HTTP
说起HTTP 协议(超文本传输协议),很多人应该觉得很熟。不过随着HTTP2.0 的普遍应用,我们对其应该有更多的了解。
HTTP是浏览器或其他客户端程序与Web服务器之间的应用层通信协议。基于TCP 协议的。主要经历
HTTP 1.0, HTTP 1.1和 HTTP 2.0。
HTTP 1.0
我们知道,HTTP 是基于 TCP 连接的。每次建立连接,TCP 协议都会进行三次握手,获取一个可靠连接。然后HTTP 协议就可基于此连接通讯。当使用后,然后关闭。
在早期,web网页非常简单,只有简单的html、js和css。因此,当一个页面打开时,不需要传输很多东西。考虑系统的效率的效率,服务器完成请求处理后立即断开TCP连接,即短连接。另外也不记录过去的请求,即无状态协议。而浏览器或者客户端自行维护请求状态,降低了服务器的复杂度。
随着web 发展,网页变得越来与复杂,每个页面打开需要加载很多html、css、js和一些图片等资源。这就出现了问题。
首先,HTTP1.0 下,这些资源的请求和传输都是排队的,即Head of Line Blocking(上一个请求没得到响应,后续请求要排队)。另外,每个资源的请求传输都建立一次连接,然后关闭,代价很大。我们知道,TCP 连接是慢启动的。这就造成打开一个页面时,出现严重的延迟。
HTTP1.1
HTTP1.1 做了很多改进:
1. 长连接Keep-Alive
默认设置Connection 为Keep-Alive。这样就可以在一个TCP 连接上进行多次HTTP 传输,减少了建立和关闭连接的延迟。
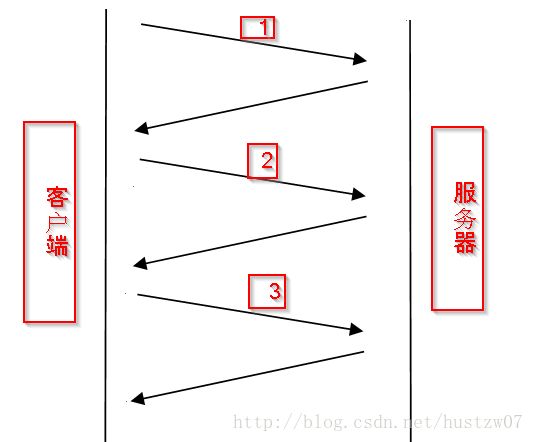
例如下面,在一个连接中进行请求 1 、 2 和 3.
2. 缓存处理
引入了Cache-Control,ETag 等http headers来管理缓存。
3. Range头域
HTTP 1.1 开始支持只请求资源的一部分。这样我们在请求音频、视频等大文件时,可以很快的得到所需要资源。
缺点:
虽然,HTTP 1.1 在保持HTTP 1.0优点的基础上,克服了每次请求都创建连接的问题。但还是存在 Head of Line Blocking的问题。
拿上面的例子来说,当请求1 的响应还没返回,客户端是无法发送请求 2 和 3的。

SPDY
要说HTTP 2.0,不得不先提下SPDY。 SPDY 是谷歌开发的一个实验性协议,于2009 年中发布,主要目标是通过解决HTTP 1.1 中广为人知的一些性能限制,来减少网页的加载延迟。这里说下,SPDY不是用于替代HTTP的协议,而是对HTTP协议的增强。更多知识请看
官网
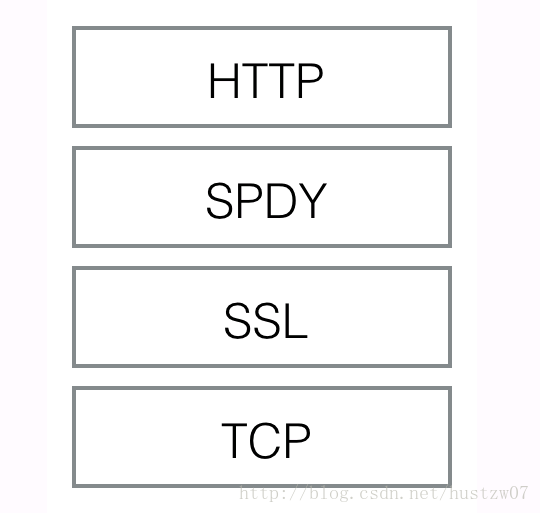
结构如下:

从图上看,SPDY位于HTTP之下,TCP和SSL之上,从软件设计上讲,这样很容易兼容旧版本的HTTP协议。
这里先了解几个概念:
session: 一个session就是一个TCP 连接。
stream(流):一次HTTP Request/Response来回称作流。因为复用TCP连接,所以一个SPDY连接里会有多个流。用Stream-ID来标记。原则上,不考虑资源限制,一个连接上可以有无限多个流。另外,流是双向的。
frame(帧):即服务器与客户端之间一次单向传输的内容。也就是我们发送的数据。类似其他协议,frame也分control frame 和data frame 两种。
另外,SPDY中有3种control frame,控制stream的生命周期。
SYN_STREAM:创建流,因为SYN_STREAM 带有 priority(SPDY分了0~7优先级), 因此得到的stream 也是有优先级的。
SYN_REPLY:回复创建流,在payload里携带HTTP头部。注意这里做了处理,response header放在控制帧SYN_REPLY的payload里并经过压缩,response entity放在数据帧里。
RST_STREAM:关闭流。
可以想象:在一个TCP连接上,打开一个session,然后在这个session上,并发n多个流。
从上边的一些介绍不难理解SPDY 有以下功能:
1. 多路复用(multiplexing):通过多个stream共享一个tcp连接的方式,解决了http1.1 Head of Line Blocking的问题,降低了延迟同时提高了带宽的利用率。
2. 请求优先级:我们的stream在创建的时候赋予了优先级,因此我们的steam是有优先级的。
3. HTTP报头压缩:SPDY把HTTP response拆开,然后通过zlib对HTTP头进行了压缩,并强制开启HTTP BODY的Gzip压缩。
4. 服务器推送:通过Server Push和Server Hint技术,服务器可以主动的向客户端推送资源。
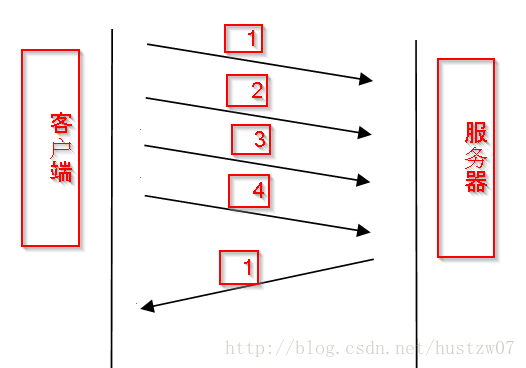
在SPDY下,我们的请求就变成:

HTTP2.0
基于SPDY的一些实现,IETF 推出了 HTTP2.0。
HTTP2.0 主要有以下特性:
多路复用 (Multiplexing)
二进制分帧
首部压缩(Header Compression)
服务端推送(Server Push)
HTTPS
不过目前SPDY和 HTTP2.0 还没有普遍推广,这里我找到一个SPDY的一个库。有兴趣的可以玩下。
https://www.npmjs.com/package/spdy