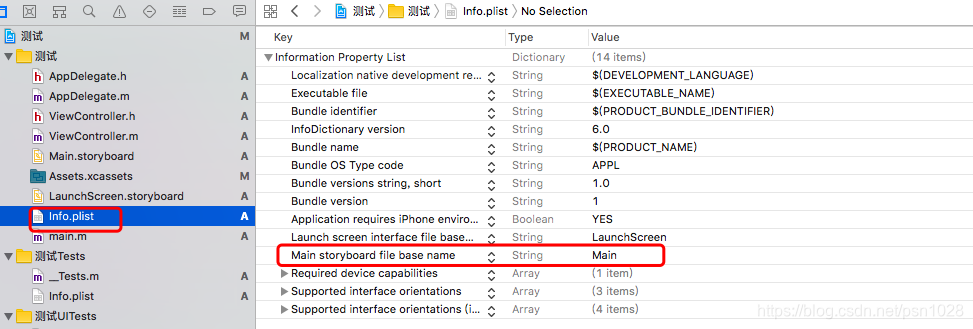
1.删除info.plist中的Main设置

2.创建MainViewController.h 和MainViewController.m
(1)布局界面:UIViewController
-(instancetype)init{
self = [super init];
if(self != nil){
NSLog(@"init");
}
return self;
}
(2)设置ViewDidLoad
-(void)viewDidLoad{
[super viewDidLoad];
//创建视图 self.view 控件与控件之间可以相互添加
self.orangeView = [[UIView alloc] init];
//设置位置和大小 frame
_orangeView.frame = CGRectMake(50, 20+44 + 50, 200, 300);
/*设置圆角
imageView.layer.masksToBounds = YES;
imageView.layer.cornerRadius = 10.f;
*/
_orangeView.layer.cornerRadius = 150;
//设置背景颜色backgroundColor
_orangeView.backgroundColor = [UIColor orangeColor];
//设置将超出显示区域的子视图 裁剪
_orangeView.clipsToBounds = YES;
//设置tag值 用来快速查找某个子视图
_orangeView.tag = 1;
//将orangeView添加到某个界面上(例:添加到self.view) addSubview
[self.view addSubview:_orangeView];
//给orangeView添加一个子视图
UIView *redView = [[UIView alloc] init];
redView.frame = CGRectMake(20, 20, 260, 260);
redView.backgroundColor = [UIColor redColor];
[_orangeView addSubview:redView];
//给self.view添加一个子视图
self.blackView = [[UIView alloc] init];
_blackView.frame = CGRectMake(90, 150, 200, 200);
_blackView.backgroundColor = [UIColor blackColor];
_blackView.layer.cornerRadius = 100;
[self.view addSubview:_blackView];
}
(3)界面的显示
//viewWillAppear界面即将产生
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
NSLog(@"viewWillAppear");
}
//viewDidAppear界面已经产生
- (void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
NSLog(@"viewDidAppear");
}
//viewWillDisappear界面即将消失
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
NSLog(@"viewWillDisappear");
}
//viewDidDisappear界面已经消失
- (void)viewDidDisappear:(BOOL)animated{
[super viewDidDisappear:animated];
NSLog(@"viewDidDisappear");
}
(4)点击相应事件:界面的开始(当手指触摸到屏幕)
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//交换orangeView和blackView的层级关系
//如何获取这个两个对象
//方式一:通过子视图父视图的层级关系来获取
UIView *v1 = [self.view.subviews objectAtIndex:0];
UIView *v2 = [self.view.subviews objectAtIndex:1];
[self.view bringSubviewToFront:v1];
//方式二:通过view的tag属性 每一个控件都一个tag属性 整数 默认是0
//viewWithTag方法通过tag获取一个子视图
UIView *v1 = [self.view viewWithTag:1];
[self.view bringSubviewToFront:v1];
//方式三:添加属性变量
[self.view bringSubviewToFront:self.orangeView];
}
创建下一个界面SecondViewController.h和SecondViewController.m。配置界面
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor orangeColor];
}
(5)手指滑动屏幕
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//获取手指的触摸位置 点的坐标
//获取UITouch对象 touhes数组里面只有一个touch对象
UITouch *touch = [touches anyObject];
//获取touch对象在self.view上触摸点的坐标
CGPoint touchPoint = [touch locationInView:self.view];
//更改黑色视图的位置 center
self.blackView.center = touchPoint;
}
(6)手指离开屏幕
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)