Hello, 大家好,今天要分享的文章仍然是关于前端的,为什么迟迟没有关于Android相关的文章呢,其实这个公众号一开始,我就有明确的表示,它不仅仅局限于Android,我希望它可以博采众长,以Android为主,其它技术为辅,夹杂一些社会百态,人生杂谈,虽然看起来没有主题,但我觉得,这便是主题,起码说不单一,不乏味,你说呢?
当然,很长时间不发Android相关的文章最大的原因是:

哈哈~,这是逗大家的,一个Gooogle为后台的语言,我相信它的未来肯定是前途无限,好了,来看今天的主题吧——Bootstrap4。
Bootstrap4 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集,对于它而言,是用于开发响应式布局、移动设备优先的 WEB 项目。
具体的安装使用,我还是建议大家,使用cdn,还是那句话,不为别的,就是为了简单,使用cdn,具体地址如下:
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
如果你想下载,具体下载地址可以去官网下载:https://getbootstrap.com/
好了,下载好之后,或者使用了cdn,那么我们就可以实现我们要实现的功能了,Bootstrap4具体实现,是要把所有的标签语言放到一个容器里,就和Vue.js一样,被一个盒子封住,Bootstrap4提供了两个class,一个是全屏,一个是非全屏:
有了容器,那么我们就可以在容器里写标签了,这一篇文章就先从最简单的文字排版走起。
大标题
未接触Bootstrap4之前,我们所写的标题都是采用h系列,即h1到h6,可是这些标题有时候我们还感觉小怎么办,当然了我们可以使用font-zize,去改变字的大小,但是,有了Bootstrap4,我们只需要设置对应的class就ok了。
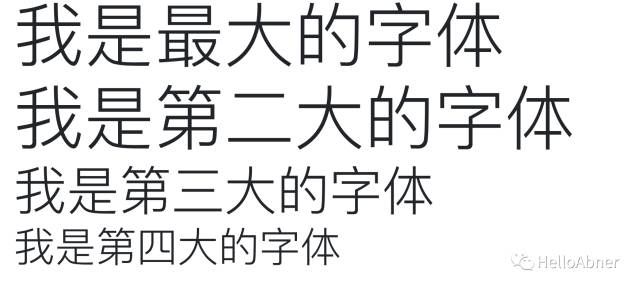
<div class="container">
<h1 class="display-1">我是最大的字体</h1>
<h1 class="display-1">我是第二大的字体</h1>
<h1 class="display-3">我是第三大的字体</h1>
<h1 class="display-4">我是第四大的字体</h1>
</div>

这里需要解释一下,可能刚了解的人有些许疑问,为什么display只有1-4,如果大于或者小于,会怎么样,这个问题大家可以看下源码,Bootstrap4只有这四个尺码,大于或者小于只会显示标签的默认字号,比如,你用的是h1,那么就会显示h1的尺码,对于这个class,你可以用很多标签来使用它,并不仅仅局限于h1,h系列,p,span……等都可以的。
<div class="container">
<p class="display-1">我是最大的字体</p>
<span class="display-1">我是第二大的字体</span>
<div class="display-3">我是第三大的字体</div>
<strong class="display-4">我是第四大的字体</strong>
<!-- ………………等 -->
</div>
code代码
有时候,我们会去刻意的显示,一个代码或者标签,这里我们就可以使用code标签:
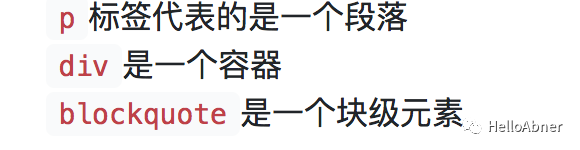
<div class="container">
<code>p</code>标签代表的是一个段落<br/>
<code>div</code>是一个容器<br/>
<code>blockquote</code>是一个块级元素
</div>

文本样式(加粗,倾斜,对齐样式)
关于加粗,倾斜,等文本样式,这里我列个表,方便大家查阅:
| 类名 |
描述 |
| .font-weight-bold
|
加粗文本 |
| .font-weight-normal
|
普通文本 |
| .font-weight-light
|
更细的文本 |
| .font-italic
|
斜体文本 |
| .lead
|
让段落更突出 |
| .small
|
指定更小文本 (为父元素的 85% ) |
| .text-left
|
左对齐 |
| .text-center
|
居中 |
| .text-right
|
右对齐 |
| .text-justify
|
设定文本对齐,段落中超出屏幕部分文字自动换行 |
| .text-nowrap
|
段落中超出屏幕部分不换行 |
| .text-lowercase
|
设定文本小写 |
| .text-uppercase
|
设定文本大写 |
| .text-capitalize
|
设定单词首字母大写 |
| .initialism
|
显示在 <abbr> 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母 |
| .list-unstyled
|
移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式) |
| .list-inline
|
将所有列表项放置同一行 |
| .pre-scrollable
|
使 <pre> 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条 |
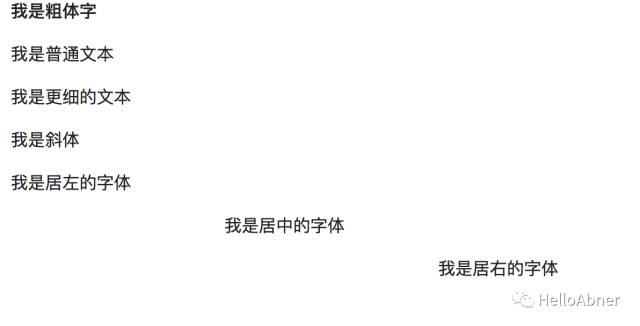
<div class="container">
<p class="font-weight-bold">
我是粗体字
</p>
<p class="font-weight-normal">
我是普通文本
</p>
<p class="font-weight-light">
我是更细的文本
</p>
<p class="font-italic">
我是斜体
</p>
<p class="text-left">
我是居左的字体
</p>
<p class="text-center">
我是居中的字体
</p>
<p class="text-right">
我是居右的字体
</p>
</div>

其它拓展(pre,kbd,abbr,mark ……)
显示键盘快捷键,或者键盘,那么就可以使用kbd:
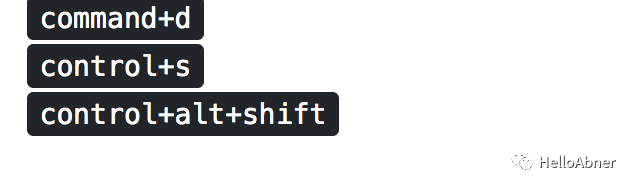
<div class="container">
<kbd>command+d</kbd><br/>
<kbd>control+s</kbd><br/>
<kbd>control+alt+shift</kbd><br/>
</div>

我想着pre在这里就不要多言了吧,毕竟它和html中的pre是一样的,作用就是显示原有的样式,下面我们看下,abbr和mark:
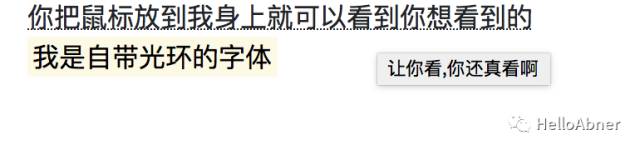
<div class="container">
<abbr title="让你看,你还真看啊">你把鼠标放到我身上就可以看到你想看到的</abbr><br/>
<mark>我是自带光环的字体</mark>
</div>

总结:
这一篇文章,是一个入门篇,主要是Bootstrap4的一些文本信息的用法,下一篇,我们就要进入,Bootstrap4用的最多的几个关键词,只要掌握了一种,那么其他的就会迎刃而解。