Schema
读音:/ˈskiːmə/
元素 element :/ˈelɪmənt/
概述
Schema重要特征:由XML编写
作用
定义可出现在文档中的元素
定义出现
与DTD相比Schema的优势
- XML Schema可以针对未来的需求进行扩展
- Schema更加完善、功能也更强大
- XML Schema是基于XML进行编写
- XML Schema支持数据类型
- XML Schema支持命名空间
补充:
最强大的地方:对数据类型的支持
Schema符合XML规范、DTD不符合XML规范
基础命名空间:
- 一个是用于Schema文档的Schema URI,即
http://www.w3.org/2001/XMLSchema 。通常使用xs来代表该命名空间。
- 另一个用于XML文档,即
http://www.w3.org/2001/XMLSchema-instance ,通常使用xsi来代表该命名空间。更多关于这两个命名空间的作用
模式
文档通常以单独的文件形式存在,文件扩展名为.xsd。
引用方法
当XML引入XML Schema时,根据XML文档的元素是否属于某个特定命名空间的,可以按照如下两种方式引入:
- 不属于特定的命名空间,通过属性xsi:noNamespaceSchemaLocation引入
- 属于某个特定的命名空间,通过属性xsi:shemaLocation引入
通过xsi:noNamespaceSchemaLocation引入
如果被引入的Schema文件需要约束XML文件中不属于任何特定的命名空间元素,使用xsi:noNamespaceSchemaLocation属性引入。
具体语法如下:
<根元素名称 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="XML Schema">
xsi:noNamespaceSchemaLocation :属性值为一个Schema文件的URI。该属性值只能是一个Schema文件URI,即只能使用一个Schema文件。
通过xsi:shemaLocation引入
如果被引入的Schema文件需要约束XML文件中属于某个任何特定的命名空间元素,则通过xsi:schemaLocation属性引入。具体语法如下:
<根元素名称 [xmlns:命名空间别名="命名空间URI" ]+ xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="[命名空间URI Schema文件路径]+">
- xsi:schemaLocation="[命名空间URI Schema文件路径]+" :该属性值比较灵活,可以同时引入多个Schema文件。每一个Schema的引入都需要一个命名空间URI和Schema文件路径,命名空间URI和Schema文件路径中间使用空格间隔。
Schema的语法结构
XML Schema是扩展名为”.xsd”的文本文件,使用XML语法编写。基本的语法结构为:
<?xml version="1.0" encoding="gb2312"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
......[元素、属性、注释、数据类型、schema的复用]
</xs:schema>
除此之外还可以为该元素指定两个属性:
- elementFormDefault:该属性值可以是qualified或unqualified,用于指定XML文档使用该Schema中定义的局部元素时是否必须用命名空间限定。
- attributeFormDefault:该属性值可以是qualified或unqualified,用于指定XML文档使用该Schema中定义的局部属性时是否必须用命名空间限定。
定义元素的主要语法:
语法1:
<element name=”元素名称” type=”数据类型” [default=”默认值”] [minOccurs=”最少出现的次数” ] [maxOccurs=”最多出现的次数”]/>
语法2:
<element name=”元素名称” [default=”默认值”] [minOccurs=”最少出现的次数”] [maxOccurs=”最多出现的次数”]>
Element type
</element>
语法3:
<element ref=”引用元素名称” [default=”默认值”] [minOccurs=”最少出现的次数” ] [maxOccurs=”最多出现的次数”]/>
定义属性的语法格式:
属性说明:
- name :由程序员指定,元素的名字
- type :元素的数据类型
- default :该元素的默认值,该属性是可选的。
- minOccurs :指定该元素出现的最少次数,默认值为1。该属性是可选的。如果属性值为0则表示该元素是可选的;如果大于0,则该元素是强制出现的。如果minOccurs没有与maxOccurs同时出现,则该属性值只能为0或1。
- maxOccurs :该元素出现的最大次数,默认值为1。该属性是可选的。如果指定该元素可以出现任意多次,则属性值为”unbounded”;如果minOccurs没有与maxOccurs同时出现,则该属性值不能为0。
- ref :引用的元素名称。
语法1:
<xs:attribute name="属性名" type="属性类型" [default="默认值"]| [fixed="固定值"] >
</xs:attribute>
语法2:
<xs:attribute ref="属性名" >
</xs:attribute>
注释的具体方法:
- XML语法中的注释。
- 通过标记
来增加注释,该方式具有更好的可读性。
-
<annotation.../>`:通常放在各种Schema组件定义的开始部分,用于说明该Schema组件的作用。内部可以出现多个<documentation.../>和<appinfo.../>而且顺序和出现次数没有限制。
-
<documentation> :该子元素的注释主要供人来阅读使用。
-
<appinfo> :该子元素的注释主要供其它程序来使用
XSD数据类型
- 简单类型
- 内置的数据类型(built-in data types)
- 基本的数据类型
- 扩展的数据类型
*用户自定义数据类型(通过simpleType定义)
- 限制
- 联合
- 扩展
- 复杂类型(通过complexType定义)
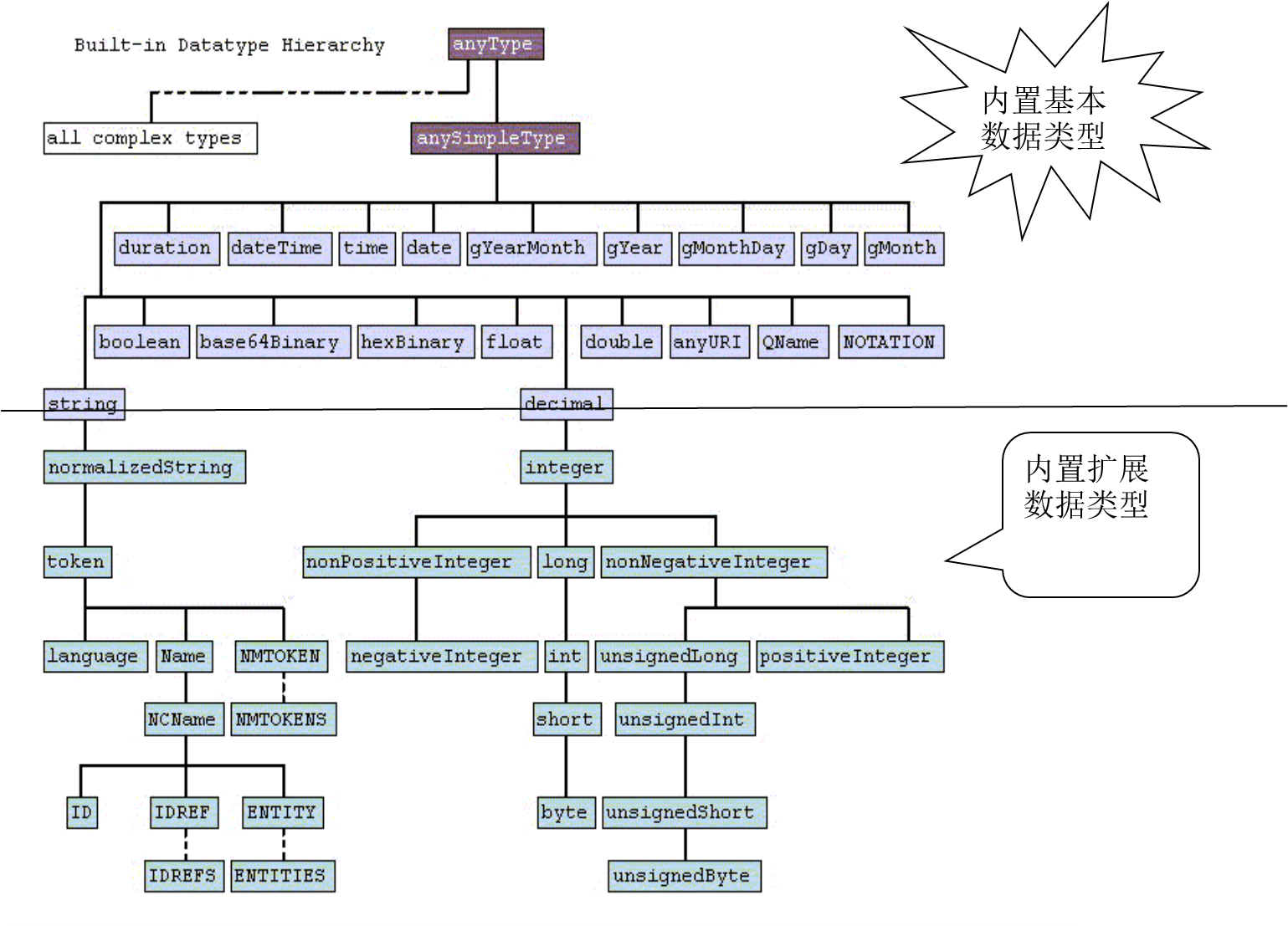
内置数据类型是被预先定义好的,这些数据类型全部位于命名空间http://www.w3.org/2001/XMLSchema下,所有的内置数据类型都是简单类型
[锚点标记]

上图中,任意类型包括两种:
- anyType:表示该元素为任意类型,与DTD的ANY类似。此类型对于元素的内容没有任何约束。
- anysimpletype:表示该元素为任意简单类型。即定义为该类型的元素除不能包含子元素和属性外,没有任何其它的约束。
内置基本数据类型
最常用的简单数据类型
- xs:string
- xs:decimal
- xs:integer
- xs:boolean
- xs:date
- xs:time
字符串及其相关类型
| 数据类型 |
描述 |
| string |
表示字符串,原封不动保留所有空白 |
| Qname |
表示一个包含XML命名空间在内的名称 |
数值类型
| 数据类型 |
描述 |
| decimal |
表示特定精度的数字 |
| float |
单精度32位浮点数,支持科学计数法 |
| double |
双精度64位浮点数,支持科学技术法 |
| hexBinary |
表示十六进制数 |
日期类型
| 数据类型 |
描述 |
| date |
表示日期YYYY-MM-DD格式的时间 |
| gYearMonth |
表示年月YYYY-MM格式的时间 |
| gYear |
表示年YYYY格式的时间 |
| gMonthDay |
表示月日- -MM-DD格式的时间 |
| getDay |
表示日期-DD格式的时间 |
| getMonth |
表示月份-MM格式的时间 |
时间类型
| 数据类型 |
描述 |
| duration |
表示持续时间PnYnMnDTnHnMnS,P起始定界符,T分隔符,s前面的n可以是小数(最多可显示三位小数,即支持到毫秒级) |
| dateTime |
表示特定的时间YYYY-MM-DDThh:mm:ss:sss,sss表示毫秒数 |
| time |
表示特定的时间hh:mm:ss:sss,sss表示毫秒数 |
二进制数据类型
| 数据类型 |
描述 |
| base64Binary |
表示任意base64编码的二进制数 |
| hexBinary |
表示任意16进制编码的二进制数 |
其他类型
boolean类型
boolean:布尔型,只能接受true,false,0,1
anyURI类型
anyURI :表示一个URI,用来定位文件
Notation类型
NOTATION:表示XML中的NOTAITION类型,不能在模式中直接出现的抽象类型,只能用于派生其它类型。
内置扩展数据类型
- String类型派生出来用于约束属性的类型及其描述
| 数据类型 |
描述 |
| NMTOKEN |
必须是合法的XML名称,只能由字母、数字、“_”、“-”、“.”、“:”组成 |
| NMTOKENS |
多个NMTOKEN,空格为分隔符 |
| ID |
标识符 |
| IDREF |
引用另一个ID |
| IDREFS |
引用多个已有的ID,空格为分隔符 |
| ENTITY |
外部实体 |
| ENTITIES |
多个外部实体,空格为分隔符 |
| 数据类型 |
描述 |
| normalizedString |
将字符串内容包含的换行、制表符和回车符都替换成空白 |
| token |
将字符串内容包含的换行、制表符和回车符都替换成空白,自动删除字符串前后的空白,如果字符串中间包含多个连续的空白,则会被压缩为一个空白 |
| language |
定义合法的语言代码 |
| Name |
含有一个有效的XML名称的字符串 |
| NCName |
省略或不带有命名空间前缀的XML名称字符串,不含冒号 |
数据类型 描述 最小值 最大值
integer 无限制整数类型 无限制 无限制
nonNegativeInteger 无限制的非负整数 0 无限制
nonPositiveInteger 无限制的非正整数 无限制 0
long 64位的有符号整数 -263 263-1
positiveInteger 无限制的正整数 1 无限制
negativeInteger 无限制的负整数 无限制 -1
unsignedLong 64位的无符号整数 0 264-1
int 32位的有符号整数 -231 231-1
unsignedInt 32位的无符号整数 0 232-1
short 16位有符号整数 -215 215-1
unsignedShort 16位无符号整数 0 216-1
byte 8位有符号整数 -27 27-1
unsignedByte 8位无符号整数 0 28-1
自定义数据类型
<xs:simpleType name=“自定义数据类型的名称”>
<xs:restriction base=“内置数据类型”>
自定义数据类型的内容模式
</xs:restriction>
</xs:simpleType>
** 用户自定义类型按位置可以分为全局类型和局部类型。 **
- 全局类型是直接在schema标记内定义的类型,该类型可以被所有元素使用。
- 局部类型是定义在某个元素内部的类型,该类型只能被定义该类型的元素所引用
用户自定义类型还可以按照复杂程度划分,分为简单类型和复杂类型。
自定义简单数据类型
自定义简单类型是在内置数据类型的基础上通过限制、列表和联合中一种或几种方式形成的新数据类型。简单数据类型的定义语法:
- 【全局】<xs:simpleType [name="自定义类型名称"]>
- 【局部】</xs:simpleType>
- name属性:自定义的数据类型名称。当定义的简单数据类型为全局数据类型,即直接在
标记中定义,必须写出该属性。如果为局部数据类型,则没有该属性。
限制
如果通过限制方式产生自定义类型,需要使用的标记为restriction。语法格式如下:
<xs:simpleType [name="自定义类型名称"]>
<xs:restriction base="基类型" >
[约束特征]+
</xs:restriction>
</xs:simpleType>
约束特征有
- xs:whiteSpace value="collspace" 去掉前后空白
列表
Schema中定义列表类型使用<list.../>元素,它可以由单个数据类型扩展出列表类型,因此使用该元素时必须指出列表元素的类型,为
元素指定列表元素类型有两种方式:
- 为<list.../>元素的itemType属性指定列表元素的数据类型:
- 为<list.../>元素增加<simpleType.../>子元素来指定列表元素的数据类型:
联合
Schema使用<union.../>元素将多个简单类型联合成新的类型,为<union.../>元素指定简单类型有两种方式:
- 为<union.../>元素的memeberTypes属性指定一个或多个简单类型,多个简单类型之间以空格隔开
- 为<union.../>元素增加一个或多个<simpleType.../>子元素,每个<simpleType.../>子元素指定一个简单类型。
复杂数据类型
复杂数据类型包含其他元素、属性和混合内容,复杂数据类型的声明语法如下:
<xs:complexType name=“数据类型的名称”>
内容模型定义(包括子元素和属性的声明)
</xs:complexType>
复杂类型所约束的内容可能包含属性、子元素或同时包含子元素和属性。复杂元素也有可能在包含子元素的同时还包含字符内容,这样的元素被称为混合内容。定义复杂元素的语法格式如下所示:
<xs:complexType [name=”自定义元素名称”] [mixed=”true|false”]>
[顺序、选择、无序、简单内容、复杂内容]+
</xs:complexType>
-
name属性:自定义的数据类型名称。当定义的简单数据类型为全局数据类型,即直接在
标记中定义,必须写出该属性。
如果为局部数据类型,则没有该属性。
- mixed属性:如果mixed属性值设置为true,则表示该元素的内容为混合内容。该属性默认值为false。
顺序<xs:sequence>
使用该元素定义的数据类型用于设定子元素的顺序,表示该元素的子元素是有序的。使用该元素的语法格式如下:
<xs:complexType name="mytype">
<xs:sequence [maxOccurs="最多出现的次数"] [minOccurs="最少出现的次数"]>
[<xs:element name="test" type="xs:string" minOccurs="最少出现的次数" maxOccurs="最多出现的次数" ></xs:element>]+
</xs:sequence>
</xs:complexType>
- maxOccurs属性:最多出现的次数,通常为一个固定的数字。可以作为sequence的属性,也可以作为element的属性。当最多次数没有限制时该值为unbounded。
- minOccurs属性:最少出现的次数,为一个固定的数字。可以作为sequence的属性,也可以作为element的属性。
复杂内容<complexContent/>
使用该元素有点类似于编程语言的继承,相当于在某一基类型的基础上进行扩展或限制。如果元素包含子元素(是否包含属性不限制),则可以使用该元素对元素内容进行定义。
- 限制
<xs:restriction base="基类型"></xs:restriction>:基类型为一个已经定义好的复杂数据类型,在基类型的基础上增加限制。
- 扩展
<xs:extension base="基类型"></xs:extension>:基类型为一个已经定义好的复杂数据类型。在基类型的基础上扩展,可以既可以增加子元素,也可以增加属性。
简单内容<simpleContent/>
如果元素只包含属性,不包含子元素,则可以使用该元素定义元素内容。具体的内容方式包括在基类型上扩展和限制两种方式:
- 限制
<xs:restriction base="基类型"></xs:restriction> :基类型必须为一个仅包含属性的简单类型。该标记中可以嵌套基于restriction元素内的所有特征元素,对当前的基类型进行限制。
- 扩展
<xs:extension base="基类型"></xs:extension> :基类型必须为一个简单类型,该元素内可以包含属性的定义,在简单内容的基础上增加属性。
选择 <xs:choice>
使用该元素定义的数据类型用于设定子元素的选择关系,表示该元素的子元素可以根据实际需要从子元素中选择一个使用。使用该元素的语法格式如下
<xs:complexType name="mytype">
<xs:choice [maxOccurs="最多出现的次数"] [minOccurs="最少出现的次数"]>
[<xs:element name="test" type="xs:string" minOccurs="最少出现的次数" maxOccurs="最多出现的次数" ></xs:element>]+
</xs:choice>
</xs:complexType>
- maxOccurs属性:最多出现的次数,通常为一个固定的数字。可以作为choice 的属性,也可以作为element的属性。当最多次数没有限制时该值为unbounded。
- minOccurs属性:最少出现的次数,为一个固定的数字。可以作为choice 的属性,也可以作为element的属性。
无序<xs:all>
使用<xs:all>元素定义的数据类型用于设定子元素是没有顺序的,表示该元素的子元素是无序的。但是该元素设定中有一些约束子元素数量不能被设定,只能是一个;也不能增加属性;不能与<xs:sequence>或<xs:choice>同时出现;只能作为<complexContent>或<complextType>的顶级元素。使用该元素的语法格式如下:
<xs:complexType name="mytype">
<xs:all minOccurs="0|1" maxOccurs="1">
[<xs:element minOccurs="0|1" maxOccurs="0|1" default=""></xs:element>]+
</xs:all>
</xs:complexType>
- maxOccurs属性:最多出现的次数,通常为一个固定的数字。可以作为all的属性,此时该值只能为1,也可以作为element的属性,此时该值可以为0或1。
- minOccurs属性:最少出现的次数,为一个固定的数字。可以作为all的属性,也可以作为element的属性,该值只能为0或1。
XSD下限定/Facets
XSD属性
属性: 简单元素无法拥有属性。假如某个元素拥有属性,它就会被当作某种复杂数据类型。但是属性本身总是作为简单类型被声明的。
定义属性的语法:
<xs:attribute name="xxx" type="yyy"/>
在此处,xxx 指属性名称,yyy 则规定属性的数据类型,这里是简单数据类型。
这是带有属性的 XML 元素:
<lastname lang="EN">Smith</lastname>
这是对应的属性定义:
<xs:attribute name="lang" type="xs:string"/>
当没有其他的值被规定时,默认值就会自动分配给属性。
<xs:attribute name="lang" type="xs:string" default= "EN"/>
固定值同样会自动分配给属性,并且您无法规定另外的值。
<xs:attribute name="lang" type="xs:string" fixed="EN"/>
在缺省的情况下,属性是可选的。如需规定属性为必选,请使用 "use" 属性:
<xs:attribute name="lang" type="xs:string" use= "required"/>
XSD中的元素
XML Schema中定义的元素可分为简单元素和复杂元素。
- 简单元素 : 一个元素中如果仅仅包含数字、字符串或其他数据,不包含子元素和属性,这种元素被称为简单元素。这类元素使用简单数据类型进行定义。
- 复杂元素 : 包含属性和子元素的元素称为复杂元素。这类元素使用复杂数据类型进行定义。
简单元素
简单元素指那些只包含文本的元素。它不包含任何其他的元素或属性。
文本有很多类型。它可以是 XML Schema 定义中包括的类型中的一种(布尔、字符串、数据等等),或者它也可以是您自行定义的定制类型。
简单元素的语法:
<xs:element name="xxx" type="yyy"/>
此处 xxx 指元素的名称,yyy 指元素的数据类型,这里是简单数据类型。
简单元素的默认值和固定值
简易元素可拥有指定的默认值或固定值。当没有其他的值被规定时,默认值就会自动分配给元素。
<xs:element name="color" type="xs:string" default= "red"/>
固定值同样会自动分配给元素,并且您无法规定另外一个值。
<xs:element name="color" type="xs:string" fixed= "red"/>