前言
本篇文章教大家使用脚手架搭建react的项目,对于新建的react项目,项目目录里的文件都是干什么的,有什么作用呢?下面一起来看看~
react脚手架
- 使用yarn在本地安装create-react-app:
npm i -g yarn #全局安装yarn
yarn -v #查看yarn版本号
yarn init -y #初始化项目
yarn add -D create-react-app #使用本地安装
npx create-react-app --version #查看脚手架版本
npx会自动去查找当前依赖包中的可执行文件,如果找不到,就会去环境变量里找,如果依然找不到,就会帮你安装。
npx create-react-app react-demo1
在这里,我们没有去全局安装create-react-app,npx就可以执行它。
- 全局安装create-react-app,这里我们了解一下即可
npm i -g create-react-app // 全局安装
create-react-app --version 查看版本号
create-react-app react-demo // 初始化项目
npm run eject/yarn eject会复制所有依赖文件和相应的依赖(webpack、babel等)到你的项目。是个单向的操作,一旦 eject ,npm run eject的操作是不可逆的。原本react项目是把所有的webpack相关配置隐藏起来,执行了eject命令之后就会把所有的相关配置项暴露出来。
如图就是创建项目成功:

使用npm start 运行项目启动:

项目目录
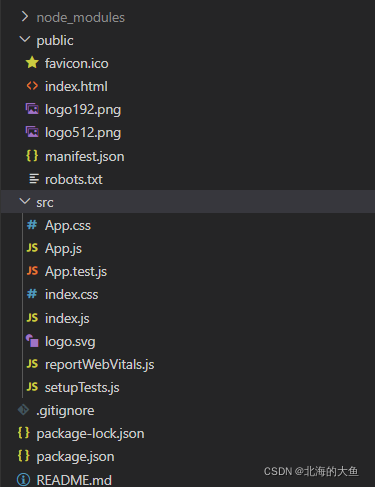
创建项目成功后,来看看项目的目录:

--node_modules 项目依赖文件
--public 静态资源目录
目录里的index.html 是项目的入口文件
manifest.json 缓存文件,即使没有网,离线了也能够打开页面
robots.txt 给搜索引擎看的
--src 项目源码核心
index.js 是项目的入口
reportWebVitals.js 前端性能检测工具
setupTests.js 单元测试的
--package.json 项目配置文件
public目录下我们可以只保留index.html这个文件和favicon.ico这个图标,src目录下我们可以删除其他文件,只保留index.js和App.js,这个时候我们发现我们的项目非常的简洁,我们也可以用下面的类组件来写。
// import React from 'react';等同于下面的写法
import ReactDOM from 'react-dom';
import App from './App'
ReactDOM.render(
<App />,
document.getElementById('root')
);
App.js
import React, { Component } from 'react'
export class App extends Component {
render() {
return (
<div>
<h1>
hello react
</h1>
</div>
)
}
}
export default App
这样我们就得到了最简版的react项目目录,运行查看:
