1.1 Canvas画布组件
Tkinter模块中的Canvas组件主要用于绘制图形、文字、设计动画等甚至也可以将其他小部件放在画布上,比如视频。它的语法格式如下。
Canvas(父窗口,options,...)
第一个参数是父窗口,表示这个画布建立在哪一个窗口对象内。canvas画布的相关参数的含义可以参考下表。

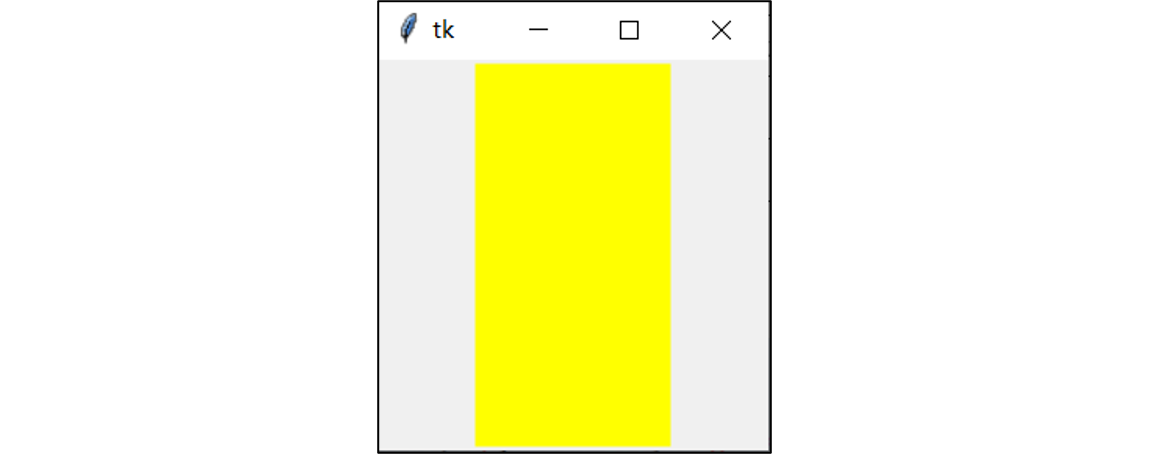
利用以上参数在窗口中创建一个宽度100,高度80的黄色画布,演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.geometry("200x200")
canvas= Canvas(top,width=100,height=800,bg="yellow") #创建画布
canvas.pack()
top.mainloop()

画布建立之后,左上角坐标是(0,0),向右x递增,向下y递增。除了创建画布之外,canvas还能进行图形绘制。
①绘制线条
Canvas组件绘制直线时可以通过create_line()方法实现,其使用方法如下:
create_line(x1,y1,x2,y2,...,options,...)
线条会沿着(x1,y1),(x2,y2),···绘制下去,options为线条的可选参数,可参考下表。

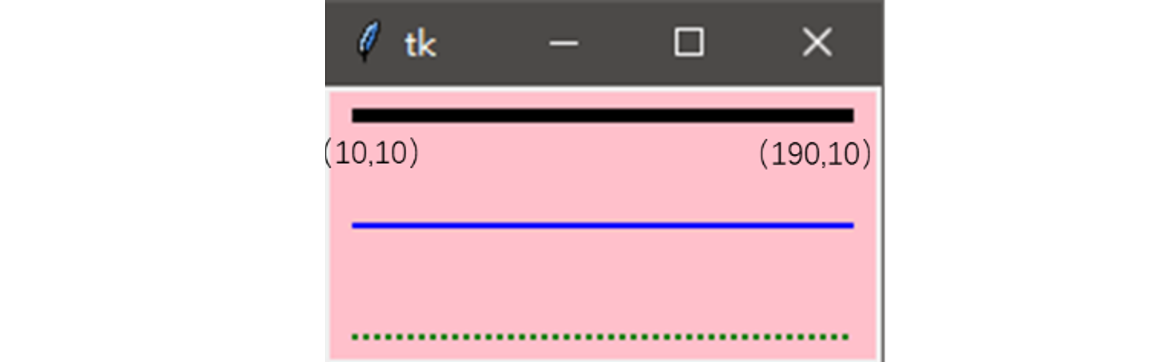
利用以上参数设计不同颜色和宽度的线条,演示程序及效果可参考下图。分别绘制了宽度为5的黑色实线,宽度为2的蓝色实线和宽度为2的绿色虚线。
from tkinter import *
top = Tk()
top.geometry("200x100")
canvas= Canvas(top,width=100,height=800,bg="pink")
canvas.pack()
canvas.create_line(10,10,190,10,width=5) #宽度为5,长度为180的黑色实线
canvas.create_line(10,50,190,50,fill = "blue",width=2) #蓝色实线
canvas.create_line(10,90,190,90,fill = "green",width=2,dash=(7,1)) #绿色虚线
top.mainloop()

②绘制矩形
Canvas组件绘制矩形时可以通过create_rectangle()方法实现,其使用方法如下:
create_rectangle(x1,y1,x2,y2,...,options,...)
其中(x1,y1)为矩形的左上角定点,(x2,y2)为矩形右下角定点,options为可选参数,可参考下表。

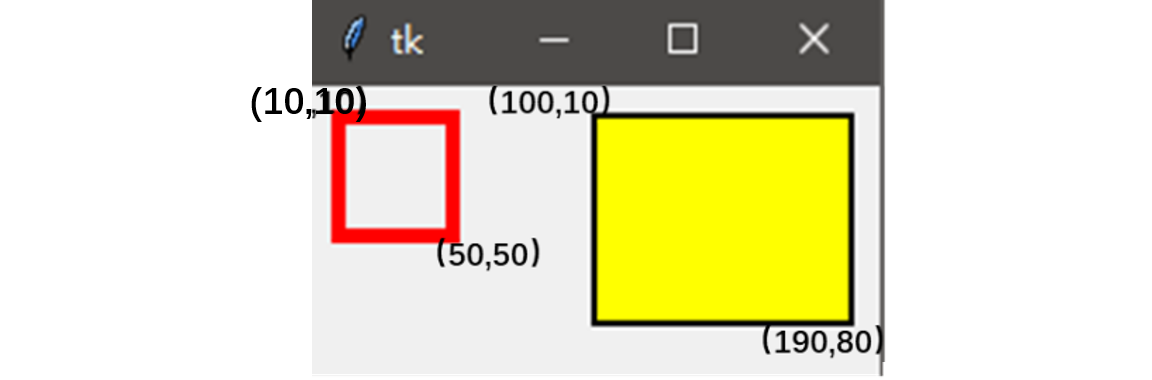
利用以上参数设计不同颜色和宽度的矩形,演示程序及效果可参考下图。第一个是无填充、边框为红色的矩形,第二个是黄色填充、边框为黑色的矩形。
from tkinter import *
top = Tk()
top.geometry("200x100")
canvas= Canvas(top,width=200,height=100)
canvas.pack()
#宽度为5,线框为红色
canvas.create_rectangle(10,10,50,50,width=5,outline="red")
#宽度为2,用黄色填充
canvas.create_rectangle(100,10,190,80,fill = "yellow",width=2)
top.mainloop()

③绘制圆或椭圆
绘制圆和椭圆都可以通过create_oval()方法实现,其使用方法如下:
create_oval(x1,y1,x2,y2,...,options,...)
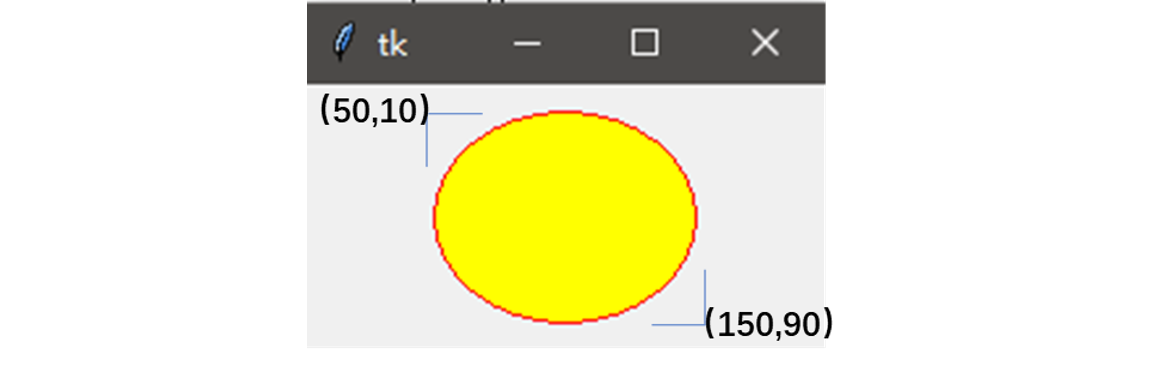
其中(x1,y1)为椭圆的左上角坐标,(x2,y2)为椭圆的右下角坐标,options为可选参数,有dash,fill,outline,width,他们的含义与绘制矩形的用法相类似。以设计一个黄色填充轮廓为红色的椭圆为例,演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.geometry("200x100")
canvas= Canvas(top,width=200,height=100)
canvas.pack()
canvas.create_oval(50,10,150,90,fill = "yellow",outline="red")
top.mainloop()

④添加文字
Canvas组件在画布增加文字时可以使用以下方法:
create_text(x, y, text, options)
参数 x与 y定义文字字符串的左上角坐标,参数 text 定义文字字符串的文字;参数 options 表示其他可选参数
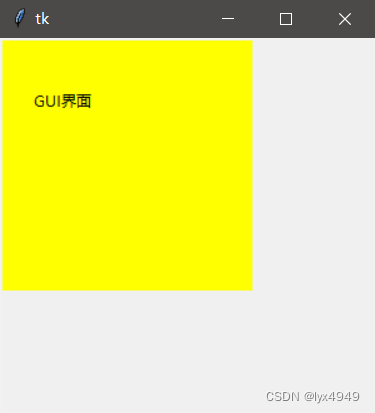
在画布中增加文字,演示程序和效果如下:
from tkinter import *
top = Tk()
top.geometry("300x300")
canvas= Canvas(top,bg ='yellow' ,width=200,height=200)
canvas.place(x=0,y=0)
canvas.create_text(50,50,text = "GUI界面")
top.mainloop()

⑤插入图像
Canvas组件插入图像时可以通过create_image()方法在Canvas对象内插入图像文件,其使用方法如下:
create_image(x,y,options,...)
其中(x,y)为图像左上角的坐标,options参数可以参考下表。

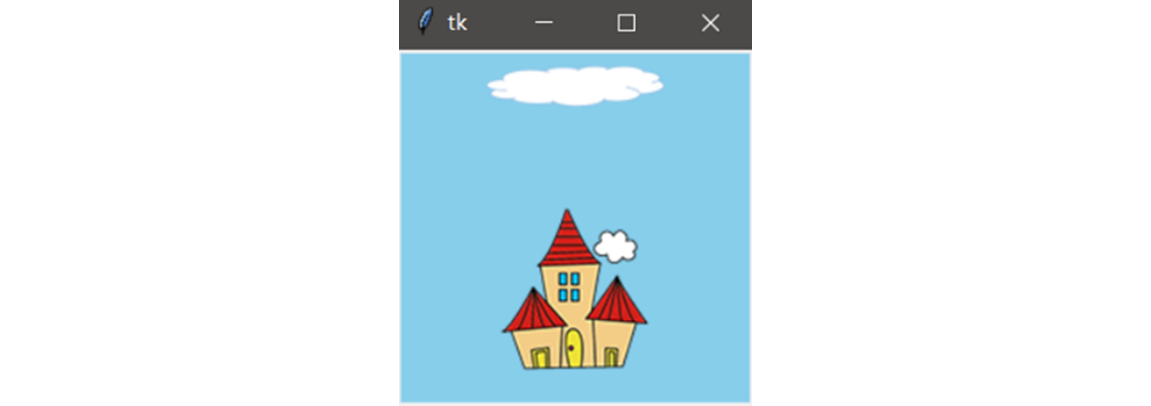
利用以上参数在画布窗口中插入图片,绘制一个蓝天白云的画面,利用PhotoImage加载图片,演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.geometry("200x200")
canvas= Canvas(top,width=200,height=200,bg="SkyBlue")
canvas.pack()
house_img=PhotoImage(file=
"C:/Users/Administrator/Desktop/house.png") #图片路径
cloud_img=PhotoImage(file=
"C:/Users/Administrator/Desktop/cloud.png") #图片路径
canvas.create_image(100,20,image=cloud_img) #图片左上角(100,20)
canvas.create_image(100,130,image=house_img) #图片左上角(100,130)
top.mainloop()

⑥关于画布的清除
方法1:清除画布所有内容
canvas.delete('all')
方法2:清除画布中指定内容,不完全清除整个画布
canvas.delete(canvas1) #canvas1是canvas画布的某类方法
canvas1是canvas画布的某类方法,比如canvas1=canvas.create_text(50,50,text = “GUI界面”) ,canvas1是画布里面的文字方法,需要将该文字从画布里面清除,就指定清除的对象。
1.2 Messagebox会话框组件
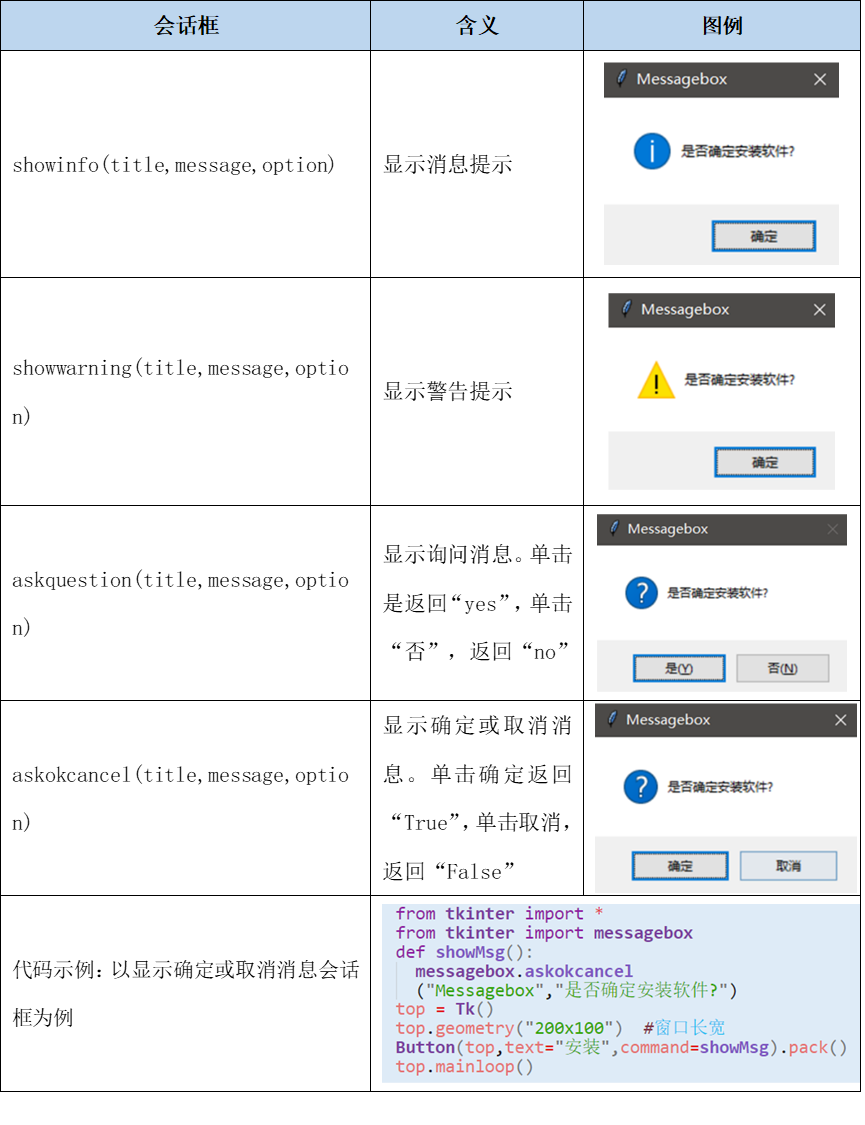
Messagebox根据会话窗口的应用场景,提供了8种会话框,下面表格列出了4种常用的会话框。

1.3 Frame框架组件
Frame框架组件是一个在屏幕上的矩形区域。它主要作为其他组件的框架基础,当组件非常多的时候,就可以利用Frame框架组件将其他组件分类管理。Frame组件的语法如下:
Frame(top,options,...)
第一个参数是父窗口,表示这个框架建立在哪一个窗口对象内。Frame框架的部分参数的含义可以参考下表。

利用以上参数建立3个不同颜色的框架,在每个框架内各放置一个按钮,演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.geometry("200x100")
Frame1 = Frame(top,bg="red",height=33,width=100)
Frame1.pack()
Button(Frame1,text="1号金蛋").pack(padx=30,pady=2)
Frame2 = Frame(top,bg="green",height=33,width=100)
Frame2.pack()
Button(Frame2,text="2号金蛋").pack(padx=30,pady=2)
Frame3 = Frame(top,bg="yellow",height=33,width=100)
Frame3.pack()
Button(Frame3,text="3号金蛋").pack(padx=30,pady=2)
top.mainloop()

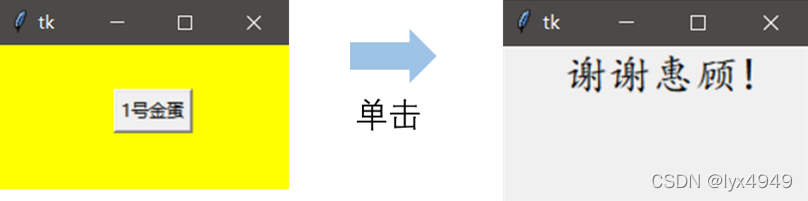
参考以上程序,假如要实现按下某个按钮,能够显示新的画面,可以通过利用pack_forget(),grid_forget(),place_forget()的方法,实现Frame框架组件的整体隐藏。
以按下“1号金蛋”按钮为例,按钮按下后,原先的框架组件Frame1及其中的组件会隐藏起来,然后建立新的框架组件Frame1_new,来放置标签组件。演示程序及效果可参考如下。
from tkinter import *
def button1(Frame1):
Frame1.place_forget()
Frame1_new = Frame(top)
Frame1_new.place(relheight=1,relwidth=1) #参数均为1,框架组件铺满整个窗口
Label(Frame1_new,text = "谢谢惠顾!",font = ("楷体",20)).place(x=40,y=2)
top = Tk()
top.geometry("200x100") #窗口长宽
Frame1=Frame(top,bg="yellow")
Frame1.place(relheight=1,relwidth=1)
Button(Frame1,text ="1号金蛋",command=lambda:button1(Frame1)).place(x=80,y=30)
top.mainloop()