给大家介绍一个非常实用的工具,有了它,我们可以在几秒之内用 VS Code 打开 GitHub 上的任意一个 Repo,无需 Clone,速度飞快。
用法也十分简单而且好记,下面给大家介绍下。
介绍
比如这里是 Scrapy 的仓库:https://github.com/scrapy/scrapy,用 GitHub 打开是这样的:

看代码的时候我们可能需要一个个点进去,速度慢而且感觉不太方便。
为此大家可能安装了一些 Chrome 插件,比如比较火的是 Octotree,安装之后效果是这样的:

安装这个插件之后,在网页左侧会出现一个文件树方便我们快速定位文件。然鹅,个人感觉总不是真正想要的那种味道。
现在好了。
这时候,我们只需要在网址 github 后面加上 1s,变成:https://github1s.com/scrapy/scrapy

没错,就是这么简单好记。
访问之后,就可以看到这样的页面:

是的没错,这就在浏览器中打开了一个在线版的 VS Code,并打开了 Scrapy 的源代码,看代码就非常方便了。
无需克隆,无需任何配置,打开飞速,代码高亮!
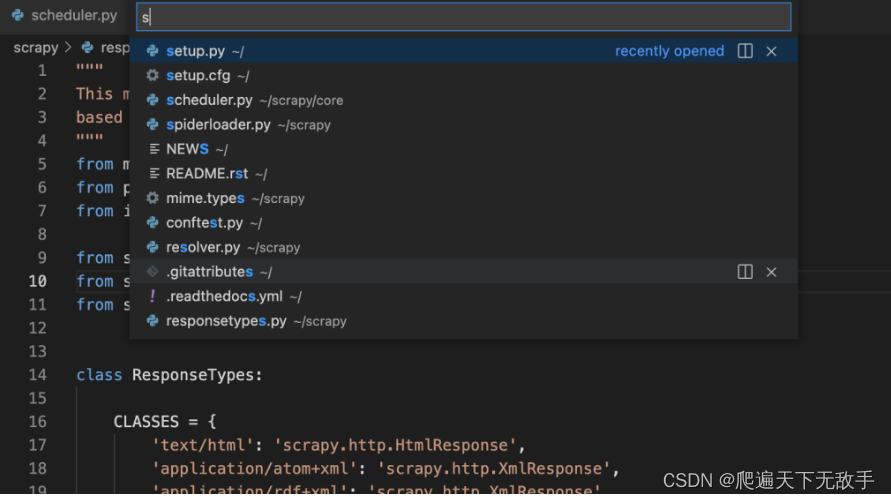
一些快捷键也是和 VS Code 一样的,比如 Cmd/Ctrl + P,就可以快速找到一个文件:

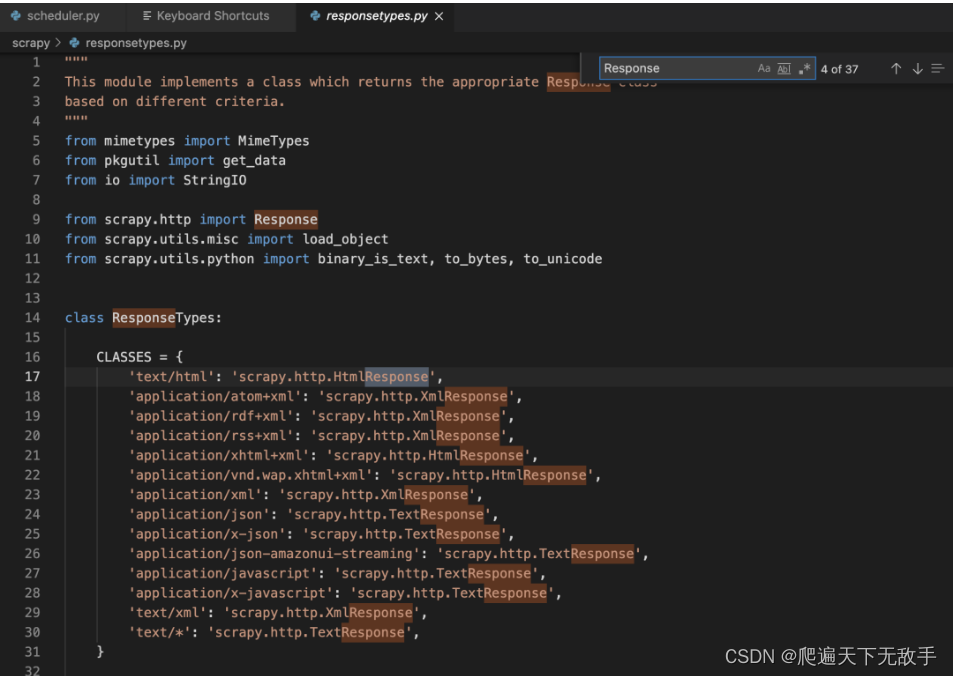
Cmd/Ctrl + F 搜索:

不过我试了一下全局搜索貌似只能限制在一个文件内,不知道是哪里设置的问题。
有的朋友可能会问,代码能修改吗?
答案是不能,代码都是以只读模式打开的,也就是我们只能看,没法改。不过这也合情合理,毕竟任意 Repo 都能打开,改了又存到哪里呢?
原理
另外有的朋友可能好奇这个的实现原理是怎样的,我扒了一下源码,看到作者是这么介绍的:
Github1s is based on VS Code 1.52.1 now. VS Code can be built for a browser version officially. I also used the code and got inspired by Code Server.
Thanks to the very powerful and flexible extensibility of VS Code, we can easily implement a VS Code extension that provides the custom File IO ability using FileSystemProvider API. There is an official demo named vscode-web-playground which shows how it is used.
On the other hand, GitHub provides the powerful REST API that can be used for a variety of tasks which includes reading directories and files for sure.
According to the above, obviously, the core concept of GitHub1s is to implement a VS Code Extension (includes FileSystemProvider) using GitHub REST API.
We may switch to the GitHub GraphQL API for more friendly user experience in the future, thanks to @xcv58 and @kanhegaonkarsaurabh. See details at Issue 12.
GitHub1s is a purely static web app (because it really doesn't need a backend service, does it?). So we just deploy it on GitHub Pages now (the gh-pages branch of this repository), and it is free. The service of GitHub1s could be reliable (GitHub is very reliable) because nobody needs to pay the web hosting bills.
总的来说,GitHub1s 这个仓库是基于 VS Code 构建的,灵感来源于 Code Server 这个 Repo,地址为:https://github.com/cdr/code-server,这个就是一个 Online 版的 VS Code。
那作者基于这个做了什么事呢?
他基于 VS Code 提供的 FileSystemProvider API 对接了 GitHub 的 REST API 实现了这些功能。其中前者是 VS Code 提供的,可以提供文件读写操作,当然读写在线文件也是没问题的了;而后者是 GitHub 提供的,通过 REST API 可以获取 Repo 的文件夹或者某个文件。
如此,GitHub1s 就诞生了。
知道了原理之后,我们也可以自己把 GitHub1s 代码下载下来,改写一下,扩展一些功能:比如解除只读限制,保存的时候直接存储到自己的 Repo 等。
具体的修改和开发流程可以参见:https://github.com/conwnet/github1s/blob/master/docs/guide.md#development
访问频率限制
另外作者也提到了一点:
“
For unauthenticated requests, the rate limit allows for up to 60 requests per hour. Unauthenticated requests are associated with the originating IP address, and not the user making requests.
”
对于未授权的请求,API 的请求频率是有限制的,每个 IP 每个小时访问限制是 60 次,所以用着用着就容易超限制了,可能就打不开文件了。
这里的频率限制我解读下,有朋友可能好奇,因为这个网站是 github1s.com 来 serve 的,所以请求是不是都是 github1s.com 这个服务器发出来的呢?所以不同的人其实都是用的一个 IP?
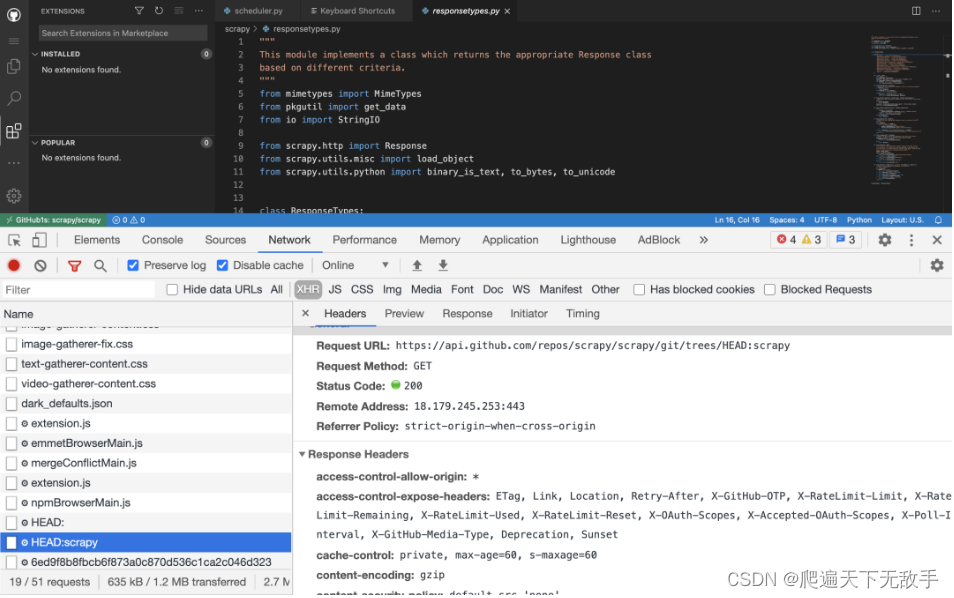
其实不是的,我观察了一下网络请求,是当前网页直接请求了 GitHub 的 API 实现的,所以 IP 就是我们自己客户端的真实 IP,网络请求如下所示:

但是请求 GitHub 的 API 没有跨域问题吗?
没有,这是因为 GitHub API 设置了解除跨域访问,Response Headers 里面可以看到:
access-control-allow-origin: *
所以任何网站都可以直接请求 GitHub 的 API。
OK,说回解除频率限制的问题:
“
For API requests using Basic Authentication or OAuth, you can make up to 5,000 requests per hour.
”
这里说如果登录了,每小时就可以提高到 5000 次请求了。
怎么设置呢?
可以在 github1s.com 打开侧栏的 OAuth 设置,如图所示:

然后点击 Generate New OAuth Token,跳到自己的 GitHub Setting 页面,生成一个 Token 就好了,如图所示:

好了之后贴回来就 OK 了,这样频率限制就解除了,爽歪歪。
彩蛋
另外我还发现了有一个配套的 Chrome 插件,也叫 GitHub1s,大家可以自己搜索安装:

安装完成之后,每个 GitHub Repo 都会自动多出一个绿色按钮,如图所示:

点击之后就直接跳转到刚才所说的 github1s.com 打开这个 Repo 了,简直不要太方便!
另外还有另外一个开发者写的插件,效果是这样的:

感觉这个还是挺小巧精致的,可以来这里下载:https://github.com/2293736867/Github1sExtension
你会了吗,需要好玩源代码不会用gitub的可以关注下方小卡片,照样获取!