文章目录
- 前言
- ①下载安装Writage
- ②Word ➡ Markdown
- ③下载安装Pandoc
- ④再次Word ➡ Markdown
- 总结
提示:以下是本篇文章正文内容,学习内容将会持续更新
前言
俗话说“好记性不如烂笔头”。在我们学习过程中,尤其是计算机学习方向,涉及到的知识点繁多,所以我们必须一边学习,一边做笔记。做好笔记,才能多看、多复习、学习更顺畅。
我们大部分人都会熟练使用word文档做一些学习笔记,因为这款软件使用起来比较简单。但是如果我们想把自己的笔记或学习成果分享到网络上,我们就需要学会使用markdown语法写博客了。
可能有部分小伙伴不太会使用markdown,也不想去学它的语法。那我就教你们一种方法:可以将word文档转换为markdown格式。
①下载安装Writage
官方下载地址:Writage
进入官网,点击Download Now下载,得到Writage-2.9.msi的安装包

点击安装包开始安装,一直点下一步,并且修改安装路径就可以安装成功

②Word ➡ Markdown
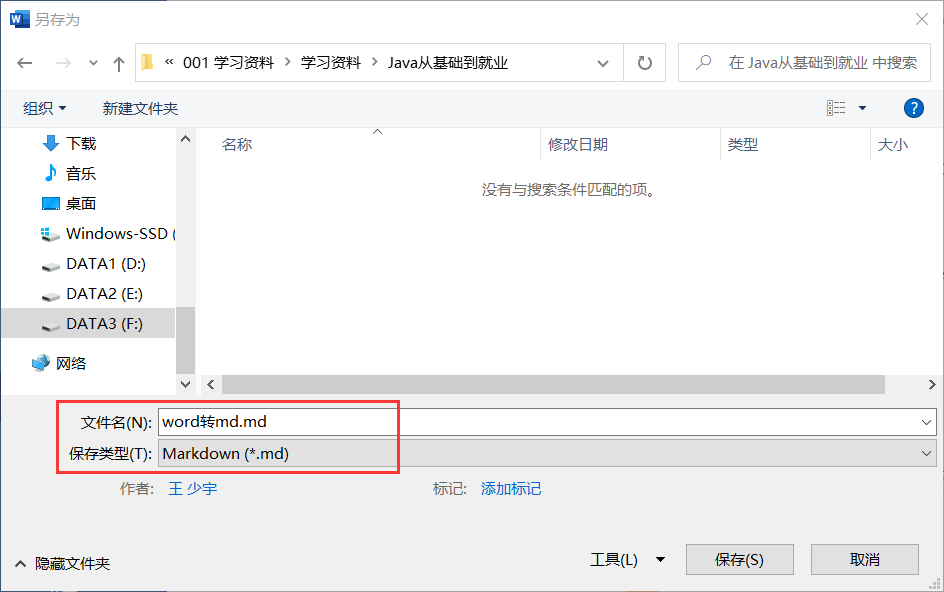
(1)新建或打开 Word 文档,在 文件 ->另存为 ->查看 【保存类型】 中是否有 Markdown 格式。
(如果插件安装成功,就会自动出现Markdown选项;否则,重新安装一遍吧~)

(2)查看效果
我们可以看到的格式可能有些乱,和之前在word格式下的样式不一样。那我们可以通过与Pandoc结合,可以尽可能保留样式。
Pandoc是由John MacFarlane开发的标记语言转换工具,可实现不同标记语言间的格式转换,堪称该领域中的“瑞士军刀”。
③下载安装Pandoc
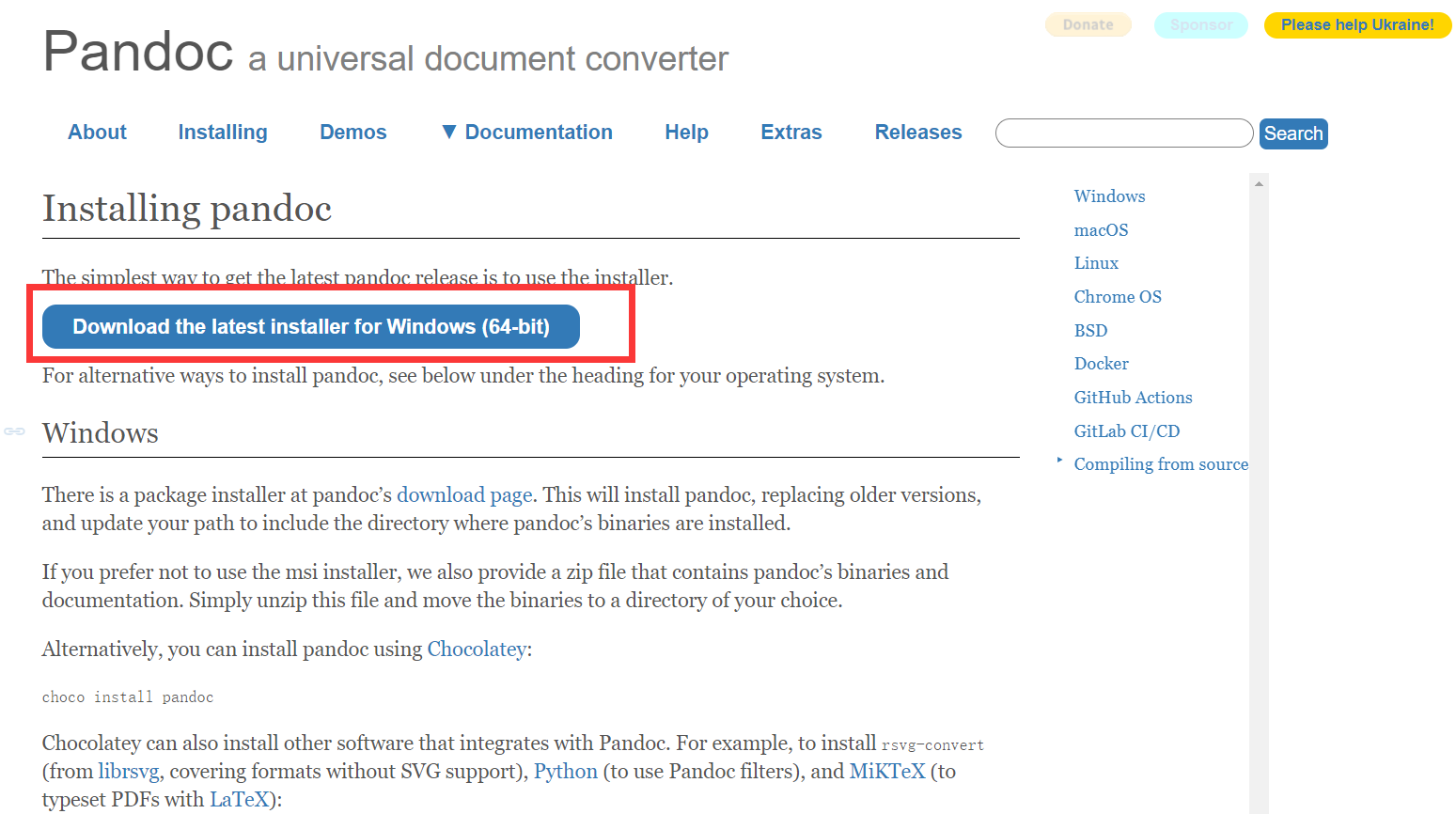
官方下载地址:Pandoc
进入官网,点击Download…下载,得到pandoc-2.18-windows-x86_64.msi的安装包

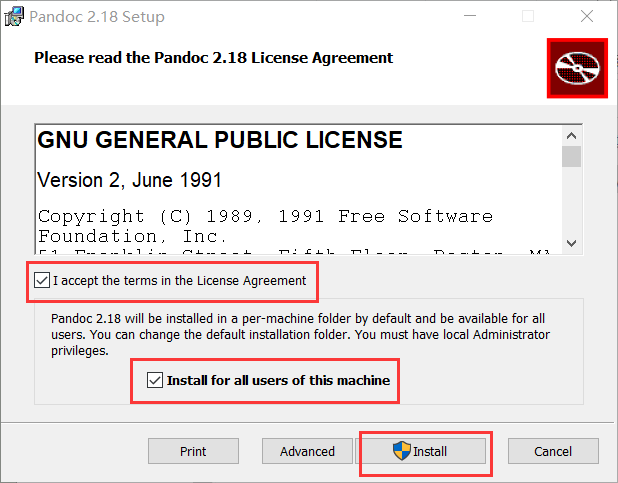
开始安装

④再次Word ➡ Markdown
此时,我们就可以最大程度的把word文档的样式以markdown的文本形式展现出来。

总结
(1)由于markdown中的图片无法设置大小,因此在word中排布的图片格式不标准,需要人工调整。
其他格式,如一级、二级标题,项目列表等也需要注意。
(2)在学习过程中,方法总比困难多。只有你想不到的功能,没有实现不了的功能。。。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)