我将在博文中全程以cnpm作为代码格式,为了好复制,它快啊!你要知道node安装包自带npm,npm下载cnpm才可以使用cnpm
今日目标:
1.上线vue电商后台管理项目
2.手写搭建服务器并挂载 (node)
3.打包优化 完成上线
 前期回顾
前期回顾 
终于有人能把 服务器 说的这么直白了_活在风浪里的博客-CSDN博客十多万字超详细的电商后台管理系统Vue项目,从零开始,包括后面的打包上线优化,挂载到服务器上如何操作,看后定会收获颇多 ! https://blog.csdn.net/m0_57904695/article/details/122938095
https://blog.csdn.net/m0_57904695/article/details/122938095
介绍:
这是我写的后台管理项目,今日就是操作它(15万字详细教程)我给它贴上来,如果只看打包部署上线,亲往下快进
结合 服务器+后端+前端,完成 vue项目 后台管理系统_活在风浪里的博客-CSDN博客亲测可用 gitee 网址 包括php包,后端node.js代码,前端源码 以及文档接口说明 + 结合 服务器+后端+前端,完成 vue项目 后台管理系统 https://blog.csdn.net/m0_57904695/article/details/122648464?spm=1001.2014.3001.5502再此之前我写过一篇部署nginx,从写代码达到手机App极为细致,看后定收获颇多!主要是vant、手机端
https://blog.csdn.net/m0_57904695/article/details/122648464?spm=1001.2014.3001.5502再此之前我写过一篇部署nginx,从写代码达到手机App极为细致,看后定收获颇多!主要是vant、手机端
一步一步,一步 从代码到,打包成为手机App,上传至nginx服务器 (Vue项目)_活在风浪里的博客-CSDN博客一步一步,一步 从代码到,打包成为手机App,上传至ngnix服务器 (Vue项目) https://blog.csdn.net/m0_57904695/article/details/122500485?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164506544716780265430357%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164506544716780265430357&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-122500485.nonecase&utm_term=%E4%B8%8A%E7%BA%BF&spm=1018.2226.3001.4450
https://blog.csdn.net/m0_57904695/article/details/122500485?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164506544716780265430357%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164506544716780265430357&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-122500485.nonecase&utm_term=%E4%B8%8A%E7%BA%BF&spm=1018.2226.3001.4450
首次打包查看包体积 (7.09MB)


vue.config.js
- 没有就新建一个,vue.config.js解释:就是修改webpack 的默认配置项
重要!! 1-17步骤通过ctrl+f 搜索步骤,在代码注释里有下载依赖的命令,要下载依赖的,下面是代码,必须下载依赖才能用

// 1-17步骤
// 3 加载path模块和定义resolve方法, 把相对路径转换成绝对路径
const path = require('path')
const resolve = dir => path.join(__dirname, dir)
// 5 安装去除log包 cnpm install uglifyjs-webpack-plugin --save-dev
//6引入去除log文件
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const isProduction = process.env.NODE_ENV === 'production';
// 13 对资源文件进行压缩引入
const CompressionWebpackPlugin = require('compression-webpack-plugin')
// 8 使用externals设置排除项
const externals = {
//这里如果写的不对,dist/index打开会报xx未定义,
// 模块名称和作用域名(对应的是window里面的全局变量名)
// 模块名称和作用域名一定要写对,不然不是报未定义就是打包cdn引入不进去 !!!
vue: 'Vue',
"element-ui": "element",
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor',
}
// CDN外链,会插入到index.html中
const cdn = {
// 开发环境
dev: {
css: [],
js: []
},
// 生产环境
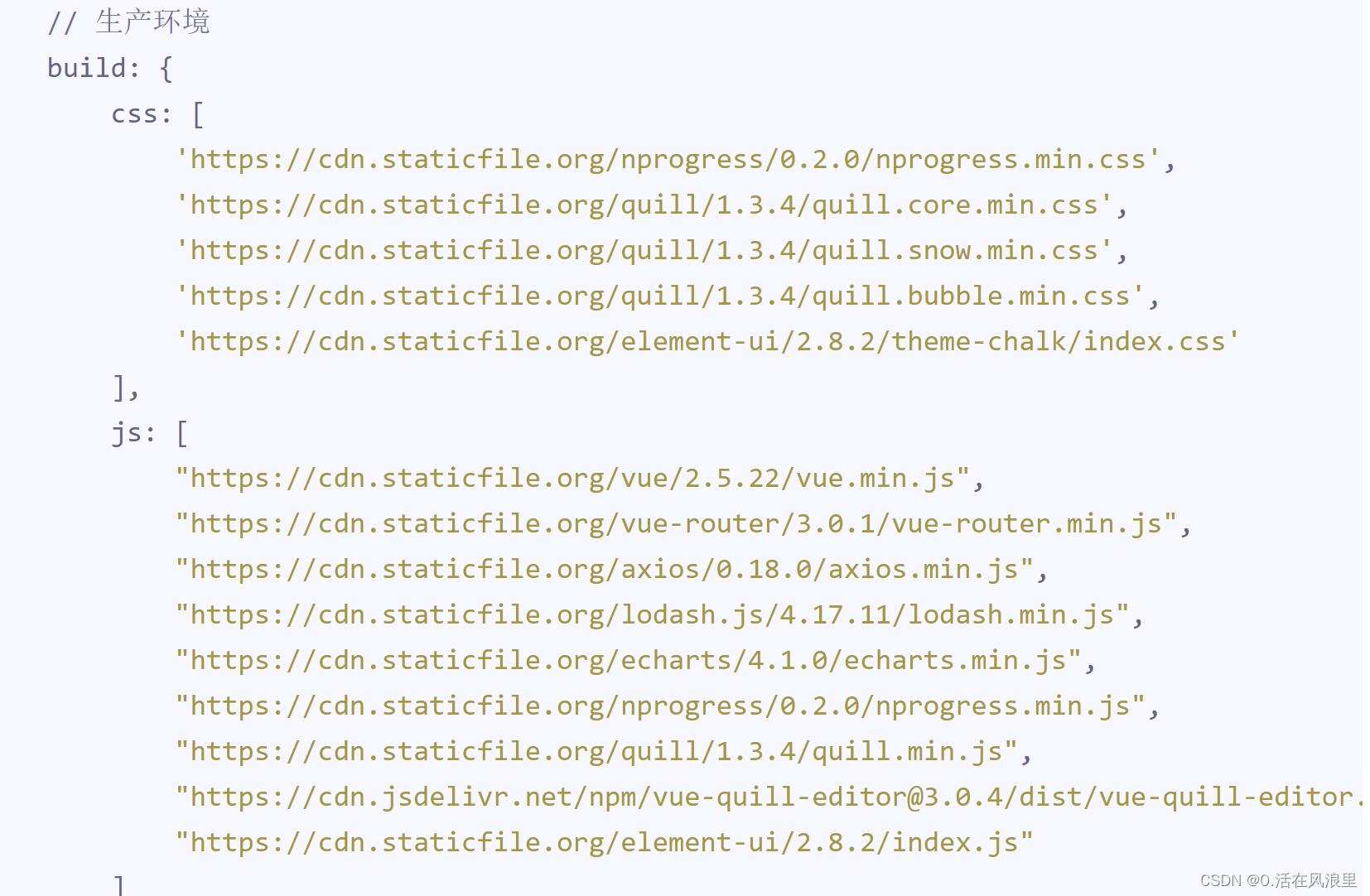
build: {
// element在vue下,顺序不对也会报错
css: [
"https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css",
'https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css',
'https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css',
'https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css',
'https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css',
],
js: [
"https://cdn.staticfile.org/vue/2.5.22/vue.min.js",
"https://cdn.staticfile.org/element-ui/2.8.2/index.js",
"https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js",
"https://cdn.staticfile.org/axios/0.18.0/axios.min.js",
"https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js",
"https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js",
"https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js",
"https://cdn.staticfile.org/quill/1.3.4/quill.min.js",
"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js",
]
}
}
module.exports = {
// 1
publicPath: './', // 静态资源路径(默认/,打包后会白屏)
// 2
productionSourceMap: false, //错误映射,关闭会减少一半体积
devServer: {
hotOnly: true, // 热更新
open: true
},
// 4 添加别名
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('api', resolve('src/api'))
.set('views', resolve('src/views'))
.set('components', resolve('src/components'))
// 10 添加CDN参数到htmlWebpackPlugin配置中
// 11 在pubilc/index 中配置 我放在最下面了
// 12 cnpm i compression-webpack-plugin -D 对资源文件进行压缩
config.plugin('html').tap(args => {
if (isProduction) {
args[0].cdn = cdn.build
} else {
args[0].cdn = cdn.dev
}
return args
})
// 16 配置图片压缩
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
},
// 7 使用去除log
configureWebpack: config => {
const plugins = [];
if (isProduction) {
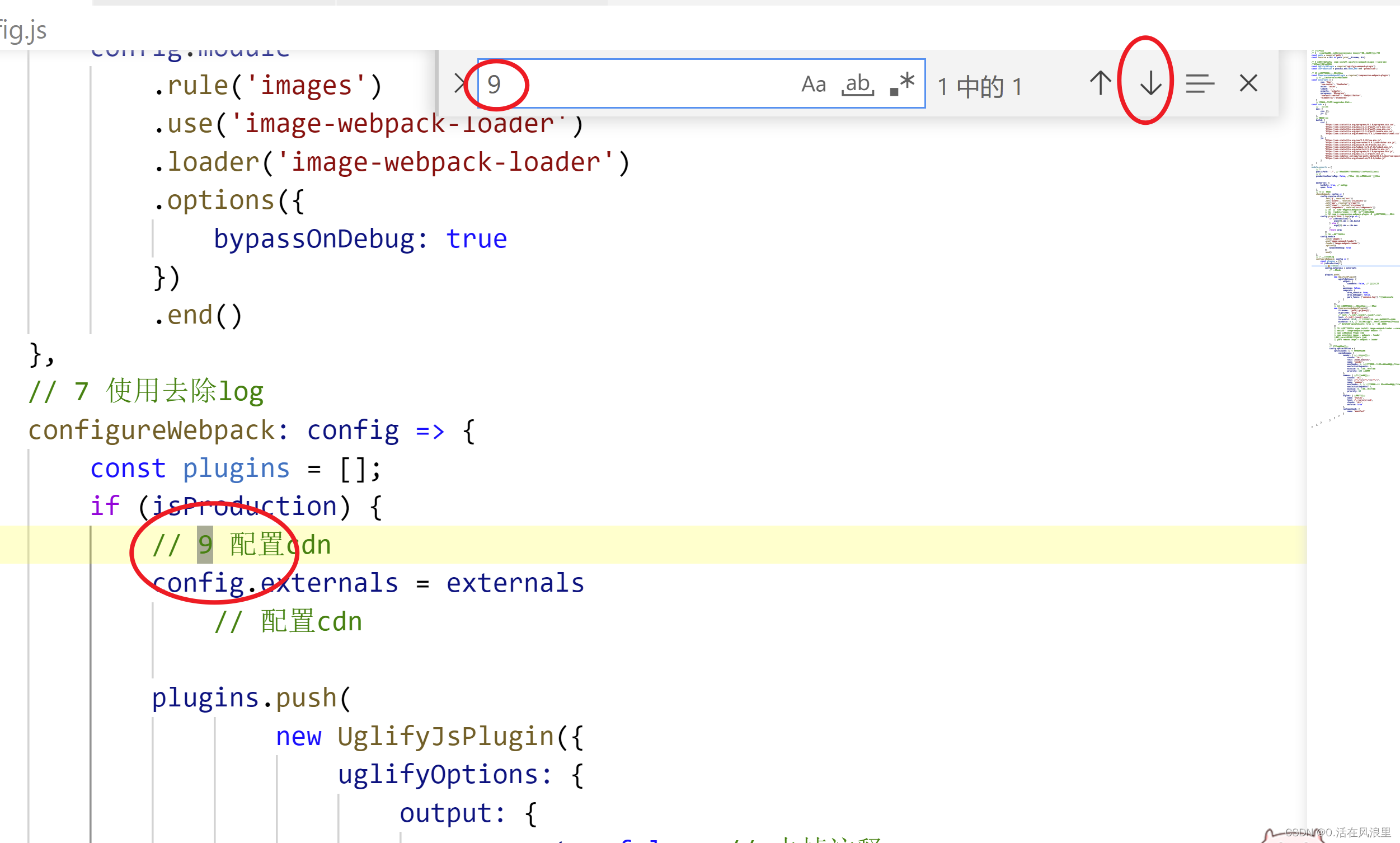
// 9 配置cdn
config.externals = externals
// 配置cdn
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'] //移除console
}
}
}),
// 14 对资源文件进行压缩引入进行配置:
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
// test: /\.js$|\.html$|\.json$|\.css/,
test: /\.js$|\.json$|\.css/,
threshold: 10240, // 只有大小大于该值的资源会被处理
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
// deleteOriginalAssets: true // 删除原文件
})
// 15 安装图片压缩 cnpm install image-webpack-loader --save-dev 容易安装不上
// 若安装过 image-webpack-loader 先卸载 !!!
// npm 安装的npm 则npm 移除
// npm uninstall image - webpack - loader
//如果yarn安装的,则yarn 移除
// yarn remove image - webpack - loader
),
// 17公共代码抽离
config.optimization = {
splitChunks: { // 分割代码块
cacheGroups: {
vendor: { //第三方库抽离
chunks: 'all',
test: /node_modules/,
name: 'vendor',
minChunks: 1, //在分割之前,这个代码块最小应该被引用的次数
maxInitialRequests: 5,
minSize: 0, //大于0个字节
priority: 100 //权重
},
common: { //公用模块抽离
chunks: 'all',
test: /[\\/]src[\\/]js[\\/]/,
name: 'common',
minChunks: 2, // 在分割之前, 这个代码块最小应该被引用的次数
maxInitialRequests: 5,
minSize: 0, //大于0个字节
priority: 60
},
styles: { //样式抽离
name: 'styles',
test: /\.(sa|sc|c)ss$/,
chunks: 'all',
enforce: true
},
runtimeChunk: {
name: 'manifest'
}
}
}
}
}
},
}
重要!!! 将以上代码赋值到 vue.config.js文件中,根据自己的项目去配置cdn
图例:


可以根据自己项目所需的cdn链接自己搜索配置 BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
本项目所需的cdn
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
cdn配置好后,在public/index.html添加如下代码

<!-- 使用CDN的CSS文件 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 使用CDN加速的JS文件,配置在vue.config.js下 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
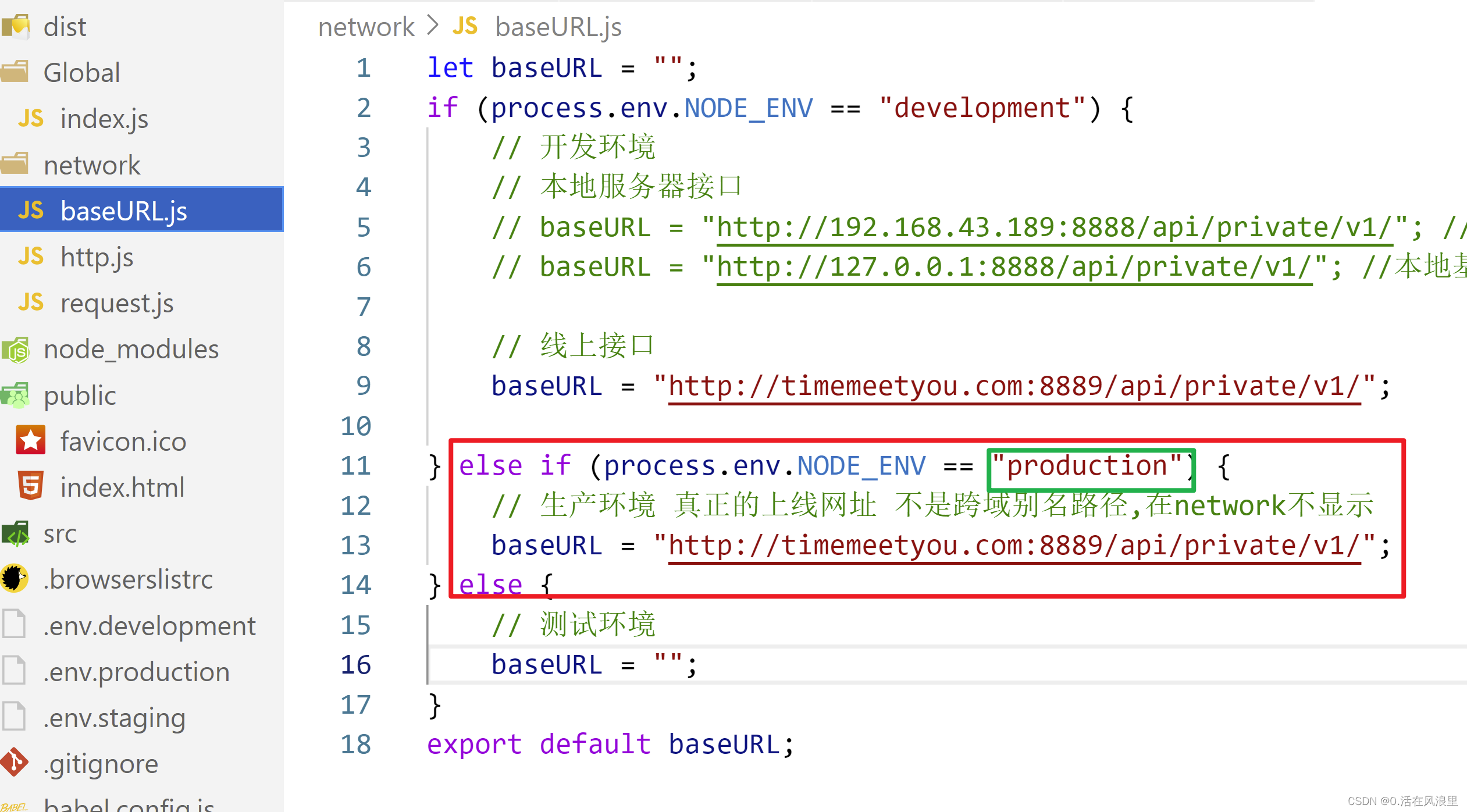
需要配置环境变量,上线网址,运行npm run build 就是生产环境上线环境了,所以需要配置上线的网址, 下面第三张图
配置环境变量: 参考Vue配置多环境变量,原来是这么回事啊_活在风浪里的博客-CSDN博客 https://blog.csdn.net/m0_57904695/article/details/122269218
https://blog.csdn.net/m0_57904695/article/details/122269218



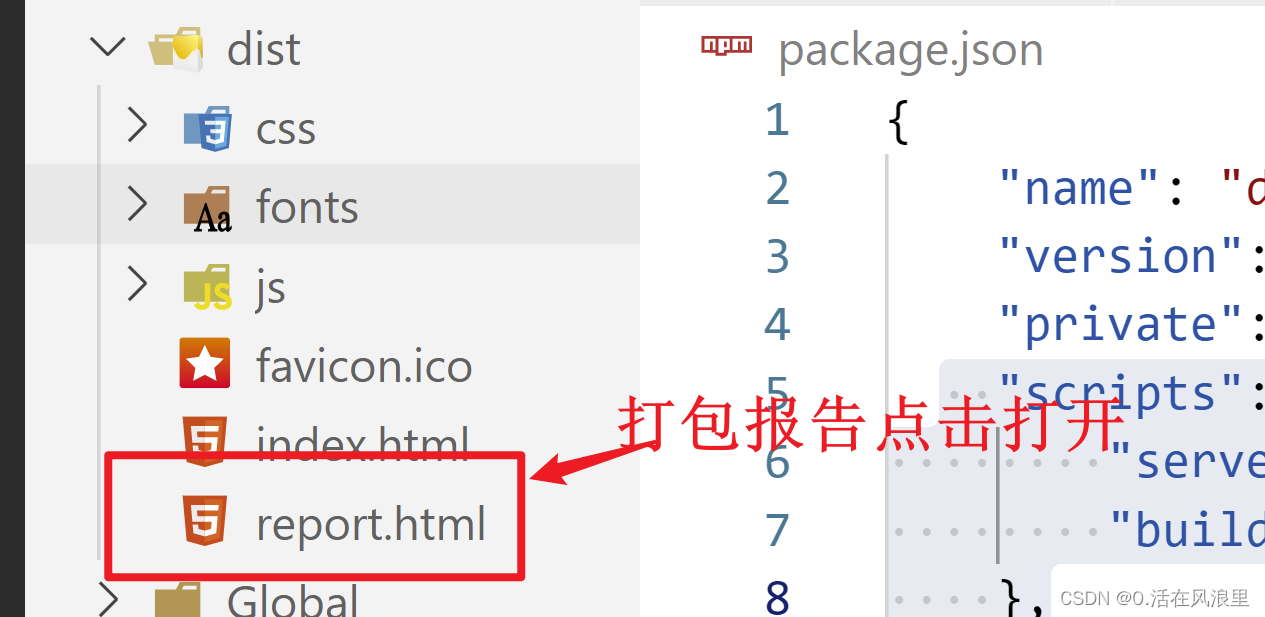
可以通过在build后加上 --report查看打包报告
// package.json
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build --report"
},
到现在已经配置好了,我们在重新运行打包命令,查看dist文件大小



打包完成后要这个打包报告就没用了可以删除掉,
项目上线
通过node创建服务器,自己写一个简单服务器
1:在根目录创建一个文件夹server cd 进入sever目录
2: 输入命令npm init -y 一路回车 初始化得到package.json
3:初始化包之后,输入命令cnpm i express -S下载依赖
4:复制dist文件夹,粘贴到server中
5:server文件夹中创建app.js文件,编写代码如下
//学过node都知道,只是导入express,我们刚才下载好了
const express = require('express')
// 将方法赋值给app
const app = express()
//使用中间件加载静态资源./dist,我们需要将dist粘贴到同级目录
app.use(express.static('./dist'))
//监听端口8888,端口号随你写建议在3000以上不予默认端口冲突,就类似酒店的房门号,你我
//都是汉子可不能住一间,
app.listen(8888,()=>{
console.log("服务器成功运行")
})
// 使用代理,解决接口不通过服务报错的问题
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
// 创建一个 Express 应用
const app = express();
// 设置 API 代理
app.use('/api', createProxyMiddleware({
target: 'https://cbjtestapi.binjie.site:7777/api/generateStream', // 这里需要替换为你的 API 服务器地址
changeOrigin: true,
pathRewrite: {
'^/api': '', // 如果 API 服务器的路径不需要 '/api' 前缀,就用这个规则去掉
},
}));
// 设置静态文件服务,将 dist 目录作为静态资源目录
app.use(express.static('dist'));
// 启动 Express 服务器
app.listen(3000, () => {
console.log('服务器启动成功!');
});
// 自动打开浏览器
const { exec } = require('child_process');
exec('start http://localhost:3000');
6:在终端中输入 node app.js 运行服务器
效果图:

我自己在浏览器url输入:http://localhost:8888/ 你要访问需要我俩在同一局域网,输入我电脑ip:端口号 如下图:
这样就部署在我们自己写的服务器了,你输入我的电脑id和端口,我们在同一局域网你也可以访问这个项目了,这是我的电脑充当了服务器,不过要一直开着终端,可以借用插件,开一个进程,这样我关闭终端,你依旧可以访问项目

使用pm2管理应用开启进程
打开server文件夹的终端,输入命令:cnpm i pm2 -g
使用pm2启动项目,在终端中输入命令:pm2 start app.js --name 自定义名称
查看项目列表命令:pm2 ls
重启项目:pm2 restart 自定义名称
停止项目:pm2 stop 自定义名称
删除项目:pm2 delete自定义名称
开启gzip压缩
打开server文件夹的终端,输入命令:cnpm i compression -D
打开app.js,编写代码:
//学过node都知道,只是导入express,我们刚才下载好了
const express = require('express')
const compression = require('compression')
// 将方法赋值给app
const app = express()
app.use(compression())
//使用中间件加载静态资源./dist,我们需要将dist粘贴到同级目录
app.use(express.static('./dist'))
//监听端口8888,端口号随你写建议在3000以上不予默认端口冲突,就类似酒店的房门号,你我
//都是汉子可不能住一间,
app.listen(8888, () => {
console.log("服务器成功运行")
})
此时已成功将项目打包并部署服务器了,

结语:
希望大家都能好好的,没有加不完的班,修不完bug