
在学习完HTML之后我们就会进入到一个新的阶段,就是CSS层叠样式表的学习。通过使用 CSS 我们可以大大提升网页开发的工作效率!在本篇文章当中,您会了解到如何使用 CSS 同时控制多重网页的样式和布局,更重要的是在本篇文章中会对CSS选择器的使用有一个详细的讲解。
什么是 CSS?
CSS的四种选择器
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 # 来定义。
以下的样式规则应用于元素属性 id = "para1":
实例
#para1
{ text-align:center;
color:red; }
class 类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于 id 选择器,class 可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
实例
.center {text-align:center;
实例
p.center {text-align:center;
标签选择器
除了提到的 id 和 class 选择器外,第三种选择器为标签选择器,即以 HTML 标签作为 CSS 修饰所用的选择器。
实例
<style>
h3{color:red;}
</style>
<h3>W3cschool教程</h3>
内联选择器
第四种内联选择器即直接在标签内部写 CSS 代码。
实例
<h3 style="color:red;">W3cschool教程</h3>
这四种 CS 选择器有修饰上的优先级,即:
内联选择器 > id选择器 > 类选择器 > 标签选择器
CSS 伪类
我们可以使用CSS伪类结合选择器来基于状态对元素进行样式化。
例如:hover 将应用一个样式当用户将鼠标悬停在选择器指定的元素上时。
语法
下面的代码显示了使用CSS伪类的基本语法。我们将CSS伪类添加到选择器,并通过:分隔。
selector:pseudo-class {
property: value;
}
例子
以下代码显示如何使用CSS伪类为各种状态的锚定样式。
<!DOCTYPE html>
<html>
<head>
<style>
/* unvisited link */
a:link {
color: blue;
}
/* visited link */
a:visited {
color: yellow;
}
/* mouse over link */
a:hover {
color: black;
}
/* selected link */
a:active {
color: red;
}
</style>
</head>
<body>
<p><a href="#">This is a link</a></p>
</body>
</html>
上面的代码呈现如下:

a:hover必须来自a:link和a:visited在CSS定义中访问才能有效。
a:active必须来自a:hover在CSS定义中才能有效。
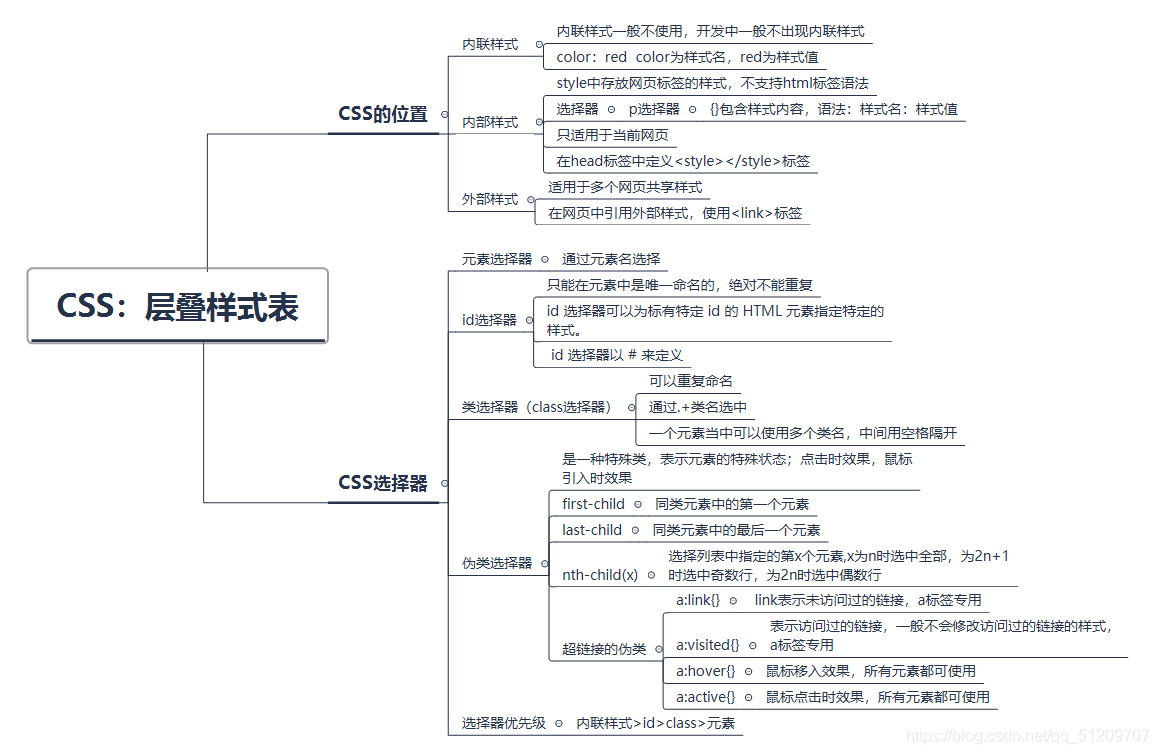
【思维导图扩展】

注:由于本博客只是本人对所学知识的一个归纳总结,所以有些资料来源于网站,若有侵犯到作者,请作者联系我删除即可!