答案仅供参考,每人的理解不一样。
文章目录
1、简单说一说事件流原理
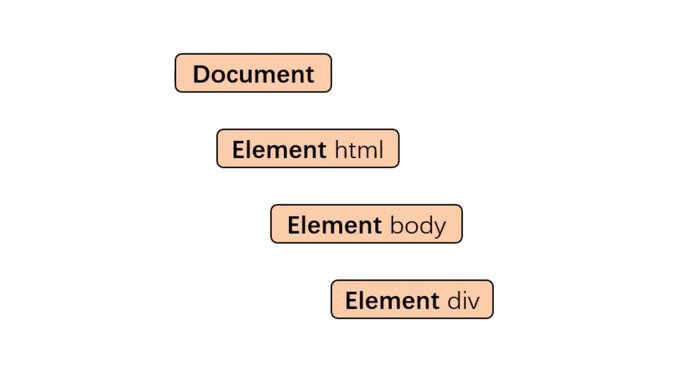
事件流:
(1)事件流是指页面 接收事件的顺序;
(2)假设页面中的元素都具备相同的事件,并且这些个元素之间是相互嵌套的
关系.
(3) 那么在触发一个元素的事件时候,会触发其他的元素;
总结:事件流是描述的从页面接受事件的顺序,当几个都具
有事件的元素层叠在一起的时候,那么你点击其中一个元素,
并不是只有当前被点击的元素会触发事件,而层叠在你点击
范围的所有元素都会触发事件。
事件流包括两种模式:
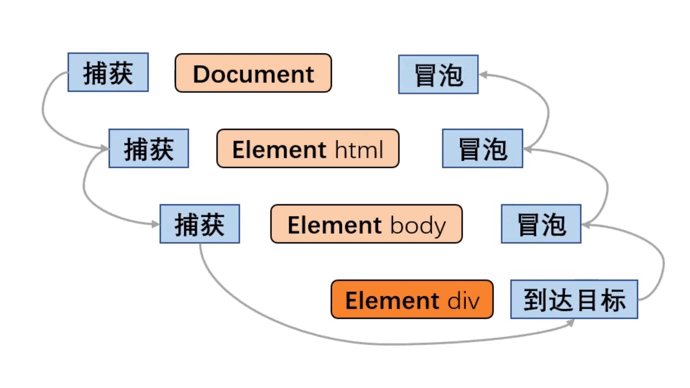
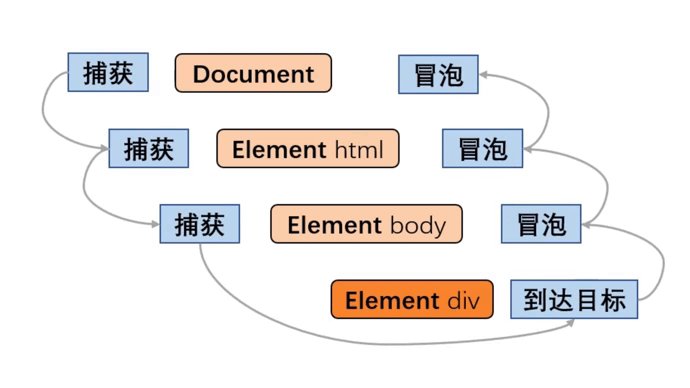
(1)事件冒泡:是指子元素先触发事件,父元素后触发事件; 从内向外
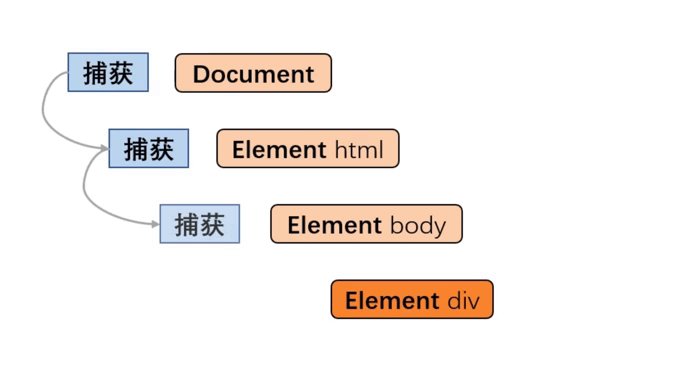
(2)事件捕获:是指父元素先触发,子元素后触发; 从外到内
事件捕获和事件冒泡是一个完全相反的行为!!!
2、CSS的引入方式有几种?link和@import方式有什么不同?
- 使用HTML标签的style属性(行内式)
- 使用style标签(内嵌式)
- 使用link标签,引入外部CSS文件(链接式)
- 使用@import引入CSS文件(导入式)
link和@import方式有什么不同:
1、从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
2、加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
3、兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4、DOM可控性区别
可以通过 JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式。
3、CSS的水平垂直居中实现方式
1、使用弹性布局
{
display: flex;
justify-content: center;
align-items: center;
}
2、使用绝对定位 + transform
{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
3、使用绝对定位 + margin
{
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin:auto;
}
4、typeof与instanceof区别
typeof的返回值是一个字符串,用来说明变量的数据类型;
instanceof的返回值是布尔值,用于判断一个变量是否属于某个对象的实例。
typeof 一般只能返回如下几个结果: number, boolean, string, function, object, undefined
5、什么是事件代理及优点
事件代理(也称事件委托)事件代理,俗地来讲,就是把⼀个元素响应事件 ( click 、 keydown ......)的函数委托到另⼀个元素;例如:不给每个子节点单独设置事件监听器,而是设置在其父节点上,然后利用冒泡原理设置每个子节点。
优点:
- 减少整个⻚⾯所需的内存,提升整体性能
- 动态绑定,减少重复⼯作
6、window.onload和$(document).ready区别
window.onload 方法是在网页中所有的元素(包括元素的所有关联文件)完全加载到浏览器后才执行,即 JavaScript 此时才可以访问网页中的任何元素。
jQuery 中的 $(document).ready() 方法注册的事件处理程序,在 DOM 完全就绪时就可以被调用。只要 DOM 就绪就可以操作了,不需要等待所有图片资源下载完毕。
7、JS中数组去重方法
- .利用Array.from(new Set(arr))去重
-
利用includes去重
//includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
let list = [ 8,6, 6, 7, 1, 2, 3, 4, 5, 6, 7, 8]
let newList2 = []
list.forEach((item) => {
// 空数组newList2 不包含item为false ,取反为true 执行数组添加操作
// 如果数组包含了 item为true 取反为false 不执行数组添加操作
if (!newList2.includes(item)) {
newList2.push(item)
}
})
console.log('newList2', newList2);
-
利用map去重
//map数据结构是es6中新出的语法,其本质也是键值对,只是其键不局限于普通对象的字符串
let list = [3, 4, 4, 5, 5, 6, 6, 7, 1, 2, 3, 4]
let newList3 = [];
let map = new Map()
list.forEach((item) => {
// 如果map.has指定的item不存在,那么就设置key和value 这个item就是当前map里面不存在的key,把这个item添加到新数组
// 如果下次出现重复的item,那么map.has(item等于ture 取反 !map.has(item) 不执行
if (!map.has(item)) {
map.set(item,ture)
newList3.push(item)
}
})
console.log('newList3', newList3);
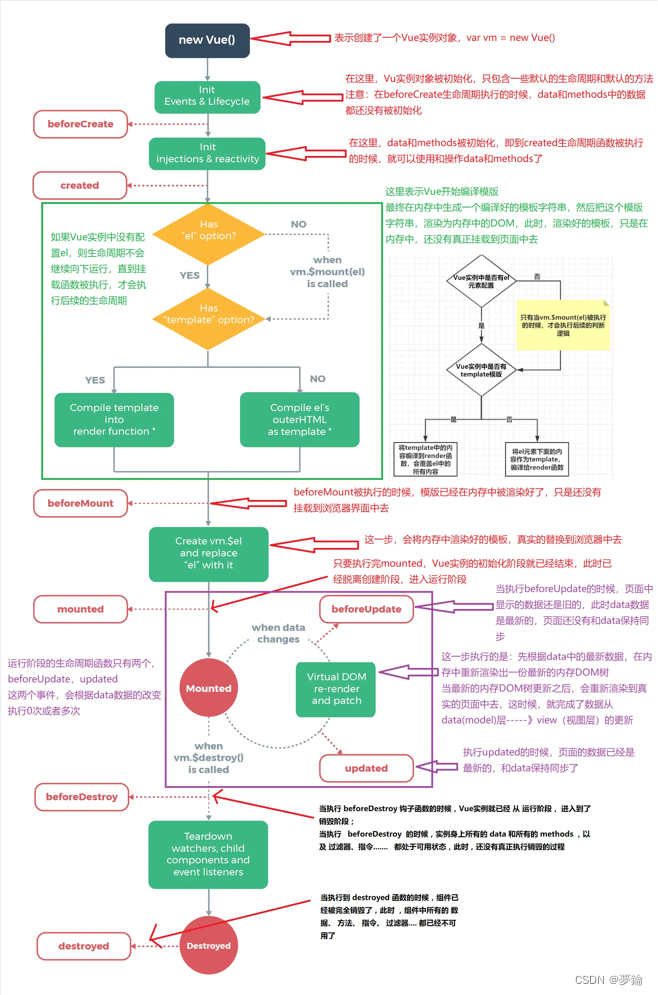
8、描述Vue组件生命周期,并简述各个周期作用
beforeCreate:实例刚在内存中创建出来,还没有初始化 data和 methods,只包含一些自带额生命周期函数
created: 实例已经在内存中创建完成,此时data和methods已经创建完成
beforeMount: 此时已经完成了模版的编译,只是还没有渲染到界面中去
mounted: 模版已经渲染到了浏览器,创建阶段结束,即将进入运行阶段
beforeUpdate: 界面中的数据还是旧的,但是data数据已经更新,页面中和data还没有同步
中间处理过程(非生命周期,便于学习抽象化的中间处理过程):
先根据data中的数据,在内存中渲染出一个新的DOM,当新的DOM树更新之后,会重新渲染到真实的界面中去,从而实现了从
数据层(model)—》视图层(view)的转换
updated: 页面重新渲染完毕,页面中的数据和data保持一致
beforeDestroy: 执行该方法的时候,Vue的生命周期已经进入销毁阶段,但是实例上的各种数据还出于可用状态
destroyed: 组件已经全部销毁,Vue实例已经被销毁,Vue中的任何数据都不可用

9、Vue中data为什么是一个函数
在Vue组件中,data选项为一个函数的原因是为了保证每个组件实例都拥有独立的数据副本。当一个组件被多次使用时,每个实例都需要拥有自己的数据,而不是共享相同的数据副本。
10、Vue中watch 和 computed 的区别
1、computed是计算属性;watch是监听,监听data中的数据变化。
2、computed支持缓存,当其依赖的属性的值发生变化时,计算属性会重新计算,反之,则使用缓存中的属性值;watch不支持缓存,当对应属性发生变化的时候,响应执行。
3、computed不支持异步,有异步操作时无法监听数据变化;watch支持异步操作。
4、computed第一次加载时就监听;watch默认第一次加载时不监听。
5、computed中的函数必须调用return;watch不是。
6、使用场景:
computed:一个属性受到多个属性影响,如:购物车商品结算。
watch:一个数据影响多条数据,如:搜索数据。
11、vue-router 路由有几种模式,有什么区别?
-
Hash: 使用URL的hash值来作为路由。支持所有浏览器。
-
History: 以来HTML5 History API 和服务器配置
-
Abstract:支持所有javascript运行模式。如果发现没有浏览器的API,路由会自动强制进入这个模式。
区别
hash模式:
history模式:
12、vue组件传参有哪些方式?分别适用哪种组件?
1、Props:通过在父组件中定义props属性,将数据传递给子组件。子组件通过props属性接收数据;父传子
2、$emit:通过在子组件中触发事件,将数据传递给父组件。父组件通过在子组件上监听事件,接收数据。子传父
3、通过Vuex状态管理传递数据:祖先组件和后代组件都可以通过Vuex来管理应用程序的状态,从而实现数据传递。
4、通过事件总线传递数据:可以在Vue实例中创建一个事件总线,然后在兄弟组件中分别触发和监听事件,从而实现数据传递。
5、通过共同的父组件传递数据:如果两个兄弟组件有共同的父组件,可以通过在父组件中定义数据,然后通过props属性分别传递给两个兄弟组件。