<template>
<div class="login-wrap">
<div class= 'login-img'>
</div>
<div class = 'border'>
<div class="ms-login">
<div class="ms-title">后台管理系统</div>
<el-form :model="param" :rules="rules" ref="login" label-width="0px" class="ms-content">
<el-form-item prop="username">
<el-input v-model="param.username" placeholder="username">
<template #prepend>
<el-button icon="el-icon-user"></el-button>
</template>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
type="password"
placeholder="password"
v-model="param.password"
@keyup.enter="submitForm()"
>
<template #prepend>
<el-button icon="el-icon-lock"></el-button>
</template>
</el-input>
</el-form-item>
<div class="login-btn">
<el-button type="primary" @click="submitForm()">登录</el-button>
</div>
<p class="login-tips">Tips : 用户名和密码随便填。</p>
</el-form>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
param: {
username: "admin",
password: "admin"
},
rules: {
username: [
{ required: true, message: "请输入用户名", trigger: "blur" }
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" }
]
}
};
},
created() {
this.$store.commit("clearTags");
},
methods: {
submitForm() {
this.$refs.login.validate(valid => {
if (valid) {
this.$message.success("登录成功");
localStorage.setItem("ms_username", this.param.username);
this.$router.push("/");
} else {
this.$message.error("请输入账号和密码");
return false;
}
});
}
}
};
</script>
<style scoped>
.login-wrap {
/* position: relative; */
display: flex;
width: 100%;
height: 100%;
background-color: #2C4257;
/* background:url('../assets/img/12784208.png'); */
/* background-image: url(https://wimg.588ku.com/gif620/19/09/09/227423ffafeacf0cdd98ef51245597a3.gif); */
background-size: 100%;
}
.login-img {
margin-left: 5%;
width: 45%;
height: 100%;
/* background-color: red; */
background:url('../assets/img/12784208.png');
background-repeat:no-repeat;
background-size: cover;
background-position: center center;
}
.ms-title {
width: 100%;
line-height: 50px;
text-align: center;
font-size: 20px;
color: #fff;
/* border-bottom: 1px solid #ddd; */
}
.border {
margin-right: 5%;
width: 45%;
height: 100%;
background-repeat:no-repeat;
background-size: cover;
background-position: center center;
background-image: url('https://wimg.588ku.com/gif620/20/04/03/d0328eaceb002054702339d22247043c.gif');
/* flex-direction: column; */
}
.ms-login {
/* right: 10%; */
/* top: 50%; */
/* width: 30%; */
/* max-width:350px; */
margin: 25% 5% 0 5%;
/* border-radius: 5px; */
/* background: rgba(255, 255, 255, 0.3); */
overflow: hidden;
}
.ms-content {
padding: 40px 40px;
}
.login-btn {
text-align: center;
}
.login-btn button {
width: 100%;
height: 36px;
margin-bottom: 10px;
}
.login-tips {
font-size: 12px;
line-height: 30px;
color: #fff;
}
</style>
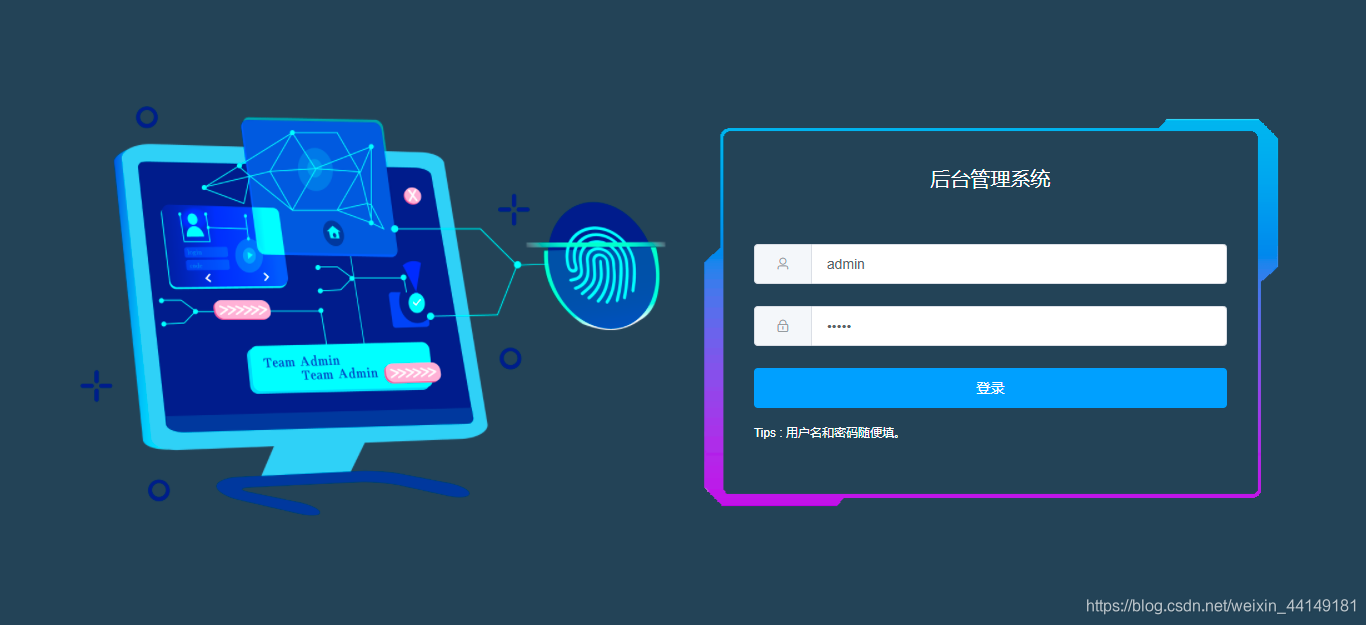
效果图