1.新建一个波形文件


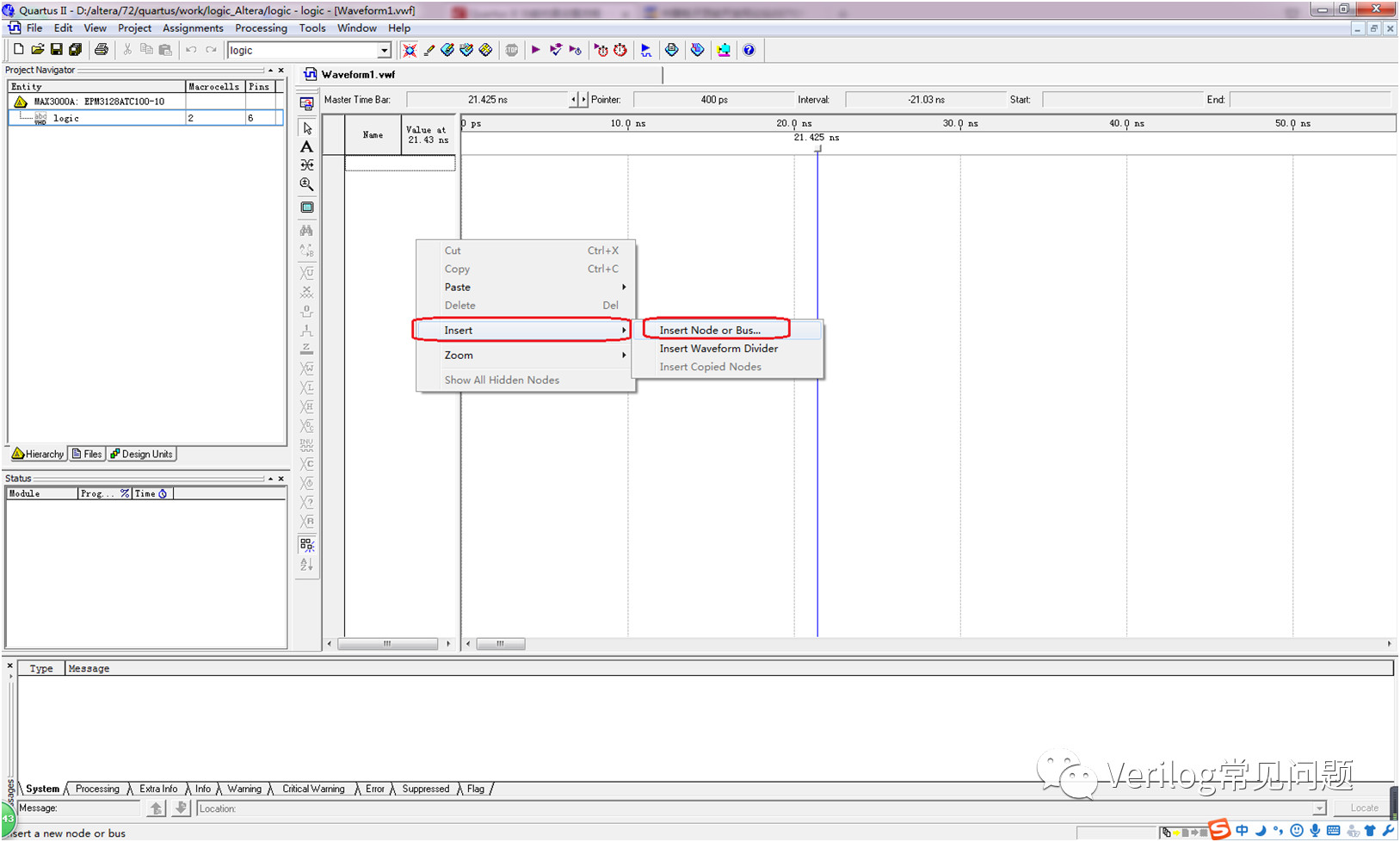
2.右键点击Name下空白框,在弹出的菜单中选择"Inert->Insert Node or Bus..."

如果已经知道端口名称和端口类型,直接在弹出的对话框中键入Name后,相应的信息会自动识别到对话框中,如下:

如果不确定端口名或存在多个输入,点击“Node Finder...”,选择“all”,点击“List”,即可显示出所有端口以及对应端口类型信息。

点击红色区的“>”、“》”、"《"、"<"即可实现单个或所有添加、删减,确定要进行波形操作的信号后,逐级点击OK按钮即可。

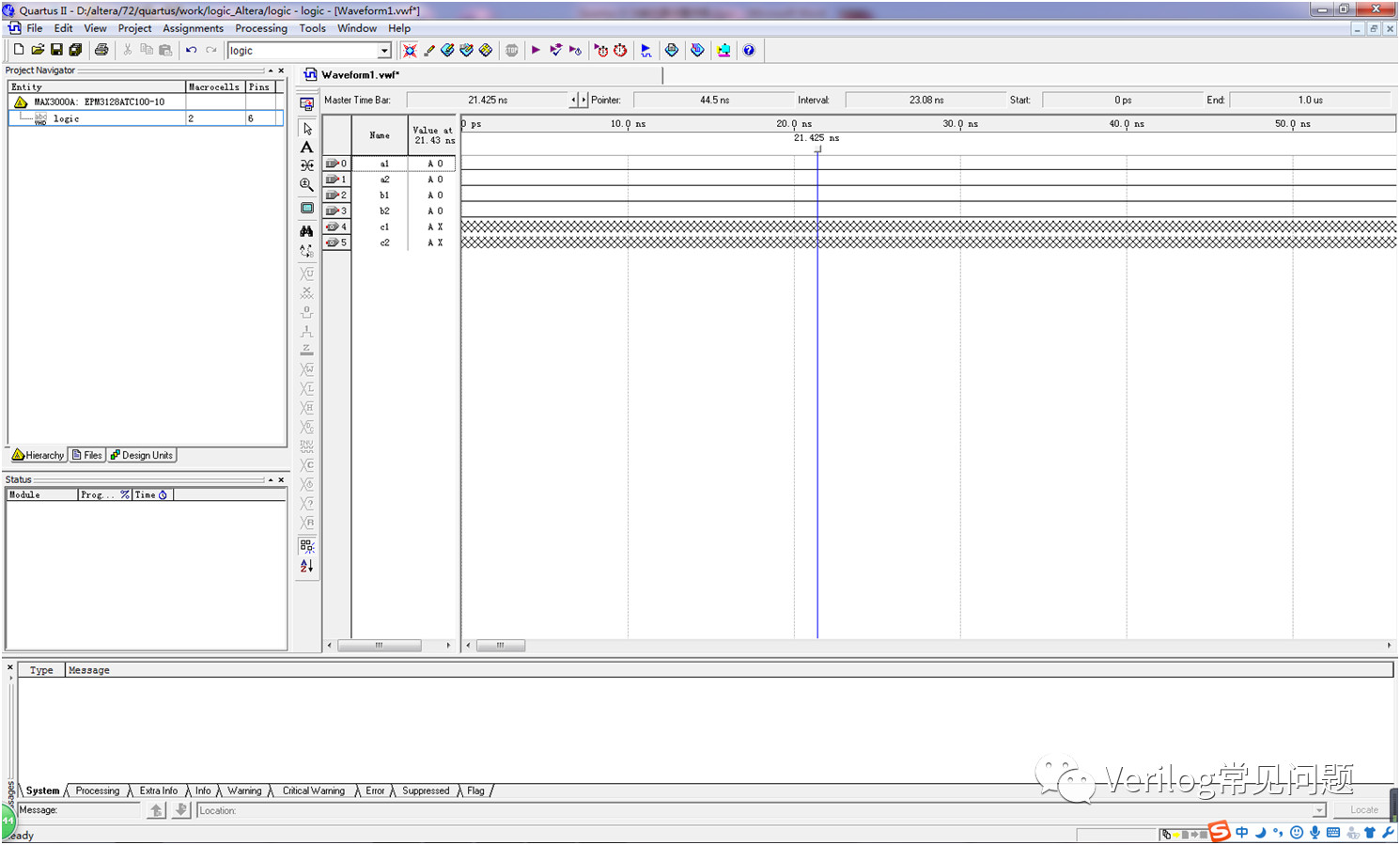
端口信号添加完毕后的窗口如下:

选择对应的信号,点击则可使用红色区域按钮对信号进行波形绘制。

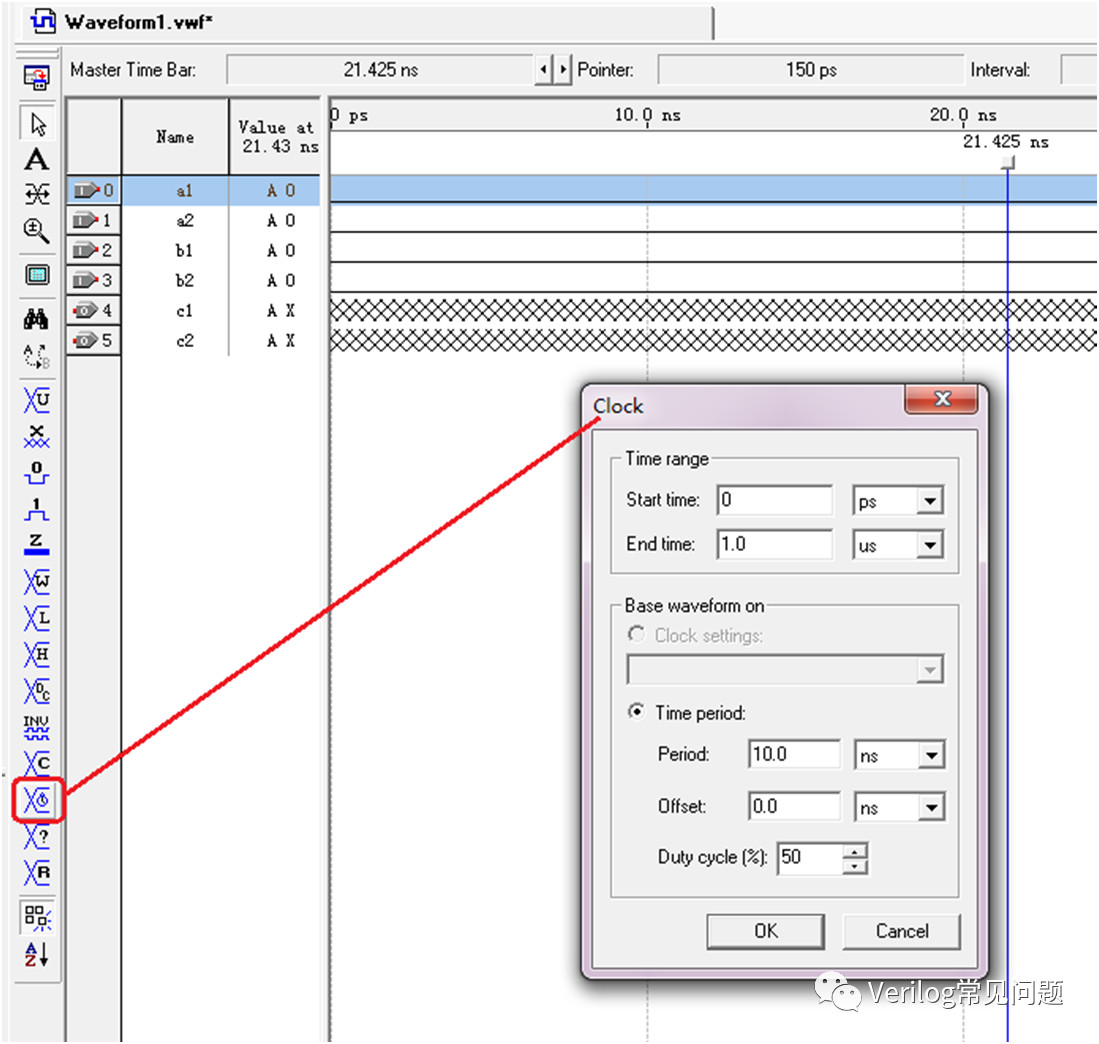
此处以a1为例,对a1设置为周期性信号为例,点击下图中红色方框,即可弹出clock对话框,如下图所示。

其中"End time"为仿真时间,默认为"1us","time period"设置时钟特征,包括占空比和起始时刻,如果要修改仿真时间,可以点击"Edit->End Time..."进行设置,如下图所示:


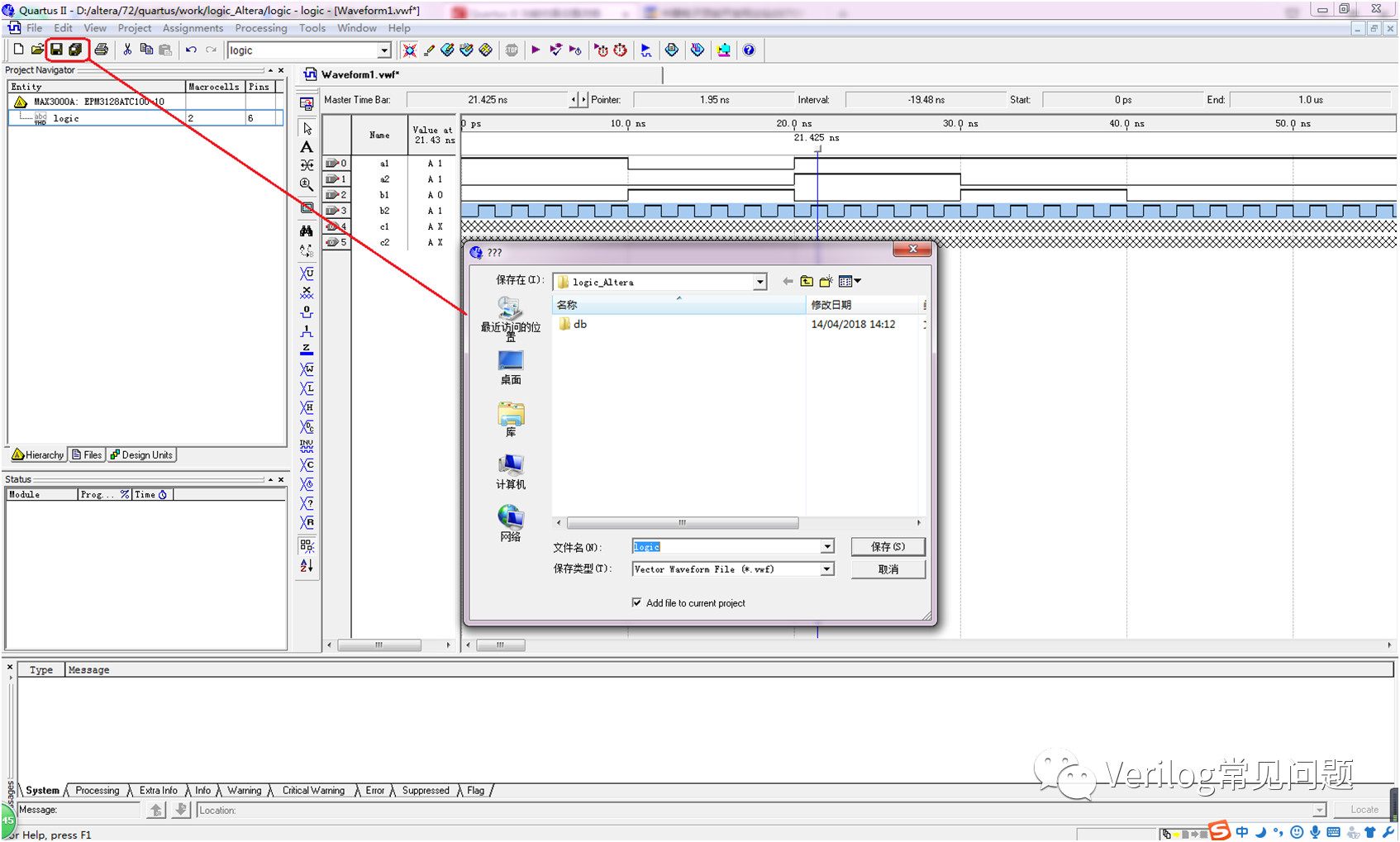
设置完波形后,将对应的波形进行保存,如下图所示:

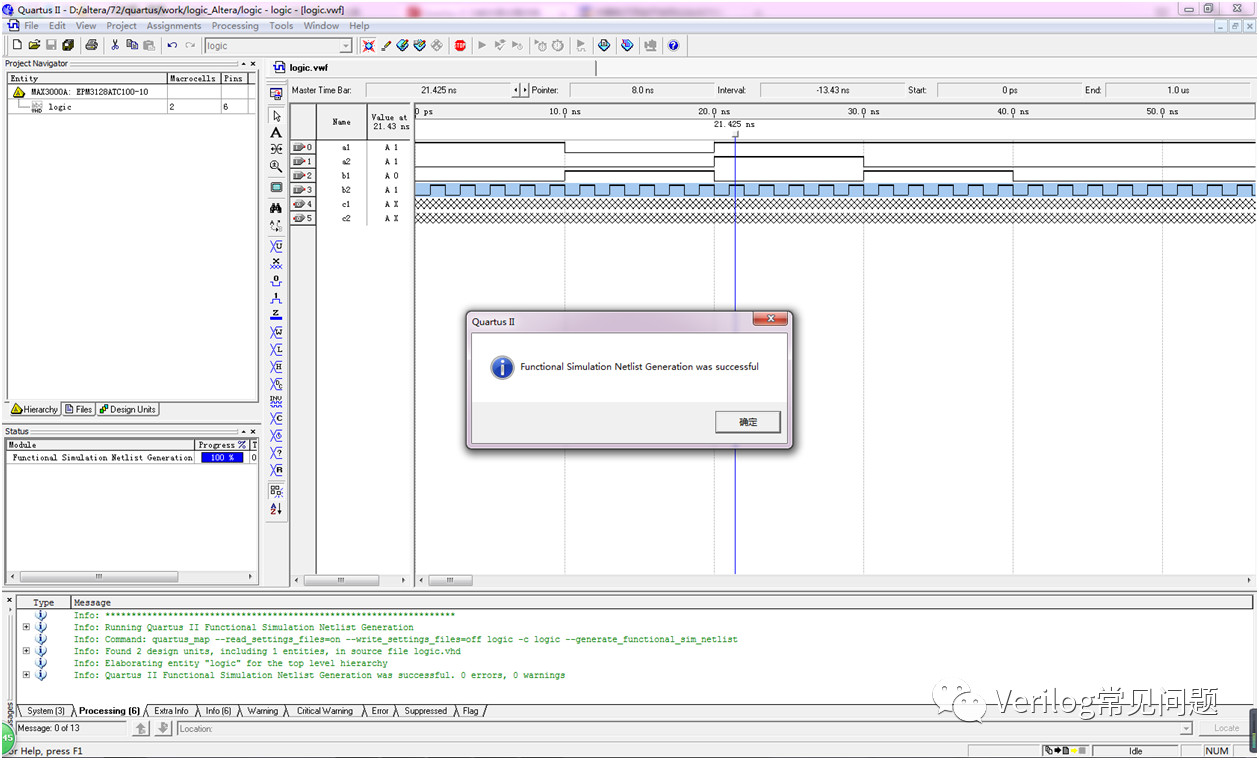
3.设置好各端口的信号波形之后,生成对应的netlist,点击确定进入下一步。


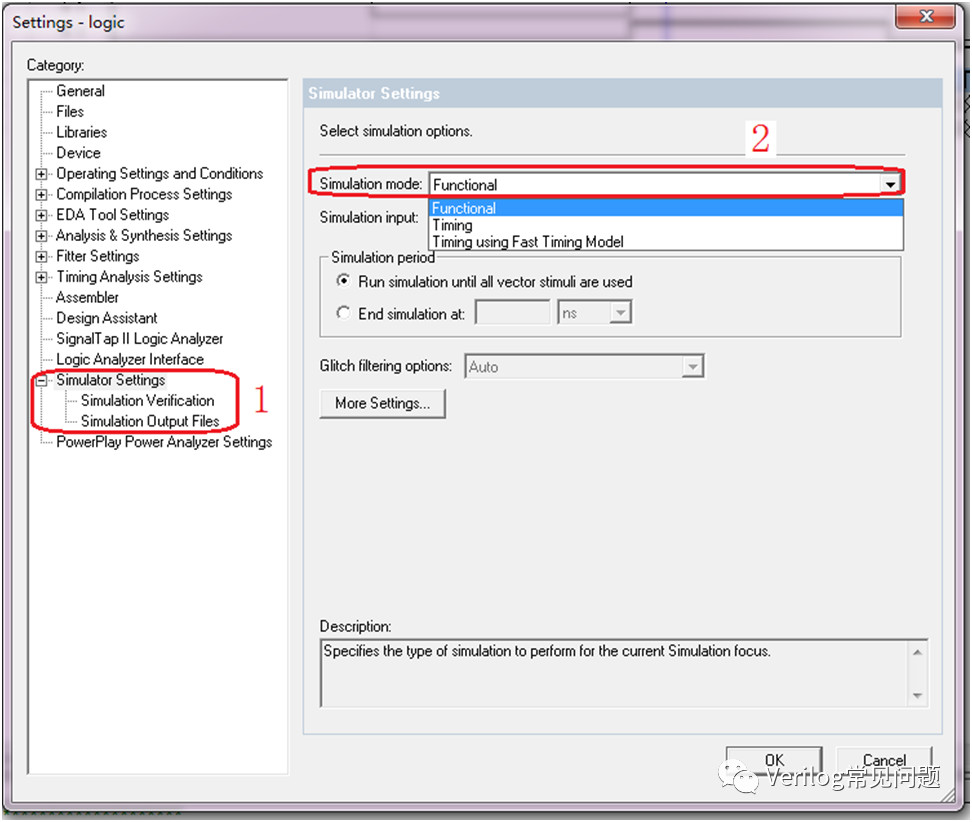
4.设置仿真类型为functional(功能仿真)


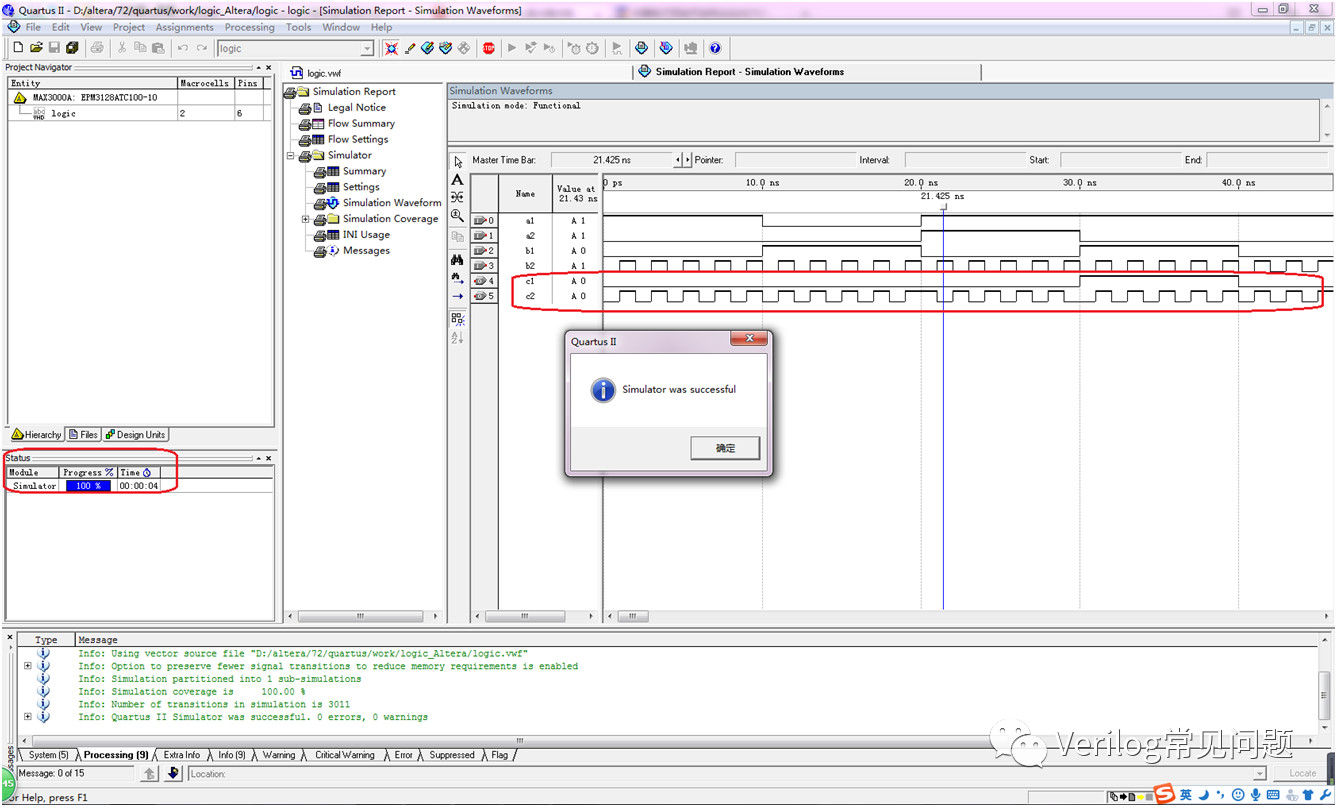
5.点击下图中的开始仿真按钮,开始进行仿真:

仿真结果如下:

更多资讯可扫描下方二维码!
