QT屏幕自适应自动布局,拖动变大变小,困扰了很久,布局好ui后,随着屏幕分辨率的变化,换成笔记本或4k显示屏时,或最大化,拖动窗口,ui就乱了,挤在一起,或不能跟随窗口拉大而变化。布局是一个很重要的步骤。
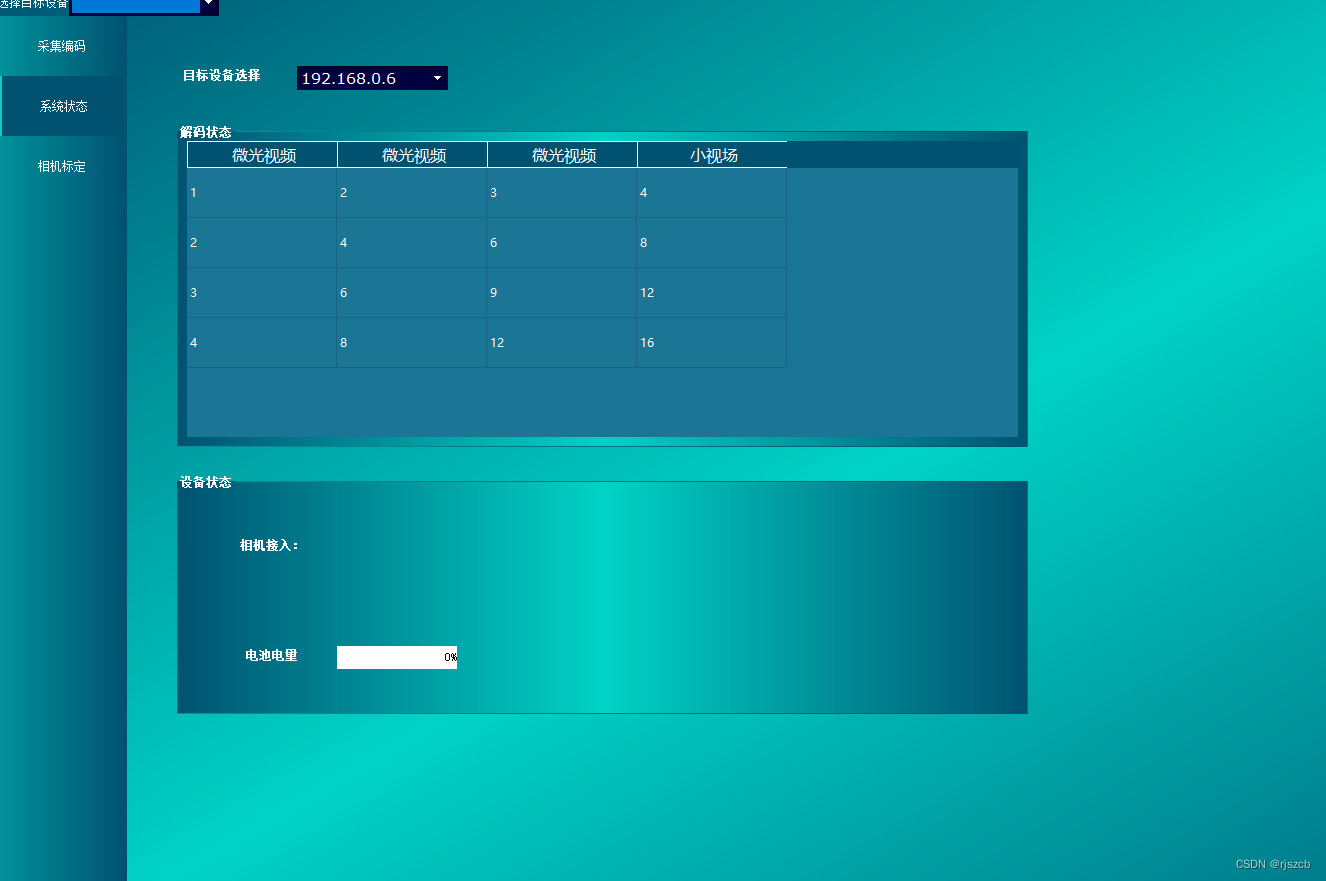
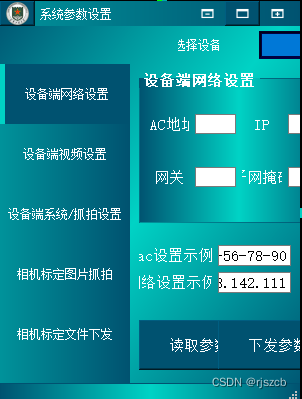
下面这张图,拖动窗口到最大化,结果是右边的box没有随画布背景图变化变大。

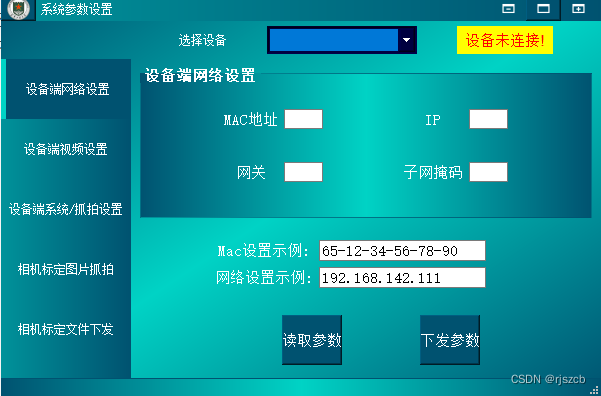
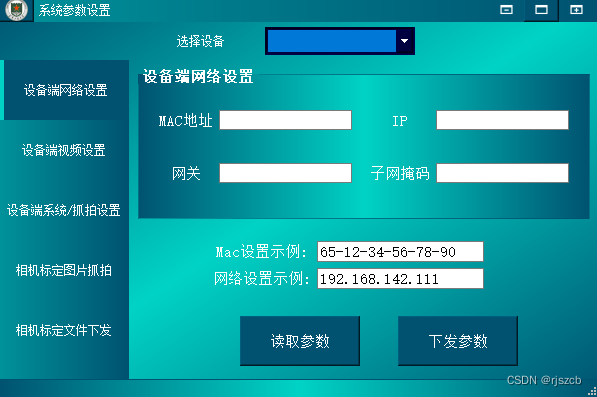
下面这张图是加入了布局后,拖动到最小的图

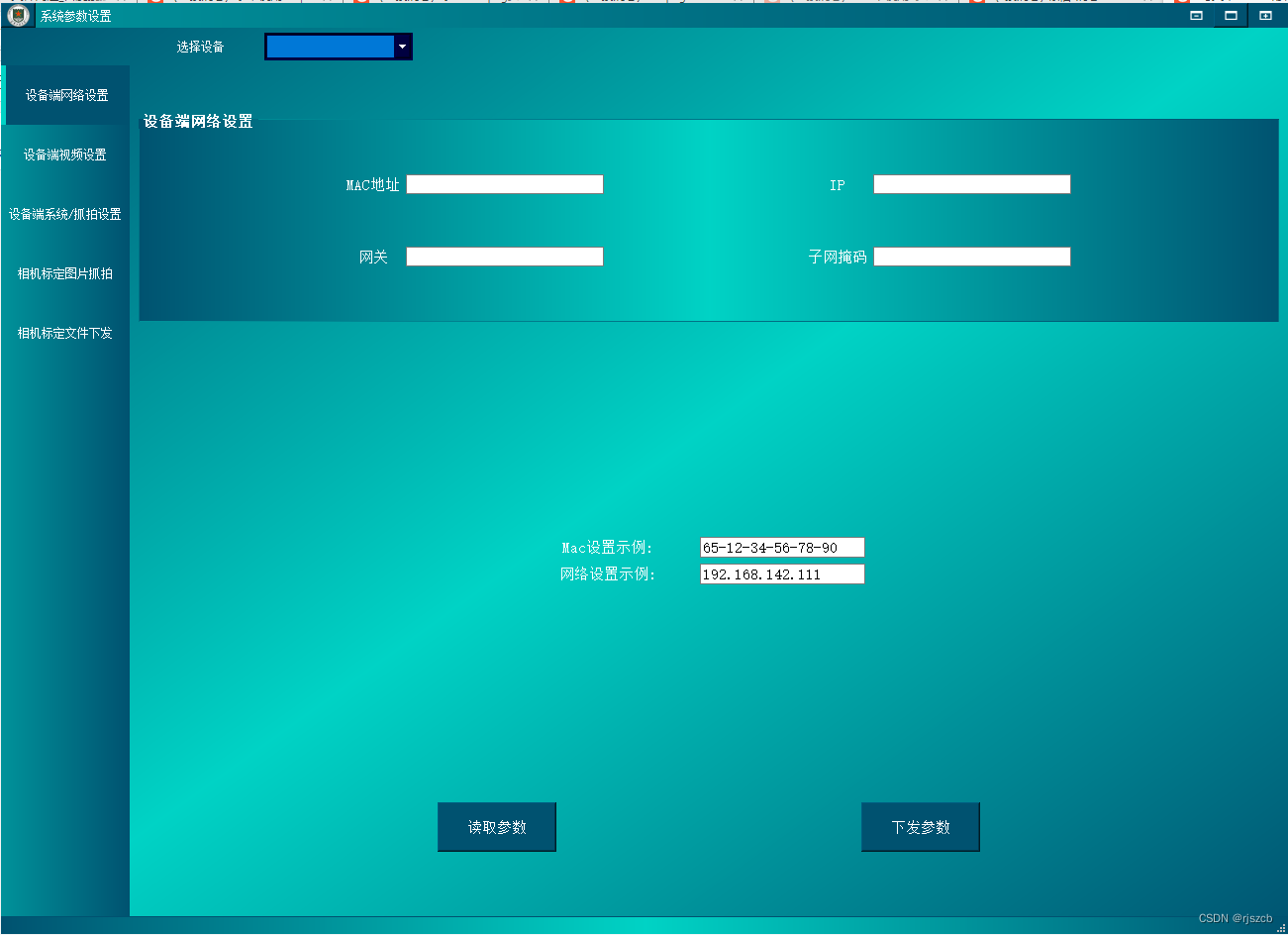
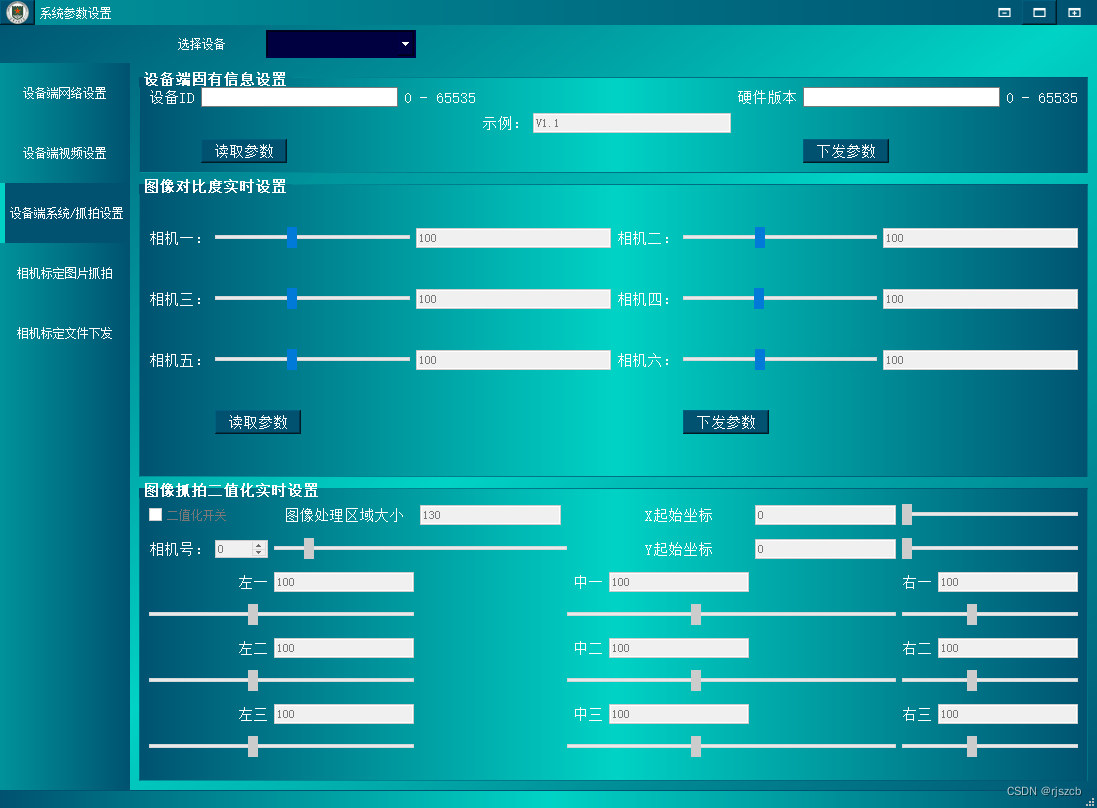
拖动最大的图

对比最小和最大的图,可以看到控件被自动拉长了,随着窗口拉大拖动自动变化。
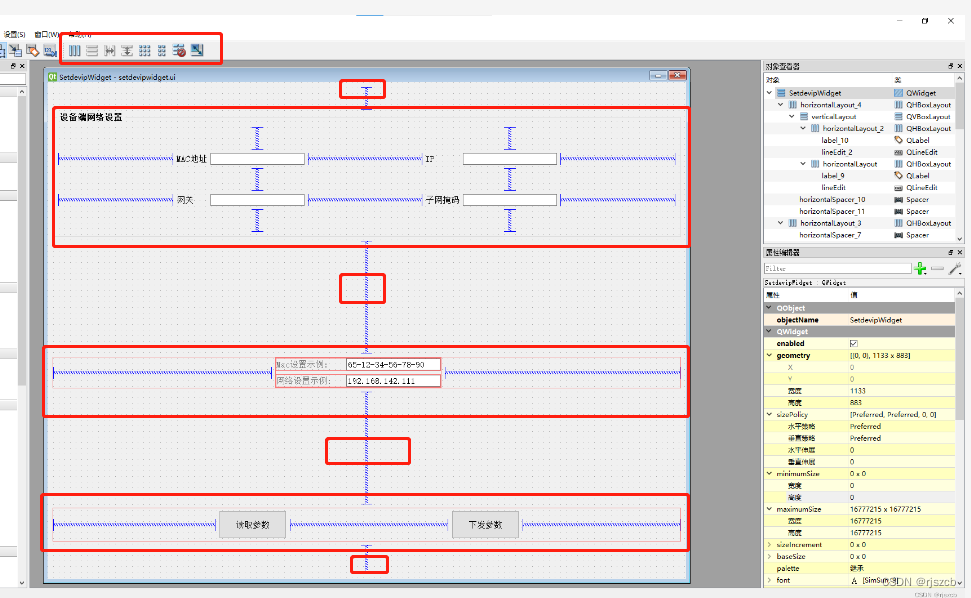
要实现这样的功能,只需加入布局,在设计师界面,拖入弹簧,和将控件加入到水平或垂直布局,格栅布局。加入什么布局,需要根据需求,进行设计排布。

首先需将控件进行局部布局,可以加入groupBox,对box用格栅布局,鼠标单击选中上面的设备网络设置groupbox,点designer上面的工具栏里的格栅布局,整个groupbox里的控件,就会设置成格栅布局,自动排布,但是里面的控件不能居中,不好看,打乱了原先放好的位置,这时,可以加入弹簧布局,如上面一样,使所有控件居中,中间能隔开一定距离。对设备网络设置里的控件布局后,对下面的控件,lable和编辑框,参数操作按钮进行布局,需将他们进行局部布局,参数设置,鼠标按住拖动框住读取参数,下发参数,和左中右的弹簧,选择水平布局,这样就会居中,可能会变小,可以在右边重新设置大小或鼠标直接拖动拉大,然后对另一组想要排布的ui进行布局,对mac,网络设置示例的几个lable进行布局,为了紧凑,可以先将框中那四个ui控件,选择格栅或form布局,然后在坐边,右边加入弹簧,选中弹簧和刚才四个控件的格栅布局,进行水平布局。ok已经不好局了,在垂直方向,有三个水平布局了,这时对整个界面进行整体布局,这样,拖动画面才能跟随变化,在画布空白处,鼠标单击选中画布,选择垂直布局,这样就可以了,为了在垂直方向,让三个水平布局,居中和各个水平布局可以隔开,有一定距离,可以在间隔出,加入弹簧,如果我们点了垂直布局,要先打破它,再一次点击那个工具栏的垂直布局,就可以打破它,最后重复刚才的动作,再次进行垂直布局,整体布局就好了。
总之,就是要对某些控件进行各种组合局部布局,最后总体布局排成你想要布局。
布完局,运行后,拖动,看看是不是想要的结果,如果不是,再对各个布局进行参数设置,在设计的右边是可以设置属性的,这个也很重要。
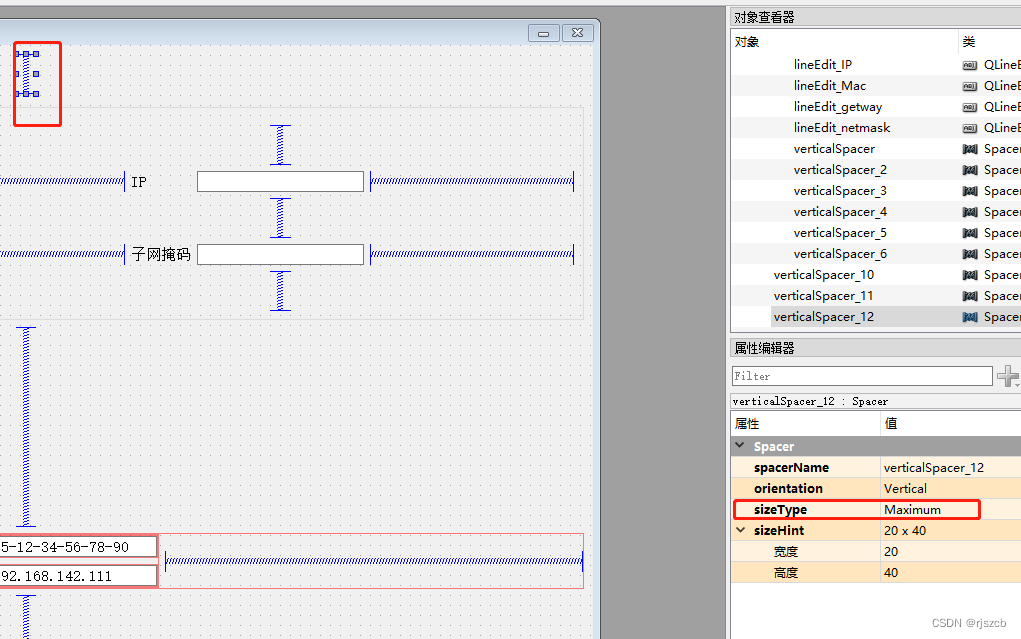
比如垂直布局后,我们并不是想要设备网络设置box在中间,而是从上面隔一小点距离,不要太下面开始排布,还有读取参数那几个按钮,不想要太靠上而是靠底部排布,这个时候,设置弹簧的属性很重要,这个我也是偶然发现的,设置成最大,在排布时,上面最大间隔40个像素,当变小时,就会变小,最下面那个弹簧,也是可以设置成最大,这样,最低端只会最大40个像素点距离。这样始终在最底部或最顶部,而不是居中,但是groupbox里的控件,我是需要设置成居中的,不能设置成最大,用默认的就好,可大可小,另外垂直布局,中间的两个弹簧,用默认的熟悉,这样在垂直距离拉伸窗口时,中间的自动调整距离,看我上面最小化和最大化两种图,就可以看出来,不再赘述了,但是这是很好的设计,也还算重要的设置。自己多摸索,就玩明白了。

再来看下面这张图,和第一张图的区别,我的ip设置几个编辑框,第一张完全变短了,输入的字放不下了,这样就有问题了,所以接下来,是对控件进行设置调整,

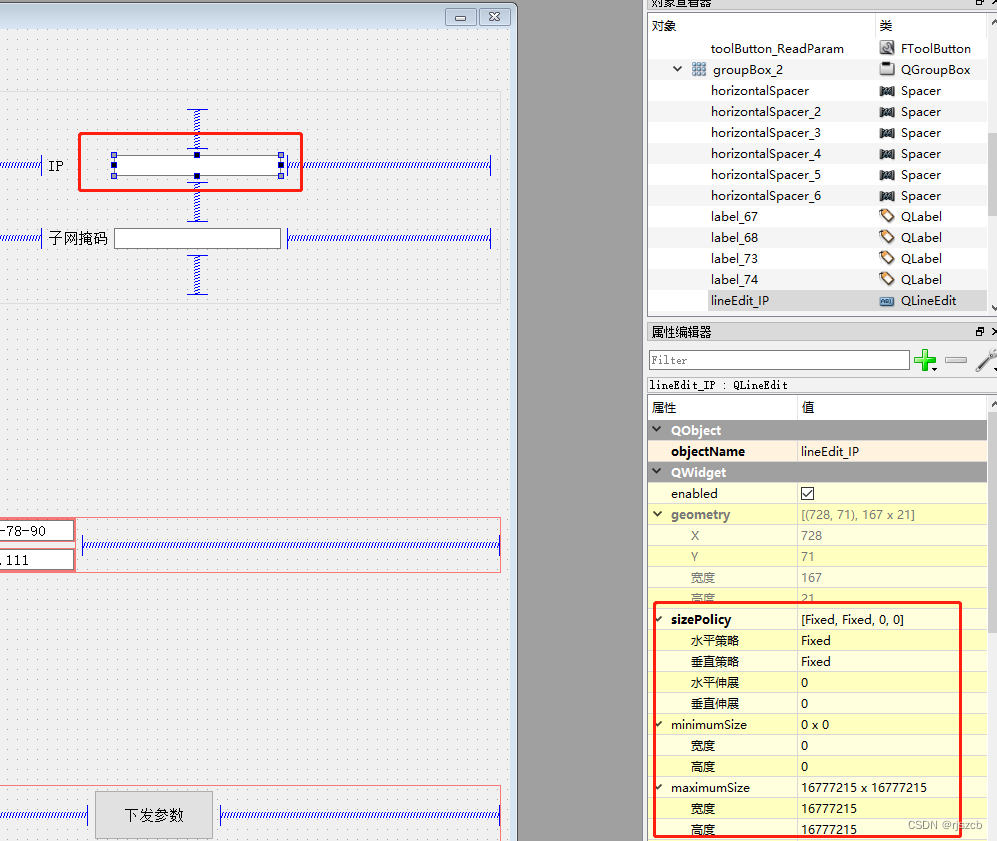
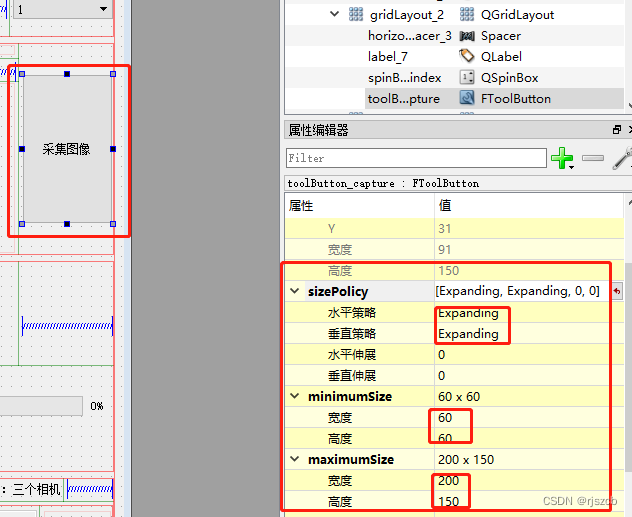
拿一个编辑框说明,如下图,设置他的属性,在拖动,不想它变短,可以设置为固定,如果画布背景设置不会太小。如果画布设置了最小,就不能这样设置(后面介绍画布背景最小设置),否则拉伸窗口时,会拉不到最小。

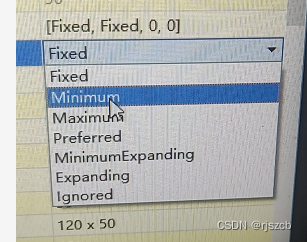
设置水平垂直伸展策略是很重要的,如下,有最小,最大,expanding(可大可小),fixed(固定大小)

如下,可以水平垂直,设置成可扩展,在最大最小里,设置限制无限拉伸变形不好看,也可以水平设置成expanding,垂直fixed。


在groupbox里,也可以进行设置,这样,拉动时,这个box就不会变形。所有的这些,看自己。
上面介绍的这些,是非常重要的,这样才能对ui进行好的布局。
最后介绍一下,设置widget这个画布背景的最大最小,这样可以自适应分辨率屏幕。
getStatusBar()->setFixedHeight(18);//这句如果设置成了0,右下角的最小化控件,就不会看到,不能最小化。如果不想拖动,可以这样弄
setMinimumSize(QSize(650, 480));
setMaximumSize(QSize(1300, 940));
resize(1300, 940);
在qmainwindow的代码里。加入这几句代码,就可以看到进行最大最小的限制,resize是重新设置大小,第一次打开时,我设置了最大化
如果不最小限制,就会下面这样,后面的被遮住了,原因是我那些控件,设置成了固定,或限制了最小,变不小了,说以后半部没了,这时,对mainwindow也可以限制最小。

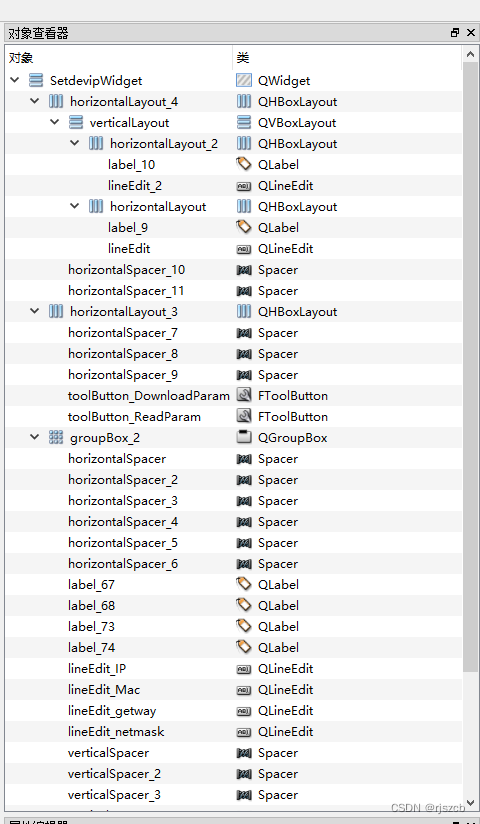
好了,随便写的,但是很重要的经验。看下图,我加入了多少个组合布局,以前不知道,点乘全景布局,就变乱了,弹簧,弹簧,弹簧,重要的东西说三遍,弹簧很有用。


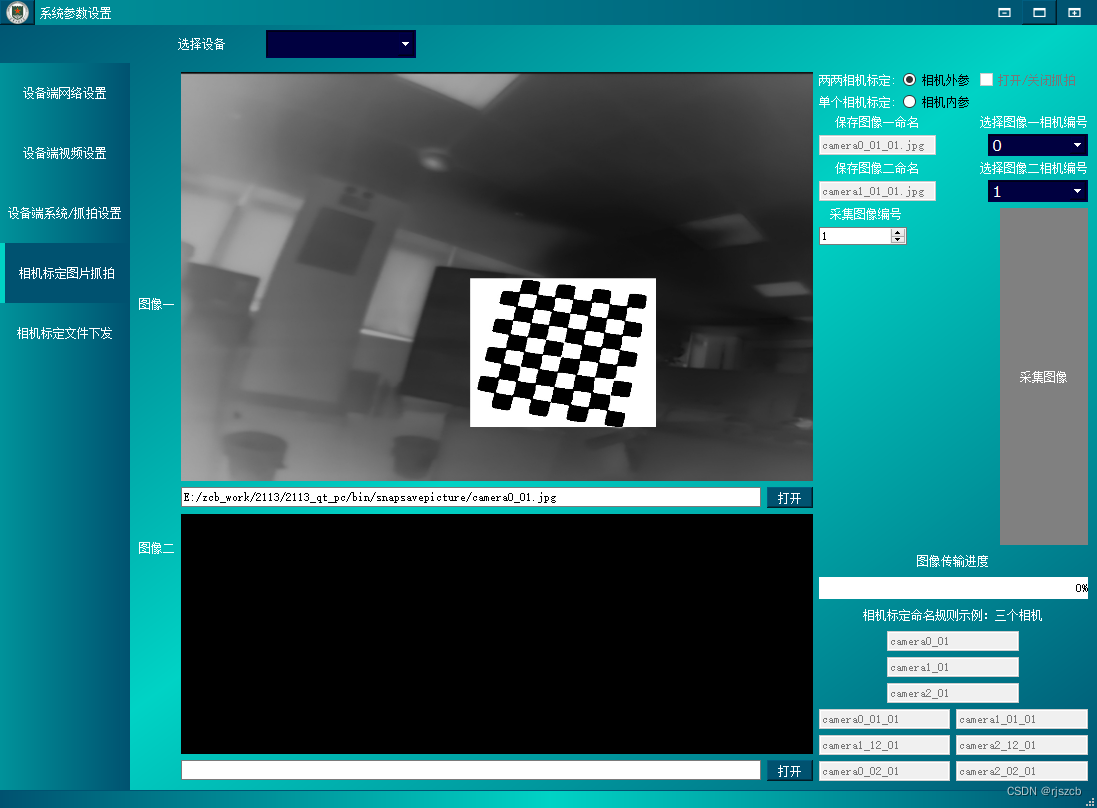
在看下下面的界面更复杂,更多布局,慢慢调,折腾。



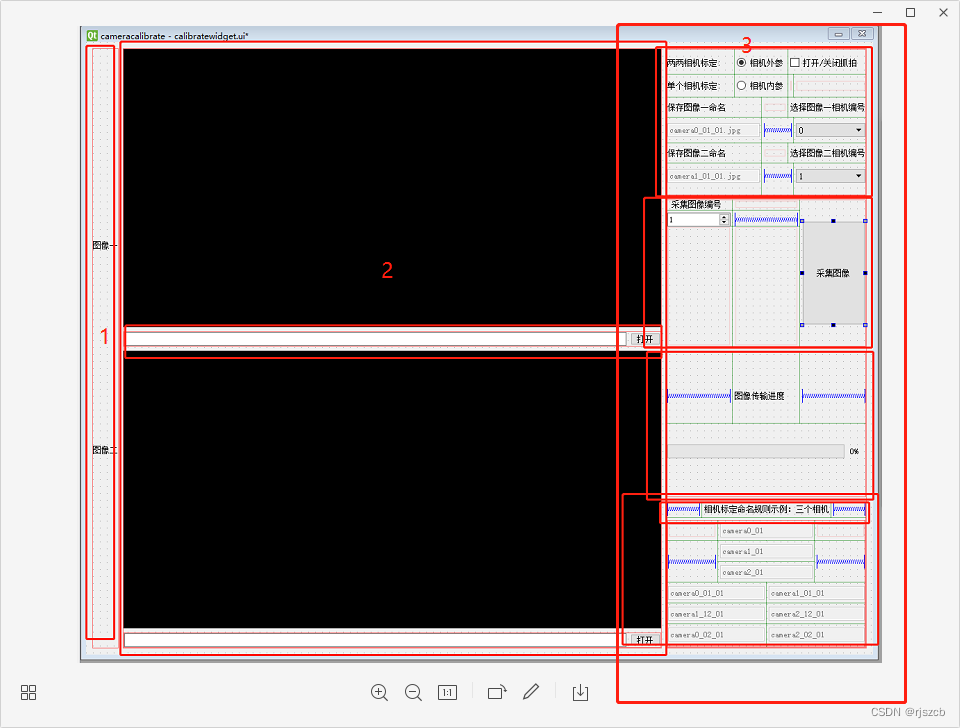
另外说明一下。这张图,更复杂,显示图片的lable,和右边的控件,整体布局时,和其他上面几个只需垂直布局不同,我是先垂直布局几个局部布局后,再进行水平布局来排列的,所以是各种组合布局,这句精髓,不知各位看官老爷领会了没有,右边那些控件,从上中下,我是进行了格栅布局,水平布局,垂直布局各个先局部布局整理好,然后将右边的所有,进行了垂直布局局部布局后。最后整个界面水平布局,太复杂了。


如果不是设计师设计的ui,代码写的,那只能在代码里写,加入布局了,找到UI生成的头文件,可以看到怎么加入布局器,代码好多,第一个设置界面就这么复杂,所以我的想法是,不要太迷信用代码写,还是设计师designer,两个结合其来,会容易。
class Ui_SetdevipWidget
{
public:
QVBoxLayout *verticalLayout_2;
QSpacerItem *verticalSpacer_12;
QGroupBox *groupBox_2;
QGridLayout *gridLayout;
QLabel *label_68;
QLabel *label_73;
QLineEdit *lineEdit_IP;
QSpacerItem *horizontalSpacer_3;
QSpacerItem *verticalSpacer_5;
QSpacerItem *verticalSpacer;
QSpacerItem *verticalSpacer_3;
QSpacerItem *horizontalSpacer_2;
QSpacerItem *horizontalSpacer;
QSpacerItem *horizontalSpacer_5;
QSpacerItem *horizontalSpacer_6;
QSpacerItem *verticalSpacer_2;
QSpacerItem *verticalSpacer_4;
QSpacerItem *verticalSpacer_6;
QSpacerItem *horizontalSpacer_4;
QLineEdit *lineEdit_getway;
QLineEdit *lineEdit_netmask;
QLabel *label_74;
QLabel *label_67;
QLineEdit *lineEdit_Mac;
QSpacerItem *verticalSpacer_8;
QHBoxLayout *horizontalLayout_4;
QSpacerItem *horizontalSpacer_10;
QVBoxLayout *verticalLayout;
QHBoxLayout *horizontalLayout_2;
QLabel *label_10;
QLineEdit *lineEdit_2;
QHBoxLayout *horizontalLayout;
QLabel *label_9;
QLineEdit *lineEdit;
QSpacerItem *horizontalSpacer_11;
QSpacerItem *verticalSpacer_11;
QHBoxLayout *horizontalLayout_3;
QSpacerItem *horizontalSpacer_8;
FToolButton *toolButton_ReadParam;
QSpacerItem *horizontalSpacer_7;
FToolButton *toolButton_DownloadParam;
QSpacerItem *horizontalSpacer_9;
QSpacerItem *verticalSpacer_10;
void setupUi(QWidget *SetdevipWidget)
{
if (SetdevipWidget->objectName().isEmpty())
SetdevipWidget->setObjectName(QStringLiteral("SetdevipWidget"));
SetdevipWidget->setEnabled(true);
SetdevipWidget->resize(1133, 883);
verticalLayout_2 = new QVBoxLayout(SetdevipWidget);
verticalLayout_2->setObjectName(QStringLiteral("verticalLayout_2"));
verticalSpacer_12 = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Maximum);
verticalLayout_2->addItem(verticalSpacer_12);
groupBox_2 = new QGroupBox(SetdevipWidget);
groupBox_2->setObjectName(QStringLiteral("groupBox_2"));
QSizePolicy sizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
sizePolicy.setHorizontalStretch(0);
sizePolicy.setVerticalStretch(0);
sizePolicy.setHeightForWidth(groupBox_2->sizePolicy().hasHeightForWidth());
groupBox_2->setSizePolicy(sizePolicy);
groupBox_2->setMinimumSize(QSize(200, 150));
groupBox_2->setMaximumSize(QSize(11131, 291));
QFont font;
font.setPointSize(11);
font.setBold(true);
font.setWeight(75);
groupBox_2->setFont(font);
gridLayout = new QGridLayout(groupBox_2);
gridLayout->setObjectName(QStringLiteral("gridLayout"));
label_68 = new QLabel(groupBox_2);
label_68->setObjectName(QStringLiteral("label_68"));
QFont font1;
font1.setPointSize(11);
font1.setBold(false);
font1.setWeight(50);
label_68->setFont(font1);
gridLayout->addWidget(label_68, 1, 1, 1, 1);
label_73 = new QLabel(groupBox_2);
label_73->setObjectName(QStringLiteral("label_73"));
label_73->setFont(font1);
gridLayout->addWidget(label_73, 1, 5, 1, 1);
lineEdit_IP = new QLineEdit(groupBox_2);
lineEdit_IP->setObjectName(QStringLiteral("lineEdit_IP"));
QSizePolicy sizePolicy1(QSizePolicy::Fixed, QSizePolicy::Fixed);
sizePolicy1.setHorizontalStretch(0);
sizePolicy1.setVerticalStretch(0);
sizePolicy1.setHeightForWidth(lineEdit_IP->sizePolicy().hasHeightForWidth());
lineEdit_IP->setSizePolicy(sizePolicy1);
QFont font2;
font2.setBold(false);
font2.setWeight(50);
lineEdit_IP->setFont(font2);
gridLayout->addWidget(lineEdit_IP, 1, 6, 1, 1);
horizontalSpacer_3 = new QSpacerItem(186, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(horizontalSpacer_3, 1, 7, 1, 1);
verticalSpacer_5 = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(verticalSpacer_5, 2, 2, 1, 1);
verticalSpacer = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(verticalSpacer, 0, 2, 1, 1);
verticalSpacer_3 = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(verticalSpacer_3, 0, 6, 1, 1);
horizontalSpacer_2 = new QSpacerItem(186, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(horizontalSpacer_2, 1, 4, 1, 1);
horizontalSpacer = new QSpacerItem(186, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(horizontalSpacer, 1, 0, 1, 1);
horizontalSpacer_5 = new QSpacerItem(186, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(horizontalSpacer_5, 3, 4, 1, 1);
horizontalSpacer_6 = new QSpacerItem(186, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(horizontalSpacer_6, 3, 7, 1, 1);
verticalSpacer_2 = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(verticalSpacer_2, 4, 2, 1, 1);
verticalSpacer_4 = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(verticalSpacer_4, 4, 6, 1, 1);
verticalSpacer_6 = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(verticalSpacer_6, 2, 6, 1, 1);
horizontalSpacer_4 = new QSpacerItem(186, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(horizontalSpacer_4, 3, 0, 1, 1);
lineEdit_getway = new QLineEdit(groupBox_2);
lineEdit_getway->setObjectName(QStringLiteral("lineEdit_getway"));
sizePolicy1.setHeightForWidth(lineEdit_getway->sizePolicy().hasHeightForWidth());
lineEdit_getway->setSizePolicy(sizePolicy1);
lineEdit_getway->setFont(font2);
gridLayout->addWidget(lineEdit_getway, 3, 2, 1, 1);
lineEdit_netmask = new QLineEdit(groupBox_2);
lineEdit_netmask->setObjectName(QStringLiteral("lineEdit_netmask"));
sizePolicy1.setHeightForWidth(lineEdit_netmask->sizePolicy().hasHeightForWidth());
lineEdit_netmask->setSizePolicy(sizePolicy1);
lineEdit_netmask->setFont(font2);
gridLayout->addWidget(lineEdit_netmask, 3, 6, 1, 1);
label_74 = new QLabel(groupBox_2);
label_74->setObjectName(QStringLiteral("label_74"));
label_74->setFont(font1);
gridLayout->addWidget(label_74, 3, 1, 1, 1);
label_67 = new QLabel(groupBox_2);
label_67->setObjectName(QStringLiteral("label_67"));
label_67->setFont(font1);
gridLayout->addWidget(label_67, 3, 5, 1, 1);
lineEdit_Mac = new QLineEdit(groupBox_2);
lineEdit_Mac->setObjectName(QStringLiteral("lineEdit_Mac"));
sizePolicy1.setHeightForWidth(lineEdit_Mac->sizePolicy().hasHeightForWidth());
lineEdit_Mac->setSizePolicy(sizePolicy1);
lineEdit_Mac->setFont(font2);
gridLayout->addWidget(lineEdit_Mac, 1, 2, 1, 1);
verticalLayout_2->addWidget(groupBox_2);
verticalSpacer_8 = new QSpacerItem(20, 98, QSizePolicy::Minimum, QSizePolicy::Expanding);
verticalLayout_2->addItem(verticalSpacer_8);
horizontalLayout_4 = new QHBoxLayout();
horizontalLayout_4->setObjectName(QStringLiteral("horizontalLayout_4"));
horizontalLayout_4->setSizeConstraint(QLayout::SetDefaultConstraint);
horizontalSpacer_10 = new QSpacerItem(388, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
horizontalLayout_4->addItem(horizontalSpacer_10);
verticalLayout = new QVBoxLayout();
verticalLayout->setObjectName(QStringLiteral("verticalLayout"));
horizontalLayout_2 = new QHBoxLayout();
horizontalLayout_2->setObjectName(QStringLiteral("horizontalLayout_2"));
label_10 = new QLabel(SetdevipWidget);
label_10->setObjectName(QStringLiteral("label_10"));
label_10->setEnabled(false);
QSizePolicy sizePolicy2(QSizePolicy::Expanding, QSizePolicy::Fixed);
sizePolicy2.setHorizontalStretch(0);
sizePolicy2.setVerticalStretch(0);
sizePolicy2.setHeightForWidth(label_10->sizePolicy().hasHeightForWidth());
label_10->setSizePolicy(sizePolicy2);
QFont font3;
font3.setPointSize(11);
label_10->setFont(font3);
horizontalLayout_2->addWidget(label_10);
lineEdit_2 = new QLineEdit(SetdevipWidget);
lineEdit_2->setObjectName(QStringLiteral("lineEdit_2"));
lineEdit_2->setEnabled(true);
sizePolicy1.setHeightForWidth(lineEdit_2->sizePolicy().hasHeightForWidth());
lineEdit_2->setSizePolicy(sizePolicy1);
lineEdit_2->setFont(font3);
horizontalLayout_2->addWidget(lineEdit_2);
verticalLayout->addLayout(horizontalLayout_2);
horizontalLayout = new QHBoxLayout();
horizontalLayout->setObjectName(QStringLiteral("horizontalLayout"));
label_9 = new QLabel(SetdevipWidget);
label_9->setObjectName(QStringLiteral("label_9"));
label_9->setEnabled(false);
sizePolicy2.setHeightForWidth(label_9->sizePolicy().hasHeightForWidth());
label_9->setSizePolicy(sizePolicy2);
label_9->setFont(font3);
horizontalLayout->addWidget(label_9);
lineEdit = new QLineEdit(SetdevipWidget);
lineEdit->setObjectName(QStringLiteral("lineEdit"));
lineEdit->setEnabled(true);
sizePolicy1.setHeightForWidth(lineEdit->sizePolicy().hasHeightForWidth());
lineEdit->setSizePolicy(sizePolicy1);
lineEdit->setFont(font3);
horizontalLayout->addWidget(lineEdit);
verticalLayout->addLayout(horizontalLayout);
horizontalLayout_4->addLayout(verticalLayout);
horizontalSpacer_11 = new QSpacerItem(418, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
horizontalLayout_4->addItem(horizontalSpacer_11);
verticalLayout_2->addLayout(horizontalLayout_4);
verticalSpacer_11 = new QSpacerItem(20, 98, QSizePolicy::Minimum, QSizePolicy::Expanding);
verticalLayout_2->addItem(verticalSpacer_11);
horizontalLayout_3 = new QHBoxLayout();
horizontalLayout_3->setObjectName(QStringLiteral("horizontalLayout_3"));
horizontalLayout_3->setSizeConstraint(QLayout::SetDefaultConstraint);
horizontalSpacer_8 = new QSpacerItem(288, 58, QSizePolicy::Expanding, QSizePolicy::Minimum);
horizontalLayout_3->addItem(horizontalSpacer_8);
toolButton_ReadParam = new FToolButton(SetdevipWidget);
toolButton_ReadParam->setObjectName(QStringLiteral("toolButton_ReadParam"));
sizePolicy1.setHeightForWidth(toolButton_ReadParam->sizePolicy().hasHeightForWidth());
toolButton_ReadParam->setSizePolicy(sizePolicy1);
toolButton_ReadParam->setMinimumSize(QSize(120, 50));
toolButton_ReadParam->setMaximumSize(QSize(120, 50));
toolButton_ReadParam->setFont(font3);
horizontalLayout_3->addWidget(toolButton_ReadParam);
horizontalSpacer_7 = new QSpacerItem(218, 58, QSizePolicy::Expanding, QSizePolicy::Minimum);
horizontalLayout_3->addItem(horizontalSpacer_7);
toolButton_DownloadParam = new FToolButton(SetdevipWidget);
toolButton_DownloadParam->setObjectName(QStringLiteral("toolButton_DownloadParam"));
sizePolicy1.setHeightForWidth(toolButton_DownloadParam->sizePolicy().hasHeightForWidth());
toolButton_DownloadParam->setSizePolicy(sizePolicy1);
toolButton_DownloadParam->setMinimumSize(QSize(120, 50));
toolButton_DownloadParam->setMaximumSize(QSize(120, 50));
toolButton_DownloadParam->setFont(font3);
horizontalLayout_3->addWidget(toolButton_DownloadParam);
horizontalSpacer_9 = new QSpacerItem(258, 58, QSizePolicy::Expanding, QSizePolicy::Minimum);
horizontalLayout_3->addItem(horizontalSpacer_9);
verticalLayout_2->addLayout(horizontalLayout_3);
verticalSpacer_10 = new QSpacerItem(20, 52, QSizePolicy::Minimum, QSizePolicy::Maximum);
verticalLayout_2->addItem(verticalSpacer_10);
groupBox_2->raise();
retranslateUi(SetdevipWidget);
QMetaObject::connectSlotsByName(SetdevipWidget);
} // setupUi