前言
最近在摆弄若依开源项目,然后发现项目里集成的富文本组件没有查看源代码的功能,在网上搜了一顿也没能解决,后来无意中找到VueQuill的Github,在它的指导文档中,看到一个Module在若依官方文档常见问题里“富文本图片如何拖拽”中有使用,再一看还有一个Module叫quill-html-edit-button,从名字上看估计就是我要找的东西了,一试果然成了,所以特地将本次的调查过程和解决方案记录下来。
一、VueQuill地址
GitHub地址
官方指导文档
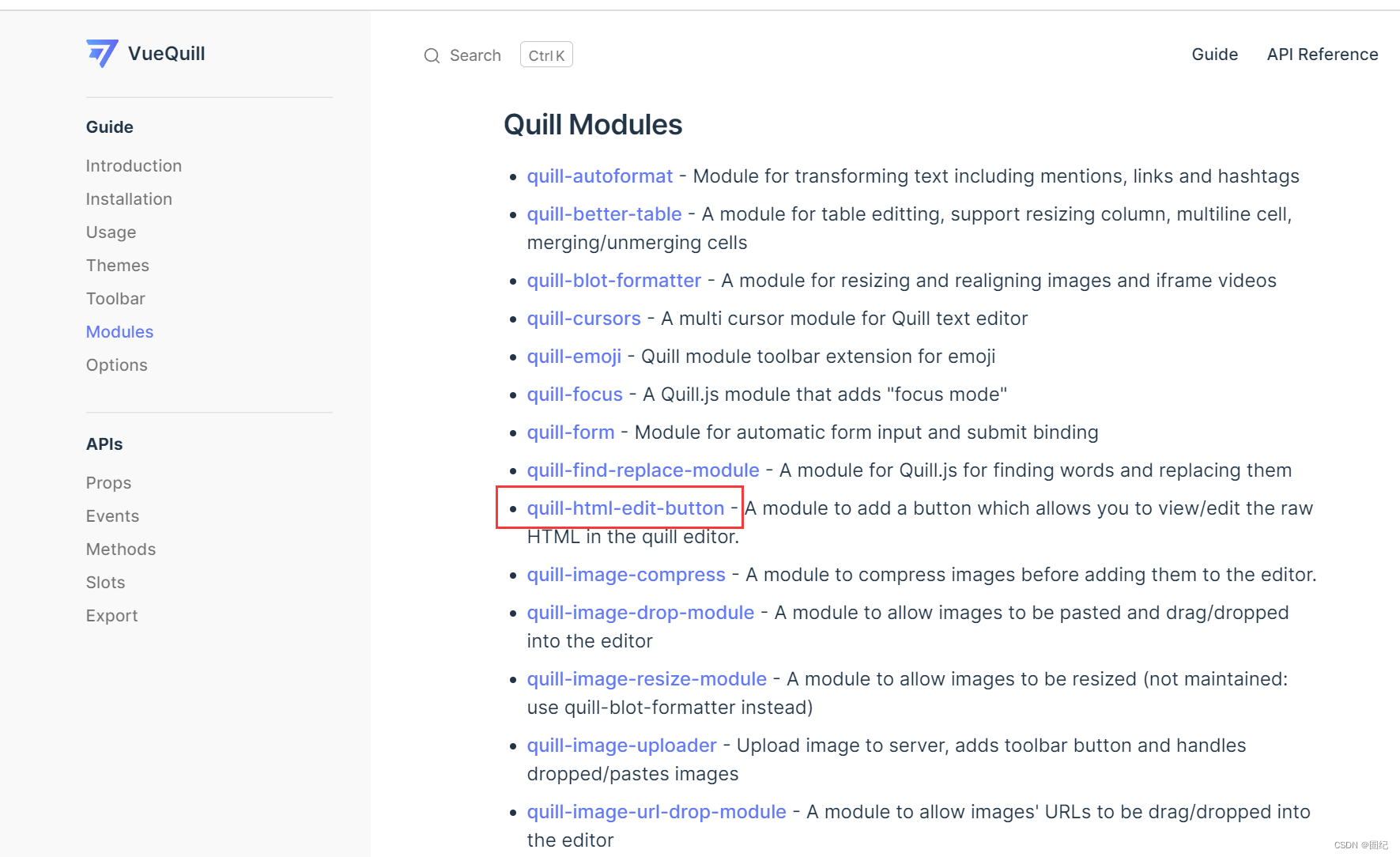
二、Modulequill-html-edit-button的位置

点击quill-html-edit-button即可跳转到对应的GitHub地址,里面有参考案例。
二、使用步骤
和参考案例中稍微有点区别
1.安装依赖
npm install quill-html-edit-button
2.修改富文本组件src\components\Editor\index.vue
htmlEditButton的参数注释直接粘了,不瞎翻译。
....
....
<script>
....
import htmlEditButton from "quill-html-edit-button";
Quill.register({
"modules/htmlEditButton": htmlEditButton
})
export default {
name: "Editor",
data() {
return {
....
options: {
....
modules: {
....
// html源代码编辑
htmlEditButton: {
debug: true, // logging, default:false
msg: "在这里修改HTML代码,点击完成将替换编辑器的内容", //Custom message to display in the editor, default: Edit HTML here, when you click "OK" the quill editor's contents will be replaced
okText: "完成", // Text to display in the OK button, default: Ok,
cancelText: "取消", // Text to display in the cancel button, default: Cancel
buttonHTML: "<>", // Text to display in the toolbar button, default: <>
buttonTitle: "Show HTML source", // Text to display as the tooltip for the toolbar button, default: Show HTML source
syntax: false, // Show the HTML with syntax highlighting. Requires highlightjs on window.hljs (similar to Quill itself), default: false
prependSelector: 'div#myelement', // a string used to select where you want to insert the overlayContainer, default: null (appends to body),
editorModules: {} // The default mod
},
},
....
},
};
},
....
};
</script>
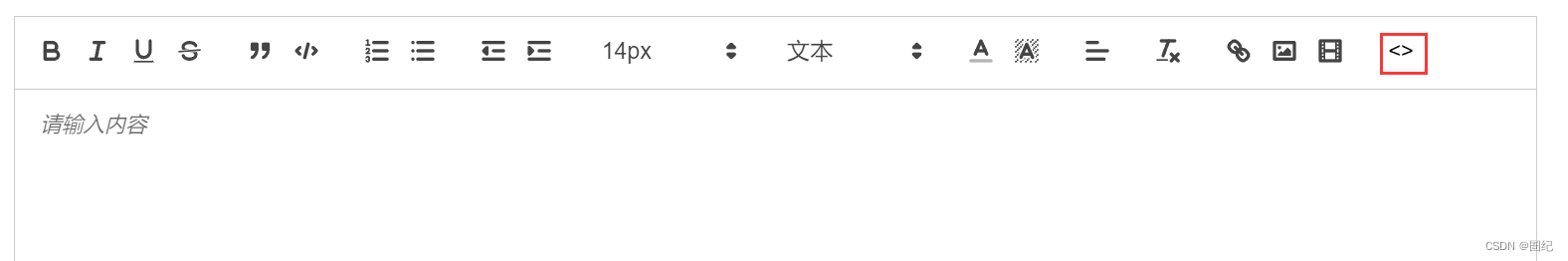
3. 验证
此时再看富文本页面就多出了按钮<>,点击即可查看并编辑html源代码了。

总结
还好没有放弃,有缘点到了VueQuill的GitHub,得以解决问题。并且里面还有好几个别的Module,这样等以后如果又有别的想法,可以直接上这里找有没有现成的可用,不必网上一顿搜索,发现并没有什么卵用…
最后,其实还是有一点问题,这个功能虽说是好用的,但是源代码编辑的弹窗样式有一点走形,然而限于前端能力不足,不太会调,所以就只能记录到这了。