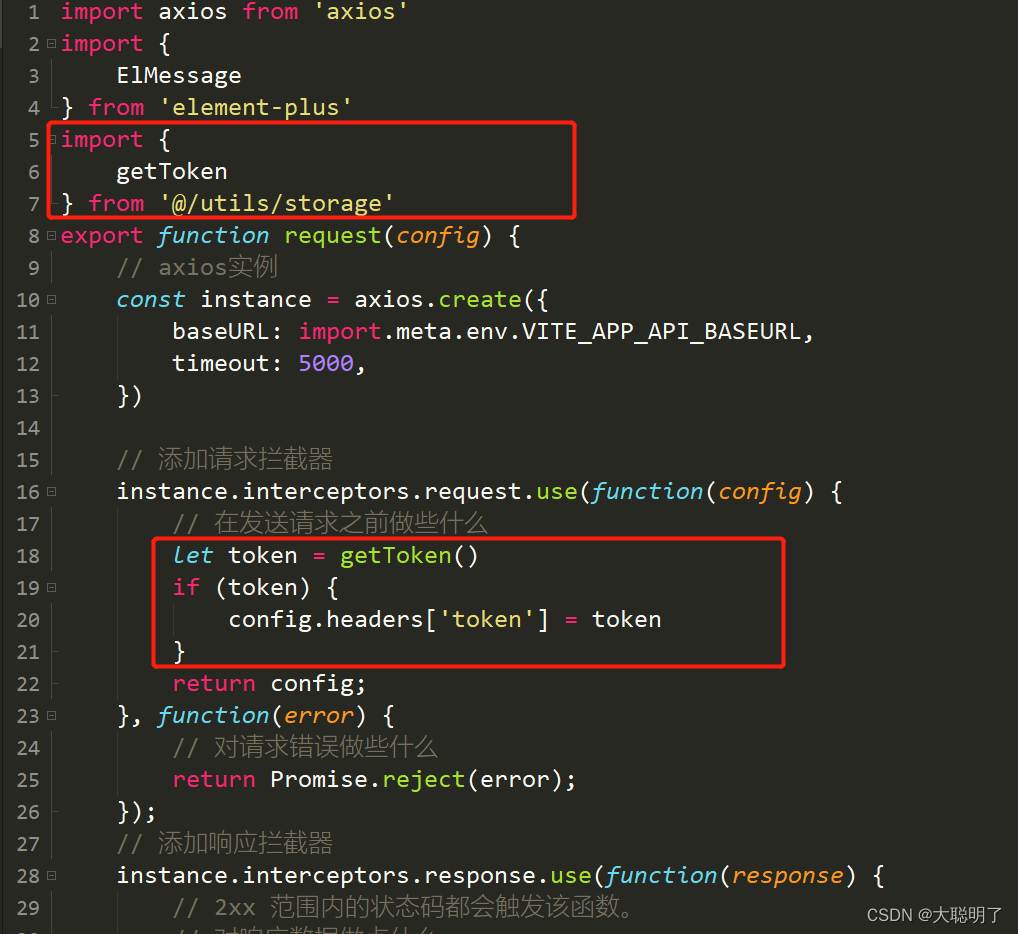
其他:请求头携带 cookie