Vue-cli实现登录和重置功能
1. 项目初始化
① 安装Vue脚手架 npm install -g @vue/cli
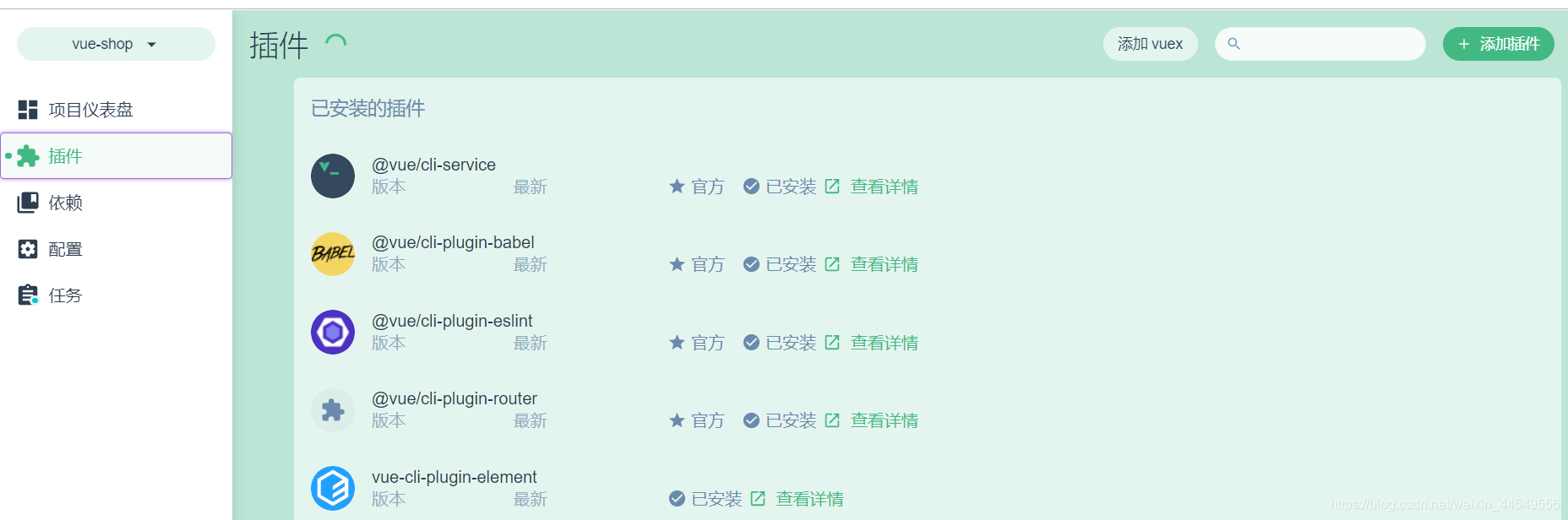
② 通过Vue脚手架创建项目:在cmd命令行中输入 vue ui,使用图形化界面创建项目
③配置Vue路由,配置Elment-UI组件库,配置axios库:通过添加插件和依赖安装以上配置

2. 后台项目的环境配置
① 安装mysql数据库
② 安装Node.js环境
③ 配置项目相关信息:安装phpstudy,通过MySQL管理器导入vue_api_server中db的mydb_sql,输入密码root,选择文件所在位置,还原数据库名为mydb(将vue_api_server放在桌面上导入),选择MySQL工具,点击打开数据库目录,看到文件夹mydb中有文件就代表数据库导入成功
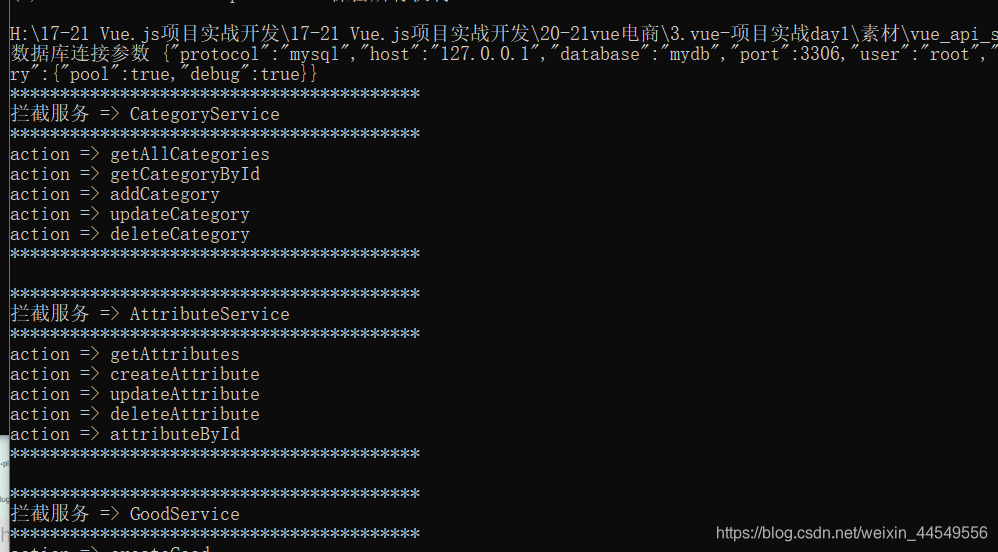
④ 使用node启动本地服务器:在vue_api_server中先npm i,再使用node app.js启动本地服务器,就可看到接口
⑤ 使用Postman测试后台项目接口是否正常

3. 创建登录组件布局
在Login.vue文件中,使用elment-ui组件进行布局
<template>
<div class="login_container">
<div class="login_box">
<!-- 头像区域 -->
<div class="avatar_box">
<img src="../assets/logo.png" alt="">
</div>
<!-- 登录表单区域 -->
<el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input v-model="loginForm.password" prefix-icon="iconfont icon-3702mima" type="password"></el-input>
</el-form-item>
<!-- 按钮区域 -->
<el-form-item class="btns">
<el-button type="primary" @click="login">登录</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
4. 验证登录
<script>
export default {
data () {
return {
// 登录表单的数据绑定区域
loginForm: {
username: 'zs',
password: '123'
},
// 表单的验证规则对象
loginFormRules: {
// 验证用户名是否合法
username: [
{ required: true, message: '请输入登录名称', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
// 验证密码是否合法
password: [
{ required: true, message: '请输入登录密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' }
]
}
}
},
methods: {
// 点击重置按钮,重置登录表单
resetLoginForm(){
// console.log(this)
this.$refs.loginFormRef.resetFields();
},
login(){
this.$refs.loginFormRef.validate(async valid => {
if(!valid) return;
const {data: res} = await this.$http.post('login', this.loginForm);
if(res.meta.status != 200) return console.log("登录失败!")
console.log("登录成功!")
});
}
}
}
</script>
5. 登录成功或失败后的消息提示
对登陆成功或失败给出消息提示,调用element-ui的Message组件
导入Message:
// 导入弹框提示组件
import { Message } from 'element-ui'
// 将Message组件挂载到Vue组件原型上,可通过this访问到$message,就可进行弹框提示
Vue.prototype.$message = Message
使用方法:
if(res.meta.status != 200) return this.$message.error("登录失败!")
this.$message.success("登录成功");

6. 登录成功后保存token并跳转到后台主页
1. 将登录成功之后的token,保存到客户端的sessionStorage中
1.1 项目中除了登录之外的其他API接口,必须在登录之后才能访问
1.2 token只应在当前网站打开期间生效,所以将token保存在sessionStorage中
window.sessionStorage.setItem('token', res.data.token);
2. 通过编程式导航跳转到后台主页,路由地址是 /home :this.$router.push('/home');
7. 路由导航守卫
如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面
// 挂载路由导航守卫
router.beforeEach((to, from , next) => {
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是一个函数,表示放行 next()放行 next('/login')强制跳转
if(to.path == '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
if(!tokenStr) return next('/login')
next()
})
export default router
8.通过axios请求拦截器添加token,保证拥有获取数据的权限
在每次调用API接口前,必须在请求头中使用Authorization字段提供token令牌
在main.js中配置请求根路径时加上headers中加上Authorization属性
import axios from 'axios'
// 配置请求的根路径
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'
axios.interceptors.request.use(config =>{
console.log(config)
config.headers.Authorization = window.sessionStorage.getItem('token')
// 最后必须return config,规定写法
return config
})
Vue.prototype.$http = axios