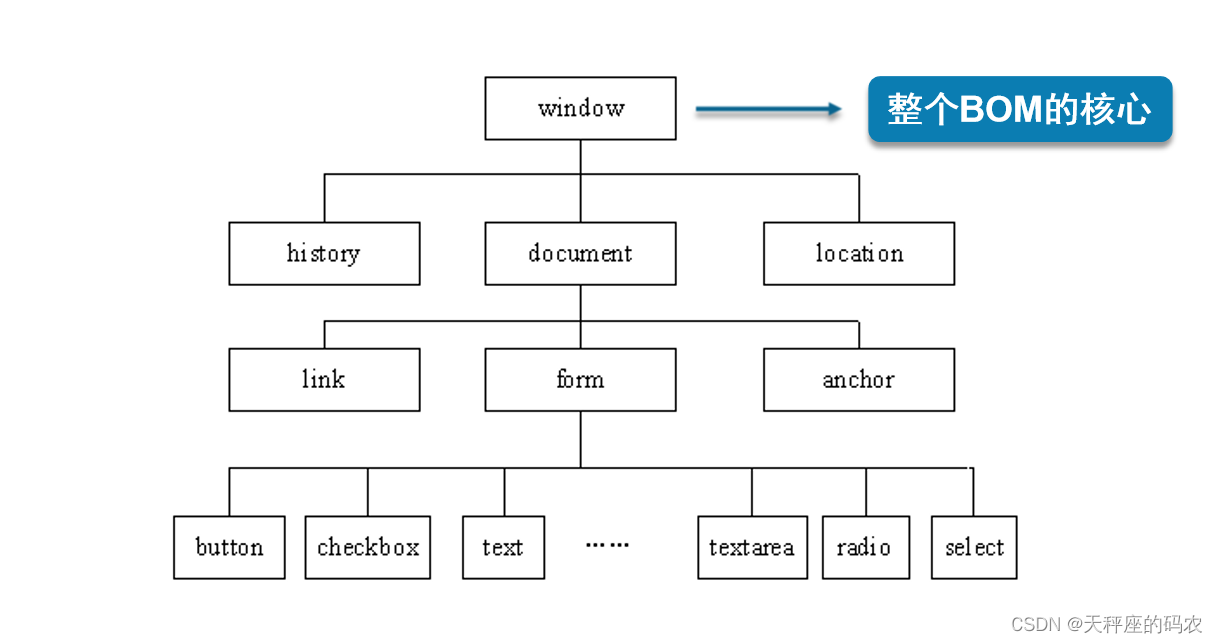
一,BOM模型
BOM提供了独立于内容的、可与浏览器窗口进行互动的对象结构
BOM:浏览器对象模型(Browser Object Model)

1.1,BOM可实现功能
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小
页面的前进、后退
二,Window对象的常用属性
表示浏览器中打开的窗口
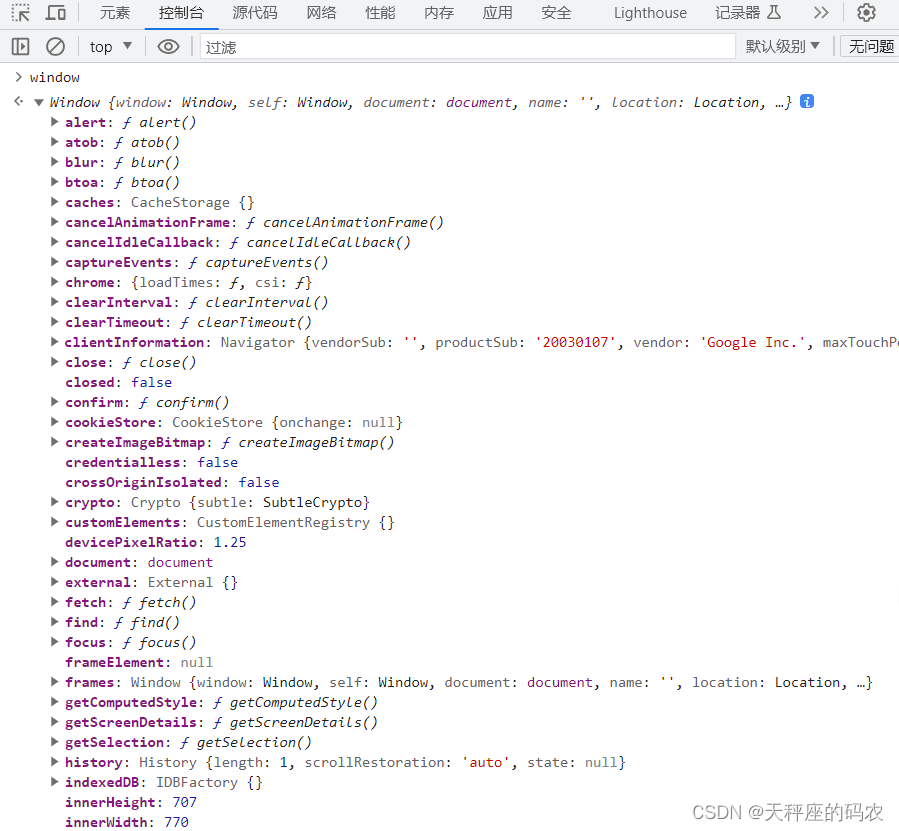
常用的属性

这里面有Window所有对象我这截图不全,里面带f的是函数,不带的是属性
| 属性名称 |
说 明 |
| history |
有关客户访问过的URL的信息 |
| location |
有关当前 URL 的信息 |
| screen |
只读属性,包含客户端显示屏幕的信息 |
语法:
window.属性名= "属性值";

返回这个点击直接跳转百度页面
screen.width 返回浏览器屏幕的宽度,单位为像素;

2.1,Window对象的常用方法
常用的方法
| 方法名称 |
说 明 |
| prompt( ) |
显示可提示用户输入的对话框 |
| alert( ) |
显示带有一个提示信息和一个确定按钮的警示框 |
| confirm( ) |
显示一个带有提示信息、确定和取消按钮的对话框 |
| close( ) |
关闭浏览器窗口 |
| open( ) |
打开一个新的浏览器窗口,加载给定 URL 所指定的文档 |
| setTimeout( ) |
在指定的毫秒数后调用函数或计算表达式 |
| setInterval( ) |
按照指定的周期(以毫秒计)来调用函数或表达式 |
| clearTimeout( ) |
用于停止执行setTimeout( )方法的函数代码 |
| clearInterval( ) |
用于停止 setInterval( ) 方法执行的函数代码 |
2.1-1,open()和close()方法
<body>
<div>
<input type="button" value="打开窗口" onclick="openwin()"></input>
<input type="button" value="关闭窗口" onclick="closewin()">
</div>
</body>
<script>
function openwin(){
window.open("https://www.baidu.com.cn","win1")
}
function closewin(){
window.close()
}
</script>

第一个按钮可以打开窗口,第二个按钮可以关闭窗口
窗口特征的一些属性
| 属性名称 |
说 明 |
| height、width |
窗口文档显示区的高度、宽度,以像素计 |
| left、top |
窗口的x坐标、y坐标,以像素计 |
| toolbar=yes ,no, 1 , 0 |
是否显示浏览器的工具栏,黙认是yes |
| scrollbars=yes,no,1,0 |
是否显示滚动条,黙认是yes |
| location=yes,no,1,0 |
是否显示地址地段,黙认是yes |
| status=yes,no,1,0 |
是否添加状态栏,黙认是yes |
| menubar=yes,no,1,0 |
是否显示菜单栏,黙认是yes |
| resizable=yes,no,1,0 |
窗口是否可调节尺寸,黙认是yes |
| titlebar=yes,no,1,0 |
是否显示标题栏,黙认是yes |
| fullscreen=yes,no,1,0 |
是否使用全屏模式显示浏览器,黙认是no。处于全屏模式的窗口必须同时处于剧院模式 |
三,History对象
保存用户上网的历史记录,可通过window.history属性访问
常用属性和方法
| 类别 |
名称 |
说明 |
| 属性 |
length |
返回历史记录列表中的网址数 |
| 方法 |
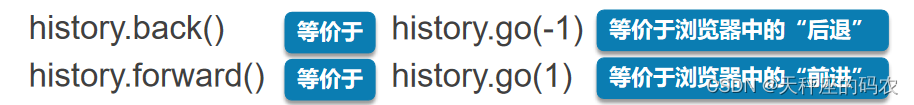
back() |
加载 History 对象列表中的前一个URL |
| 方法 |
forward() |
加载 History 对象列表中的下一个URL |
| 方法 |
go() |
加载 History 对象列表中的某个具体URL |

<body>
<div>
<input type="button" value="跳转窗口" onclick="gotodemo01()">
</div>
</body>
<script>
function gotodemo01(){
window.location.href="demo01.html"
}
</script>
<body>
<div>
<input type="button" value="打开窗口" onclick="openwin()"></input>
<input type="button" value="关闭窗口" onclick="closewin()">
<input type="button" value="跳转窗口" onclick="gotodemo01()">
<input type="button" value="前进" onclick="qinajin()">
</div>
</body>
<script>
function openwin(){
window.open("https://www.baidu.com.cn","win1")
}
function closewin(){
window.close()
}
function gotodemo01(){
window.location.href="demo01.html"
}
function qinajin(){
window.history.forward();
}
</script>
<body>
passerby
<div>
<input type="button" value="后退" onclick="goblock()">
</div>
</body>
<script>
function goblock(){
window.history.back();
}
</script>
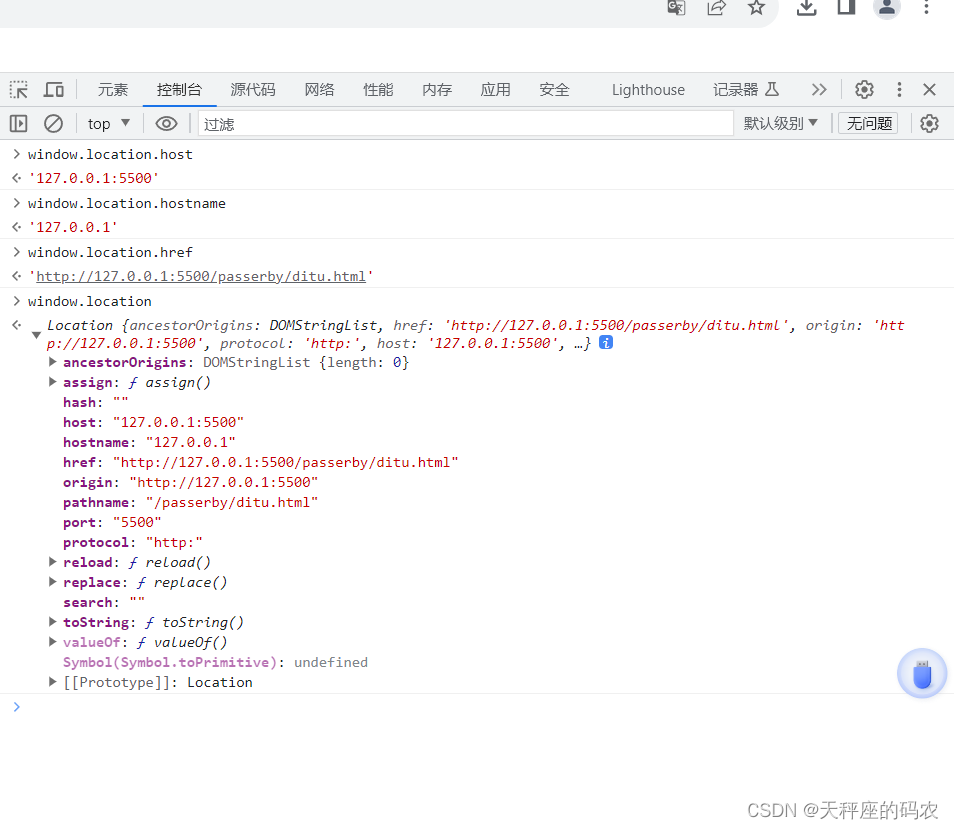
四,Location对象
包含有关当前URL的信息,可通过window.location属性访问
常用属性
| 名称 |
说 明 |
| host |
设置或返回主机名和当前URL的端口号 |
| hostname |
设置或返回当前URL的主机名 |
| href |
设置或返回完整的URL |
常用方法
| 名称 |
说 明 |
| reload() |
重新加载当前文档 |
| replace() |
用新的文档替换当前文档 |

五,Document对象的常用方法
Document对象代表整个HTML文档
Document对象的常用方法
| 名 称 |
说 明 |
唯一 |
| getElementById() |
返回对拥有指定id的第一个对象的引用 |
对象的id唯一 |
| getElementsByName() |
返回带有指定名称的对象的集合 |
相同name属性 |
| getElementsByTagName() |
返回带有指定标签名的对象的集合 |
相同的元素 |
| write() |
向文档写文本、HTML表达式或JavaScript代码 |
|
写了一个小例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用document对象操作页面</title>
<style type="text/css">
body,
input,
div,
p{
margin: 0;
padding: 0;
}
body {
font-size: 14px;
font-family: "微软雅黑";
line-height: 25px;
}
.content {
width: 600px;
margin: 30px auto;
}
.content img {
float: left;
width: 180px;
}
.r {
float: right;
width: 400px;
}
input[name="changephone"] {
width: 100px;
height: 28px;
line-height: 28px;
text-align: center;
font-size: 14px;
font-family: "微软雅黑";
margin: 10px 0 10px 0;
}
input[name="size"] {
width: 50px;
text-align: center;
}
#replace {
border: 1px solid rgb(179, 179, 179);
height: 60px;
}
</style>
</head>
<body>
<div class="content">
<img src="images/pro4.jpg" alt="1+8Plus" />
<div class="r">
产品名称:<span id="phone123">1+8 Plus</span> <br>
<input name="changephone" value="更换产品名称" type="button" onclick="changeName();" /><br>
规格选择:
<input name="size" type="text" value="64G" />
<input name="size" type="text" value="128G" />
<input name="size" type="text" value="256G" />
<input name="size" type="text" value="512G" /><br>
<input name="b2" type="button" value="input内容" onclick="all_input()" />
<input name="b3" type="button" value="所有规格" onclick="s_input()" />
<input name="b4" type="button" value="清空页面内容" onclick="clearAll()" />
<p id="replace"></p>
</div>
</div>
<script type="text/javascript">
function changeName(){
document.getElementById("phone123").innerHTML="ABC"
}
function all_input(){
var inputArray = document.getElementsByTagName("input");
var inputHtml = "";
for(var i=0; i<inputArray.length; i++){
var myinput = inputArray[i];
inputHtml = inputHtml + myinput.value + "";
}
document.getElementById("replace").innerHTML=inputHtml;
}
function s_input(){
var inputArray = document.getElementsByName("size");
var inputHtml = "";
for(var i=0; i<inputArray.length; i++){
var myinput = inputArray[i];
inputHtml = inputHtml + myinput.value + "";
}
document.getElementById("replace").innerHTML=inputHtml;
}
function clearAll(){
document.getElementById("replace").innerHTML="";
}
</script>
</body>
</html>
六,定时函数
超时调用:setTimeout()
window.setTimeout("调用的函数", 等待的毫秒数);
间歇调用:setInterval()
window.setInterval("调用的函数", 间隔的毫秒数);
示例
<!-- 加载完执行的事件 -->
<body onload="init()">
</body>
<script>
function init(){
setTimeout("fun1()",3000);
// 3秒(3000毫秒)后执行fun1()函数一次
setInterval("fun2()",2000)
// 每隔2秒(2000毫秒)执行一次fun2()函数
}
function fun1(){
console.log(1);
}
function fun2(){
console.log(2);
}
</script>
6.1,清除函数
clearTimeout()
clearTimeout(setTimeOut()返回的ID值)
clearInterval()
clearInterval(setInterval()返回的ID值)
示例
<!-- 加载完执行的事件 -->
<body onload="init()">
<input type="button" value="停止" onclick="stopInterval()">
<input type="button" value="开始" onclick="startInterval()">
</body>
<script>
var intervalIndex;
function init(){
setTimeout("fun1()",3000);
// 3秒(3000毫秒)后执行fun1()函数一次
intervalIndex = setInterval("fun2()",2000)
// 每隔2秒(2000毫秒)执行一次fun2()函数
}
function fun1(){
console.log(1);
}
function fun2(){
console.log(2);
}
function stopInterval(){
clearInterval(intervalIndex)
}
function startInterval(){
intervalIndex = setInterval("fun2()",2000)
// 每隔2秒(2000毫秒)执行一次fun2()函数
}
</script>
七,写了一个小游戏 (模拟小球移动)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#box{
border: 1px sandybrown solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
border-radius: 50px;
position: absolute;
left: 100px;
}
</style>
<body>
<div id="box">点击开始</div>
</body>
<script>
// 绑定点击事件
/**
* 1.画静态页面
* 2.绑定点击事件
* 3.点击一次移动导固定位置(点一次移动一次)
* 4.点击一次在原有的基础上移动固定位置(点一次移动一次)
* 5.点击一次持续移动
* 6.点击后,能判断出是要停止还是移动
* 7.在停止的对应的代码上,停止循环
* **/
var boxDom = document.getElementById("box");
// 创建一个绑定事件
boxDom.addEventListener("click",isMove);
var intervalIndex;
function isMove(){
var boxHtml = boxDom.innerHTML // Div文字内容
if(boxHtml=='点击停止'){
// 停止循环
clearInterval(intervalIndex);
boxDom.innerHTML="点击开始"
}else{
// 开始循环
intervalIndex = setInterval("Move()",10)
}
}
// 方法调用一次移动1px
function Move(){
console.log(1);
var leftVal = window.getComputedStyle(boxDom).left;
console.log(leftVal);
leftVal = parseInt(leftVal);
leftVal = leftVal+1;
boxDom.style.left = leftVal+"px"
boxDom.innerHTML="点击停止"
}
</script>
</html>
最后
送大家一句话:变好的过程都不太舒服,试试在努力点