学习CSS的目的
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.

基本的语法格式
选择器 + {一条至N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对 使用
; 区分键值对使用 : 区分键和值
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>
引入的三种方式
内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中
- 优点: 这样做能够让样式和页面结构分离.
- 缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
<html>
<head>
<meta charset="utf-8">
<!-- 内部样式表 -->
<style>
/* 被style标签包围的范围是CSS环境,可以写CSS代码 */
/* 标签样式表 */
p{
color:red;
}
</style>
</head>
<body>
<p>这里是段落一</p>
<p>这里是段落二</p>
</body>
</html>

行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* 被style标签包围的范围是CSS环境,可以写CSS代码 */
/* 标签样式表 */
p{
color:red;
}
</style>
</head>
<body>
<p style="font-size:60px;font-weight:bolder;color:yellow;">HELLO</span></p>
</body>
</html>

- 我们的内部样式表的修饰的样式被我们的行内样式表所覆盖
外部样式表
实际开发中最常用的方式.
- 创建一个 css 文件.
- 使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">
CSS/引入方式.css
/* 标签样式表 */
p{
color:red;
}
引入方式.html
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="CSS/引入方式.css">
</head>
<body>
<p >HELLO</span></p>
</body>
</html>
- 优点: 样式和结构彻底分离了.
- 缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源 就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件.
选择器的分类
基础选择器
标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
<html>
<head>
<meta charset="utf-8">
<style>
p {
color: red;
}
div {
color: green;
}
</style>
</head>
<body>
<p >HELLO</p>
<div>DIV</div>
</body>
</html>

类选择器
id和class是HTML元素中两个最基本的公共属性。
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
<html>
<head>
<meta charset="utf-8">
<style>
.blue {
color: blue;
}
</style>
</head>
<body>
<div class="blue">咬人猫</div>
<div>咬人猫</div>
</body>
</html>

语法细节
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
注意: 一个标签可以同时使用多个类名 这样做可以把相同的属性提取出来, 达到简化代码的效果.
<html>
<head>
<meta charset="utf-8">
<style>
.box {
width: 200px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
</body>
</html>
id选择器
元素的id属性
id属性被赋予了标识页面元素的唯一身份(id是唯一的,虽然在html不唯一也不会报错)。如果一个页面出现了多个相同id属性取值,CSS选择器或者JavaScript就会因为无法分辨要控制的元素而最终报错。
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和类选择器 最大的区别)
<html>
<head>
<meta charset="utf-8">
<style>
#ha {
color: red;
}
</style>
</head>
<body>
<div id="ha">蛤蛤蛤</div>
</body>
</html>

通配符选择器
使用 * 的定义, 选取所有的标签.
* {
color: red;
}
页面的所有内容都会被改成 红色 .
不需要被页面结构调用.
复合选择器
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素或者孙子元素.
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
<html>
<head>
<meta charset="utf-8">
<style>
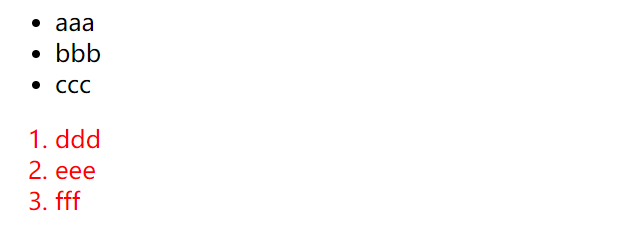
ol li {
color: red;
}
</style>
</head>
<body>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ol>
</body>
</html>

子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 { 样式声明 }
<div class="two">
<a href="#">链接1</a>
<p><a href="#">链接2</a></p>
</div>
.two a {
color: red;
}
后代选择器的写法, 会把链接1 和 2 都选中
.two>a {
color: red;
}
子选择器的写法, 只选链接 1
并集选择器
用于选择多组标签 (集体声明)
元素1, 元素2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
伪类选择器
链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
注意事项
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 “绿化”
- 浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多
:force 伪类选择器
<html>
<head>
<meta charset="utf-8">
<style>
.three>input:focus {
color: red;
}
</style>
</head>
<body>
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</div>
</body>
</html>
此时被选中的表单的字体就会变成红色
盒子模型

每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
内容区
- 内容区是CSS盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型。内容区是盒子模型必备的组成部分,其他的3部分都是可选的。
内容区有3个属性:width、height和overflow。使用width和height属性可以指定盒子内容区的高度和宽度。在这里注意一点,width和height这两个属性是针对内容区而言,并不包padding部分。当内容信息太多时,超出内容区所占范围时,可以使用overflow溢出属性来指定处理方法。对于overflow这个属性,我们在后面会详细讲解到。
内边距
- 内边距,指的是内容区和边框之间的空间,可以被看做是内容区的背景区域。
关于内边距的属性有5种,即padding-top、padding-bottom、padding-left、padding-right以及综合了以上4个方向的简洁内边距属性padding。使用这5种属性可以指定内容区域各方向边框之间的距离
边框
- 在CSS盒子模型中,边框跟我们之前学过的边框是一样的。
边框属性有border-width、border-style、border-color以及综合了3类属性的快捷边框属性border。其中border-width指定边框的宽度,border-style指定边框类型,border-color指定边框的颜色。“border-width:1px;border-style:solid;border-color:gray;”等价于“border:1px solid gray;”。
外边距
- 外边距,指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。
外边距使得元素之间不必紧凑地连接在一起,是CSS布局的一个重要手段。外边距的属性也有5种,即margin-top、margin-bottom、margin-left、margin-right以及综合了以上4个方向的简洁内边距属性margin。同时,CSS允许给外边距属性指定负数值,当指定负外边距值时,整个盒子将向指定负值的相反方向移动,以此可以产生盒子的重叠效果。
不同浏览器下盒子模型的区别
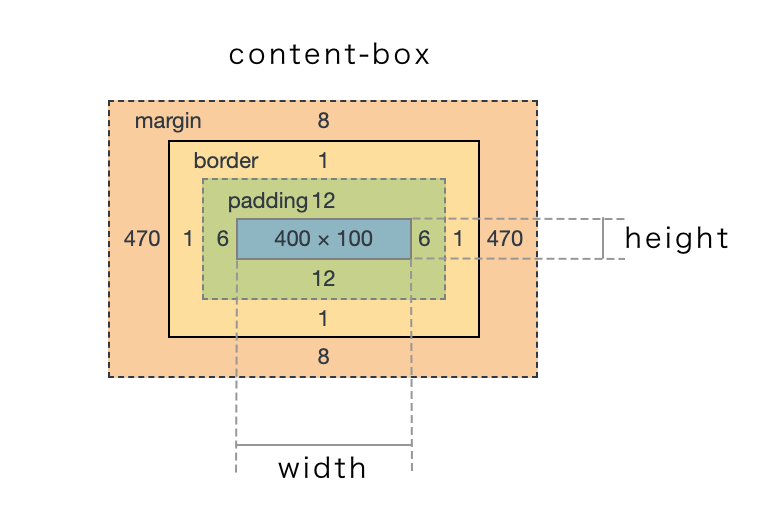
标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
content = height + width
ie 盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading
content = height + width + border + padding
边框
基础属性
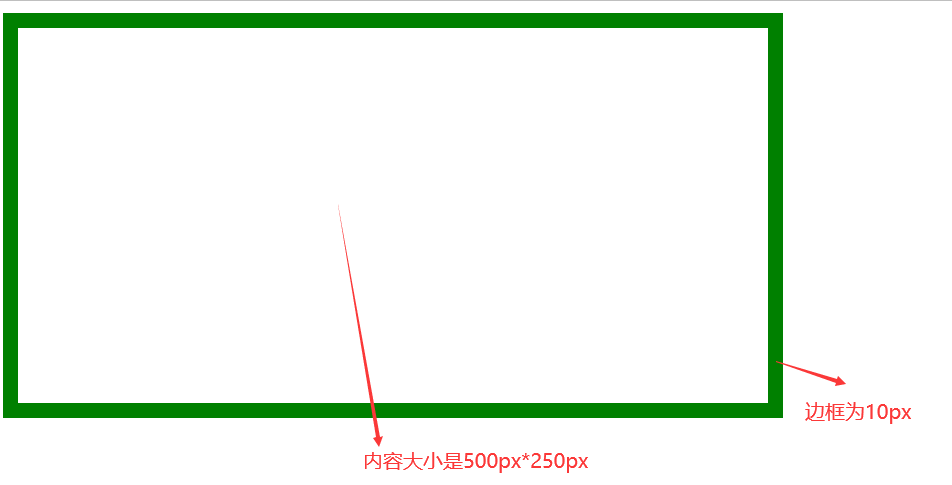
<div>test</div>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}

边框会撑大盒子
可以看到, width, height 是 500*250, 而最终整个盒子大小是 520 * 270. 边框10个像素相当于扩大了大小
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
* {
box-sizing: border-box;
}
- 这样的意思就是表示我们设置width和height的大小是整个盒子的大小(包括了margin,padding,border)
支持简写, 没有顺序要求
border: 10px solid green;
可以改四个方向的任意边框.
border-top/bottom/left/right
内边距
padding 设置内容和边框之间的距离.
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
- padding-top
- padding-bottom
- padding-left
- padding-right
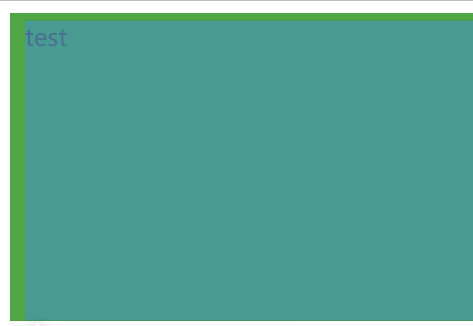
<div>test</div>
div {
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px;
background-color: green;
}

复合写法
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
外边距
控制盒子和盒子之间的距离.
- margin-top
- margin-bottom
- margin-left
- margin-right
<div class="first">蛤蛤</div>
<div>呵呵</div>
div {
background-color: red;
width: 200px;
height: 200px;
}
.first {
margin-bottom: 20px;
}

- 我们看到我们两个div块之间有白色空隙,这就是我们first的margin
复合写法
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
*{
marign: 0;
padding: 0;
}
元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
此处只重点介绍两个:
块级元素
常见的元素:
- h1 - h6
- p
- div
- ul
- ol
- li
- 等等
特点:
独占一行- 高度(height), 宽度(width), 内边距(padding),外边距(margin), 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素.
行内元素/内联元素
- a
- strong
- b
- em
- i
- del
- s
- ins
- u
- span
- 等等
特点:
不独占一行, 一行可以显示多个- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
- display: block 改成块级元素 [常用]
- display: inline 改成行内元素 [很少用]
- display: ock 改成行内块元素
CSS布局
css的布局很麻烦,但是我知道一些简单的布局方式就行,满足一些简单的应用
弹性布局
在弹性布局中,任何元素均已不存在行内元素(inline)和块级元素(block)的区分,只能说它们都已经变成弹性盒子中的子元素,或者容器成员(flex item),它们可以自由设置大小,但整体上是受整个容器(flex container)所控制的。
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
}
div>span {
background-color: green;
width: 100px;
}
</style>
此时看到的效果为

当我们给 div 加上 display:flex 之后, 效果为

此时看到, span 有了高度, 不再是 “行内元素了”
再给 div 加上 justify-content: space-around; 此时效果为

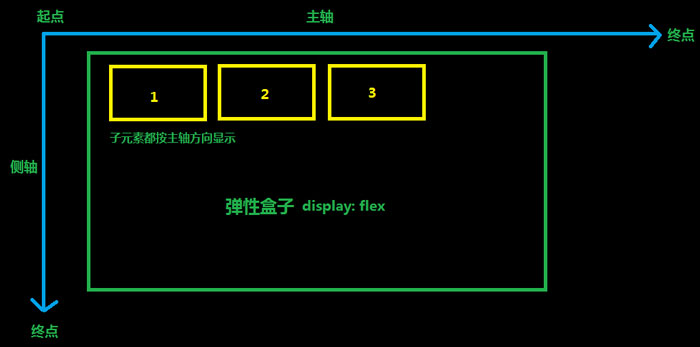
flex 布局基本概念
- flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
- 任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)

当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
常用属性
justify-content
设置主轴上的子元素排列方式.
- 使用之前一定要确定好主轴是哪个方向
- flex-direction:决定主轴的方向:
- row(默认值):设置主轴为水平方向,起点在左端
- row-reverse:设置主轴为水平方向,起点在右端
- column:设置主轴为垂直方向,起点在上沿
- column-reverse: 设置主轴为垂直方向,起点在下沿
属性取值
| 值 |
描述 |
| flex-start |
默认值。项目位于容器的开头。 |
| flex-end |
项目位于容器的结尾。 |
| center |
项目位于容器中央。 |
| space-between |
项目在行与行之间留有间隔。 |
| space-around |
项目在行之前、行之间和行之后留有空间。 |
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
</style>
未指定 justify-content 时, 默认按照从左到右的方向布局

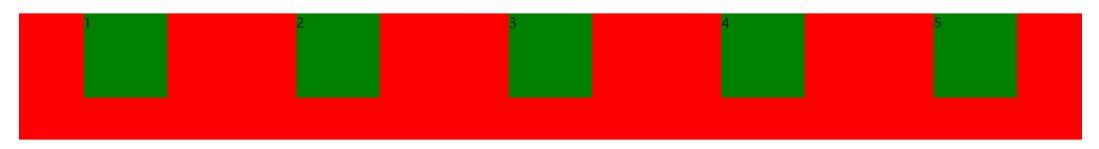
设置 justify-content: flex-end , 此时元素都排列到右侧了.

设置 jutify-content: center , 此时元素居中排列

设置 justify-content: space-around;平分了剩余空间.

设置 justify-content: space-between;先两边元素贴近边缘, 再平分剩余空间

align-items
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列
属性值
| 值 |
描述 |
| stretch |
默认。项目被拉伸以适合容器。 |
| center |
项目位于容器的中央。 |
| flex-start |
项目位于容器的开头。 |
| flex-end |
项目位于容器的末端。 |
| baseline |
项目被定位到容器的基线。 |
stretch(拉伸):
这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的高度
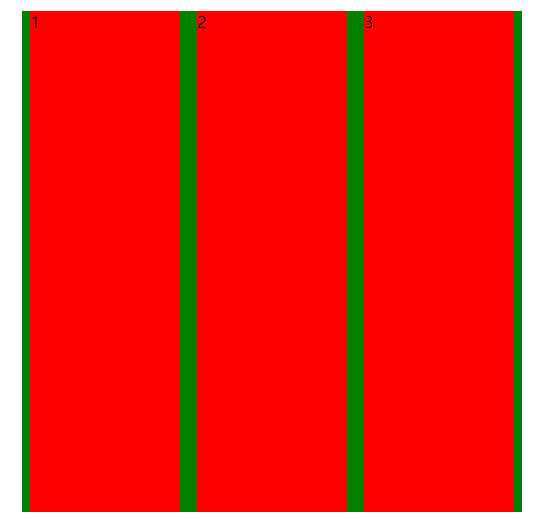
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
}
div span {
width: 150px;
background-color: red;
}
</style>

常见的元素属性设置
字体属性
设置字体font-family
body {
font-family: 微软雅黑;
font-family: 'Microsoft YaHei';
}
- 字体名称可以用中文, 但是不建议
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
设置字体大小font-size
p {
font-size: 20px;
}
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
设置字体粗细font-weight
p {
font-weight: bold;
font-weight: 700;
}
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
文本属性
文本颜色 color
认识 RGB
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能
混合出各种五彩斑斓的效果.计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color 属性值的写法:
- 预定义的颜色值(直接是单词)
- [最常用] 十六进制形式
- RGB 方式
文本对齐 text-align
不光能控制文本对齐, 也能控制图片等元素居中或者靠右
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
文本装饰 text-decoration
text-decoration: [值];
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
文本缩进 text-indent
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值]
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
行高 line-height
line-height: [值];
行高指的是上下文本行之间的基线距离

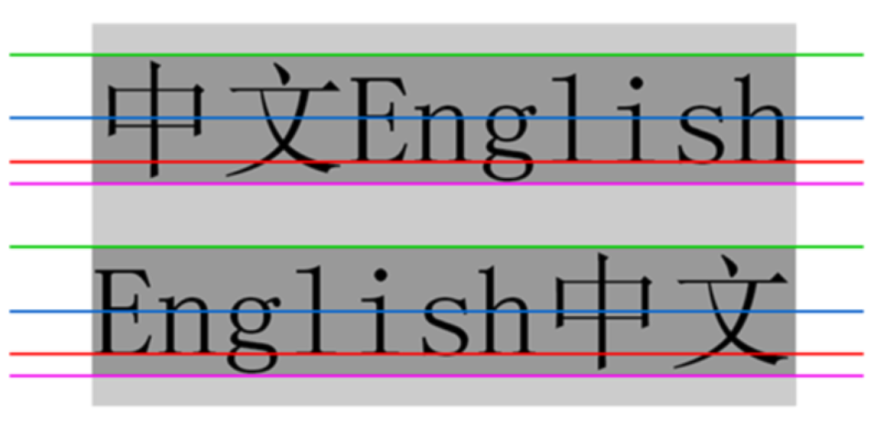
HTML 中展示文字涉及到这几个基准线
其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离
内容区:底线和顶线包裹的区域,也就是深灰色背景区域
行高 = 上边距 + 下边距 + 字体大小
行高等于元素高度, 就可以实现文字居中对齐
<style>
.line-height .two {
height: 100px;
line-height: 100px;
}
</style>
<div class="line-height">
<div class="two">
文本垂直居中
</div>
</div>
背景属性
背景颜色 background-color
background-color: [指定颜色]
默认是 transparent (透明) 的. 可以通过设置颜色的方式修改
背景图片 background-image
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.
背景平铺 background-repeat
background-repeat: [平铺方式]
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
默认是 repeat.
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方.
边框样式
边框的椭圆型 border-radius
通过 border-radius 使边框带圆角效果.
length 是内切圆的半径. 数值越大, 弧线越强烈
border-radius: length;